mvcAPI (入门 1)
步骤:
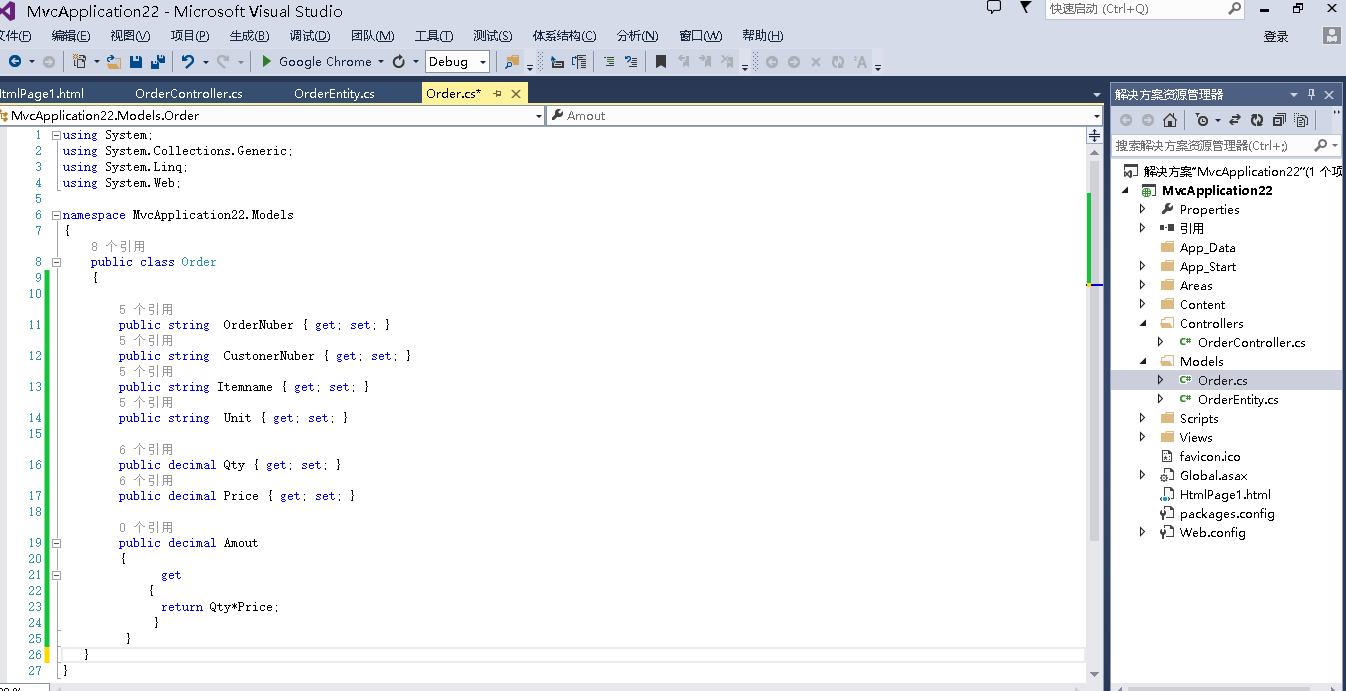
1)建立order 类

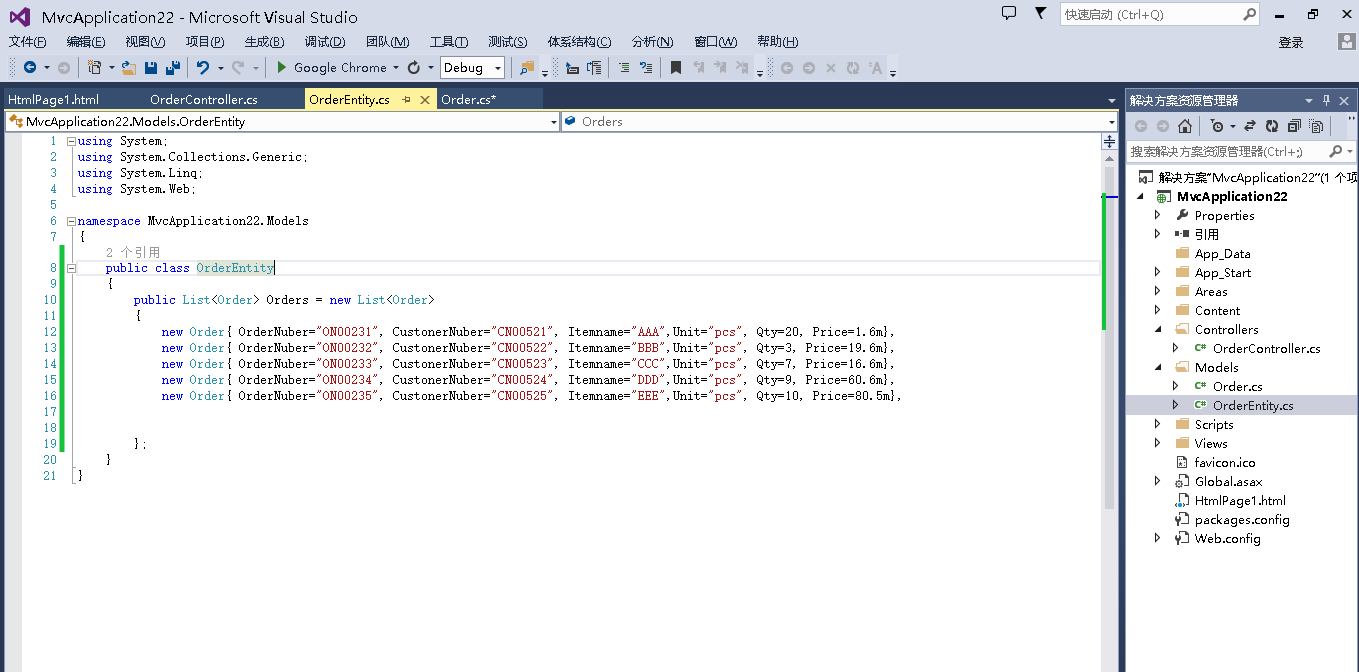
2)建立OrderEntity类

3)创建控制器API

这时候能看到Json 格式的数据啦
5)想在网页或客户端显示 添加一个网页
如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="Scripts/jquery-1.8.2.js"></script>
<script>
$(function ()
{
$.ajax({
type: "Get",
dataType: "json",
contentType: "application/json;charset=utf-8",
url: "/api/Order",
success: function (data) {
var tbody = $("#tbody1");
$.each(data, function (idx, item) {
OutputData(tbody, item);
});
}
});
function OutputData(tbody, item) {
tbody.append(
"<tr>" +
"<td style=\"border:1px solid #0094ff;\">" +
item.OrderNuber +
"</td>" +
"<td style=\"border:1px solid #0094ff;\">" + item.CustonerNuber +
"</td>" +
"<td style=\"border:1px solid #0094ff;\">" + item.Itemname +
"</td>" +
"<td style=\"border:1px solid #0094ff;\">" + item.Unit +
"</td>" +
"<td style=\"border:1px solid #0094ff;\">" + item.Qty +
"</td>" +
"<td style=\"border:1px solid #0094ff;\">" + item.Price +
"</td>" +
"<td style=\"border:1px solid #0094ff;\">" + item.Amout +
"</td>" + "</tr>");
}
}); </script>
</head>
<body>
<table>
<thead>
<tr>
<td style="border:1px solid #0094ff">Order Nuber</td>
<td style="border:1px solid #0094ff">CustonerNuber</td>
<td style="border:1px solid #0094ff">Itemname</td>
<td style="border:1px solid #0094ff">Unit</td>
<td style="border:1px solid #0094ff">Qty </td>
<td style="border:1px solid #0094ff">Price</td>
<td style="border:1px solid #0094ff">Amout </td>
</tr>
</thead>
<tbody id="tbody1"> </tbody>
</table>
</body>
</html>
效果如下:

mvcAPI (入门 1)的更多相关文章
- mvcAPI (入门 3)(源码)
