基于Angularjs+jasmine+karma的测试驱动开发(TDD)实例
简介(摘自baidu)
测试驱动开发,英文全称Test-Driven Development,简称TDD,是一种不同于传统软件开发流程的新型的开发方法。它要求在编写某个功能的代码之前先编写测试代码,然后只编写使测试通过的功能代码,通过测试来推动整个开发的进行。这有助于编写简洁可用和高质量的代码,并加速开发过程。
优势
- 高质量
- 简洁可用
- 便于重构
流程
- 与客户一起建立测试用例,此时的每个测试用例只是简单的一句话就可以,也可以引导客户一起建立测试用例表格,包含两列“输入/动作”,“期望的输出”
- 对所有的测试根据难易程度进行排序,从简单到难
- 程序员建立测试用例的伪代码,并确定出测试数据
- 按顺序编写测试用例,每次只写一个,当测试不通过时,进行代码的创建或修改
- 在“新建测试用例”-》“实现测试用例”的过程中的保持代码整洁,进行必要的重构
类库/工具介绍
angularjs 1.X: 依赖注入,MVC架构,使代码可测试
karma: 测试工具
jasmine: 测试框架
实例
多选
功能描述
按住ctrl,shift时将多选项目,因右键菜单的不同,isEdit=true的项,将显示菜单1,isEdit=false的项将显示菜单2,isEdit不同的项不能被一起选中,某些项标注为opEnable为false的表示不能被操作,便不能被选中,切换tab时,当前所有选中的项将失效。
定义测试用例
- 按住ctrl,点击某一项,能选中某一项
- 按住ctrl, 点击已经选中的项,能取消选择
- 按住ctrl,能多选
- 按住ctrl,选取不同isEdit区域时将取消原先所有的选中状态
- 切换tab,取消所有的选中状态
- 按住ctrl,点击opEnable为false的项时,不选中该项
定义测试数据:
ABCD为isEdit=true
EFGH为isEdit=false
IJKL为isEdit=true
A的opEnable = false
F的opEnable=false
测试用例伪代码
Ctrl
- 按住ctrl点击B,B选中(按住ctrl,点击某一项,能选中某一项)
- 按住ctrl点击B,B选中, 再次点击B,B未选中(按住ctrl, 点击已经选中的项,能取消选择)
- 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中(按住ctrl,能多选)
- 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中,点击E, 取消BCD的选中状态,只选中E(按住ctrl,选取不同isEdit区域时将取消原先所有的选中状态)
- 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中,切换Tab,取消BCD的选中状态(切换tab,取消所有的选中状态)
- 按住ctrl点击A,不能选中A(针对opEnable=false的项,按住ctrl不能选中该项)
- 按住ctrl分别点击B, C,D,选中项为BCD,再点击A,选中项还是只有BCD
Shift
按住shift的多选将由起始项开始选到当前点击项
起始项定为最后一次选中的项
起始项的测试
- 按住ctrl点击B, 初始项为B
- 按住shift点击B,起始项为B
- 按住ctrl点击B,再选中C再不选中C,起始项为B
- 按住ctrl点击B,再不选中B,起始项为-1
- 按住ctrl点击B,起始项为B,再选中C,起始项为C,不选中C,起始项为B,再不选中B,起始项为-1
- 按住ctrl点击B,起始项为B,再选中C,起始项为C,再选中D,起始项为D,不选中C,起始项为D,再不选中D,起始项为B,再不选中B,起始项为-1
- 按住ctrl点击A,初始项为-1
- 按住ctrl点击B,初始项为B, ctrl点击A,初始项还是B
shift的测试
- 初始项为-1(没有选中项),按住shift点击B, B选中,初始项为B
- 初始项为B,按住shift点击B,不取消B的选中状态
- 初始项为B,按住shift选D,将选中BCD
- 初始项为D,按住shift选B,将选中BCD
- 初始项为B,按住shift选C,将选中BC,按住ctrl点击D, 将选中BCD,shift选A,将选中BCD
- 初始项为B,按shift选D,初始项为D, ctrl点击D,取消D,初始项变为C,ctrl点击C,取消C,初始项变为B, ctrl点击B,初始项变-1
- 初始项为D,按shift选B,初始项为B, ctrl点击B,取消B,初始项变为C,ctrl点击C,取消C,初始项变为D, ctrl点击D,初始项变-1
- 初始项为B,shift点击E,则取消B,只选中E,初始项相应的变为E,Ctrl点击E,E不选中,初始项变-1
- 初始项为B,shift点击I,将取消B,只选中I,初始项变为I
- shift点击E,shift点击H,将选中EGH,F未选中
- shift点击E,shift点击H,将选中EGH,F未选中,初始项为H, ctrl点击H, 取消H的选中状态,初始项变为G,ctrl点击G,取消G的选中状态,初始项变为E
- 若选中了BCD,切换tab,将设置回初始项为-1,取消BCD的选中状态
- 初始项为-1,shift点击A,不选中A,初始项为-1
- shift选择B,再shift选择D,将选中BCD,初始项变为D,若shift点击A,则不会改变选中的BCD,初始项还是D
右键菜单
功能描述
右键项目时,存在目标项,为之后右键菜单中需要操作的目标,相应的菜单项会因目标不同而改变,目标项即右键时点中的项,如点中项在多选状态时,则目标项为所有被选中的项,如右键点中得项处于未选中状态时,则目标项为右键点中的项。如右键点中的项opEnable为false,则不弹出右键菜单。
测试用例伪代码
定义右键isEdit=true时,菜单为1,定义右键isEdit=false时菜单为2
- 右键A,不弹出菜单
- 右键B,弹出菜单1,目标项为B
- 右键E,弹出菜单2,目标项为E
- Ctrl点击BCD,右键B,弹出菜单1,目标项为BCD
- Ctrl点击BCD,右键E,弹出菜单2,目标项为E
- Ctrl点击BCD,右键A,不弹出菜单
定义测试数据
ABCD为isEdit=true
EFGH为isEdit=false
IJKL为isEdit=true
A的opEnable = false
F的opEnable=false
代码如下

