JavaScript中的各种宽高属性
转自慕课网:http://www.imooc.com/article/14516
在js中,存在着N多的关于高度和宽度的属性,比如:clientHeight、offsetHeight、scrollHeight、availHeight、scrollLeft、scrollTop、style.height、innerHeight、outerHeight、scree.height等等......这么多,傻傻分不清也正常啊。
本文的目标:
- 理清js及jquery的各种width和height
- 对width和高度做一些实际的应用
window和document
首先我们来高清两个概念:
- window和document的区别是什么?
- window.location和document.location是一样吗?
第一个问题:
- Window对象表示浏览器中打开的窗口;window对象可以省略。比如alert()、window.alert()。
- Document对象是Window对象的一部分。那么
document.body我们可以写成window.document.body;浏览器的HTML文档成为Document对象。
第二问题:
window对象的location属性引用的是Location对象,表示该窗口中当前显示文档的URL。
document的对象的location属性也是引用了Location对象。
那意思是:
window.location === document.location; //true在通常情况下一样,frame也是一样
与window相关的宽高介绍
与window相关的宽高有一下几个:
- window.innerWidth,通过字面意思我们知道这是一个内部的宽度
- window.innerHeight,内部的高度
- window.outWidth,外部的宽度
- window.outHeight,外部的高度
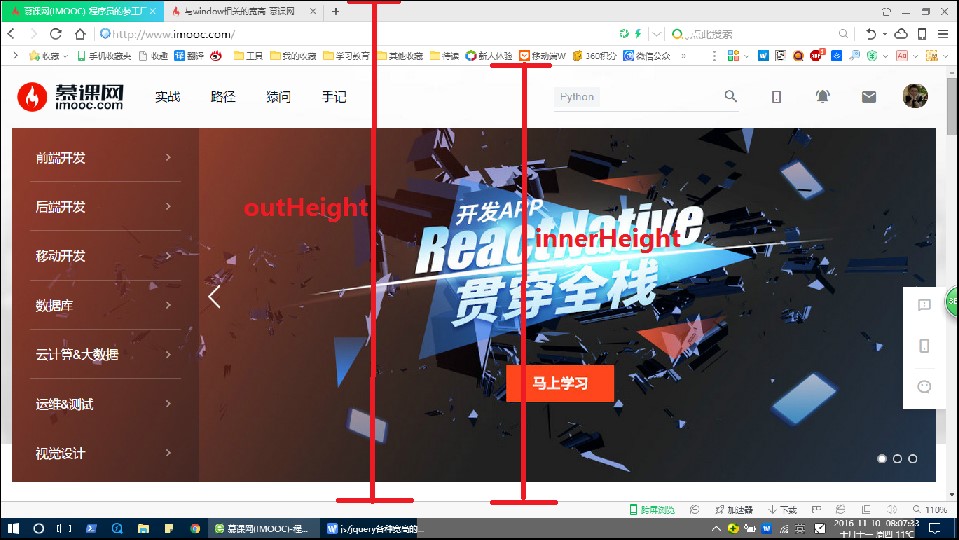
window.innerHeight和window.outHeight

我发现在Windows 10下Chrome和360安全浏览器不一样、、、、(后面代码测试部分)
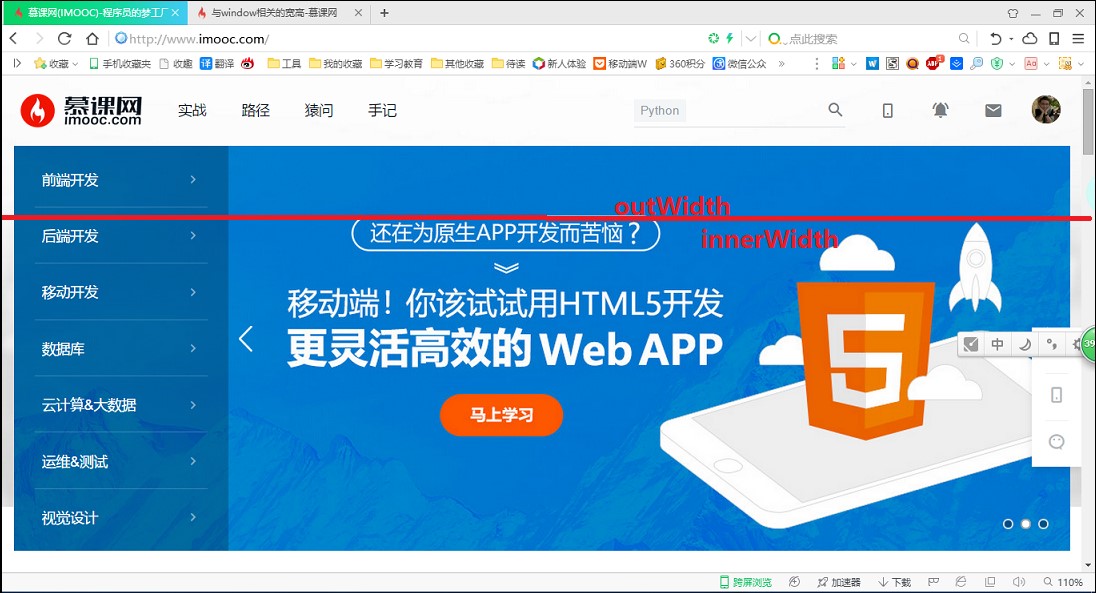
window.innerWidth和window.outWidth

