小菜的系统框架界面设计-灰姑娘到白雪公主的蜕变(工具条OutLookBar)
灰姑娘本身也有自已的优点,但是却可能因为外貌不讨人喜欢,要变成白雪公主却需要有很多勇气和决心去改变自已:
- 有一颗善良的心
- 讨人喜爱的外貌
 --蜕变-->
--蜕变--> 
我这里讲的是一个工具条的蜕变过程,用”灰姑娘到白雪公主蜕变”这个比喻不知道是否合理?还恳请高人讨教。
工具条控件提供了一种类似Outlook方式的导航菜单,用来切换各种业务窗口,用上这个控件,肯定为你的程序增色不少,这个工具条的优点是可以上下划动,很灵活,这个是我需要采用的;
缺点是只能跟传统的系统界面进行匹配,提供外接设置的接口比较少,并且它没有任何的换肤功能, 如果用到具有换肤功能的系统中,它真变成了“土里土气的灰姑娘”。
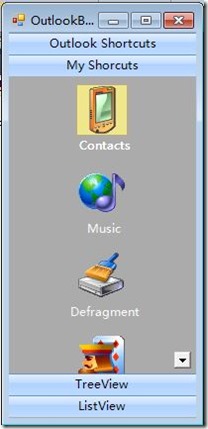
现状
现在来看传统的OutLookBar的长相,是不是有些土里土气 ?
?

蜕变后
现在我要让它变成白雪公主,对它进行改造,添加支持换肤功能(背景色根据需要设置)...这样就秀气多了 , 来看它的蜕变过程,如下:
, 来看它的蜕变过程,如下:
(1)Office2007Blue:
文字中间对齐,Office鼠标经过效果:

文字向左对齐,Office鼠标经过效果:

Office鼠标经过效果:

另一种背景色,这个可以通过设置调整:

鼠标点下时效果:

(2)Office2007Silver:
鼠标经过时效果:

正常状态:

如何蜕变?
另一种OutLook的效果,它做得非常漂亮,请参考网站 www.codeproject.com上的一篇介绍OutLook样式的导航条的文章《A Serious Outlook Style Navigation Pane Control》,具体图示:

正常效果 鼠标经过效果 鼠标点击效果



它的两种样式:
Office2007Blue:

Office2007Silver:

这个控件的优点很明显:很清新,美观,也灵活;至于缺点,我总感觉它不能够上下划动,拉动时划动距离还是有限的,个人总感觉还是我前面提到的那种上下划动比较灵活。
所以,我根据这个控件的设计原理,对前面讲到的能上下划动的工具条控件做改善。
新特性:
- 添加换肤接口,能够灵活扩展皮肤模板
- 添加鼠标经过,按下(hover,Press)导航按钮时Office效果
具体设计步骤:
设计一个基本皮肤模板类:NaviColorTableOffice.cs
参考源码:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Text; namespace UtilityLibrary.Common
{
public class NaviColorTableOffice
{
// General colors
public virtual Color DarkBorder { get { return Color.FromArgb(, , ); } }
public virtual Color Text { get { return Color.FromArgb(, , ); } }
public virtual Color Background { get { return Color.FromArgb(, , ); } }
public virtual Color ShapesFront { get { return Color.FromArgb(, , ); } } // NaviButton Normal
public virtual Color ButtonLight { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHighlightDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHighlightLight { get { return Color.FromArgb(, , ); } } // NaviButton hovered
public virtual Color ButtonHoveredLight { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHoveredDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHoveredHighlightDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHoveredHighlightLight { get { return Color.FromArgb(, , ); } } // NaviButton active
public virtual Color ButtonActiveLight { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonActiveDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonActiveHighlightDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonActiveHighlightLight { get { return Color.FromArgb(, , ); } } // NaviButton clicked
public virtual Color ButtonClickedLight { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonClickedDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonClickedHighlightDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonClickedHighlightLight { get { return Color.FromArgb(, , ); } } // Popuped band backcolor
public virtual Color PopupBandBackground { get { return Color.FromArgb(, , ); } } // Splitter
public virtual Color SplitterDark { get { return Color.FromArgb(, , ); } }
public virtual Color SplitterLight { get { return Color.FromArgb(, , ); } }
public virtual Color SplitterHighlights { get { return Color.FromArgb(, , ); } } // Options button
public virtual Color ButtonOptionsOuter { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonOptionsInner { get { return Color.FromArgb(, , ); } } // Header of band
public virtual Color HeaderBgDark { get { return Color.FromArgb(, , ); } }
public virtual Color HeaderBgLight { get { return Color.FromArgb(, , ); } }
public virtual Color HeaderBgInnerBorder { get { return Color.FromArgb(, , ); } } // Group
public virtual Color GroupBgLight { get { return Color.FromArgb(, , ); } }
public virtual Color GroupBgDark { get { return Color.FromArgb(, , ); } }
public virtual Color GroupBgHoveredLight { get { return Color.FromArgb(, , ); } }
public virtual Color GroupBgHoveredDark { get { return Color.FromArgb(, , ); } }
public virtual Color GroupBorderLight { get { return Color.FromArgb(, , ); } }
public virtual Color GroupInnerBorder { get { return Color.FromArgb(, , ); } } // Collapse button
public virtual Color CollapseButtonHoveredDark { get { return Color.FromArgb(, , ); } }
public virtual Color CollapseButtonHoveredLight { get { return Color.FromArgb(, , ); } }
public virtual Color CollapseButtonDownDark { get { return Color.FromArgb(, , ); } }
public virtual Color CollapseButtonDownLight { get { return Color.FromArgb(, , ); } } // Collapsed band
public virtual Color BandCollapsedBg { get { return Color.FromArgb(, , ); } }
public virtual Color BandCollapsedFocused { get { return Color.FromArgb(, , ); } }
public virtual Color BandCollapsedClicked { get { return Color.FromArgb(, , ); } } // Groupview
public virtual Color DashedLineColor { get { return Color.FromArgb(, , ); } }
}
}
2. 再做几个模板,继承皮肤基本类NaviColorTableOffice
(1). Office2007Blue
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Text; namespace UtilityLibrary.Common
