EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(二)
前言
- 写完第一篇后,我一直在想接下来应该从哪一方面开始讲。后来我觉得不用那么死板的把每一个课程和大纲都列出来吧,毕竟我又不是教书的,呵呵。。。我觉得就像做实验一样,我们一部分一部分的完成,最后总个结果应该就出来呢。那么这一篇就来把前端的样子弄出来,至少得知道长成什么样吧。接下来就应该开始捯饬了。。。
下载前端框架EasyUI
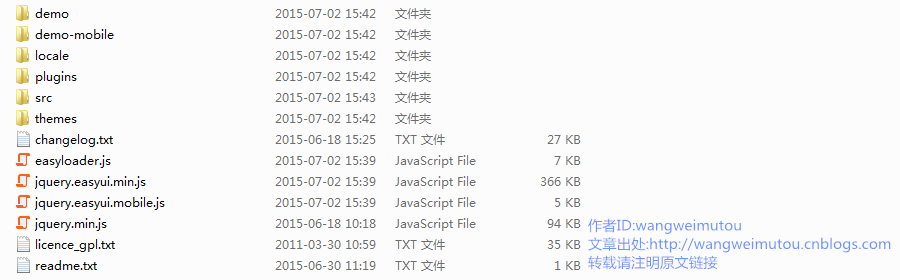
- 到EasyUI的官网下载压缩包。一个是基于GPL的开源版,一个是商业版。我们自己做研究就下个开源版呢。目前是1.4.3的版本,解压缩后,我们去掉一些不要的文件,毕竟项目中放那么多不用的文件也是浪费。

- demo文件夹:里存放的都是easyui的官方示例,在项目中我们不需要加载,删除里面的全部文件夹,只留下demo.css样式文件;
- demo-mobile文件夹:看名字就知道是移动开发要用的呢,我们把总个demo-mobile文件夹全部删掉;
- locale文件夹:这是easyui的本地和全球化语言包,我们留下中文简体、中文繁体、英文三个js文件,分别是easyui-lang-zh_CN.js、easyui-lang-zh_TW.js、easyui-lang-en.js,其他的全部删除掉;
- plugins和src文件夹:存放一些有用的插件,这个保留;
- themes文件夹:里面存放easyui为我们提供的5种皮肤,这个保留;
- 删除jquery.easyui.mobile.js文件;
将EasyUI整合到MVC中
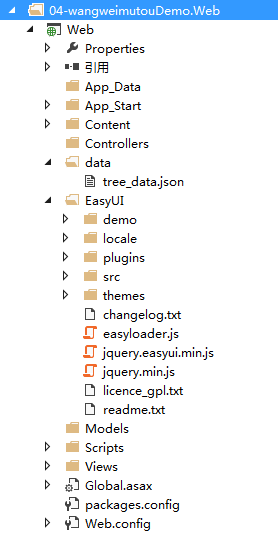
- 在解决方案的Web工程项目中新建一个EasyUI的文件夹,将先前整理好的EasyUI文件复制进去。
- 在解决方案的Web工程项目中新建一个data的文件夹,存放我们需要演示的json格式的数据,因为现在项目的数据库还没有搭建,所以可以读取json格式文件中存放的本地数据来查看效果。

设计系统的登录界面和主界面
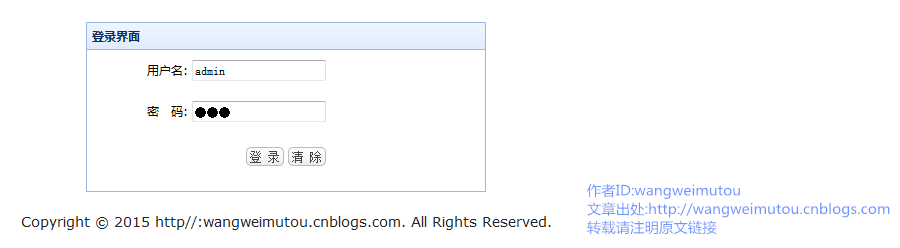
- 登录界面:添加AccountController,在里面添加Login视图,返回空的view就行呢,目前我们只是做演示搭建。在Login视图中添加如下代码:
@{
ViewBag.Title = "Login";
}
<script type="text/javascript" language="javascript">
function clearForm() {
$('#ff').form('clear');
}
</script>
<div style="display: block; width: 400px; margin: 0 auto; text-align: left; margin-top:200px;">
<div class="easyui-panel" title="登录界面" style="width: 400px">
<div style="padding:10px 60px 20px 60px">
<form id="ff" action="/Main/Index" method="post">
<div class="fitem">
<label>用户名:</label>
<input id="UserName" name="UserName" class="easyui-validatebox" required="true" value="admin">
</div>
<div style="height:20px;"></div>
<div class="fitem">
<label>密 码:</label>
<input id="UserPwd" name="UserPwd" class="easyui-validatebox" required="true" type="password" value="">
</div>
<div style="height:20px;"></div>
<div style="text-align:center;padding:5px">
<input class="easyui-linkbutton" type="submit" value="登 录" />
<input class="easyui-linkbutton" type="button" value="清 除" onclick="clearForm()" />
</div>
</form>
</div>
</div>
</div>
<div style="text-align:center; margin-top:20px; font-size:14px; font-weight:400;">
Copyright © http//:wangweimutou.cnblogs.com. All Rights Reserved.