测试用例 + 代码实现
1. 按住ctrl点击B,B选中
测试用例代码
it('should set B selected if ctrlClick on B', function () {
expect(B.selected).toBeFalsy();
$scope.ctrlClick(B);
expect(B.selected).toBeTruthy();
});
测试报错,ctrlClick函数未定义
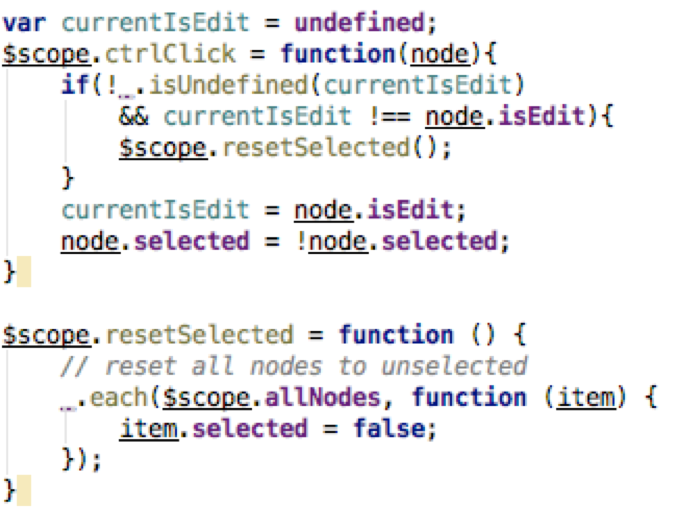
实现逻辑

测试通过
2. 按住ctrl点击B,B选中, 再次点击B,B未选中
测试用例代码
it('should set B unselected if ctrlClick on selected B', function () {
expect(B.selected).toBeFalsy();
$scope.ctrlClick(B);
expect(B.selected).toBeTruthy();
$scope.ctrlClick(B);
expect(B.selected).toBeFalsy();
});
测试失败,修改代码

