初识AngularJS 之 HelloWorld和数据绑定
1.Hello World
我用的开发工具是 atom ,大家有需要的话可以找我要安装包嘻嘻
第一步:

写入以下代码:
<!DOCTYPE html>
<html ng-app> <head>
<meta charset="UTF-8">
<title>Hello World</title>
<script src="../script/angular.min.js"></script>
</head> <body>
<input type="text" ng-model="person.name" placeholder="请输入您的姓名...">
<h1>Hello, {{person.name}} !</h1>
</body> </html>
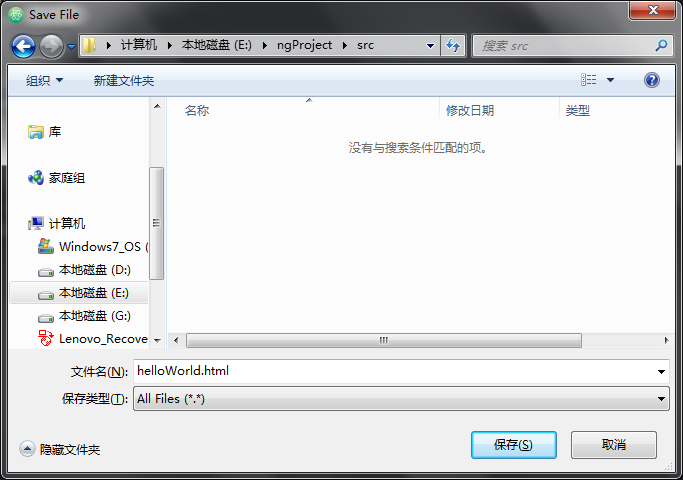
第二步:保存你新建的html



点击保存后,你会发现在你刚创建的目录下有一个helloWorld.html

第三步:下载AngularJS库,并将其添加到项目中:

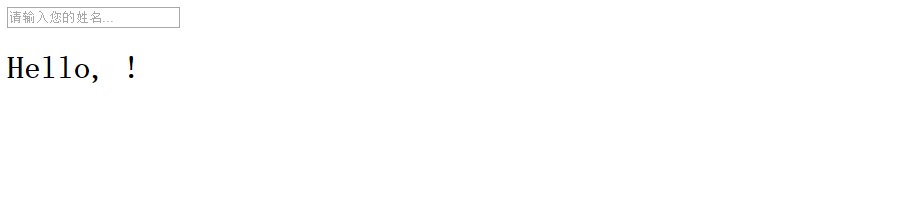
预览效果如下:

