MVC5 网站开发之七 用户功能 1、角色的后台管理
角色是网站中都有的一个功能,用来区分用户的类型、划分用户的权限,这次实现角色列表浏览、角色添加、角色修改和角色删除。
目录
MVC5 网站开发之六 管理员 2、添加、删除、重置密码、修改密码、列表浏览
一、业务逻辑层
1、角色模型
Ninesky.Core【右键】->添加->类,输入类名Role。
引用System.ComponentModel.DataAnnotations命名空间
using System.ComponentModel.DataAnnotations; namespace Ninesky.Core
{
/// <summary>
/// 角色
/// </summary>
public class Role
{
[Key]
public int RoleID { get; set; } /// <summary>
/// 名称
/// </summary>
[Required(ErrorMessage ="必须输入{0}")]
[StringLength(20,MinimumLength =2, ErrorMessage ="{0}长度为{2}-{1}个字符")]
[Display(Name ="名称")]
public string Name { get; set; } /// <summary>
/// 说明
/// </summary>
[StringLength(1000, ErrorMessage = "{0}必须少于{1}个字符")]
[Display(Name = "说明")]
public string Description { get; set; } }
}
2、添加表映射
打开Ninesky.Core/NineskyContext.cs,添加Role表映射

3、迁移数据
1)、启用数据迁移

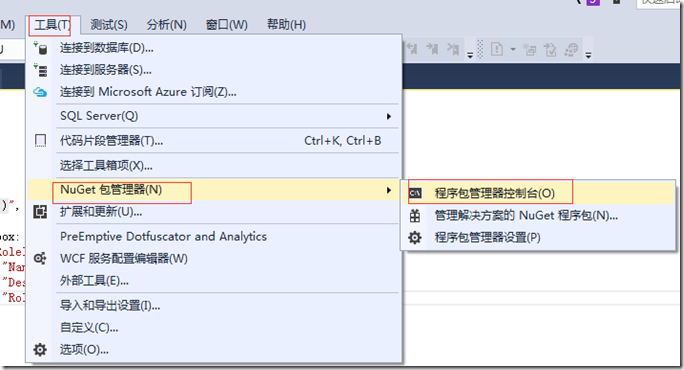
在【工具栏】->【工具】->NuGet包管理器->程序包管理器控制台。

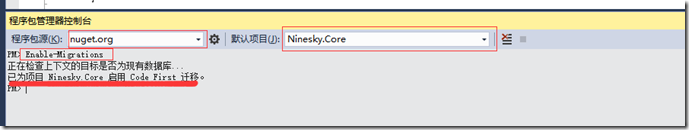
输入命令 Enable-Migrations 回车,为Ninesk.Core启用数据迁移。
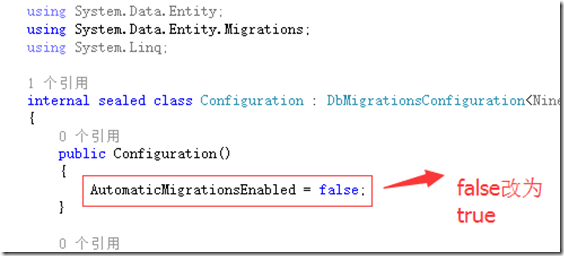
打开Ninesky.Core/Migrations/Configuration.cs文件

,将 AutomaticMigrationsEnabled = false;改为 AutomaticMigrationsEnabled = ture;来启用自动迁移。

2)、更新数据表
运行命令Update-Database。提示错误:There is already an object named 'Administrators' in the database.
这是因为先生成了Administrators表后启用的数据迁移。在更新表的时候视图创建Administrators表失败。

