css3美化复选框checkbox
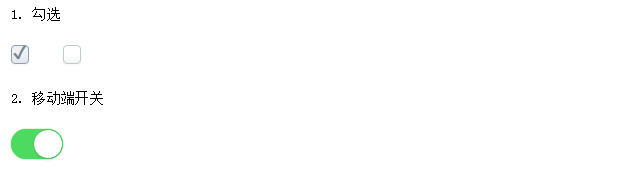
两种美化效果如下图:

代码(html)
<div id="main">
<h2 class="top_title">使用CSS3美化复选框checkbox</h2>
<div class="demo">
<div class="wrap">
<p>1. 勾选</p>
<input type="checkbox" id="checkbox_a1" class="chk_1" checked />
<label for="checkbox_a1"></label>
<input type="checkbox" id="checkbox_a2" class="chk_1" />
<label for="checkbox_a2"></label>
</div>
<div class="wrap">
<p>2. 移动端开关</p>
<input type="checkbox" id="checkbox_b1" class="chk_2" checked />
<label for="checkbox_b1"></label>
</div>
</div>
</div>
代码(css)
.demo{width:560px;margin:30px auto 10px auto}
.wrap{margin:30px 0}
.wrap p{padding:10px 0}
.chk_1,.chk_2{display:none;}
.top_title{text-align:center;}
/*css3选择器:E+F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F*/
/*******STYLE 1*******/
.chk_1 + label {
background-color:#FFF;
border:1px solid #C1CACA;
box-shadow:0 1px 2px rgba(0, 0, 0, 0.05), inset 0px -15px 10px -12px rgba(0, 0, 0, 0.05);
padding:9px;
border-radius:5px;
display:inline-block;
position:relative;
margin-right:30px;
}
.chk_1 + label:active {
box-shadow:0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
.chk_1:checked + label {
background-color:#ECF2F7;
border:1px solid #92A1AC;
color:#243441;
}
.chk_1:checked + label:after {
content:'\2714';
position:absolute;top:-8px;left:0px;
color:#758794;
width:100%;
text-align:center;
font-size:20px;
padding:1px 0 0 0;
vertical-align:text-top;
}
/*******STYLE 2*******/
.chk_2 + label {
width:40px;height:15px;background:#ddd;
padding:9px;
border-radius:20px;
display:inline-block;
position:relative;
}
.chk_2 + label:before {
content:' ';
width:31px;height:31px;background:#fff;
position:absolute;top:1px;left:1px;
z-index:;
border-radius:100px;
box-shadow:0 3px 1px rgba(0,0,0,0.05), 0 0px 1px rgba(0,0,0,0.3);
transition:all 0.1s ease-in;
-webkit-transition:all 0.1s ease-in;
}
.chk_2 + label:after {
content:' ';
position:absolute;top:;left:;
width:100%;height:100%;
border-radius:50px;
box-shadow:inset 0 0 0 0 #eee, 0 0 1px rgba(0,0,0,0.4);
transition:all 0.1s ease-in;
-webkit-transition:all 0.1s ease-in;
}
.chk_2:checked + label:before {
left:26px;
}
.chk_2:checked + label:after {
background:#4cda60;
box-shadow:0 0 1px #4cda60;
}
css3美化复选框checkbox的更多相关文章
- 使用CSS3美化复选框checkbox
我们知道HTML默认的复选框样式十分简陋,而以图片代替复选框的美化方式会给页面表单的处理带来麻烦,那么本文将结合实例带您一起了解一下使用CSS3将复选框checkbox进行样式美化,并且带上超酷的滑动 ...
- 基于CSS3自定义美化复选框Checkbox组合
今天我们要来分享一组非常漂亮的CSS3自定义复选框checkbox,每一个checkbox都有其各自的特点.有几款checkbox在选中的情况下还会出现动画效果,非常不错的CSS3自定义美化check ...
- 使用css3美化复选框
声明:文章为转载(略改动),点击查看原文.如有侵权24小时内删除,联系QQ:1522025433. 我们知道HTML默认的复选框样式十分简陋,而以图片代替复选框的美化方式会给页面表单的处理带来麻烦,那 ...
- 8个非常个性化的CSS3单/复选框
单选框和复选框在网页表单中应用十分广泛,但是浏览器默认自带的单选框和复选框样式不仅不统一,而且大多都比较简单丑陋.本文给大家介绍了一些基于CSS3的个性化单选框和复选框,一些选中动画是基于jQuery ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- 纯CSS3来自定义单选框radio与复选框checkbox
单选框(radio)自定义样式 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 3 ...
- CSS 美化复选框 - 无图片方式
今天和大家分享一个不使用图片美化复选框的方式.来看下效果图吧,如下是3种不同状态下的效果: 一. Html结构 <div class="check-wrap"> < ...
- 复选框(checkbox)、单选框(radiobox)的使用
复选框(checkbox).单选框(radiobox)的使用 复选框: HTML: // 复选框 <input type="checkbox" name="chec ...
- php 判断复选框checkbox是否被选中
php 判断复选框checkbox是否被选中 复选框checkbox在php表单提交中经常被使用到,本文章通过实例向大家介绍php如何判断复选框checkbox中的值是否被选中,需要的朋友可以参考 ...
随机推荐
- 《JavaScript高级程序设计》笔记整理
欢迎各位指导与讨论 : ) -------------------------待续------------------------------- 本文为笔者在学习时整理的笔记,如有错漏,恳请各位指出, ...
- CSS之cursor属性
CSS之cursor属性 今天学习了CSS的cursor属性,第一篇博客就用来总结它吧. cursor属性用于控制光标的显示样式,可取的值有这些: cursor:url()*|{auto|defaul ...
- web前端
设置透明: filter: alpha(opacity=70); opacity: 0.7; 设置文字与文字之间的间隙 letter-spacing: 5px; 设置单词与单词之间的间隙 word-s ...
- WCF学习笔记一
Windows Communication Foundation(WCF)是由微软开发的一系列支持数据通信的应用程序框架,可以翻译为Windows 通讯开发平台. 整合了原有的windows通讯的 . ...
- 在渲染前获取 View 的宽高
在渲染前获取 View 的宽高 这是一个比较有意义的问题,或者说有难度的问题,问题的背景为:有时候我们需要在view渲染前去获取其宽高,典型的情形是,我们想在onCreate.onStart.onRe ...
- bc#54 div2
用小号做的div2 A:竟然看错了排序顺序...白白WA了两发 注意读入一整行(包括空格):getline(cin,st) [gets也是资瓷的 #include<iostream> us ...
- <!DOCTYPE>标签的定义与用法
<!DOCTYPE> 声明不是 HTML 标签:它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令. 在 HTML 4.01 中,<!DOCTYPE> 声明 ...
- 创建一个自定义颜色IRgbColor
后续文章需要用到,很简单的一个小函数 /// <summary> /// 自定义颜色 /// </summary> /// <param name="r&quo ...
- 文件夹锁定(Source)
文件夹锁定(Source)private void Lock(string folderPath){ try { string adminUserName = Environ ...
- tyvj1195 最后的晚餐
背景 话说zhangbh001给盖子编的Windows 2012超时了(- -!),所以他不得不在自己家门口亲眼见证这个电影般的场景.虽然他不想错过这个美妙的时刻,但是他的肚子一再抗议,要求先吃完这最 ...
