HTML--4格式布局
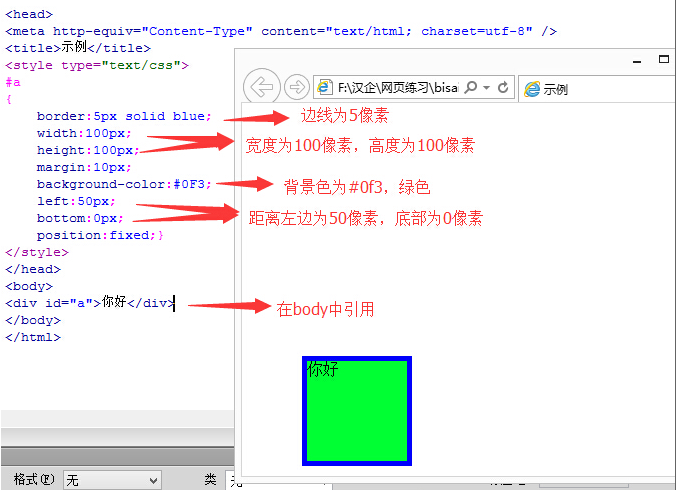
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
示例:

二、position:absolute
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:

三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
示例:

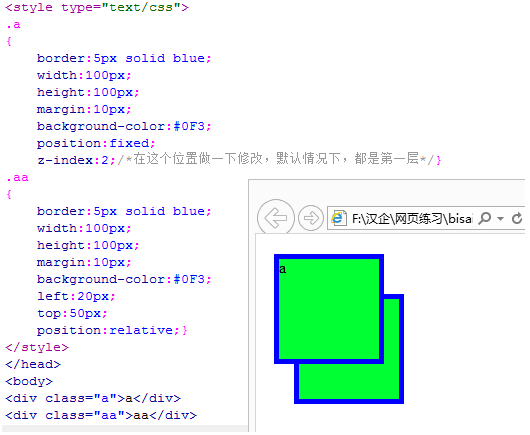
四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa?如下:
示例:

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
设置超链接的样式示例:

附:cursor:pointer 鼠标指到上面时的形状
© 版权符号©
半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
HTML--4格式布局的更多相关文章
- CSS样式表与格式布局
样式表 CSS(Cascading Style Sheets 层叠样式表),作用是美化HTML网页. 内联样式表: 例:<p style="font-size:10px;" ...
- SWT中的布局之-----FormLayout(表格式布局)
表格式(FormLayout类) 表格式布局管理器,通过创建组件各个边的距离来布局组件,和GridLayout一样强大. 用GridLayout与FormLayout都可以实现相同的界面效果,但有时使 ...
- 3月23 格式布局及relative
主要是针对格式布局的一些内容: 1:position:fix 锁定位置(相对于浏览器的位置),例如网上弹出的一些广告 <style type="text/css"> # ...
- Java 新手学习 CSS样式列表 排版 格式布局
1,样式表分为 内联样式表 内嵌样式表 外部样式表 三种. 内联样式表是直接写在标签里面的 比如 <p style=“”></p> <div style=& ...
- 有序列表和无序列表、流、格式布局:position
列表方块: 有序列表和无序列表 ol/ul 例如<ol: style:"list-style:"" "> 1.<ol: style:&quo ...
- HTML_css样式表 样式属性 格式布局
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- bootstrap内置网格式布局系统:
bootstrap分为12栏,若想要一个元素占用一定的栏数的宽度,可以在这个元素上用一个特定的类,就比如说span1.span2....类. 定义的布局: 定义page-header类,在这个类当中为 ...
- position格式布局
布局大体分为: 位置--position 绝对坐标 absolute 绝对定位的元素 不受其他位置影响 可通过z-index进行层次分级 body来定位自己 相对坐标 设置 top和left之后 r ...
- 中文版Windows 7下设置日语格式布局的键盘
那么在一台使用日文键盘的PC上安装了中文版Windows 7后,该如何设置键盘布局呢? Windows 7的安装界面有一个很容易让人疑惑的选项.在第一个界面,安装程序就可以让你选择“键盘和输入方法”. ...
- HTML css 格式布局
CSS(cascading style sheets,层叠样式表),作用是美化HTML网页. /*注释*/ 注释语法 2.1 样式表的基本概念 2.1.1样式表的分类 1.内联样式表 和HTML联 ...
随机推荐
- form表单生成的简单理解
1, drupal_get_form,只要是准备$form_state['build_info']['arg'], 然后进入drupal_build_form(), 2, form build 主要有 ...
- Unity3D中目标相对自身的前后左右方位判断
http://blog.csdn.net/cen616899547/article/details/38336185 在做rpg类游戏的过程中,经常遇到要判断周围怪物相对自身的方位 1.判断目标在 ...
- SharpZipLib要支持unicode的文件名称
可以参考以下例子 ZipEntry entry = new ZipEntry(file); entry.IsUnicodeText = true; 这个方法找了很久,之前用其他帖子说的ZipConst ...
- android浮动搜索框
android浮动搜索框的配置比较繁琐,需要配置好xml文件才能实现onSearchRequest()方法. 1.配置搜索的XML配置文件,新建文件searchable.xml,保存在res/xml ...
- python 练习 26
Python break语句,就像在C语言中,打破了最小封闭for或while循环. break语句用来终止循环语句,即循环条件没有False条件或者序列还没被完全递归完,也会停止执行循环语句. br ...
- Tomcat的测试页打开空白页的解决方法
win7下安装tomcat 9简要步骤: 1.下载Tomcat 到Tomcat官网https://tomcat.apache.org/download-90.cgi下载Tomcat 9.0>Co ...
- finally块中的代码一定会执行吗?
在Sun Tutorial中有这样一句话:The finally block always executes when the try block exits. This ensures that t ...
- Java 线程综述
线程重在 线程同步和线程通信的编程 1.线程与进程? 线程是指程序在执行过程中,能够执行程序代码的一个执行单元.线程的状态:运行.就绪.挂起(suspend).结束; 进程是指一段正在执行的程序. ...
- Java 中equals和toString()方法重写
1,equals方法 (1)什么时候需要重写? 如果希望不同内存但相同内容的两个对象equals时返回true,则需要重写equals (2)怎么重写? class A { public int i; ...
- 《Pro AngularJS》学习小结-01
<Pro AngularJS>该书以一个SportsStore案例为主线铺开. 一.开发环境设置 该书中所用的数据库data server开发环境是Deployed,从来没听说过,而且作者 ...
