validate插件深入学习-02 常用方法和validate对象的方法
①检查表单元素是否有效 valid()
在表单内添加<button id="check">检查</button>
$('#check').click(function(){
alert($('#demoform').valid()?"填写正确":"填写不正确");
})
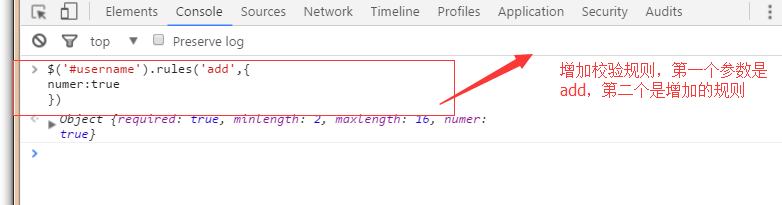
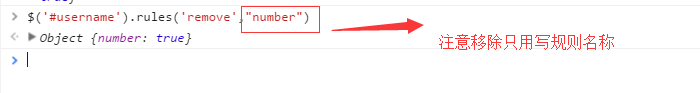
②针对表单元素添加和删除规则 rules()【注意:是每个表单元素,不是整个表单】
rules() 获取表单元素的验证规则
rules("add",rules) 向表单元素增加校验规则
rules("add",rules) 向表单元素减少校验规则




③validate对象有用的方法 (Validator,验证器 。validate 证实,别用了半天,这英文都不知道什么意思)
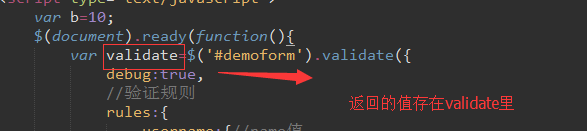
viladate方法换回Validator对象,Validator对象有很多有用的方法
Validator.form() 验证表单是否有效 true或false
Validator.element(element) 验证某个元素是否有效 true或false
Validator.resetForm() 把表单恢复到验证前原来的状态
(注意只是把验证提示去掉,和重置是两回事,重置是清除填写的内容)
Validator.showErrors(errors) 针对某个元素显示特定的错误信息
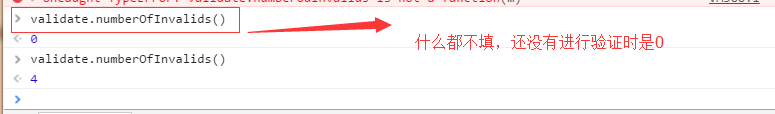
Validator.numberOfInvalids() 返回无效元素数量(填错了的数量)

为了控制台调用方便,把这个变量设置成全局变量,上一个笔记说过,控制台只能调用全局变量




④validator有用的静态方法 (下面的jQuery可以用$代替)
validator还有很多有用的静态方法,可以直接使用
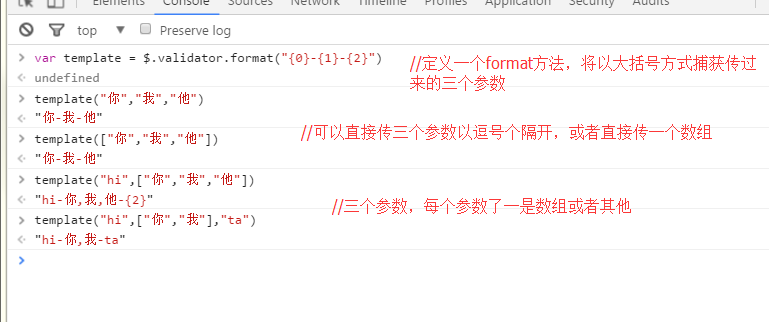
jQuery.validator.format(template,argiment,argumentN..) 格式化字符串,用参数低啊提模板中的{n},