打开服务器资源管理器,如图选择Administrators【右键】->删除。

删除成功后再次运行Update-Database,执行成功。
因为刚才删除表的时候把管理员账号也删掉了,记得打开Administrators表添加一个管理员账号,记得密码可以输入jZae727K08KaOmKSgOaGzww/XVqGr/PKEgIMkjrcbJI= 这是123456加密后的字符串。
4、角色管理
Ninesky.Core【右键】->添加->类,输入类名RoleManager,类继承自BaseManager<Role>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace Ninesky.Core
{
/// <summary>
/// 角色管理
/// </summary>
public class RoleManager:BaseManager<Role>
{
}
}
二、展示层
Ninesky.Web/Areas/Control/Controllers【右键】->添加->控制器。选择 MVC5 控制器 – 空, 输入控制器名称RoleController。
在控制器中引入命名空间Ninesky.Core;
添加变量private RoleManager roleManager = new RoleManager();
为控制器添加身份验证[AdminAuthorize]
1、消息提示
在进行操作的时候经常会需要对操作成功、失败、发生错误进行提示,所以专门做一个提示的模型类Prompt。
1)、添加类
Ninesky.Web/Models【右键】->添加->类 输入类名Prompt
using System.Collections.Generic; namespace Ninesky.Web.Models
{
/// <summary>
/// 提示
/// </summary>
public class Prompt
{
/// <summary>
/// 标题
/// </summary>
public string Title { get; set; } /// <summary>
/// 消息
/// </summary>
public string Message { get; set; } /// <summary>
/// 按钮组
/// </summary>
public List<string> Buttons { get; set; }
}
}
2、在控制器中引入类的命名空间
在Rolecontroller中引用命名空间Ninesky.Web.Models。
3、添加视图
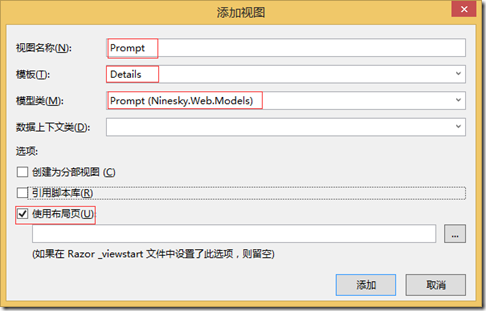
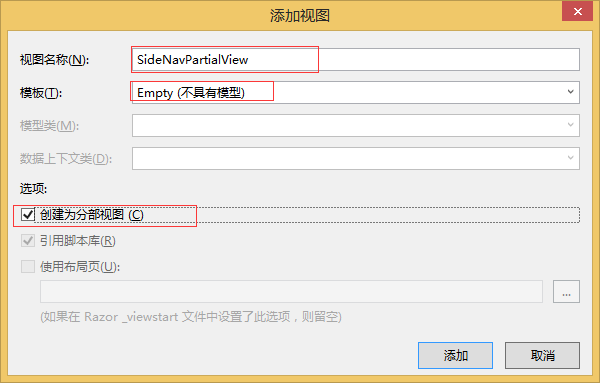
在Ninesky.Web/Areas/Control/Views/Shared【右键】->添加->视图

@model Ninesky.Web.Models.Prompt
@{
ViewBag.Title = Model.Title;
}
@section SideNav{@Html.Partial("SideNavPartialView")}
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"></span> @Html.ActionLink("首页", "Index", "Home")</li>
<li class="active">@Model.Title</li>
</ol>
<div class="panel panel-default">
<div class="panel-heading"><div class="panel-title">@Model.Title</div></div>
<div class="panel-body">
<p>@Html.Raw(Model.Message)</p>
@if(Model.Buttons!=null && Model.Buttons.Count > 0) {
<p>
@foreach(var item in Model.Buttons)
{
@Html.Raw(item+ " ")
}
</p>
}
</div>
</div>
2、管理员列表
1)、返回列表方法(Json方式)
在控制中添加方法 ListJson() ,返回类型 JsonResoult
/// <summary>
/// 列表【Json】
/// </summary>
/// <returns></returns>
public JsonResult ListJson()
{
return Json(roleManager.FindList());
}
2、添加角色首页视图
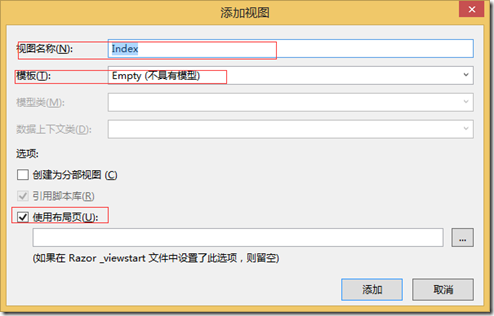
在index()方法【右键】->添加视图