</div>
- 但我们运行的Login视图的时候,应该是没有样式的,接下来我们就要结合mvc来设置一下_Layout,就行asp.net中的母版页一样,每个页面都可以调用此样式。打开视图当中Shared文件夹下的_Layout.cshtml,引用EasyUI的样式和js文件,修改其中的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/themes/default/easyui.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/themes/icon.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/EasyUI/demo/demo.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.8..min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/EasyUI/jquery.easyui.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/EasyUI/locale/easyui-lang-zh_CN.js")" type="text/javascript"></script>
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@RenderSection("scripts", required: false)
</body>
</html>
- 现在运行我们的登录页面应该就有样式呢,使用的themes里面的default样式,如果想使用其他的样式就把上面的default换成themes里的其他主题,比如bootstrap、gray等。这里提供的5套皮肤,如果你对前端样式比较熟悉,也可以仿照的编写自定义的皮肤。

- 主界面设置:添加MainController,添加Index和Test视图,Index中返回用户名和角色名称,Test返回空视图就行。Test视图用于主页面的部分视图。Index视图中的代码如下:
@{
ViewBag.Title = "系统后台框架";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>系统后台框架</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link href="../../EasyUI/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../../EasyUI/themes/icon.css" rel="stylesheet" type="text/css" />
<link href="../../EasyUI/demo/demo.css" rel="stylesheet" type="text/css" />
<script src="../../EasyUI/jquery.min.js" type="text/javascript"></script>
<script src="../../EasyUI/jquery.easyui.min.js" type="text/javascript"></script>
<style type="text/css">
html, body {
height: %;
width: %;
margin: 0px;
padding: 0px;
}
.fl {
float: left;
display: inline;
}
.fr {
float: right;
display: inline;
}
.leftcol, .rightcol {
width: %;
height: 24px;
text-align: right;
font-size: 14px;
font-weight: ;
color: red;
}
.main {
height: 24px;
text-align: center;
font-size: 14px;
font-weight: ;
}
.content {
margin-right: 30px;
}
.cl {
clear: both;
}
</style>
</head>
<body>
<div class="easyui-layout" style="width:100%;height:100%; margin:0px;">
<div data-options="region:'north'" style="height: 55px; background-image: url(/Content/themes/base/images/topbg.png); background-position: right bottom; ">