测试通过
3. 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中
测试用例代码:
it('should set BCD selected if ctrlClick on B,C,D', function () {
expect(B.selected).toBeFalsy();
expect(C.selected).toBeFalsy();
expect(D.selected).toBeFalsy();
$scope.ctrlClick(B);
expect(B.selected).toBeTruthy();
$scope.ctrlClick(C);
expect(C.selected).toBeTruthy();
$scope.ctrlClick(D);
expect(D.selected).toBeTruthy();
});
测试通过
4. 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中,点击E, 取消BCD的选中状态,只选中E
测试用例代码
it('should set BCD unselected if ctrlClick on E', function () {
expect(B.selected).toBeFalsy();
expect(C.selected).toBeFalsy();
expect(D.selected).toBeFalsy();
$scope.ctrlClick(B);
expect(B.selected).toBeTruthy();
$scope.ctrlClick(C);
expect(C.selected).toBeTruthy();
$scope.ctrlClick(D);
expect(D.selected).toBeTruthy();
$scope.ctrlClick(E);
expect(E.selected).toBeTruthy();
expect(B.selected).toBeFalsy();
expect(C.selected).toBeFalsy();
expect(D.selected).toBeFalsy();
});
测试失败,修改代码

测试通过
5. 按住ctrl点击B,B选中,点击C,C选中,点击D,D选中,切换Tab,取消BCD的选中状态
测试用例代码
it('should set BCD unselected if change the tab', function () {
expect(B.selected).toBeFalsy();
expect(C.selected).toBeFalsy();
expect(D.selected).toBeFalsy();
$scope.ctrlClick(B);
expect(B.selected).toBeTruthy();
$scope.ctrlClick(C);
expect(C.selected).toBeTruthy();
$scope.ctrlClick(D);
expect(D.selected).toBeTruthy();
$scope.selectTab("A-Shares");
expect(B.selected).toBeFalsy();
expect(C.selected).toBeFalsy();
expect(D.selected).toBeFalsy();
});
测试失败,修改代码

在原先的切换tab方法中增加了resetSelected的方法调用。
测试通过
6. 按住ctrl点击A,不能选中A
测试用例代码
it('should set A unselected if ctrlClick on A', function () {
expect(A.selected).toBeFalsy();
$scope.ctrlClick(A);
expect(A.selected).toBeFalsy();
});
测试失败,修改代码

测试通过
7. 按住ctrl分别点击B, C,D,选中项为BCD,再点击A,选中项还是只有BCD
测试用例代码
it('should set A unselected if ctrlClick on A', function () {
expect(A.selected).toBeFalsy();
expect(B.selected).toBeFalsy();
expect(C.selected).toBeFalsy();
expect(D.selected).toBeFalsy();
$scope.ctrlClick(B);
$scope.ctrlClick(C);
$scope.ctrlClick(D);
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
expect(D.selected).toBeTruthy();
$scope.ctrlClick(A);
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
expect(D.selected).toBeTruthy();
expect(A.selected).toBeFalsy();
});
测试通过
8. 按住ctrl点击B, 初始项为B
测试用例代码
it('should set B index if ctrlClick on B', function () {
expect(B.selected).toBeFalsy();
$scope.ctrlClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
});
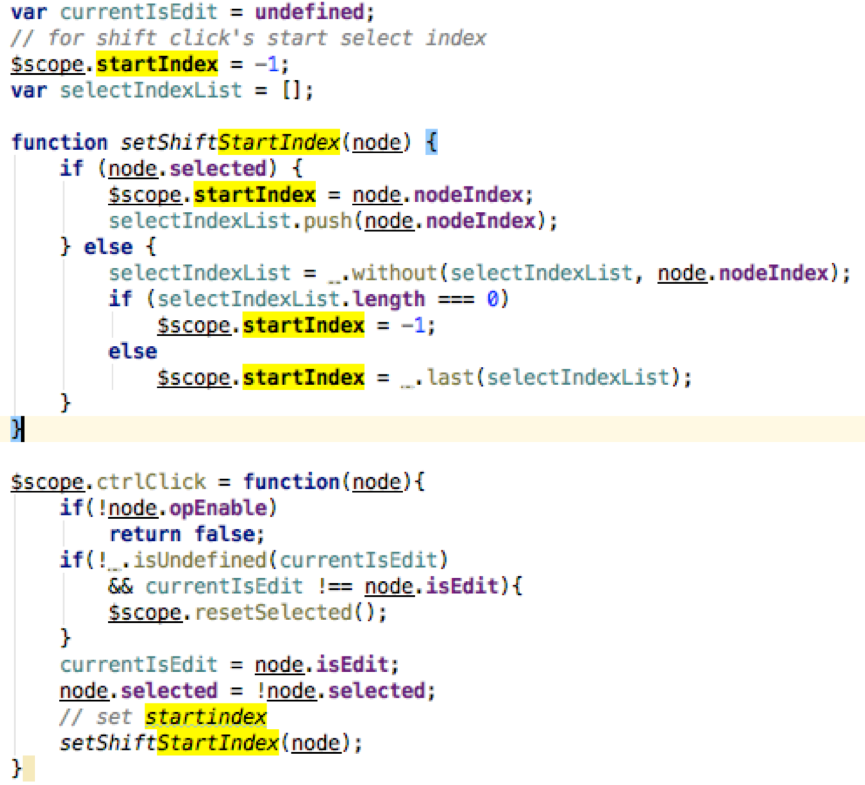
测试失败,修改代码