@{
ViewBag.Title = "角色管理";
}
@section SideNav{@Html.Partial("SideNavPartialView")}
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"></span> @Html.ActionLink("首页", "Index", "Home")</li>
<li>@Html.ActionLink("用户管理", "Index", "User")</li>
<li class="active">@Html.ActionLink("角色管理", "Index", "Role")</li>
</ol>
<table id="admingrid"></table>
@section style{
@Styles.Render("~/Content/bootstrapplugincss")
}
@section scripts{
@Scripts.Render("~/bundles/jqueryval")
@Scripts.Render("~/bundles/bootstrapplugin")
<script type="text/javascript">
$(document).ready(function () {
//表格
var $table = $('#admingrid');
$table.bootstrapTable({
showRefresh: true,
showColumns: true,
showFooter: true,
method: "post",
url: "@Url.Action("ListJson")",
columns: [
{ title: "ID", field: "RoleID" },
{ title: "名称", field: "Name", formatter: function (value, row, index) { return "<a href='@Url.Action("Modify", "Role")/" + row.RoleID + "'>" + value + "</a>" } },
{ title: "说明", field: "Description" },
{ title: "操作", field: "RoleID", formatter: function (value) { return "<a class='btn btn-sm btn-danger' data-operation='deleterole' data-value='" + value + "'>删除</a>" } }
],
onLoadSuccess: function () {
//删除按钮
$("a[data-operation='deleterole']").click(function () {
var id = $(this).attr("data-value");
BootstrapDialog.confirm("你确定要删除" + $(this).parent().parent().find("td").eq(1).text() + "吗?", function (result) {
if (result) {
$.post("@Url.Action("DeleteJson", "Role")", { id: id }, function (data) {
if (data.Code == 1) {
BootstrapDialog.show({
message: "删除角色成功",
buttons: [{
icon: "glyphicon glyphicon-ok",
label: "确定",
action: function (dialogItself) {
$table.bootstrapTable("refresh");
dialogItself.close();
}
}]
});
}
else BootstrapDialog.alert(data.Message);
}, "json");
}
});
});
//删除按钮结束
}
});
//表格结束
});
</script>
}
3、导航视图
导航视图显示在视图的左侧,对该控制器下的功能进行导航
Ninesky.Web/Areas/Control/Views/Role【右键】->添加->视图

<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title"><span class="glyphicon glyphicon-user"></span> 用户管理</div>
</div>
<div class="panel-body">
<div class="list-group">
<div class="list-group-item"><span class="glyphicon glyphicon-plus"></span> @Html.ActionLink("角色添加", "Add", "Role")</div>
<div class="list-group-item"><span class="glyphicon glyphicon-list"></span> @Html.ActionLink("角色管理", "Index", "Role")</div>
</div>
</div>
</div>
4、添加角色
1)、添加方法
在控制器中添加Add方法
/// <summary>
/// 添加
/// </summary>
/// <returns></returns>
public ActionResult Add()
{
return View();
}
2)、添加视图
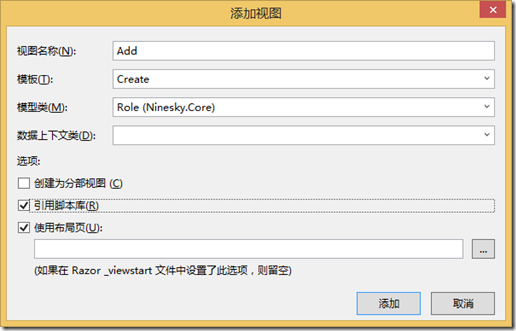
在方法上右键添加视图