{
public class NaviColorTableOffice2007Blue : NaviColorTableOffice
{
// General colors
public virtual Color DarkBorder { get { return Color.FromArgb(, , ); } }
public virtual Color Text { get { return Color.FromArgb(, , ); } }
public virtual Color Background { get { return Color.FromArgb(, , ); } }
public virtual Color ShapesFront { get { return Color.FromArgb(, , ); } } // NaviButton Normal
public virtual Color ButtonLight { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHighlightDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHighlightLight { get { return Color.FromArgb(, , ); } } // NaviButton hovered
public virtual Color ButtonHoveredLight { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHoveredDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHoveredHighlightDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonHoveredHighlightLight { get { return Color.FromArgb(, , ); } } // NaviButton active
public virtual Color ButtonActiveLight { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonActiveDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonActiveHighlightDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonActiveHighlightLight { get { return Color.FromArgb(, , ); } } // NaviButton clicked
public virtual Color ButtonClickedLight { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonClickedDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonClickedHighlightDark { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonClickedHighlightLight { get { return Color.FromArgb(, , ); } } // Popuped band backcolor
public virtual Color PopupBandBackground { get { return Color.FromArgb(, , ); } } // Splitter
public virtual Color SplitterDark { get { return Color.FromArgb(, , ); } }
public virtual Color SplitterLight { get { return Color.FromArgb(, , ); } }
public virtual Color SplitterHighlights { get { return Color.FromArgb(, , ); } } // Options button
public virtual Color ButtonOptionsOuter { get { return Color.FromArgb(, , ); } }
public virtual Color ButtonOptionsInner { get { return Color.FromArgb(, , ); } } // Header of band
public virtual Color HeaderBgDark { get { return Color.FromArgb(, , ); } }
public virtual Color HeaderBgLight { get { return Color.FromArgb(, , ); } }
public virtual Color HeaderBgInnerBorder { get { return Color.FromArgb(, , ); } } // Group
public virtual Color GroupBgLight { get { return Color.FromArgb(, , ); } }
public virtual Color GroupBgDark { get { return Color.FromArgb(, , ); } }
public virtual Color GroupBgHoveredLight { get { return Color.FromArgb(, , ); } }
public virtual Color GroupBgHoveredDark { get { return Color.FromArgb(, , ); } }
public virtual Color GroupBorderLight { get { return Color.FromArgb(, , ); } }
public virtual Color GroupInnerBorder { get { return Color.FromArgb(, , ); } } // Collapse button
public virtual Color CollapseButtonHoveredDark { get { return Color.FromArgb(, , ); } }
public virtual Color CollapseButtonHoveredLight { get { return Color.FromArgb(, , ); } }
public virtual Color CollapseButtonDownDark { get { return Color.FromArgb(, , ); } }
public virtual Color CollapseButtonDownLight { get { return Color.FromArgb(, , ); } } // Collapsed band
public virtual Color BandCollapsedBg { get { return Color.FromArgb(, , ); } }
public virtual Color BandCollapsedFocused { get { return Color.FromArgb(, , ); } }
public virtual Color BandCollapsedClicked { get { return Color.FromArgb(, , ); } } // Groupview
public virtual Color DashedLineColor { get { return Color.FromArgb(, , ); } }
}
}
(2). Office2007Silver
using System.Drawing; namespace UtilityLibrary.Common
{
public class NaviColorTableOffice2007Silver : NaviColorTableOffice
{
// General colors
public override Color DarkBorder { get { return Color.FromArgb(, , ); } }
public override Color Text { get { return Color.FromArgb(, , ); } }
public override Color ShapesFront { get { return Color.FromArgb(, , ); } } // NaviButton Normal
