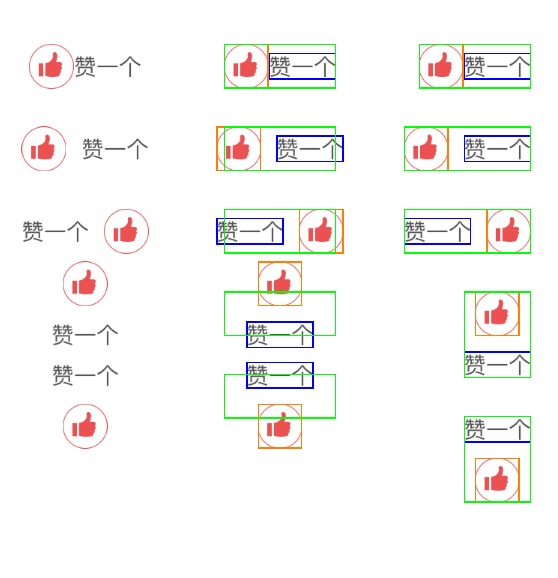
UIButton的titleEdgeInsets属性和imageEdgeInsets属性实现图片文字按要求排列


 这个没有设置edgeInset时候的位置了。
这个没有设置edgeInset时候的位置了。
UIButton的titleEdgeInsets属性和imageEdgeInsets属性实现图片文字按要求排列的更多相关文章
- iOS - UIButton设置图片文字上图下文排列
经查阅资料及尝试,最终解决了在图片和文字垂直排列的情况下,如果文字长度变化会导致图片位置变动的问题,最开始采用了网上比较多的做法,做法如下: @interface UIButton (UIButton ...
- UIButton的titleEdgeInsets和imageEdgeInsets属性
转:http://www.cnblogs.com/huichun/p/3419596.html uiButton控件上自带了一个uiLabel类型的子控件和一个uiImageView类型的子控件,如果 ...
- UIButton中的三个UIEdgeInsets属性
接着昨天的 UIButton中的三个UIEdgeInsets属性 ,今天我们具体谈谈UIButton的contentEdgeInsets.titleEdgeInsets.imageEdgeInsets ...
- APUE学习之多线程编程(三):线程属性、同步属性
一.线程属性 可以使用pthread_attr_t结构修改线程默认属性,并这些属性和创建的线程练习起来,可以使用pthread_att_init函数初始化pthread_attr_t结构,调 ...
- jquery html属性和text属性的区别
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【Python】[面性对象编程] 获取对象信息,实例属性和类属性
获取对象信息1.使用isinstance()判断class类型2.dir() 返回一个对象的所有属性和方法3.如果试图获取不存在的对象会抛出异常[AttributeError]4.正确利用对象内置函数 ...
- Struts2 配置文件result的name属性和type属性
Struts2 配置文件result的name属性和type属性:Name属性SUCCESS:Action正确的执行完成,返回相应的视图,success是 name属性的默认值: NONE:表示Act ...
- _.属性和self.属性,我遇到的那些坑
只怪当时_.属性和self.属性当时没有研究透,所以为自己掉入坑里埋下了伏笔.下面从我的坑开始说起: 我写了个懒加载,重写了一个数组属性的get方法,在get方法里面创建了一个数组来获取数据,那么调用 ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
随机推荐
- C#中enum类型
最近碰到了枚举类型,就顺便整理下. 枚举的基类Enum,可以是除 Char 外的任何整型.不做显示声明的话,默认是整形(Int32). 声明一个Enum类型: /// <summary> ...
- Trie树的应用:查询IP地址的ISP
1. 问题描述 给定一个IP地址,如何查询其所属的ISP,如:中国移动(ChinaMobile),中国电信(ChinaTelecom),中国铁通(ChinaTietong)?现有ISP的IP地址区段可 ...
- postgres中的中文分词zhparser
postgres中的中文分词zhparser postgres中的中文分词方法 基本查了下网络,postgres的中文分词大概有两种方法: Bamboo zhparser 其中的Bamboo安装和使用 ...
- StreamHelper
public static MemoryStream CreateMemoryStreamFromBytes(byte[] inputData) { if (inputData == null || ...
- Qt实现小功能之列表无限加载
概念介绍 无限加载与瀑布流的结合在Web前端开发中的效果非常新颖,对于网页内容具备较好的表现形式.无限加载并没有一次性将内容全部加载进来,而是通过监听滚动条事件来刷新内容的.当用户往下拖动滚动条或使用 ...
- Akka to .NET
Akka.NET Current Roadmap Akka.NET is a community-driven port of the popular Java/Scala framework Akk ...
- 【原创】Kakfa api包源代码分析
既然包名是api,说明里面肯定都是一些常用的Kafka API了. 一.ApiUtils.scala 顾名思义,就是一些常见的api辅助类,定义的方法包括: 1. readShortString: 从 ...
- ASP.NET MVC图片管理(删除)
上星期有写了一篇<ASP.NET MVC图片管理(上传,预览与显示)>http://www.cnblogs.com/insus/p/4620420.html 它只实现了上传功能,即时预览以 ...
- Entity Framework 实体框架的形成之旅--基于泛型的仓储模式的实体框架(1)
很久没有写博客了,一些读者也经常问问一些问题,不过最近我确实也很忙,除了处理日常工作外,平常主要的时间也花在了继续研究微软的实体框架(EntityFramework)方面了.这个实体框架加入了很多特性 ...
- Nancy 学习-视图引擎 继续跨平台
前面一篇,讲解Nancy的基础,以及Nancy自宿主,现在开始学习视图引擎. Nancy 目前支持两种 一个是SSVE 一个是Razor.下面我们一起学习. The Super Simple View ...