@model Ninesky.Core.Role
@{
ViewBag.Title = "添加角色";
}
@section SideNav{@Html.Partial("SideNavPartialView")}
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"></span> @Html.ActionLink("首页", "Index", "Home")</li>
<li>@Html.ActionLink("用户管理", "Index", "User")</li>
<li>@Html.ActionLink("角色管理", "Index", "Role")</li>
<li class="active">添加角色</li>
</ol>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Description, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Description, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Description, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="保存" class="btn btn-default" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
3)、添加提交数据的接收处理方法
在控制器中添加Add方法的post方法
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Add(Role role)
{
if (ModelState.IsValid)
{
if (roleManager.Add(role).Code == 1)
{
return View("Prompt", new Prompt() { Title = "添加角色成功",
Message ="你已成功添加了角色【"+ role.Name+"】",
Buttons = new List<string>() { "<a href=\"" + Url.Action("Index", "Role") + "\" class=\"btn btn-default\">角色管理</a>", "<a href=\"" + Url.Action("Add", "Role") + "\" class=\"btn btn-default\">继续添加</a>"}
});
}
}
return View(role);
}
5、管理员资料修改
1)、添加方法
在控制器中添加Modify方法。
/// <summary>
/// 修改
/// </summary>
/// <param name="id">RoleID</param>
/// <returns></returns>
public ActionResult Modify(int id)
{
var _role = roleManager.Find(id);
if(_role == null) return View("Prompt", new Prompt()
{
Title = "错误",
Message = "ID为【" + id + "】的角色不存在",
Buttons = new List<string>() { "<a href=\"" + Url.Action("Index", "Role") + "\" class=\"btn btn-default\">角色管理</a>"}
});
return View(_role);
}
2)、添加视图
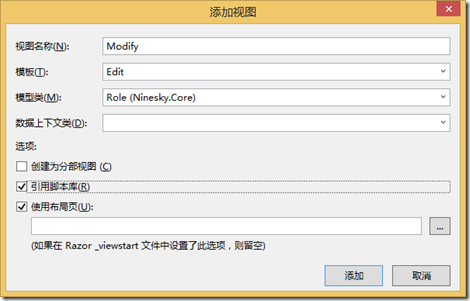
在方法中右键添加视图