public override Color ButtonLight { get { return Color.FromArgb(, , ); } }
public override Color ButtonDark { get { return Color.FromArgb(, , ); } }
public override Color ButtonHighlightDark { get { return Color.FromArgb(, , ); } }
public override Color ButtonHighlightLight { get { return Color.FromArgb(, , ); } } // Header of band
public override Color HeaderBgDark { get { return Color.FromArgb(, , ); } }
public override Color HeaderBgLight { get { return Color.FromArgb(, , ); } } // Splitter
public override Color SplitterDark { get { return Color.FromArgb(, , ); } }
public override Color SplitterLight { get { return Color.FromArgb(, , ); } }
public override Color SplitterHighlights { get { return Color.FromArgb(, , ); } } // Group
public override Color GroupBgLight { get { return Color.FromArgb(, , ); } }
public override Color GroupBgDark { get { return Color.FromArgb(, , ); } }
public override Color GroupBgHoveredLight { get { return Color.FromArgb(, , ); } }
public override Color GroupBgHoveredDark { get { return Color.FromArgb(, , ); } }
public override Color GroupBorderLight { get { return Color.FromArgb(, , ); } } // Collapsed band
public override Color BandCollapsedBg { get { return Color.FromArgb(, , ); } } public override Color PopupBandBackground { get { return Color.FromArgb(, , ); } }
}
}
(3). Office2007Black
using System.Drawing; namespace UtilityLibrary.Common
{
public class NaviColorTableOffice2007Black : NaviColorTableOffice
{
// General colors
public override Color DarkBorder { get { return Color.FromArgb(, , ); } }
public override Color Text { get { return Color.FromArgb(, , ); } }
public override Color ShapesFront { get { return Color.FromArgb(, , ); } } // NaviButton Normal
public override Color ButtonLight { get { return Color.FromArgb(, , ); } }
//public override Color ButtonDark { get { return Color.FromArgb(199, 203, 209); } }
public override Color ButtonDark { get { return Color.Silver; } }
public override Color ButtonHighlightDark { get { return Color.FromArgb(, , ); } }
public override Color ButtonHighlightLight { get { return Color.FromArgb(, , ); } } // Header of band
public override Color HeaderBgDark { get { return Color.FromArgb(, , ); } }
public override Color HeaderBgLight { get { return Color.FromArgb(, , ); } } // Splitter
public override Color SplitterDark { get { return Color.FromArgb(, , ); } }
public override Color SplitterLight { get { return Color.FromArgb(, , ); } }
public override Color SplitterHighlights { get { return Color.FromArgb(, , ); } } // Group
public override Color GroupBgLight { get { return Color.FromArgb(, , ); } }
public override Color GroupBgDark { get { return Color.FromArgb(, , ); } }
public override Color GroupBgHoveredLight { get { return Color.FromArgb(, , ); } }
public override Color GroupBgHoveredDark { get { return Color.FromArgb(, , ); } }
public override Color GroupBorderLight { get { return Color.FromArgb(, , ); } }
public override Color GroupInnerBorder { get { return Color.FromArgb(, , ); } } // Collapsed band
public override Color BandCollapsedBg { get { return Color.FromArgb(, , ); } } public override Color PopupBandBackground { get { return Color.FromArgb(, , ); } }
}
}
(4). 如何去实现渲染这个工具栏上的按钮,把它们加工得更漂亮一点?
我是这样做的,设计一对控件进行渲染的类:NaviButtonRendererOffice2007.cs,由它来实现对控件进行重加工,参考如下:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Text;
using System.Windows.Forms; namespace UtilityLibrary.Common
{
public class NaviButtonRendererOffice2007
{
NaviColorTableOffice colorTable;
public NaviButtonRendererOffice2007()
{
// Use by default the blue colors, override this with the property ColorTable
colorTable = new NaviColorTableOffice2007Blue();
}
/// <summary>
/// Gets or sets the table of colors
/// </summary>
public NaviColorTableOffice ColorTable
{
get { return colorTable; }
set { colorTable = value; }
} /// <summary>
/// Draws the background gradients of an Button
/// </summary>