测试通过
9. 按住shift点击B,起始项为B
测试用例代码
it('should set B index if shiftClick on B', function () {
$scope.shiftClick(B);
expect($scope.startIndex).toEqual(B.nodeIndex);
});
测试失败,修改代码

测试通过
10. 按住ctrl点击B,再选中C 再不选中C,起始项为B
测试用例代码
it('should set B index if ctrlClick on B, then set C index if ctrlClick on C', function () {
$scope.ctrlClick(B);
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(C);
expect($scope.startIndex).toEqual(C.nodeIndex);
});
测试通过
11. 按住ctrl点击B,再不选中B,起始项为-1
测试用例代码
it('should set B index if ctrlClick on B, unselected B will change the index to -1', function () {
expect(B.selected).toBeFalsy();
$scope.ctrlClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(B);
expect(B.selected).toBeFalsy();
expect($scope.startIndex).toEqual(-1);
});
测试失败,修改代码

测试通过
12. 按住ctrl点击B,起始项为B,再选中C,起始项为C,不选中C,起始项为B,再不选中B,起始项为-1
测试用例代码
it('should have a selectIndex list', function () {
expect(B.selected).toBeFalsy();
expect(C.selected).toBeFalsy();
$scope.ctrlClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(C);
expect(C.selected).toBeTruthy();
expect($scope.startIndex).toEqual(C.nodeIndex);
$scope.ctrlClick(C);
expect(C.selected).toBeFalsy();
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(B);
expect(B.selected).toBeFalsy();
expect($scope.startIndex).toEqual(-1);
});
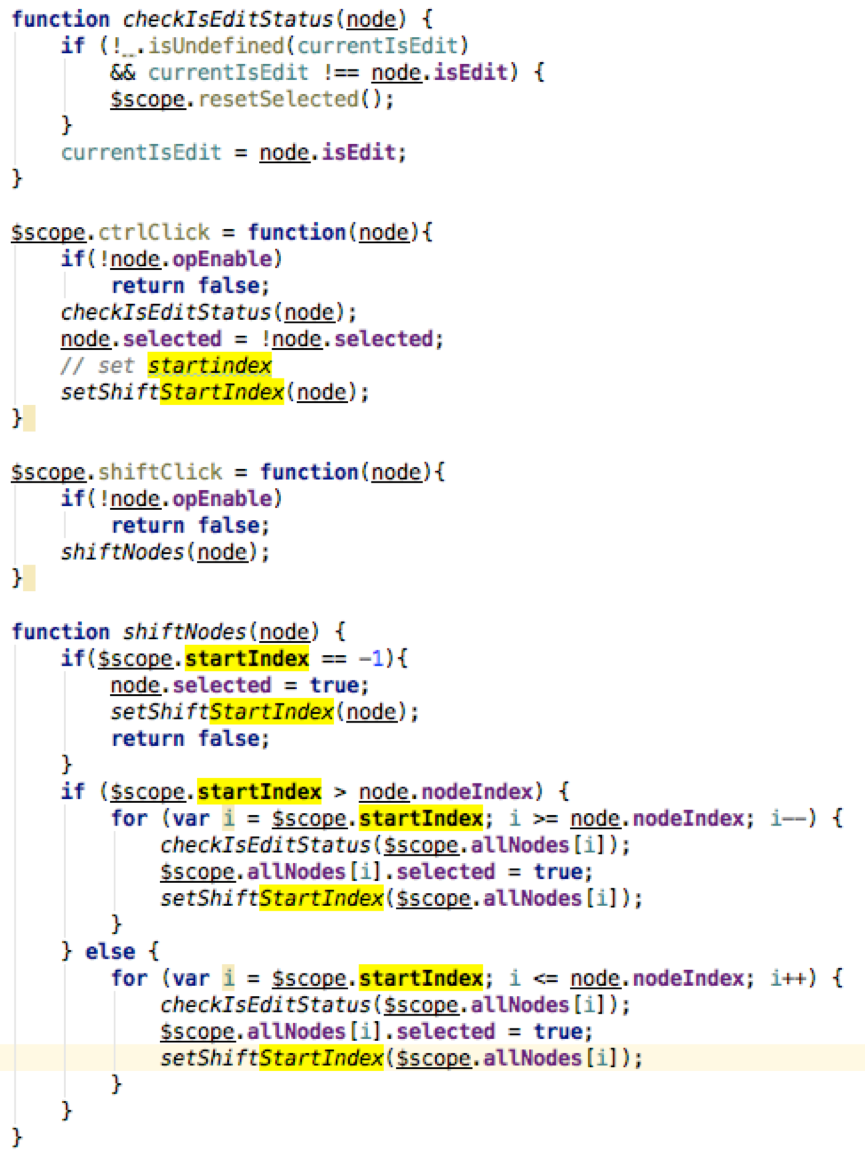
测试不通过,修改代码
测试通过,提取函数,重构代码