hello World就这样实现啦!当然大家也看到,当文本框里面的内容变了后,下面的内容也随之变化,这就是angular的数据双向绑定。
2.数据双向绑定
按照前面的 第一步 再在src下新建一个dataBinding.html,并将其保存。
代码如下:
<!DOCTYPE html>
<html ng-app="myApp"> <head>
<meta charset="UTF-8">
<title>数据双向绑定</title>
<script src="../script/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('myController', function($scope, $timeout) {
var updateClock = function() {
$scope.clock = new Date();
$timeout(function() {
updateClock();
}, 1000);
};
$scope.value = 'aaa';
updateClock();
});
</script>
</head> <body>
<div ng-controller="myController">
<h1>现在时间:{{clock}}</h1>
<input type="text" ng-model="value" placeholder="请输入您的姓名...">
<h1>Hello, {{value}} !</h1>
</div>
</body> </html>
预览效果如下:
 发vfvfv
发vfvfv
初识AngularJS 之 HelloWorld和数据绑定的更多相关文章
- HelloWorld和数据绑定
HelloWorld和数据绑定 目录导读: AngularJS 系列 学习笔记 目录篇 前言: 好记性不如烂键盘,随笔就是随手笔记,希望以后有用. 本篇目录: 1. Hello World 2. An ...
- AngularJS 系列 01 - HelloWorld和数据绑定
目录导读: AngularJS 系列 学习笔记 目录篇 前言: 好记性不如烂键盘,随笔就是随手笔记,希望以后有用. 本篇目录: 1. Hello World 2. AngularJS中的数据绑定 3. ...
- AngularJS输出helloworld
AngularJS是什么? AngularJS是目前很火的前端JS框架之一, AngularJS的开发团队将其描述为一种构建动态Web应用的结构化框架.它是完全使用JavaScript编写的客户端技术 ...
- 我的angularjs源码学习之旅1——初识angularjs
angular诞生有好几年光景了,有Google公司的支持版本更新还是比较快,从一开始就是一个热门技术,但是本人近期才开始接触到.只能感慨自己学习起点有点晚了.只能是加倍努力赶上技术前线. 因为有分析 ...
- 前端 初识angularJS的基本概念
DEMO1演示地址:http://webenh.chinacloudsites.cn/default/demo1 今天在这里分享分享我个人学习angular的知识点总结.在还没有接触到angula ...
- 【AngularJS】—— 1 初识AngularJs
怀着激动与忐忑的心情,开始了学习AngularJS的旅程,很久之前就听说了这个前端框架,但是由于自己一直没有从事相关的工作,因此也没有进行学习.这次正好学习AngularJS,直接复习一下前端的知识. ...
- AngularJS语法基础及数据绑定——详解各种数据绑定指令、属性应用
AngularJS简单易学,但是功能强大.特别是在构建单页面应用方面效果显著.而 数据绑定 可以说是他被广泛使用的最主要的优点.他舍弃了对DOM的操作方式,一切都由AngularJS来自动更新视图,我 ...
- angularjs探秘<四> 双向数据绑定
双向数据绑定是angularjs的一大特性,这个特性在实际开发中省了不少事儿.之前第二篇提过数据绑定,这一篇从实际开发的案例中具体看下双向数据绑定的便捷. 首先看一个场景: 在 注册/登录 中经常遇到 ...
- AngularJS——第4章 数据绑定
第4章 数据绑定 AngularJS是以数据做为驱动的MVC框架,所有模型(Model)里的数据经由控制器(Controller)展示到视图(View)中. 所谓数据绑定指的就是将模型(Model)中 ...
随机推荐
- gradle学习笔记(1)
1. 安装 (1) 下载最新gradle压缩包,解压到某处.地址是:Gradle web site: (2) 添加环境变量: 1) 变量名:GRADLE_HOM ...
- LeetCode 7. Reverse Integer
Reverse digits of an integer. Example1: x = 123, return 321 Example2: x = -123, return -321 Have you ...
- dubbox微服务实例及引发的“血案”
Dubbo 是阿里巴巴公司开源的一个高性能优秀的服务框架,使得应用可通过高性能的 RPC 实现服务的输出和输入功能,可以和 Spring框架无缝集成. 主要核心部件: Remoting: 网络通信框架 ...
- 从netty-example分析Netty组件续
上文我们从netty-example的Discard服务器端示例分析了netty的组件,今天我们从另一个简单的示例Echo客户端分析一下上个示例中没有出现的netty组件. 1. 服务端的连接处理,读 ...
- 代码的坏味道(19)——狎昵关系(Inappropriate Intimacy)
坏味道--狎昵关系(Inappropriate Intimacy) 特征 一个类大量使用另一个类的内部字段和方法. 问题原因 类和类之间应该尽量少的感知彼此(减少耦合).这样的类更容易维护和复用. 解 ...
- WebApi返回Json格式字符串
WebApi返回json格式字符串, 在网上能找到好几种方法, 其中有三种普遍的方法, 但是感觉都不怎么好. 先贴一下, 网上给的常用方法吧. 方法一:(改配置法) 找到Global.asax文件,在 ...
- [原创]关于Hibernate中的级联操作以及懒加载
Hibernate: 级联操作 一.简单的介绍 cascade和inverse (Employee – Department) Casade用来说明当对主对象进行某种操作时是否对其关联的从对象也作类似 ...
- 设计模式C#合集--抽象工厂模式
抽象工厂,名字就告诉你是抽象的了.上代码. public interface BMW { public void Drive(); } public class BMW730 : BMW { publ ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- CentOS7下自定义目录安装mono+jexus教程
一.阅读前须知: 1.本文属于安装完Centos7之后的步骤 2.如果还不了解mono,请点击mono 3.本篇主要内容是使用自定义目录安装mono+jexus教程,使用默认目录请查看使用默认目录安装 ...