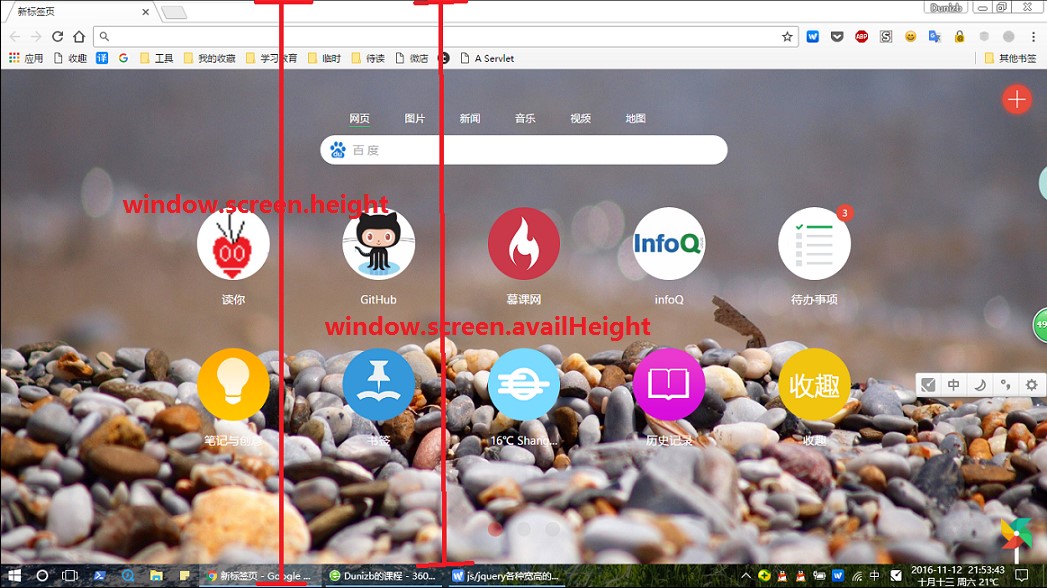
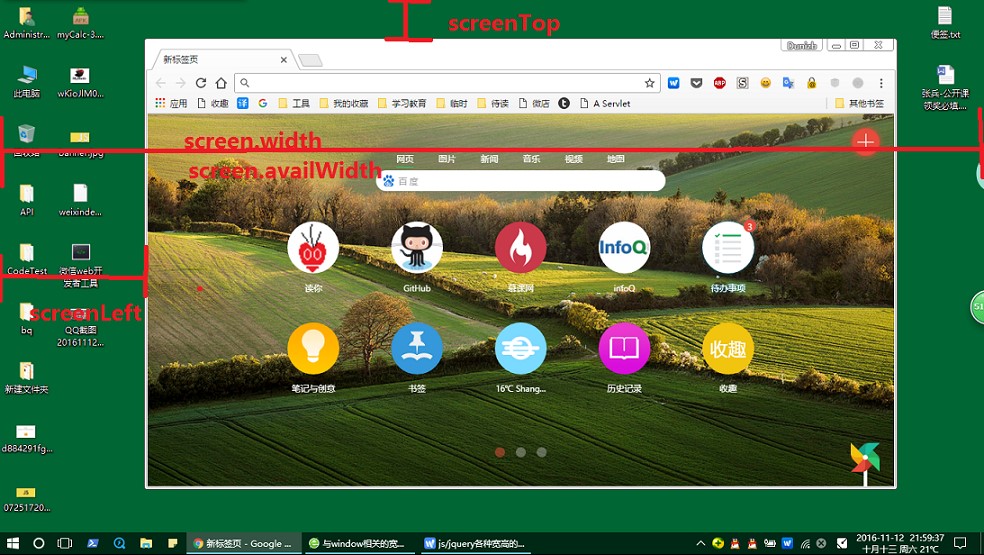
挂靠在window下的宽高还有window.screen, window.screen包含有关用户屏幕的信息。它包括:
- window.screen.width
- window.screen.height
- window.screen.availHeight
- window.screen.availWidth
- window.screenTop
- window.screenLeft
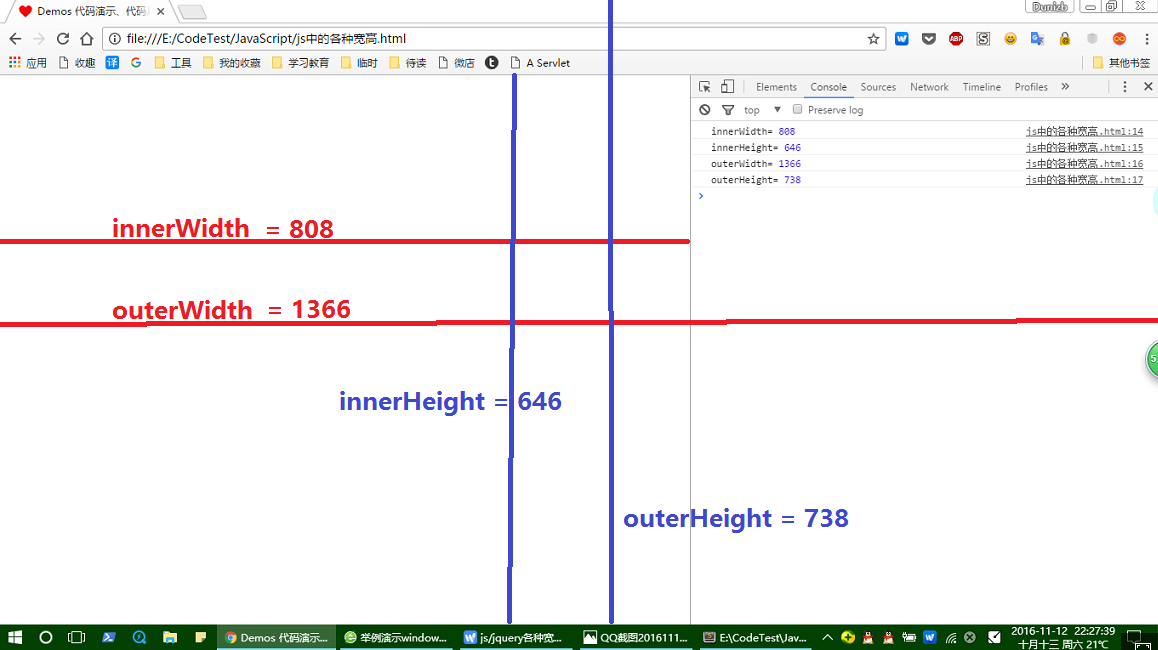
图解


window相关宽高代码演示
演示代码:
console.log("innerWidth=",innerWidth);
console.log("innerHeight=",innerHeight);
console.log("outerWidth=",outerWidth);
console.log("outerHeight=",outerHeight);Chrome浏览器下效果
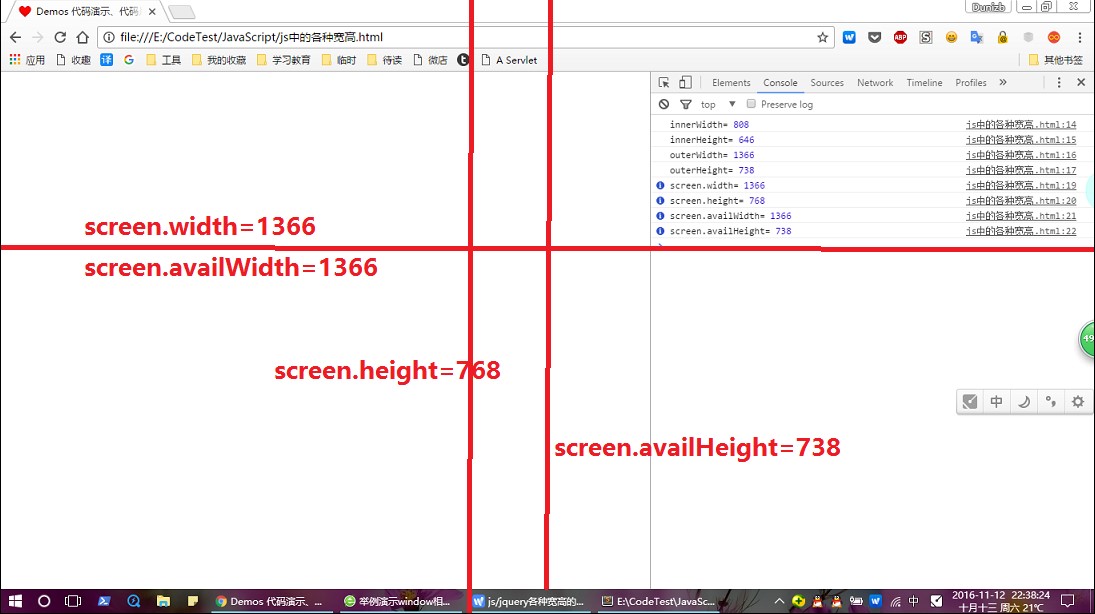
代码:
console.info("screen.width=",screen.width);
console.info("screen.height=",screen.height);
console.info("screen.availWidth=",screen.availWidth);
console.info("screen.availHeight=",screen.availHeight);在Chrome浏览器下效果
window相关宽高浏览器兼容问题
innerHeight和outerHeight是不支持IE9以下版本的,而screen系列则不存在兼容问题。
document下面client相关宽高介绍
docment下有三类属性:
- 与client相关的宽高
- 与offset相关的宽高
- 与scroll相关的宽高
与client相关的宽高
与client相关的宽高又有如下几个属性:
- document.body.clientWidth
- document.body.clientHeight
- document.body.clientLeft