代码如下:
@model Ninesky.Core.Role
@{
ViewBag.Title = Model.Name;
}
@section SideNav{@Html.Partial("SideNavPartialView")}
<ol class="breadcrumb">
<li><span class="glyphicon glyphicon-home"></span> @Html.ActionLink("首页", "Index", "Home")</li>
<li>@Html.ActionLink("用户管理", "Index", "User")</li>
<li>@Html.ActionLink("角色管理", "Index", "Role")</li>
<li class="active">修改</li>
</ol>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.RoleID)
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Description, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Description, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Description, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="保存" class="btn btn-default" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
3)、添加提交数据的接收处理方法
在控制器中添加post方式的提交处理方法Modify方法。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Modify(Role role)
{
if (ModelState.IsValid)
{
var _resp = roleManager.Update(role);
if (_resp.Code == 1) return View("Prompt", new Prompt()
{
Title = "修改角色成功",
Message = "你已成功修改了角色【" + role.Name + "】",
Buttons = new List<string>() { "<a href=\"" + Url.Action("Index", "Role") + "\" class=\"btn btn-default\">角色管理</a>", "<a href=\"" + Url.Action("Modify", "Role", new { id = role.RoleID }) + "\" class=\"btn btn-default\">查看</a>", "<a href=\"" + Url.Action("Add", "Role") + "\" class=\"btn btn-default\">添加</a>" }
});
else return View("Prompt", new Prompt()
{
Title = "修改角色失败",
Message = "失败原因:"+ _resp.Message,
Buttons = new List<string>() { "<a href=\"" + Url.Action("Index", "Role") + "\" class=\"btn btn-default\">角色管理</a>", "<a href=\"" + Url.Action("Modify", "Role", new { id = role.RoleID }) + "\" class=\"btn btn-default\">返回</a>"}
});
}
else return View(role);
}
6、删除角色
在控制器中添加Modify方法。
/// <summary>
/// 删除【Json】
/// </summary>
/// <param name="id">RoleID</param>
/// <returns></returns>
[HttpPost]
public JsonResult DeleteJson(int id)
{
return Json(roleManager.Delete(id));
}
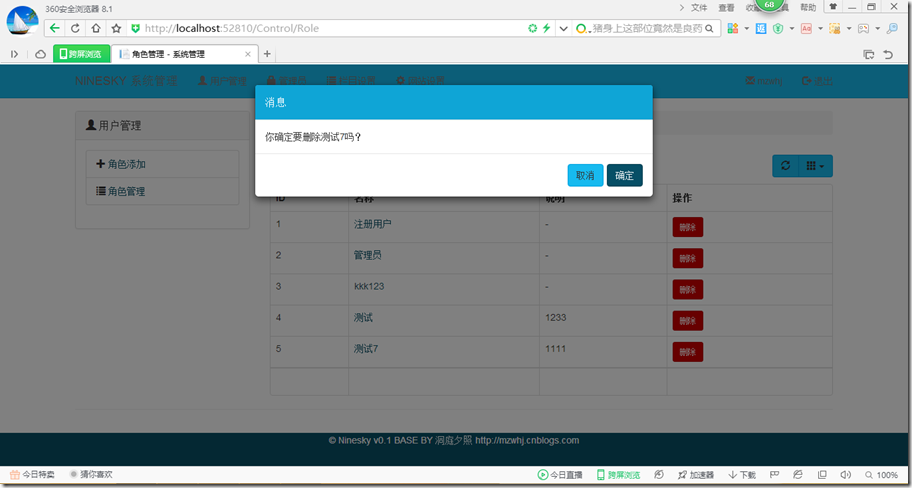
角色功能完成,按F5浏览器中预览效果