/// <param name="g">The graphics surface to draw on</param>
/// <param name="bounds">The bounds that the drawing should apply to</param>
public void DrawBackground(Graphics g, Rectangle bounds, ControlState state, InputState inputState)
{
Color[] endColors = new Color[]; if ((state == ControlState.Normal) && (inputState == InputState.Normal))
{
endColors = new Color[] { ColorTable.ButtonLight, ColorTable.ButtonDark,
ColorTable.ButtonHighlightDark, ColorTable.ButtonHighlightLight };
}
else if ((state == ControlState.Normal) && (inputState == InputState.Hovered))
{
endColors = new Color[] { ColorTable.ButtonHoveredLight, ColorTable.ButtonHoveredDark,
ColorTable.ButtonHoveredHighlightDark, ColorTable.ButtonHoveredHighlightLight };
}
else if ((state == ControlState.Active) && (inputState == InputState.Normal))
{
endColors = new Color[] { ColorTable.ButtonActiveLight, ColorTable.ButtonActiveDark,
ColorTable.ButtonActiveHighlightDark, ColorTable.ButtonActiveHighlightLight };
}
else if ((inputState == InputState.Clicked)
|| ((state == ControlState.Active) && (inputState == InputState.Hovered)))
{
endColors = new Color[] { ColorTable.ButtonClickedLight, ColorTable.ButtonClickedDark,
ColorTable.ButtonClickedHighlightDark, ColorTable.ButtonClickedHighlightLight };
} float[] ColorPositions = { 0.0f, 0.62f, 0.62f, 1.0f }; ExtDrawing.DrawGradient(g, bounds, endColors, ColorPositions); using (Pen p = new Pen(ColorTable.DarkBorder))
{
g.DrawLine(p, bounds.Left, bounds.Top, bounds.Right, bounds.Top);
} } /// <summary>
/// Draws text on a graphics canvas
/// </summary>
/// <param name="g">The graphics surface to draw on</param>
/// <param name="bounds">The bounds of the text</param>
/// <param name="font">The font of the text</param>
/// <param name="text">The text to draw</param>
/// <param name="rightToLeft">Rigth to left or left to right layout</param>
public void DrawText(Graphics g, Rectangle bounds, Font font, string text, bool rightToLeft)
{
using (Brush brush = new SolidBrush(ColorTable.Text))
{
if (rightToLeft)
{
TextRenderer.DrawText(g, text, font, bounds, ColorTable.Text,
TextFormatFlags.SingleLine | TextFormatFlags.VerticalCenter | TextFormatFlags.EndEllipsis
| TextFormatFlags.Right | TextFormatFlags.RightToLeft);
}
else
{
TextRenderer.DrawText(g, text, font, bounds, ColorTable.Text,
TextFormatFlags.SingleLine | TextFormatFlags.VerticalCenter | TextFormatFlags.EndEllipsis);
}
}
}
}
}
我们直接调DrawBackground(Graphics g, Rectangle bounds, ControlState state, InputState inputState) 对按钮进行重绘就可以实现了。
那么如何达到换肤的功能?关键是对象NaviColorTableOffice,其他的皮肤类都继承它,这里是通过多态的方式进行实例化对象。
请参考StyleManager.cs,这是一个皮肤制造工厂,通过反射机制去动态实例化皮肤对象:
using System;
using System.Collections.Generic;
using System.Text;
using UtilityLibrary.Enums; namespace UtilityLibrary.Common
{
class StyleManager
{
public static NaviColorTableOffice GetOffice2007ColorTable(Style style)
{
string className = "UtilityLibrary.Common.NaviColorTable" + style.ToString();
Type type = Type.GetType(className);
if (type != null)
{
return (NaviColorTableOffice)Activator.CreateInstance(type);
}
return null;
}
}
}
我添加一个enum类型作为皮肤的样式,这里只设计三个样式。
namespace UtilityLibrary.Enums
{
public enum Style
{
Office2007Blue,
Office2007Silver,
Office2007Black
}
}
最后关键的一步到了,在OutlookBar.cs实现接口IStyle:
#region OutlookBar class
[ToolboxBitmap(typeof(UtilityLibrary.WinControls.OutlookBar),
"UtilityLibrary.WinControls.OutlookBar.bmp")]
public class OutlookBar : System.Windows.Forms.Control,IStyle
{
}
如下代码是客户端设置皮肤的关键:
#region IStyle 成员
public void SetStyle(Style style)
{
rendererOffice2007.ColorTable = StyleManager.GetOffice2007ColorTable(style);
this.Refresh();
} private Style _style = Style.Office2007Blue;
public Style Style
{
get
{
return _style;
}
set
{
_style = value;
SetStyle(_style);
}
}
所以我们在客户端设计某个皮肤时,可以这样做:
OutlookBar outlookBar1 = new OutlookBar();
outlookBar1.SetStyle(Style.Office2007Blue);//设置Office2007Blue皮肤
outlookBar1.OfficeStyle = true;//设置Office效果,主要是mouse经过,点下时的效果
最终的整体效果