<div style="text-align: left; float: left; height: 100%; width: 60%; margin-left:4px; font-size:xx-large; font-weight:600; ">
XXX系统后台界面
</div>
<div style="float:right; margin-top:4px; margin-left:8px; margin-right:8px;">
<a href="/Account/Login"> <strong>退出</strong> </a>
</div>
<div style="float:right; margin-top:4px; margin-left:8px;">
<a href="#"> <strong>密码修改 |</strong></a>
</div>
<div style="float:right; margin-top:4px; margin-left:8px;">
<a href="#"><strong>设置 |</strong></a>
</div>
</div>
<div data-options="region:'south'" style="height:25px;">
<div class="content">
<div class="fl leftcol"></div>
<div class="fr rightcol">当前用户:@ViewBag.UserName 所属角色:@ViewBag.RoleName</div>
<div class="main">Copyright © http//:wangweimutou.cnblogs.com. All Rights Reserved.</div>
<div class="cl"></div>
</div>
</div>
<div data-options="region:'west',split:true" title="系统主菜单" style="width:168px;">
<div class="easyui-accordion" data-options="fit:true,border:false">
<ul class="easyui-tree" id="txt"
data-options="url:'../../data/tree_data.json',method:'get',animate:true,lines:true"></ul>
</div>
</div>
<div data-options="region:'center'" borer="false">
<div class="easyui-tabs" data-options="fit:true,border:false,plain:true" id="tt">
<div title="系统主页" style="padding:10px">
@Html.Partial("Test")
</div>
</div>
</div>
</div>
<script language="javascript" type="text/javascript">
$(document).ready(function () {
$('#txt').tree({
onClick: function (node) {
if (node.treelevel != ) //如果点击的不是父节点
{
//alert(node.text + node.treelevel);
addTab(node.text, node.url, node.iconCls);
}
}
});
})
function addTab(title, url, iconCls) {
if ($('#tt').tabs('exists', title)) {
$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="width:99.5%;height:99.5%;"></iframe>';
$('#tt').tabs('add', {
title: title,
content: content,
closable: true,
iconCls: iconCls
});
}
}
</script>
</body>
</html>
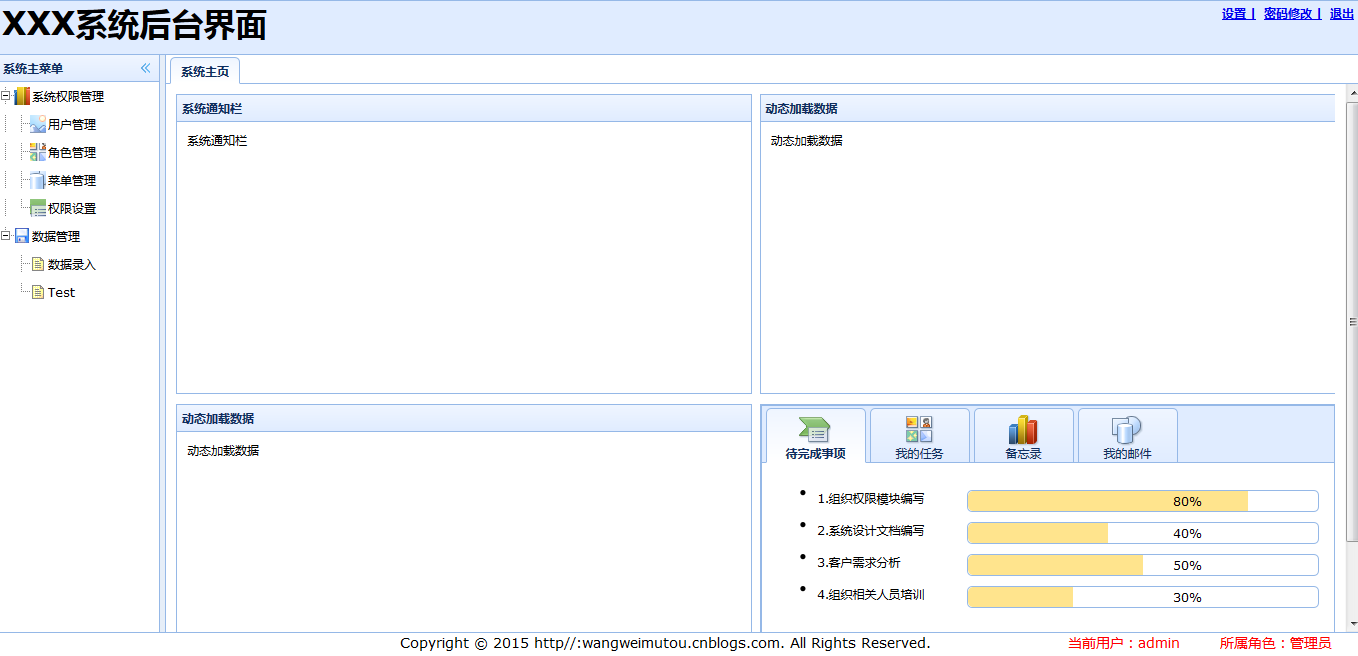
- 主窗体采用采用easyui-layout来划分,里面嵌套的div可以参照data-options属性将区域进行详细划分。比如<div data-options="region:'north'"></div>就代表北部区域,也就是顶部区域,easyui-layout里面划分区域是按照地图的表示方法:上北下南,左西右东