---------------------------------------------------------------------------------------
代码见:https://ninesky.codeplex.com/SourceControl/latest
代码下载:https://ninesky.codeplex.com 点击SOURCE CODE 点击Download下载源文件。
MVC5 网站开发之七 用户功能 1、角色的后台管理的更多相关文章
- MVC5 网站开发之七 用户功能 2 用户添加和浏览
目录 MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项目 MVC5 网站开发之三 数据存储层功能实现 MVC5 网站开发之四 业务逻辑层的架构和基本功能 MVC5 网站开发之五 展示层架 ...
- MVC5 网站开发之七 用户功能 3用户资料的修改和删除
这次主要实现管理后台界面用户资料的修改和删除,修改用户资料和角色是经常用到的功能,但删除用户的情况比较少,为了功能的完整性还是坐上了.主要用到两个action "Modify"和& ...
- MVC5 网站开发之八 栏目功能 添加、修改和删除
本次实现栏目的浏览.添加.修改和删除. 栏目一共有三种类型. 常规栏目-可以添加子栏目,也可以添加内容模型.当不选择内容模型时,不能添加内容. 单页栏目-栏目只有一个页面,可以设置视图. 链接栏目-栏 ...
- MVC5 网站开发之三 数据存储层功能实现
数据存储层在项目Ninesky.DataLibrary中实现,整个项目只有一个类Repository. 目录 奔跑吧,代码小哥! MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项目 ...
- MVC5 网站开发之四 业务逻辑层的架构和基本功能
业务逻辑层在Ninesky.Core中实现,主要功能封装一些方法通过调用数据存储层,向界面层提供服务. 目录 奔跑吧,代码小哥! MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项目 ...
- MVC5 网站开发之九 网站设置
网站配置一般用来保存网站的一些设置,写在配置文件中比写在数据库中要合适一下,因为配置文件本身带有缓存,随网站启动读入缓存中,速度更快,而保存在数据库中要单独为一条记录创建一个表,结构不够清晰,而且读写 ...
- MVC5网站开发之一 总体概述
由于前几次都没能写完,这次年底总算有自由时间了,又想继续捣鼓一下.于是下载了VS 2015专业版(不知为什么我特别钟爱专业版,而不喜欢企业版).由于以前的教训,我这次决定写一个极简的Deom,简到什么 ...
- MVC5 网站开发之二 创建项目
昨天对项目的思路大致理了一下,今天先把解决方案建立起来.整个解决包含Ninesky.Web.Ninesky.Core,Ninesky.DataLibrary等3个项目.Ninesky.Web是web应 ...
- MVC5 网站开发之五 展示层架构
展示层由Ninesky.Web项目实现,负责网站内容的显示,项目包含Member和Control两个区域. 目录 奔跑吧,代码小哥! MVC5网站开发之一 总体概述 MVC5 网站开发之二 创建项 ...
随机推荐
- 学习AOP之透过Spring的Ioc理解Advisor
花了几天时间来学习Spring,突然明白一个问题,就是看书不能让人理解Spring,一方面要结合使用场景,另一方面要阅读源代码,这种方式理解起来事半功倍.那看书有什么用呢?主要还是扩展视野,毕竟书是别 ...
- xamarin DependencyService源码阅读
xamarin在面对PCL无法实现的各平台特有功能时使用了一种叫[DependencyService]的方式来实现.它使得xamarin能像原生平台一样做平台能做到的事情!主要分四个部分 接口:定义功 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- HTML kbd键盘元素
1. 说明 kbd :即Keyboard Input Element(键盘输入元素).表示键盘按键的语义元素,常用于网页上对快捷键.按键说明的场景. 样式规格:内联样式. 为了在页面上突出显示,可以给 ...
- 在 C# 里使用 F# 的 option 变量
在使用 C# 与 F# 混合编程的时候(通常是使用 C# 实现 GUI,F#负责数据处理),经常会遇到要判断一个 option 是 None 还是 Some.虽然 Option module 里有 i ...
- 通过三次优化,我将gif加载优化了16.9%
WeTest 导读 现在app越来越炫,动不动就搞点动画,复杂的动画用原生实现起来挺复杂,如是就搞起gif播放动画的形式,节省开发成本. 背 景 设计同学准备给一个png序列,开发读取png序列, ...
- 设计模式之行为类模式大PK
行为类模式大PK 行为类模式包括责任链模式.命令模式.解释器模式.迭代器模式.中介者模式.备忘录模式.观察者模式.状态模式.策略 ...
- DOM、BOM 操作超级集合
本章内容: 定义 节点类型 节点关系 选择器 样式操作方法style 表格操作方法 表单操作方法 元素节点ELEMENT 属性节点attributes 文本节点TEXT 文档节点 Document 位 ...
- hibernate的基本xml文件配置
需要导入基本的包hibernate下的bin下的required和同bin下optional里的c3p0包下的所有jar文件,当然要导入mysql的驱动包了.下面需要注意的是hibernate的版本就 ...
- Microsoft Visual Studio 2015 下载、注册、安装过程、功能列表、问题解决
PS:请看看回复.可能会有文章里没有提到的问题.也许会对你有帮助哦~ 先上一张最终的截图吧: VS2015正式版出了,虽然没有Ultimate旗舰版,不过也是好激动的说.哈哈.可能有的小伙伴,由于工作 ...
