Android 实现Path2.0中绚丽的的旋转菜单
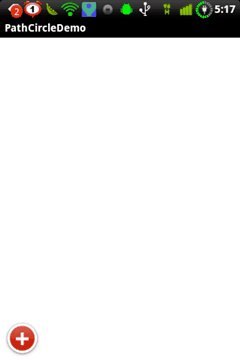
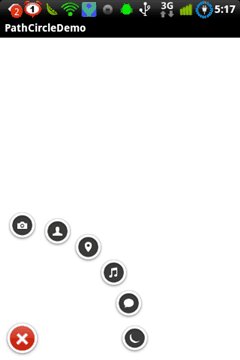
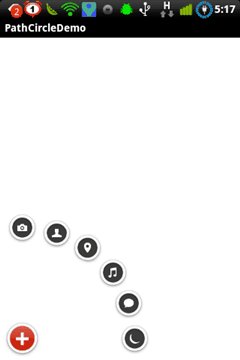
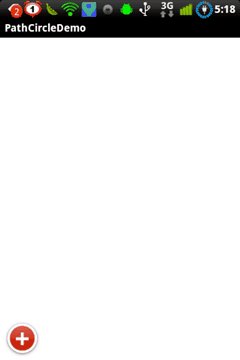
上图先:


那么下面开始吧~
首先,将整个菜单动画分解开来。
1. 一级菜单按钮的旋转动画2个,十字和叉叉状态的转换。
2. 二级菜单按钮的平移动画2个,弹簧效果的in和out
3. 二级菜单按钮的点击效果,放大消失,其他未点击按钮缩小消失。
4. 一级菜单按钮的恢复效果,放大出现
好的 逐一去实现:
首先是一级菜单按钮的旋转动画,这2个动画可以直接在xml中定义,然后load到代码中来,具体代码如下:
rotate_story_add_button_in.xml
<?xml version="1.0" encoding="UTF-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:duration=""
android:fromDegrees="0.0"
android:toDegrees="-225.0"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:fillAfter="true"
android:fillEnabled="true"
/>
rotate_story_add_button_out.xml
<?xml version="1.0" encoding="UTF-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:duration=""
android:fromDegrees="-225.0"
android:toDegrees="0.0"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:fillAfter="true"
android:fillEnabled="true"
/>
这2段没什么好说的,定义好角度即可。
接下来是需要我们在代码中定义的动画部分,这几个动画的部分需要定义一个基类,作为统一的调用接口,这个基类被称作InOutAnimation,继承自AnimationSet,这个基类的主要工作是为view提供in和out两种不同的状态时的动画效果。其子类需要实现2个方法:
protected abstract void addInAnimation(View aview[]);
protected abstract void addOutAnimation(View aview[]);
从而进行view的入场和离场动画。
下面是InOutAnimation的代码部分:
public abstract class InOutAnimation extends AnimationSet {
public Direction direction;
public enum Direction {
IN, OUT;
}
public InOutAnimation(Direction direction, long l, View[] aview) {
super(true);
this.direction = direction;
switch (this.direction) {
case IN:
addInAnimation(aview);
break;
case OUT:
addOutAnimation(aview);
break;
}
setDuration(l);
}
protected abstract void addInAnimation(View aview[]);
protected abstract void addOutAnimation(View aview[]);
}
接下来就是重头戏啦,二级菜单按钮的平移动画。
这部分动画看起来可能会比较复杂和神秘,其实不然,当把整个动画过程分解开来的时候,都是最最简单的平移而已,我们要做的只是定义一下平移的起点和终点、开始动画的顺序以及插值(Interpolator),让整个过程看起来很炫。
先说动画的起点和终点吧,起点很简单,就是整个view的左下角,即0,0点,为了效果漂亮一些,我们稍微的将左下角位置定义的有一些偏移,经验上的值是16,-13,这个点的位置看你心情而定咯~ 好 终点就是你想让他在的点上就好了,终点我们将定义到layout中去,为这个2级菜单指定一个margin的值就好。
还是上代码比较直观:
动画如下:
收缩部分:TranslateAnimation(xOffset + -mlp.leftMargin, 0F,yOffset + mlp.bottomMargin, 0F)
扩张部分:TranslateAnimation(0F, xOffset + -mlp.leftMargin, 0F,yOffset + mlp.bottomMargin)
位置定义部分:
例如:
android:layout_marginBottom="142dp" android:layout_marginLeft="10.667dp"
这个位置大家可以直观的在布局文件中看到,详细的布局文件也将在下面展示。
以上是单独的每一个二级按钮的动画,而组合的动画就是指定了一下开始的时间差以及插值:
这个就是奥妙所在了,OvershootInterpolator AnticipateInterpolator 这2个插值器提供了弹力效果。
整段的代码如下:
ComposerButtonAnimation.java
public class ComposerButtonAnimation extends InOutAnimation {
public static final int DURATION = ;
private static final int xOffset = ;
private static final int yOffset = -;
public ComposerButtonAnimation(Direction direction, long l, View view) {
super(direction, l, new View[] { view });
}
public static void startAnimations(ViewGroup viewgroup,
InOutAnimation.Direction direction) {
switch (direction) {
case IN:
startAnimationsIn(viewgroup);
break;
case OUT:
startAnimationsOut(viewgroup);
break;
}
}
private static void startAnimationsIn(ViewGroup viewgroup) {
for (int i = ; i < viewgroup.getChildCount(); i++) {
if (viewgroup.getChildAt(i) instanceof InOutImageButton) {
InOutImageButton inoutimagebutton = (InOutImageButton) viewgroup
.getChildAt(i);
ComposerButtonAnimation animation = new ComposerButtonAnimation(
InOutAnimation.Direction.IN, DURATION, inoutimagebutton);
animation.setStartOffset((i * )
/ (- + viewgroup.getChildCount()));
