H5坦克大战之【画出坦克】
<canvas id="floor" width="800px" height="500px"></canvas>
#floor {
background:#000;
position: absolute;
top: 50%;
left:50%;
transform:translate(-50%, -50%);
}

var myCanvas = document.getElementById('floor');
var cxt = myCanvas.getContext('2d');
cxt.moveTo(50,50);
cxt.lineTo(50,200);
cxt.strokeStyle = '#fff';
cxt.stroke();
结果如下:

第一步,var myCanvas = document.getElementById('floor'); 这个大家应该都明白,拿到canvas元素,拿到canvas元素是因为第二步里需要使用到它。
var myCanvas = document.getElementById('floor');
var cxt = myCanvas.getContext('2d');
cxt.beginPath();
cxt.moveTo(50,50);
cxt.lineTo(50,200);
cxt.lineTo(200,200);
cxt.closePath();
cxt.strokeStyle = '#fff';
cxt.stroke();
结果如下:

var myCanvas = document.getElementById('floor');
var cxt = myCanvas.getContext('2d');
cxt.beginPath();
cxt.moveTo(50,50);
cxt.lineTo(50,200);
cxt.lineTo(200,200);
cxt.closePath();
cxt.fillStyle = '#fff';
cxt.fill();
结果便是:

var myCanvas = document.getElementById('floor');
var cxt = myCanvas.getContext('2d');
cxt.strokeStyle = "#fff";
cxt.strokeRect(20,20,50,100);
cxt.fillStyle = "#fff";
cxt.fillRect(80,20,50,100);

var myCanvas = document.getElementById('floor');
var cxt = myCanvas.getContext('2d');
cxt.fillStyle = "orange";
//第一个半圆
cxt.beginPath();
cxt.arc(100,100,50,0,Math.PI,true);
cxt.closePath();
cxt.fill();
//圆
cxt.beginPath();
cxt.arc(210,100,50,0,2*Math.PI,false);
cxt.closePath();
cxt.fill();
//第二个半圆
cxt.strokeStyle = "red";
cxt.beginPath();
cxt.arc(320,100,50,0,Math.PI,false);
cxt.closePath();
cxt.stroke();
结果如下:

var myCanvas = document.getElementById('floor');
var cxt = myCanvas.getContext('2d');
cxt.fillStyle = "#F21C9D";
cxt.font = "50px simhei";
cxt.fillText("圣诞快乐!",30,100);
结果:

var myCanvas = document.getElementById('floor');
var cxt = myCanvas.getContext('2d');
var myImg = new Image();
myImg.src = "images/soldier.png";
myImg.onload = function(){
cxt.drawImage(myImg,60,20,680,454);
};
结果如下:

var myCanvas = document.getElementById('floor');
var cxt = myCanvas.getContext('2d');
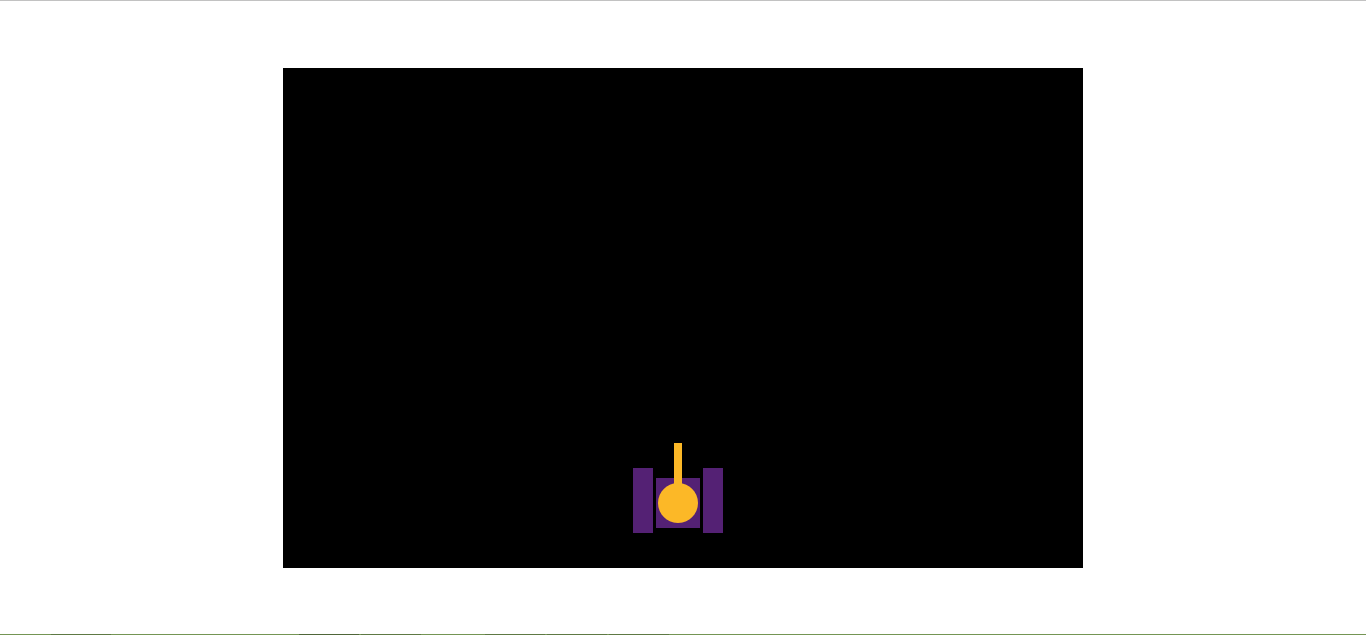
cxt.fillStyle = "#542174";
cxt.fillRect(350,400,20,65); //坦克左边的履带
cxt.fillRect(420,400,20,65); //右边的履带
cxt.fillRect(373,410,44,50); //中间的主体
cxt.fillStyle = "#FCB827";
cxt.beginPath();
cxt.arc(395,435,16,0,2*Math.PI,false); //主体上的圆盖
cxt.closePath();
cxt.fill();
cxt.strokeStyle = "#FCB827";
cxt.lineWidth = "8.0";
cxt.moveTo(395,435); //炮筒起点
cxt.lineTo(395,375); //炮筒终点
cxt.stroke(); //画炮筒