总结
整个过程下来,主要做的工作:
设计模板
设计换肤接口
渲染按钮控件
换肤接口调用
经过这几个工序,对这个灰姑娘进行“整容”,“美化”的一系列过程,它就变成了白雪公主啦,不过因为它先天不足,只能说差不多过得去。
上传改善后的控件供大家试用吧,分享快乐 ,如果感觉比原来的好,记得给小弟点评一下喔~~~
,如果感觉比原来的好,记得给小弟点评一下喔~~~
小菜的系统框架界面设计-灰姑娘到白雪公主的蜕变(工具条OutLookBar)的更多相关文章
- 小菜的系统框架界面设计-XiaoCai.WinformUI代码开源
我的源码分享 曾经,看到别人漂亮的系统界面,合理的布局,可是却没有提供源码,道理很简单,就是有偿提供,实际上对于有些技巧的东西也并没有多么难,只是不懂原理,感觉到困难罢了. 而对于刚毕业的我,求知欲强 ...
- 小菜的系统框架界面设计-数据的完美呈现(DataGridView扩展)
背景 今天在做系统报表的过程中,我想实现批量操作DataGridView中的数据,在列中加复选框,通过一个事件触发进行全选或取消,可是在外面添加按钮,这种模式虽然能够实现,但是从系统界面设计的角度,美 ...
- Java日志系统框架的设计与实现
推荐一篇好的文章介绍java日志系统框架的设计的文章:http://soft.chinabyte.com/database/438/11321938.shtml 文章内容总结: 日志系统对跟踪调试.程 ...
- 基于Hadoop开发网络云盘系统客户端界面设计初稿
基于Hadoop开发网络云盘系统客户端界面设计初稿 前言: 本文是<基于Hadoop开发网络云盘系统架构设计方案>的第二篇,针对界面原型原本考虑有两个方案:1.类windows模式,文件夹 ...
- Winform XiaoCai.WinformUI 框架界面设计
开源用户界面和布局的套件XiaoCai.WinformUI(美化用户界面利器) http://www.cnblogs.com/aganqin/p/3400453.html 源码下载:https://g ...
- 苹果IOS与谷歌 android系统的UI设计原则
一.苹果为IOS的界面设计提出了六大原则: 1.整体美学 整体美学指的是一个应用的表现和行为与它的功能完美集成,传达连贯的信息. 人们关心一个应用是否提供它承诺的功能,但他们也被应用的外观和行为强烈影 ...
- [课程设计]Scrum 1.3 多鱼点餐系统开发进度(系统主界面框架&美化)
Scrum 1.3 多鱼点餐系统开发进度(系统主界面框架&美化) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团队选题:餐厅 ...
- 基于WPF系统框架设计(3)-Fluent Ribbon界面布局
一个系统框架除了功能菜单导航,有系统内容显示区域,系统状态栏. Silver: Blue: Black: 系统界面设计,就不进行技术细节介绍了,主题以框架设计为主,Xaml源码参考: <Flue ...
- 基于WPF系统框架设计(5)-Ribbon整合Avalondock 2.0实现多文档界面设计(二)
AvalonDock 是一个.NET库,用于在停靠模式布局(docking)中排列一系列WPF/WinForm控件.最新发布的版本原生支持MVVM框架.Aero Snap特效并具有更好的性能. Ava ...
随机推荐
- Java中的匿名类
我们知道接口一般用于定义一种规范或操作协议,然后子类实现接口的所有功能.如下面的简单代码: 定义IMessage接口 package org.lyk.entities; public interfac ...
- SDP平台操作视频
一.SDP平台交流咨询联系方式 平台设计端:基于Winform C/S的可视化软件是设计器(生成B/S架构的应用软件 html文件) 平台应用端:基于.Net 的 B/S架构的html文件的应用软件 ...
- java String 的方法 (01)
1.int compareTo(String other) 按照字典的顺序,如果字符串位于String other 之前,则返回一个负数,如果字符串位于othere之后,则返回一个正数,如果两个字符串 ...
- html 去掉input 获取焦点时的边框
html中,当input标签获取焦点的时候(例如,当光标放在input框中准备输入值时), input标签外围会出现边框,有的时候我们需要去掉这个边框,可以使用css的outline:none;属性将 ...
- HQL: Hibernate查询语言
HQL: Hibernate查询语言 Hibernate配备了一种非常强大的查询语言,这种语言看上去很像SQL.但是不要被语法结构 上的相似所迷惑,HQL是非常有意识的被设计为完全面向对象的查询,它可 ...
- Party Games
Party Games You've been invited to a party. The host wants to divide the guests into 2 teams for par ...
- JS 中数组的排序和去重
在 PHP 中,数组有很多排序方法,不过其他语言的数组中大概是不会像 JS 的数组一样,包罗万象,啥都通吃的.所以 JS 的数组排序情况就略多一些了. 简单粗暴的排序: 赤果果的sort: var ...
- go五笔——基于Google在线五笔制作
go五笔 v0.0.2 加入新世纪版 86版收录几个不常用汉字,其它无更新 下载 86版64位密码: qe7k 86版32位密码: y25a 06版64位密码: d2ug 06版32位密码: bxxz ...
- 【测试】通过RMAN联机全库备份,包括控制文件,归档日志文件,备份成功后,删除已备份的归档日志。
RMAN是一个很方便很好用的备份,恢复,还原的一个工具,做这个小测试其实只有一个RMAN语句就完全解决了这么大的需求: RMAN> backup as backupset full databa ...
- QTP动态加载对象库
Public Function AddObjectRepository(path) On Error Resume Next Dim pos, repath If instr(path,". ...