- document.body.clientTop
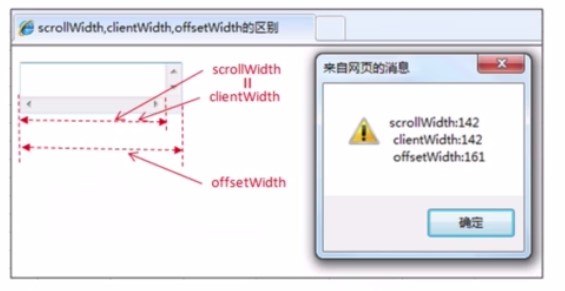
clientWidth和clientHeight
该属性指的是元素的可视部分宽度和高度,即padding+contenr。
如果没有滚动条,即为元素设定的高度和宽度。
如果出现滚动条,滚动条会遮盖元素的宽高,那么该属性就是其本来宽高减去滚动条的宽高。
我们来看如下代码:
body{
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log(document.body.clientHeight); //430(padding*2+height)
console.log(document.body.clientWidth); //580(padding*2+width)我们再看下面的代码:
#mydiv{
width: 200px;
height: 200px;
background: red;
border: 1px solid #000;
overflow: auto;
}在DIV中添加文字知道出现滚动轴,这时候
var mydiv = document.getElementById("mydiv");
console.log("mydiv.clientHeight=",mydiv.clientHeight); // 200
console.log("mydiv.clientWidth=",mydiv.clientWidth); // 183(减去了滚动条的宽度)而在Mac系统下,滚动条不占高度,这时候client的宽度还是200.
总结
- 假入无padding无滚动条,clientWidth=style.width
- 假如有padding无滚动轴,clientWidth=style.width+style.padding*2
- 假如有padding有滚动,且滚动是显示的,clientWidth=style.width+style.padding*2-滚动轴宽度
clientLeft和clientTop
这两个返回的是元素周围边框的厚度,如果不指定一个边框或者不定位该元素,他的值就是0.
我们还是以body为例:
body{
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log(document.body.clientLeft); //20