animation.setInterpolator(new OvershootInterpolator(2F));
inoutimagebutton.startAnimation(animation);
}
}
}
private static void startAnimationsOut(ViewGroup viewgroup) {
for (int i = ; i < viewgroup.getChildCount(); i++) {
if (viewgroup.getChildAt(i) instanceof InOutImageButton) {
InOutImageButton inoutimagebutton = (InOutImageButton) viewgroup
.getChildAt(i);
ComposerButtonAnimation animation = new ComposerButtonAnimation(
InOutAnimation.Direction.OUT, DURATION,
inoutimagebutton);
animation.setStartOffset(( * ((- + viewgroup
.getChildCount()) - i))
/ (- + viewgroup.getChildCount()));
animation.setInterpolator(new AnticipateInterpolator(2F));
inoutimagebutton.startAnimation(animation);
}
}
}
@Override
protected void addInAnimation(View[] aview) {
MarginLayoutParams mlp = (MarginLayoutParams) aview[]
.getLayoutParams();
addAnimation(new TranslateAnimation(xOffset + -mlp.leftMargin, 0F,
yOffset + mlp.bottomMargin, 0F));
}
@Override
protected void addOutAnimation(View[] aview) {
MarginLayoutParams mlp = (MarginLayoutParams) aview[]
.getLayoutParams();
addAnimation(new TranslateAnimation(0F, xOffset + -mlp.leftMargin, 0F,
yOffset + mlp.bottomMargin));
}
}
剩下的增大出现、增大消失及缩小消失都是scale和alpha的组合动画
例如增大出现为:
addAnimation(new ScaleAnimation(0F, 1F, 0F, 1F, , 0.5F, , 0.5F));
addAnimation(new AlphaAnimation(0F, 1F));
整段的代码如下:
public class ComposerButtonGrowAnimationIn extends InOutAnimation {
public ComposerButtonGrowAnimationIn(int i) {
super(InOutAnimation.Direction.IN, i, new View[]);
}
@Override
protected void addInAnimation(View[] aview) {
addAnimation(new ScaleAnimation(0F, 1F, 0F, 1F, , 0.5F, , 0.5F));
addAnimation(new AlphaAnimation(0F, 1F));
}
@Override
protected void addOutAnimation(View[] aview) {}
}
public class ComposerButtonGrowAnimationOut extends InOutAnimation {
public ComposerButtonGrowAnimationOut(int i) {
super(InOutAnimation.Direction.OUT, i, new View[]);
}
@Override
protected void addInAnimation(View[] aview) {}
@Override
protected void addOutAnimation(View[] aview) {
addAnimation(new ScaleAnimation(1F, 5F, 1F, 5F, , 0.5F, , 0.5F));
addAnimation(new AlphaAnimation(1F, 0F));
}
} public class ComposerButtonShrinkAnimationOut extends InOutAnimation {
public ComposerButtonShrinkAnimationOut(int i) {
super(InOutAnimation.Direction.OUT, i, new View[]);
}
@Override
protected void addInAnimation(View[] aview) {
}
@Override
protected void addOutAnimation(View[] aview) {
addAnimation(new ScaleAnimation(1F, 0F, 1F, 0F, , 0.5F, , 0.5F));
addAnimation(new AlphaAnimation(1F, 0F));
}
}
接下来我们需要为这些控件做一下扩展,以便其可以再动画完成后显示或消失。
很简单
public class InOutImageButton extends ImageButton {
private Animation animation;
public InOutImageButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public InOutImageButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
public InOutImageButton(Context context) {
super(context);
}
@Override
protected void onAnimationEnd() {
super.onAnimationEnd();
if ((this.animation instanceof InOutAnimation)) {
setVisibility(((InOutAnimation) this.animation).direction != InOutAnimation.Direction.OUT ? View.VISIBLE
: View.GONE);
}
}
@Override
protected void onAnimationStart() {
super.onAnimationStart();
if ((this.animation instanceof InOutAnimation))
setVisibility(View.VISIBLE);
}
@Override
public void startAnimation(Animation animation) {
super.startAnimation(animation);
this.animation = animation;
getRootView().postInvalidate();
}
}
那么到这里基本上就已经搞定了所有的事情了,剩下点没做的事就是把这些动画效果设置给对应的控件了.