测试通过
13. 按住ctrl点击B,起始项为B,再选中C,起始项为C,再选中D,起始项为D,不选中C,起始项为D,再不选中D,起始项为B,再不选中B,起始项为-1
测试用例代码
it('should have a selectIndex list 2', function () {
$scope.ctrlClick(B);
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(C);
expect($scope.startIndex).toEqual(C.nodeIndex);
$scope.ctrlClick(D);
expect($scope.startIndex).toEqual(D.nodeIndex);
$scope.ctrlClick(C);
expect($scope.startIndex).toEqual(D.nodeIndex);
$scope.ctrlClick(D);
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(B);
expect($scope.startIndex).toEqual(-1);
});
测试通过
14. 按住ctrl点击A,初始项为-1
测试用例代码
it('should remain index to -1 if ctrlClick on A', function () {
expect($scope.startIndex).toEqual(-1);
expect(A.selected).toBeFalsy();
$scope.ctrlClick(A);
expect(A.selected).toBeFalsy();
expect($scope.startIndex).toEqual(-1);
});
测试通过
15. 按住ctrl点击B,初始项为B, ctrl点击A,初始项还是B
测试用例代码
it('should remain index to currentIndex if ctrlClick on A', function () {
$scope.ctrlClick(B);
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(A);
expect($scope.startIndex).toEqual(B.nodeIndex);
});
测试通过
16. 初始项为-1,按住shift点击B, B选中,初始项为B
测试用例代码
it('should set B index if shiftClick on B', function () {
expect(B.selected).toBeFalsy();
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
});
测试失败,修改代码

测试通过
17. 初始项为B,按住shift点击B,不取消B的选中状态
测试用例代码
it('should still set B index if shiftClick on B twice', function () {
expect(B.selected).toBeFalsy();
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
});
测试通过
18. 初始项为B,按住shift选D,将选中BCD
测试用例代码
it('should set BCD selected if shiftClick on B then D', function () {
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
$scope.shiftClick(D);
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
expect(D.selected).toBeTruthy();
});
测试失败,修改代码

测试通过
19. 初始项为D,按住shift选B,将选中BCD
测试用例代码
it('should set BCD selected if shiftClick on D then B', function () {
$scope.shiftClick(D);
expect(D.selected).toBeTruthy();
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
expect(D.selected).toBeTruthy();
});
测试通过
20. 初始项为B,按住shift选C,将选中BC,按住ctrl点击D, 将选中BCD,shift选A,将选中BCD
测试用例代码
it('should set BCD selected if shiftClick on B,C,ctrlClick on D, shift A', function () {
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
$scope.shiftClick(C);
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
$scope.ctrlClick(D);
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
expect(D.selected).toBeTruthy();
$scope.shiftClick(A);
expect(A.selected).toBeFalsy();
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
expect(D.selected).toBeTruthy();
});
测试失败,修改代码