console.log(document.body.clientTop); //20这一对属性是用来读取元素的body的宽度和高度的
- clientTop=border-top的border-width
- clientLeft=border-left的border-width
与offset相关宽高介绍
与offset相关的宽高又有如下几个属性:
- document.body.offsetWidth
- document.body.offsetHeight
- document.offsetLeft
- document.offsetTop
offsetWidth与offsetHeight
这一对属性指的是元素的border+padding+content的宽度和高度。
该属性和其内部的内容是否超出元素大小无关,只和本来设定的border以及width和height有关。
我们还是以body为例:
body{
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log("offsetWidth=",document.body.offsetWidth);
//620(width+margin*2+padding*2+border*2)
console.log("offsetHeight=",document.body.offsetHeight);
//470(width+margin*2+padding*2+border*2)总结
- 假如无padding无滚动条无border:
- offsetWidth=clientWidth=style.width
- 假如有padding无滚动条有border:
- offsetWidth=style.width+style.padding2+(border-width)2
- offsetWidth=clientWidth+border宽度*2
- 假如有padding有滚动条,且滚动条是显示的,有border:
- offsetWidth=style.width+style.padding2+(border-width)2
- offsetWidth=clientWidth+滚动条宽度+border宽度*2
offsetLeft和offsetTop
这两个属性是基于offsetParent的,了解这两个属性我们必须先了解它,什么是offsetParent呢?