- 主窗体中含有一个addTab(title, url, iconCls)方法,这个就是操作tab标签的方法。采用的还是添加iframe的方式,不过EasyUI帮我们做好了封装。因此我们只需要传入标签名称(title)、页面链接(url)、标签图标(iconCls)就可以达到我们想要的效果。
- 左边的菜单,我们可以利用easyui-tree来完成,可以通过data-options的get方式加载我们想要的json数据,注意一定要是json格式。后期我们就是通过数据库来读取菜单项。示例中读取的data文件夹中tree_data.json文件,我们将以下json格式的数据添加到此文件中:
[{
"id":,
"text":"系统权限管理",
"iconCls":"icon-large-chart",
"children":[{
"text":"用户管理",
"iconCls":"icon-large-picture",
"url":"/System/UserList"
},{
"text":"角色管理",
"iconCls":"icon-large-clipart",
"url":"/System/RoleList"
},{
"text":"菜单管理",
"iconCls":"icon-large-shapes",
"url":"/System/MenuList"
},{
"text":"权限设置",
"iconCls":"icon-large-smartart",
"url":"/System/PermitList"
}]
},
{
"id":,
"text":"数据管理",
"iconCls":"icon-save",
"children":[{
"text":"数据录入",
"url":"System/Test2"
},{
"text":"Test",
"url":"System/Test2"
}]
}]
- 接下来就是调节一下左边页面菜单的样式,因为我发现tree的菜单项太拥挤呢。不过我现在调整的是default皮肤下的easyui.css样式。如果使用的是别的皮肤,那就要修改对应皮肤下的easyui.css样式。
tree-title {
display: inline-block;
font-size: 12px;
height: 28px;
line-height: 28px;
padding: 2px;
text-decoration: none;
vertical-align: middle;
white-space: nowrap;
}
.tree-expanded, .tree-collapsed, .tree-folder, .tree-file, .tree-checkbox, .tree-indent {
display: inline-block;
height: 18px;
overflow: hidden;
vertical-align: middle;
width: 16px;
}
.tree-node {
height: 28px;
white-space: nowrap;
cursor: pointer;
}
- 到此,主界面搭建完成。可能是没有亮点的东西,会觉得枯燥,但是我们从0开始,就必须一步一步来搭建。调整样式这些都是前端工程师所擅长的,EasyUI只是为我们提供了默认的一下样式,如果可以,你可以发挥强大的css功力,就像博客园为我们提供了上百套的皮肤,但如果喜欢,我们还是可以按照自己的方式来进行修改。主界面完成后效果如下:

备注
- 完成此篇后,我们就把页面给搭建完成了,虽然没什么美观度,呵呵。现在Web工程登录和主界面的静态页面效果完成。到下一篇,我们就把代码部署到Visual Studio Online(TFVC)中,部署后,我们再进行代码的编写。
- 到此虽然框架还是空的,但是我们可以看到页面效果呢。博客园的存储空间有限,我还是把这个空的框架放到网盘上吧。如果园友本地的环境合适,就可以下载按照以后的博文进行操作呢。点此下载
EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(二)的更多相关文章
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(一)
前言 本系列源自对EF6 CodeFirst的探索,但后来发现在自己项目中构建的时候遇到了一些问题以及一些解决方法,因此想作为一个系列写下来. 本系列并不是教你怎么做架构设计,但可以参照一下里面的方法 ...
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(六)
前言 在接下来的篇幅里将对系统的模块功能进行编写.主要以代码实现为主.这一篇我们需要完成系统模块“角色管理”的相关功能.完成后可以对系统框架结构有进一步了解. Abstract层 之前说过,Abstr ...