测试通过
21. 初始项为B,按shift选D,初始项为D, ctrl点击D,取消D,初始项变为C,ctrl点击C,取消C,初始项变为B, ctrl点击B,初始项变-1
测试用例代码
it('should set correct index when use shiftClick', function () {
expect($scope.startIndex).toEqual(-1);
$scope.shiftClick(B);
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.shiftClick(D);
expect($scope.startIndex).toEqual(D.nodeIndex);
$scope.ctrlClick(D);
expect($scope.startIndex).toEqual(C.nodeIndex);
$scope.ctrlClick(C);
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(B);
expect($scope.startIndex).toEqual(-1);
});
测试失败,修改代码

测试通过
22. 初始项为D,按shift选B,初始项为B, ctrl点击B,取消B,初始项变为C,ctrl点击C,取消C,初始项变为D, ctrl点击D,初始项变-1
测试用例代码
it('should set correct index when use shiftClick reverse', function () {
expect($scope.startIndex).toEqual(-1);
$scope.shiftClick(D);
expect($scope.startIndex).toEqual(D.nodeIndex);
$scope.shiftClick(B);
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.ctrlClick(B);
expect($scope.startIndex).toEqual(C.nodeIndex);
$scope.ctrlClick(C);
expect($scope.startIndex).toEqual(D.nodeIndex);
$scope.ctrlClick(D);
expect($scope.startIndex).toEqual(-1);
});
测试通过
23. 初始项为B,shift点击E,则取消B,只选中E,初始项相应的变为E,Ctrl点击E,E不选中,初始项变-1
测试用例代码
it('should not select different isEdit status while using shiftClick', function () {
expect($scope.startIndex).toEqual(-1);
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.shiftClick(E);
expect(B.selected).toBeFalsy();
expect(E.selected).toBeTruthy();
expect($scope.startIndex).toEqual(E.nodeIndex);
$scope.ctrlClick(E);
expect(B.selected).toBeFalsy();
expect(E.selected).toBeFalsy();
expect($scope.startIndex).toEqual(-1);
});
测试失败,修改代码

测试通过,重构代码

测试通过
24. 初始项为B,shift点击I,将取消B,只选中I,初始项变为I
测试用例代码
it('should not select different isEdit status while using shiftClick 2', function () {
expect($scope.startIndex).toEqual(-1);
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.shiftClick(I);
expect(B.selected).toBeFalsy();
expect(I.selected).toBeTruthy();
expect($scope.startIndex).toEqual(I.nodeIndex);
expect(_.where($scope.allNodes, { selected: true}).length).toEqual(1);
});
测试通过
25. shift点击E,shift点击H,将选中EGH,F未选中
测试用例代码
it('should skip the opEnable=false item', function () {
$scope.shiftClick(E);
expect(E.selected).toBeTruthy();
expect($scope.startIndex).toEqual(E.nodeIndex);
$scope.shiftClick(H);
expect(E.selected).toBeTruthy();
expect(F.selected).toBeFalsy();
expect(G.selected).toBeTruthy();
expect(H.selected).toBeTruthy();
expect($scope.startIndex).toEqual(H.nodeIndex);
expect(_.where($scope.allNodes, { selected: true}).length).toEqual(3);
});
测试失败,修改代码

测试通过
26. shift点击E,shift点击H,将选中EGH,F未选中,初始项为H, ctrl点击H, 取消H的选中状态,初始项变为G,ctrl点击G,取消G的选中状态,初始项变为E
测试用例代码
it('should have right index when skipped the opEnable=false item', function () {
$scope.shiftClick(E);
expect(E.selected).toBeTruthy();
expect($scope.startIndex).toEqual(E.nodeIndex);
$scope.shiftClick(H);
expect(E.selected).toBeTruthy();
expect(F.selected).toBeFalsy();
expect(G.selected).toBeTruthy();
expect(H.selected).toBeTruthy();
expect($scope.startIndex).toEqual(H.nodeIndex);
expect(_.where($scope.allNodes, { selected: true}).length).toEqual(3);
$scope.ctrlClick(H);
expect(H.selected).toBeFalsy();
expect($scope.startIndex).toEqual(G.nodeIndex);
$scope.ctrlClick(G);
expect(G.selected).toBeFalsy();
expect($scope.startIndex).toEqual(E.nodeIndex);
});
测试通过
27. 若选中了BCD,切换tab,将设置回初始项为-1,取消BCD的选中状态
测试用例代码
it('should clear the shift selection when change the tab', function () {
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
$scope.shiftClick(D);
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
expect(D.selected).toBeTruthy();
$scope.selectTab("A-Shares");
expect(B.selected).toBeFalsy();
expect(C.selected).toBeFalsy();
expect(D.selected).toBeFalsy();
});
测试通过
28. 初始项为-1,shift点击A,不选中A,初始项为-1
测试用例代码
it('should remain the index -1 when shiftClick A', function () {
expect($scope.startIndex).toEqual(-1);
$scope.shiftClick(A);
expect($scope.startIndex).toEqual(-1);
});
测试通过
29. shift选择B,再shift选择D,将选中BCD,初始项变为D,若shift点击A,则不会改变选中的BCD,初始项还是D
测试用例代码
it('should remain currentIndex when shiftClick A', function () {
expect($scope.startIndex).toEqual(-1);
$scope.shiftClick(B);
expect(B.selected).toBeTruthy();
expect($scope.startIndex).toEqual(B.nodeIndex);
$scope.shiftClick(D);
expect(B.selected).toBeTruthy();
expect(C.selected).toBeTruthy();
expect(D.selected).toBeTruthy();
expect($scope.startIndex).toEqual(D.nodeIndex);
$scope.shiftClick(A);
expect($scope.startIndex).toEqual(D.nodeIndex);
});
测试通过
30. 右键A,不弹出菜单
测试用例代码
it('should show no menu when rightClick A', function () {
$scope.rightClick(A);
expect($rootScope.contextMenuStatus.isShow).toBeFalsy();
});
测试失败,修改代码