- 如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为border.
- 假如当前元素的父级元素中有CSS定位,offsetParent取最近的那个父级元素。
在IE6/7中:
offsetLeft=(offsetParent的padding-left)+(当前元素的margin-left)
在IE8/9/10及Chrome中:
offsetLeft=(offsetParent的margin-left)+(offsetParent的border宽度)+(offsetParentd的padding-left)+(当前元素的margin-left)
在FireFox中:
offsetLeft=(offsetParent的margin-left)+(当前元素的margin-left)+(offsetParent的padding-left)
、、、、看到这里是不是已经懵逼了?、、、还是举例子吧:
CSS:
body{
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
}
#mydiv{
width: 400px;
height: 200px;
padding: 20px;
margin :10px;
background: #f60;
border: 20px solid #888;
}在IE8/910及Chrome中
mydiv.offsetLeft = 80
mydiv.offsetTop = 80
在火狐中
mydiv.offsetLeft = 60
mydiv.offsetTop = 60
在IE低版本IE6/7中是
mydiv.offsetLeft = 50
mydiv.offsetTop = 50
与scroll相关宽高介绍
与scroll相关的宽高属性有如下几个:
- document.body.scrollWidth
- document.body.scrollHeight
- document.body.scrollLeft
- document.body.scrollTop
scrollWidth和scrollHeight
document.body的scrollWidth和scrollHeight与div的scrollWidth和scrollHeight是有区别的。
我们先来看看document.body的scrollWidth和scrollHeight:
- 给定宽高小于浏览器窗口
- scrollWidth通常是浏览器窗口的宽度
- scrollHeight通常是浏览器窗口的高度
- 给定宽高大于浏览器窗口,且内容小于给定宽高
- scrollWidth给定的宽度+其所有padding、margin和border
- scrollHeight给定的高度+其所有的padding、margin和border
- 给定宽高大于浏览器窗口,且内容大于给定宽高
- scrollWidth内容宽度+其所有的padding、margin和border
- scrollHeight内容高度+其所有的padding、margin和border
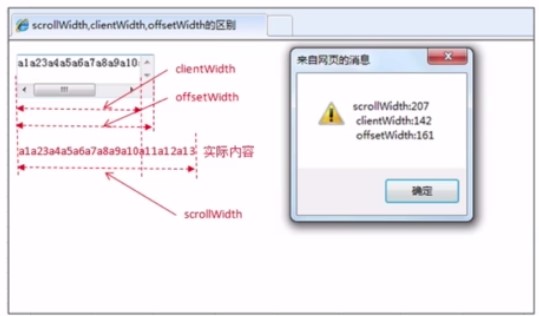
再来看看在某div中scrollWidth和scrollHeight:
- 在无滚动轴的时候

scrollWidth==clientWidth=style.width+style.padding*2 - 在有滚动轴的时候

scrollWidth==实际内容的宽度+padding2
scrollHeight==实际内容的高度+padding2
scrollLeft和scrollTop
这对属性是可读写(可被重新赋值) 的,指的是当元素其中的内容超出其宽高的时候,元素被卷起来的高和宽度。
obj.style.width和obj.style.height
对于一个dom元素,它的style属性返回的是一个对象,这个对象中的任意一个属性是可读写的,style.width等于CSS属性中的宽度style.height等于CSS属性中的高度。
Event对象的5种坐标
哪五种坐标?
- clientX和clientY,相对于浏览器(可是区左上角0,0)的坐标
- screenX和screenY,相对于设备屏幕左上角(0,0)的坐标
- offsetX和offsetY,相对于事件源左上角(0,0)的坐标
- pageX和pageY,相对于整个网页左上角(0,0)的坐标
- X和Y,本来是IE属性,相对于用CSS动态定位的最内层包容元素
JavaScript中的各种宽高属性的更多相关文章
- JavaScript中的各种宽高以及位置总结
JavaScript中的各种宽高以及位置总结 在javascript中操作dom节点让其运动的时候,常常会涉及到各种宽高以及位置坐标等概念,如果不能很好地理解这些属性所代表的意义,就不能理解js的运动 ...