H5坦克大战之【画出坦克】的更多相关文章
- 《杜增强讲Unity之Tanks坦克大战》3-添加坦克
3 添加坦克 3.1 本节效果预览 3.2 另存新场景 首先打开上次的场景s1,另存为s2,放到同一个文件夹下面. 3.3 添加坦克模型 在Model文件夹下面找到Tank模型 将Tank ...
- cocos2d-x游戏开发系列教程-坦克大战游戏之敌方坦克AI的编写
在上篇我们完成了子弹和地图碰撞的检测,在这篇我们将完成敌方坦克AI的编写. 具体思路是屏幕中保持有四个敌方坦克,然后坦克随机方向运动,并且子弹消失后1秒发射一次 1.我们新建一个敌方坦克的AI类来控制 ...
- 【 java版坦克大战--事件处理】 让坦克动起来--事件处理的准备
要能够控制坦克运动,必须用到事件处理的知识. 事件处理的一个demo. /** * 事件处理机制:委派事件模型.指当事件发生的时候,产生事件的对象(事件源),会把此 * "消息"传 ...
- cocos2d-x游戏开发系列教程-坦克大战游戏之所有坦克之间的碰撞检测
上篇我们完成了简单的AI编写,但是各个坦克移动时之间是可以重合的, 这节课我们来完成坦克之间的碰撞检测,还是在上篇的EnemyAI中完成. 1.我先现在坦克类Tank中添加两个成员变量: CC_SYN ...
- [置顶] 小强的HTML5移动开发之路(9)——坦克大战游戏3
上一篇我们创建了敌人的坦克和自己的坦克,接下来就应该让坦克发子弹了,我们下面来看一下如何让我们的坦克发出子弹. 前面我们用面向对象的思想对Tank进行了封装,又利用对象冒充实现了我们的坦克和敌人的坦克 ...
- 【java版坦克大战---准备篇】 java 绘图
要写坦克大战当然要先画出坦克.java画图是基础. package com.game; import java.awt.*; import javax.swing.*; public class Pr ...
- Html 5 坦克大战(韩顺平县版本号)
html 5例如,下面的代码段: <!DOCTYPE html> <html> <head> <meta charset="utf-8"/ ...
- 小强的HTML5移动开发之路(8)——坦克大战游戏2
来自:http://blog.csdn.net/cai_xingyun/article/details/48629015 在上一篇文章中我们已经画出了自己的坦克,并且可以控制自己的坦克移动,我们继续接 ...
- 小强的HTML5移动开发之路(7)——坦克大战游戏1
来自:http://blog.csdn.net/dawanganban/article/details/17693145 上一篇中我们介绍了关于Canvas的基础知识,用Canvas绘制各种图形和图片 ...
随机推荐
- Matlab 高斯_拉普拉斯滤波器处理医学图像
前言:本程序是我去年实现论文算法时所做.主要功能为标记切割肝脏区域.时间有点久,很多细节已经模糊加上代码做了很多注释,因此在博客中不再详述. NOTE: 程序分几大段功能模块,仔细阅读,对解决医学图像 ...
- jQuery学习之路(4)- 动画
▓▓▓▓▓▓ 大致介绍 通过jQuery中基本的动画方法,能够轻松地为网页添加非常精彩的视觉效果,给用户一种全新的体验 ▓▓▓▓▓▓ jQuery中的动画 ▓▓▓▓▓▓ show()和hide()方法 ...
- 记录我这一年的技术之路(nodejs纯干货)
2015年12月28日23:19:54 更新koa应用.学习型网站和开发者工具等 coding伊始 开始认认真真的学习技术还是2015.10.21日开始的,记得很清楚,那天,是我在龙湖正式学习的第一天 ...
- wordpress优化之结合prism.js为编辑器自定义按钮转化代码
原文链接 http://ymblog.net/2016/07/24/wordpress-prism/ 继昨天花了一天一夜的时间匆匆写了主题Jiameil3.0之后,心中一直在想着优化加速,体验更好,插 ...
- Unable to create the selected property page. An error occurred while automatically activating bundle net.sourceforge.pmd
解决方案: 在命令行到eclipse目录下使用 eclipse.exe -clean
- 常用 meta 整理
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --> <meta name="HandheldFriendly" con ...
- [转] 从知名外企到创业公司做CTO是一种怎样的体验?
这是我近期接受51CTO记者李玲玲采访的一篇文章,分享给大家. 作者:李玲玲来源:51cto.com|2016-12-30 15:47 http://cio.51cto.com/art/201612/ ...
- 整体二分QAQ
POJ 2104 K-th Number 时空隧道 题意: 给出一个序列,每次查询区间第k小 分析: 整体二分入门题? 代码: #include<algorithm> #include&l ...
- thinkphp-无限分类下根据任意部门获取顶级部门ID
根据所得到的部门编号获取顶级部门ID: 参数 - department_id 表格组织架构: tab_departments department_id parent_id name 1 1 顶级 2 ...
- KVM安装部署
KVM安装部署 公司开始部署KVM,KVM的全称是kernel base virtual machine,对KVM虚拟化技术研究了一段时间, KVM是基于硬件的完全虚拟化,跟vmware.xen.hy ...