测试通过
31. 右键B,弹出菜单1,目标项为B
测试用例代码
it('should show menu 1 when rightClick B', function () {
$scope.rightClick(B);
expect($rootScope.contextMenuStatus.isShow).toBeTruthy();
expect($rootScope.contextMenuStatus.menuCode).toEqual(1);
expect($scope.targetNodes[0]).toBe(B);
});
测试失败,修改代码

测试通过
32. 右键E,弹出菜单2,目标项为E
测试用例代码
it('should show menu 2 when rightClick E', function () {
$scope.rightClick(E);
expect($rootScope.contextMenuStatus.isShow).toBeTruthy();
expect($rootScope.contextMenuStatus.menuCode).toEqual(2);
expect($scope.targetNodes[0]).toBe(E);
});
测试通过
33. Ctrl点击BCD,右键B,弹出菜单1,目标项为BCD
测试用例代码
it('should show menu 1 and target is BCD when rightClick BCD', function () {
$scope.shiftClick(B);
$scope.shiftClick(D);
$scope.rightClick(B);
expect($rootScope.contextMenuStatus.isShow).toBeTruthy();
expect($rootScope.contextMenuStatus.menuCode).toEqual(1);
expect($scope.targetNodes.length).toEqual(3);
expect($scope.targetNodes[0]).toBe(B);
expect($scope.targetNodes[1]).toBe(C);
expect($scope.targetNodes[2]).toBe(D);
});
测试失败,修改代码