- JavaScript及jQuery中的各种宽高属性图解
文/poetries(简书作者)原文链接:http://www.jianshu.com/p/60332df38393 著作权归作者所有,转载请联系作者获得授权, 并标注“简书作者”. 作者声明:本 ...
- JavaScript中的各种宽高总结
window和document首先我们来高清两个概念: window和document的区别是什么? window.location和document.location是一样吗?第一个问题 ...
- 从H264码流中获取视频宽高 (SPS帧) 升级篇
之前写过 <从H264码流中获取视频宽高 (SPS帧)> . 但发现很多局限性,而且有时解出来是错误的. 所以重新去研究了. 用了 官方提供的代码库来解析. 花了点时间,从代码库里单独把解 ...
- JavaScript中易混淆的DOM属性及方法对比
JavaScript中易混淆的DOM属性及方法对比 ParentNode.children VS Node.prototype.childNodes ParentNode.children:该属性继承 ...
- LODOP中的各种宽高和位置简短问答
LODOP中的位置边距,可查看本博客另一篇相关博文:LODOOP中的各种边距 打印项.整体偏移.可打区域.内部边距关于LODOP中的各种宽高,可查看本博文简短问答下方的正文:.该文其实有两个以前的相关 ...
- PHP去除html的宽高属性的正则表达式
PHP去除html的宽高属性的正则表达式 <pre><?php/** * 清除宽高样式 * @param String $content 内容 * @return String */ ...
- JavaScript中四种不同的属性检测方式比较
JavaScript中四种不同的属性检测方式比较 1. 用in方法 var o = {x:1}; "x" in o; //true "y" in o; //fa ...
- 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色
查看本章节 查看作业目录 需求说明: 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色 实现思路: 在页面的 <body&g ...
随机推荐
- Redhat 7 或者 CentOS 7 密码破解
1.在如下界面按 e 2.在 linux16 这一行的最后面添加 rd.break,然后按 ctrl + x 进入单用户模式 3.以读写的方式重新挂载 sysroot 4.切换到 sysroot 目录 ...
- Java jdbc 连接oracle之三(封装工具类)
driver = oracle.jdbc.driver.OracleDriver url = jdbc:oracle:thin:@192.168.10.105:1521:orcl user = LF ...
- asp.net中http提交数据所遇到的那些坑
http提交数据有两种形式,get和post,不知道的同学请联系度娘. 1.aspnet:MaxHttpCollectionKeys 业务场景:业务很简单,手机端读取本地通讯录,将所有通讯录提交到后台 ...
- Excel Note
公式的引用分为相对引用.绝对引用和混合引用.如果要使公式中的引用随着公式的下拉改变就用相对引用.如=sum(A2:D20),这个公式下拉时引用的单元格就会随着变化.如果要使公式中的引用下拉时不会改变就 ...
- 南非的5DT数据手套使用说明
数据手套-5 Ultra/数据手套-14 Ultra 5DT 数据手套-Ultra数据手套的设计目的是为了满足现代动作捕捉和动画制作等专业人士的严格要求.它提供了舒适,易于使用,小型要素和多种应用的驱 ...
- 在IE下,如果在readonly的input里面键入backspace键,会触发history.back()
在IE下,如果在readonly的input里面键入backspace键,会触发history.back(), 用以下jQuery代码修正之 $("input[readOnly]" ...
- TortoiseGit状态图标不能正常显示的解决办法
1:确认是不是64bit 系统上装了 32bit 的 TortoiseGit,如果是的话,这个只要再安装 64bit 的 TortoiseGit就可以 了,如果不是,请往下看. 2:在开始菜单的搜 ...
- 关于git自己所学到的东西
1.什么是Git(傻瓜内容跟踪器) Git是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目 Git 是 Linus Torvalds (Linus在1991年创建了 ...
- web网站的url设计
通常再web网站设计url时是按功能模块设计url,然后再control层一个功能模块对应一个control层类,每个control类中的方法映射相应的url请求. 如果遇见另一个功能模块需要实现同样 ...
- linux mysql root密码重置
MySQL安装解决方法:重改密码 先停止 Mysql # stop mysql 重要:输入下面的代码# mysqld_safe --user=mysql --skip-grant-tables --s ...