代码:这里
Android 实现Path2.0中绚丽的的旋转菜单的更多相关文章
- Path2.0中绚丽的的旋转菜单
我们看一下实现的效果图: 在上图中,我将菜单弹出的效果设置成直线型,最终的弹出或汇总点在下面的红色按钮中. 它的实现原理是设置动画的同时并利用动画中的插入器(interpolator)来实现弹力.主要 ...
- Android RxJava 2.0中backpressure(背压)概念的理解
英文原文:https://github.com/ReactiveX/RxJava/wiki/Backpressure Backpressure(背压.反压力) 在rxjava中会经常遇到一种情况就是被 ...
- Android Studio 3.0 新特性
最新Android Studio版本是Android Studio 3.0,本文提供了所有新功能和更改的摘要. 所有这些功能都可以在最新的金丝雀版本中发布,但beta测试版本可能尚未提供. 核心IDE ...
- Android Studio 3.0 下载 使用新功能介绍
谷歌2017发布会更新了挺多内容的,而且也发布了AndroidStudio3.0预览版,一些功能先睹为快.(英语一般,有些翻译不太好) 下载地址 https://developer.android.g ...
- android圆形旋转菜单,而对于移动转换功能支持
LZ该公司最近接手一个项目,需要写一个圆形旋转菜单,和菜单之间的移动换位支持,我本来以为这样的demo如若互联网是非常.想想你妈妈也帮不了我,空旋转,但它不能改变位置,所以LZ我们只能靠自己摸索. 最 ...
- android 4.0 中出错 java.lang.UnsupportedOperationException
在android4.0中 画图的时候使用: canvas.clipPath(path, Region.Op.XOR); 报错 java.lang.UnsupportedOperationExcept ...
- Android 7.0 中 ContentProvider 实现原理
欢迎大家前往腾讯云社区,获取更多腾讯海量技术实践干货哦~ 作者:汪毅雄 导语: 本文描述了ContentProvider发布者和调用者这两在Framework层是如何实现的. 作为Android的四大 ...
- Android 6.0 中的 Wifi 连接
Android 6.0 中的 Wifi 连接 这几天在写一个软件,结果被其中的 wifi 连接问题困扰了 3 天. 先描述下需求: usb 接口接了一根 usb2serial,通过这个接口接收命令 当 ...
- 在Android 5.0中使用JobScheduler
在Android 5.0中使用JobScheduler 原文链接 : using-the-jobscheduler-api-on-android-lollipop 译者 : Mr.Simple 校对者 ...
随机推荐
- Netsharp介绍
1.1 Netsharp是什么 Netsharp定义: Netsharp业务基础平台 = 1.系统框架 + 2.元数据 + 3.平台工具 + 4.基础业务 + 5.二次开发 此五个概念请参考什 ...
- netty 入门
先啰嗦两句,使用 netty 来搭建服务器程序,可以发现相比于传统的 nio 程序, netty 的代码更加简洁,开发难度更低,扩展性也很好,非常适合作为基础通信框架. 下面上代码: Server p ...
- 《我是一只IT小小鸟》阅读笔记
<我是一只IT小小鸟>,这本书对我来说,有可能我现在并不懂得那其中的道理,但是,我觉得它写的很好,很现在的我很相似,但是在里面,我看到了他们都在说,一开始可能并不对IT这门课有很深的见解, ...
- 二分--LIGHTOJ 1088查找区间(水题)
#include <iostream> #include <cstdio> #include <cmath> using namespace std; const ...
- MyEclipse 关闭拼写检查、JavaScript的检查Build、xml、JSP的Bulid检查
前言 MyEclipse 的拼写检查.JavaScript的检查Build.xml.JSP的Bulid检查很讨厌,有时不仅会一直build卡住,而且明明是对的它却报错,示例: 关闭方法 1.关闭拼写检 ...
- Leetcode#59 Spiral Matrix II
原题地址 相比于Spiral Matrix(参见这篇文章)要简单一些,因为是方阵,所以代码简洁一些. 注意当n是奇数的时候,中心小块要单独赋值(代码21行) 代码: vector<vector& ...
- 使用JFinal-weixin配置微信开发
先扯点闲话,申请好公众号后,一直因为没有域名.没有外网IP而没有尝试过开发微信服务.后来发现nat123可以从内网直接映射到外网,但是nat123需要钱或者T币大于0,于是为了赚一个T币,签到灌水了一 ...
- Fiddler2汉化版使用说明
fiddler是一款免费且功能强大的数据包抓取软件,它能够快速的抓取HTTP会话以及支持监视.还可设置断点等诸多实用功能,非常适合计算机工作者们分析数据使用.本文就为大家详细介绍一下fiddler的功 ...
- 安装WINCC6.0的步骤
安装WINCC6.0/6.2的步骤 (XP不能是HOME版的!!!) 1. 首先安装SQL FOR WINCC6.0/6.2这个软件(如果你的系统已安装此软件相关版本可能提示安装失败请卸载后再重 ...
- Codeforces 414C Mashmokh and Reverse Operation
题意:给你2^n个数,每次操作将其分成2^k份,对于每一份内部的数进行翻转,每次操作完后输出操作后的2^n个数的逆序数. 解法:2^n个数,可以联想到建立一棵二叉树的东西,比如 2,1,4,3就可以 ...