测试通过
34. Ctrl点击BCD,右键E,弹出菜单2,目标项为E
测试用例代码
it('should show menu 2 when rightClick E even if BCD is selected', function () {
$scope.shiftClick(B);
$scope.shiftClick(D);
$scope.rightClick(E);
expect($rootScope.contextMenuStatus.isShow).toBeTruthy();
expect($rootScope.contextMenuStatus.menuCode).toEqual(2);
expect($scope.targetNodes[0]).toBe(E);
});
测试通过
35. Ctrl点击BCD,右键A,不弹出菜单
测试用例代码
it('should show no menu when rightClick A even if BCD is selected', function () {
$scope.shiftClick(B);
$scope.shiftClick(D);
$scope.rightClick(A);
expect($rootScope.contextMenuStatus.isShow).toBeFalsy();
});
测试通过
基于Angularjs+jasmine+karma的测试驱动开发(TDD)实例的更多相关文章
- 测试驱动开发(TDD)的思考
极限编程 敏捷开发是一种思想,极限编程也是一种思想,它与敏捷开发某些目标是一致的.只是实现方式不同.测试驱动开发是极限编程的一部分. 1.极限编程这个思路的来源 Kent Beck先生最早在其极限编程 ...
- 测试驱动开发 TDD
一.详解TDD 1.1.TDD概念 :Test Drived Develop 测试驱动开发是敏捷开发中的一项核心实践和技术,也是一种方法论.TDD的原理是在开发功能代码之前,编写单元测试用例代码,测试 ...
- 测试驱动开发(TDD)及测试框架Mocha.js入门学习
组里马上要转变开发模式,由传统的开发模式(Developer开发,QA测试),转变为尝试TDD(Test-driven development,测试驱动开发)的开发模型.由此将不存在QA的角色,或者仅 ...
- 原创翻译-测试驱动开发(TDD)
测试驱动开发原则 翻译自<<Expert Python Programming>> 测试驱动开发是指首先编写包含所有测试软件特点的测试集,然后再去开发软件.也就是说,在编写软件 ...
- 44 | 测试先行:测试驱动开发(TDD)
- 浅谈测试驱动开发(TDD)
测试驱动开发(TDD)是极限编程的重要特点,它以不断的测试推动代码的开发,既简化了代码,又保证了软件质量.本文从开发人员使用的角度,介绍了 TDD 优势.原理.过程.原则.测试技术.Tips 等方面. ...
- 基于Python的测试驱动开发实战
近年来测试驱动开发(TDD)受到越来越多的关注.这是一个持续改进的过程,能从一开始就形成规范,帮助提高代码质量.这是切实可行的而非天马行空的. TDD的全过程是非常简单的.借助TDD,代码质量会得到提 ...
- (转)浅谈测试驱动开发(TDD)
测试驱动开发(TDD)是极限编程的重要特点,它以不断的测试推动代码的开发,既简化了代码,又保证了软件质量.本文从开发人员使用的角度,介绍了 TDD 优势.原理.过程.原则.测试技术.Tips 等方面. ...
- 敏捷开发 —— TDD(测试驱动开发)
测试驱动开发 TDD(Test-Driven Development)是敏捷开发的一项核心实践,同时也是一种设计技术和方法. 既然是测试驱动,便是测试,测试用例先行: 首先编写好测试用例,期待值,实际 ...
随机推荐
- Scrollview嵌套Listview运行后最先显示出来的位置不在顶部而是中间问题
问题: Scrollview里面嵌套了一个Listview ,通过设置一个方法设置了Listview的高度,现在的情况就是进到这个界面的时候看到的不是最上面 而是中间 解决办法: 设置ListView ...
- UItableVIew初探
UItableView style/* //普通 UITableViewStylePlain, //分组 UITableViewStyleGrouped*/ //表格视图 UITable ...
- UIView---汇总
视图.绘图.贴图.手势.变形.布局.动画.动力.特效 UIBezierPath.UIGestureRecognizer.CGAffineTransform.frame.bounds.center.tr ...
- Android 学习第16课,java 包、类等相关的一些基础知识
1.建议将类放在包中,不要使用无名包 2.建议包名都用小写单词组成,不要用大写 3.建议包名用“域名的倒写.项目名.模块名”的形式,以确保包名的唯一性 注意:类变量与实例变量.类方法与实例方法的区别 ...
- REDIS 事务机制
基本事务操作: 任何数据库都必须要保证一种原子执行操作:最基本的原子执行操作肯定是需要提供: 举一个例子来说明: 当对某个Key 做一个统计: 可能不同的Client做它那部分的统计,一段时间后,服务 ...
- 详解SVN 的使用
一.什么是SVN SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS. 二.SVN的下载安装 下载地址:http ...
- 移动端的拖拽这个demo实现的功能
SQL数据库适合那些需求确定和对数据完整性要去严格的项目.NoSQL数据库适用于那些对速度和可扩展性比较看重的那些不相关的,不确定和不断发展的需求. 总所周知,网页的加载速度跟图片是有很大的关系的,因 ...
- Visual Studio 创建C++或C#Windows程序
使用工具Visual Studio,创建一个C++或C#Windows程序,在主窗口中显示“Hello World”,用户可以用鼠标拖动“Hello World”在主窗口中移动 首先创建一个项目 选 ...
- .lib文件 .h文件 .dll文件
.lib代表的是静态数据连接库,在windows系统中起到链接程序和函数的作用,存放的是函数的是函数调用的信息,是obj文件的集合.相当于linux中的.a或.0. .so文件.lib文件是不对外公开 ...
- 【引】runtime全解析,P2:关于Class 和 MetaClass
几个基本的概念: id,id的定义是,typedef struct objc_object { Class isa;} *id; id是指向struct objc_object的一个指针.这个意思是, ...