mvcAPI (入门 3)(源码) http://download.csdn.net/detail/chunfang740/9078579
- mvcAPI (入门 3)
续上 1)无参数Get请求 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> < ...
- mvcAPI (入门 2)
1)建立一个实体类 using System; using System.Collections.Generic; using System.Linq; using System.Web; names ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- Oracle分析函数入门
一.Oracle分析函数入门 分析函数是什么?分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
随机推荐
- thinkphp介绍
1.thinkphp是一个免费的开源的轻量级的高效的国产的php框架 2.现在主流的框架有: zend framwork 框架,功能十分齐全,是php官网开发的一个框架 yii框架 十分轻巧的 ...
- spark history-server的使用
为什么需要historyServer? 在运行Spark Application的时候,Spark会提供一个WEBUI列出应用程序的运行时信息:但该WEBUI随着Application的完成(成功/失 ...
- react绑定事件
1.显示隐藏 2.输入框输入内容,立即显示出来 代码如下: 注意:版本 React v15.0.1 ReactDOM v15.0.1 browser.min.js是编译文件,将代码解析为浏览器识别的j ...
- webform 文件上传(头像上传) 隐藏FileUpload
<div> <%-- 核心思想:把FileUpload设为relative,top:-200px;opacity: --%> <div id="localIma ...
- repeater做删除前弹窗询问
前台 <asp:LinkButton ID="delLinkButton" runat="server" OnClientClick='return co ...
- SQL关于apply的两种形式cross apply和outer apply(转载)
SQL 关于apply的两种形式cross apply 和 outer apply apply有两种形式: cross apply 和 outer apply 先看看语法: <lef ...
- 【海岛帝国系列赛】No.5 海岛帝国:独立之战
50229234海岛帝国:独立之战 [试题描述] 恐怖分子多年来一直如饥似渴地渴求“药师傅”帝国,但是,“里脊肉”BANNIE时刻在守护着这一方水土.从而使帝国日益强大.如今,BANNIE由于在 “牡 ...
- Java 的局部变量和成员变量
在Java语言中没有全局变量 分析各种变量的作用域的最简单方法是以花括号为界, 1.在类体中定义的是成员变量,成员变量会被默认初始化 2.在方法中定义的是局部变量,局部变量不会被默认初始化
- Android 带checkbox的listView 实现多选,全选,反选,删除
activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&qu ...
- const修饰虚函数
[1]程序1 #include <iostream> using namespace std; class Base { public: ; }; class Test : public ...