修改插件的默认配置项
jQuery.validator.setDefualts(options)
var validator;
$(document).ready(function(){
$.validator.setDefaults({
debug:true
})
})
增加组合验证类型 为某些包含名name的class增加组合验证类型
jQuery.validator.addClassRules(name,rules)
给class名为txt的元素增加验证规则
$.validator.addClassRules({
txt:{
required:true,
minlength:5
}
})
validate插件深入学习-02 常用方法和validate对象的方法的更多相关文章
- jQuery.extend()方法和jQuery.fn.extend()方法
jQuery.extend()方法和jQuery.fn.extend()方法源码分析 这两个方法用的是相同的代码,一个用于给jQuery对象或者普通对象合并属性和方法一个是针对jQuery对象的实例, ...
- Ext.Ajax.request()方法和FormPanel.getForm().submit()方法,都返回success()方法的差异
我还是不发表到博客园首页吧,要不然还是要被取消,>_< 还是言归正传吧,关于Ext.Ajax.request()方法和FormPanel.getForm().submit()方法返回suc ...
- iOS 如果页面 A 跳转到 页面 B,A 的 viewDidDisappear 方法和 B 的 viewDidAppear 方法哪个先调用?
如果页面 A 跳转到 页面 B,A 的 viewDidDisappear 方法和 B 的 viewDidAppear 方法哪个先调用? 1. - (void)pushViewController:(U ...
- Servlet的Service方法和doget 和 dopost方法的区别,常见的错误解析
package com.sxt.in; import java.io.IOException; import javax.servlet.ServletException; import javax. ...
- service 方法和doGet、doPost方法的区别
Service方法和doGet和doPost方法的区别service: 可以处理get/post方式的请求,如果servlet 中有service方法,会优先调用service方法进行处理do ...
- validate插件深入学习-01 小白从看透一个插件开始
没有编程基础的的我,即使看了一遍jq文档也不知道怎么写程序,一个新的插件看了也不知道怎么用. 总是想做自己会的,自己不会的永远不去触碰,就永远不会. 都说编程这东西,很多都有很像的地方了,一个语言学通 ...
- ExecutorService常用方法和newFixedThreadPool创建固定大小的线程池
1.ExecutorService: 是一个接口,继承了Executor: public interface ExecutorService extends Executor { } 2.Execut ...
- toString方法和valueof()方法的区别
JavaScript引用类型之Array数组的toString()和valueof()方法的区别 一.转换方法 1.在JavaScript中几乎所有对象都具有toLocaleString().to ...
- 《JavaScript权威指南》学习笔记 第五天 window对象的方法。
前天和昨天大致浏览了犀牛书的函数.类与模块.正则表达式.JavaScript扩展.以及服务端的js.这些方面对于我目前的水平来说比较难,一些最基本的概念都不能领会.不过最复杂的知识占用平时使用的20% ...
随机推荐
- nginx1.8安装nginx_concat_module及400错误解决办法
nginx安装concat模块可以合并js,css等静态资源,减少http请求 在nginx源码目录执行命令: ./configure --user=www --group=www --prefix= ...
- ES5 Objece.creat实现继承
Object.create() Object.create(proto [, propertiesObject ]) 是E5中提出的一种新的对象创建方式,第一个参数是要继承的原型,如果不是一个子函数, ...
- Leetcode: Encode String with Shortest Length && G面经
Given a non-empty string, encode the string such that its encoded length is the shortest. The encodi ...
- Leetcode: Line Reflection
Given n points on a 2D plane, find if there is such a line parallel to y-axis that reflect the given ...
- C/C++ 结构体 指针 函数传递
#include <stdio.h> #include <stdlib.h> struct student{ int num; ]; double dec; }; void s ...
- 5.3监听请求:使用eclipse的tcp/ip工具(端口转换)
1.改用wsdl文件生成响应文件 运行浏览器输入发布的地址,获得wsdl源码保存在项目路径下, 2.创建接口转换器,window-property-tcpip 客户端执行结果:
- 夺命雷公狗----Git---1---安装步骤
除了上面的路径修改一下,别的都用默认的问题即可解决.....
- 【Arduino】旋转编码器的Arduino使用方法
以前用CRT显示器的时候,调整显示器的时候用一个圆盘转动和点击的方法就可以实现选择菜单和修改设置项的值,比多个按钮的方式方便很多. 鼠标滚轮也是这种操作方法,旋转+点击,只是方向不同.最近在网上买了旋 ...
- CheckBox 半选中状态
<input type='checkbox' />可以半选中,这个特性,很多浏览器都支持,包括Firefox,Chrome和IE 用 input.indeterminate 这个属性来获取 ...
- 无法打开键: UNKNOWN\Components\BE1FB738077DBE490AF18C3B9B1A1EE8\E5F5286B58B542741A00A0A9AA420B27
MSI (s) (D8:38) [07:38:20:634]: 产品: Microsoft SQL Server VSS 编写器 -- 错误 1402.无法打开键: UNKNOWN\Component ...