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(完)
前言 这一篇是本系列的最后一篇,虽然示例讲到这里就停止呢,但对于这些技术的学习远不能停止.虽然本示例讲的比较基础,但是正如我第一篇说到的,这个系列的目的不是说一些高端的架构设计,而是作为一个入门级,对 ...
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(八)
前言 本篇幅将对系统的菜单管理模块进行说明,系统的菜单采用树形结构,这样可以更好地方便层级设计和查看.本示例将说明如何通过EntityFramework读取递归的菜单树形结构,以及结合EasyUI的t ...
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(七)
前言 上一篇文章我们完成了系统角色管理的基本功能实现,也对系统层次结构进行了了解.这一篇我们将继续对系统的用户管理模块进行代码编写.代码没有做封装,所以大部分的逻辑代码都是相通的,只是在一些前端的细节 ...
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(四)
前言 这一篇,我们终于到了讲解Entity Framework CodeFirst 的时刻了,首先创建实体对象模型,然后会通过配置Fluent API的方式来对实体对象模型进行完整的数据库映射操作. ...
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(三)
前言 在上一篇中,我们依靠着EasyUI强大的前端布局特性把前端登录界面和主界面给搭建完成了.这一篇我们就要尝试着把整个解决方案部署到云端呢,也就是Visual Studio Online(TFVC) ...
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(九)
前言 这一篇我们将完成系统的权限设置功能以及不同角色用户登录系统后动态加载菜单.注意:此示例权限只针对菜单级,如果园友需要更复杂的系统权限设置,可以拓展到按钮级或属性级. 用户的登录采用Form认证来 ...
- EF6 CodeFirst+Repository+Ninject+MVC4+EasyUI实践(五)
前言 在编写代码的时候,我遇到了很多关于EntityFramework6的疑问,所以现在就提前把这些问题列出来做一下解答,以便在以后的代码编写过程中减少不必要的Bug. EntityFramework ...
随机推荐
- iOS去除导航栏和tabbar的1px横线
1.在自己定义的导航栏中或者设计稿中经常需要去除导航栏的1px横线,主要是颜色太不协调了 去除之前的图片 要去除这1px的横线,首先应该知道它是什么,在Xcode的界面调试中可以看到,它其实是UIIm ...
- 2016年12月27日 星期二 --出埃及记 Exodus 21:22
2016年12月27日 星期二 --出埃及记 Exodus 21:22 "If men who are fighting hit a pregnant woman and she gives ...
- php set_time_limit()用法测试详解
在php中set_time_limit函数是用来限制页面执行时间的,如我想把一个php页面的执行时间定义为5秒就可以set_time_limit(5)了. 一个php脚本通过crontab每5分钟 ...
- CentOS 7 Rescure
之前从来没想过会在Linux系统中使用这个东西-- 今天系统无法启动了!!! 一.开机进度条卡住了.查看一下字符卡在哪里了? Starting MySQL Community Server... 就是 ...
- 《与小卡特一起学Python》Code1
print "I love pizza!" print "pizza " * 20 print "yum " * 40 print &quo ...
- [Amazon] Amazon IAP for Unity
1> 下载amazon IAP3.0 for unity plugin 2> 根据 https://developer.amazon.com/public/apis/earn/in-app ...
- [linux] 指令记录
1> 查看linux版本号 lsb_release -a cat /etc/redhat-release
- Hook机制里登场的角色
稍有接触过 WordPress 主题或插件制作修改的朋友,对 WordPress 的Hook机制应该不陌生,但通常刚接触WordPress Hook 的新手,对其运作原理可能会有点混乱或模糊.本文针对 ...
- js之oop <六>数组的crud(增删改)
增 Create: push(); 向数组尾添加元素 var arr = [2,6,8,7,4]; arr.push(100); console.log(arr); //输出 [2,6,8,7,4,1 ...
- I2C总线(异步)
起始位与停止位的定义: 起始信号:当SCL为高期间,SDA由高到低的跳变:启动信号是一种电平跳变时序信号,而不是一个电平信号. 停止信号:当SCL为高期间,SDA由低到高的跳变:停止信号也是一种电平跳 ...
