css position全解析
1、position:static
所有的元素的默认定位都是position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
2、position:relative
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
3、position:absolute
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
4、position:relative + position:absolute
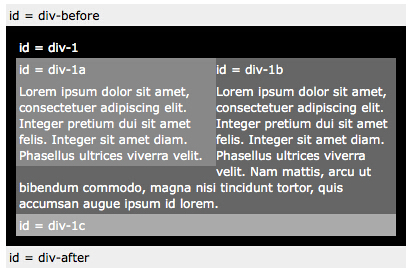
如果我们给 div-1 设置 relative 定位,那么 div-1 内的所有元素都会相对 div-1 定位。
5、两栏绝对定位
#div-1 { position:relative;}
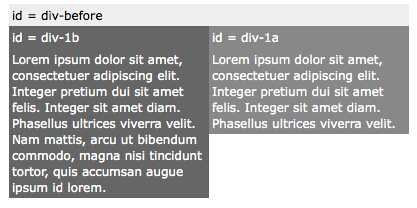
#div-1a { position:absolute; top:0; right:0; width:200px;}
#div-1b { position:absolute; top:0; left:0; width:200px;}

6、浮动
对于可变高度的列来说,绝对定位就不起作用了,以下是另外一个方案。我们可以浮动一个元素,使它移动到左边/右边,并且是文本环绕着它。
#div-1a {
float:left;
width:200px;
}

7、浮动列
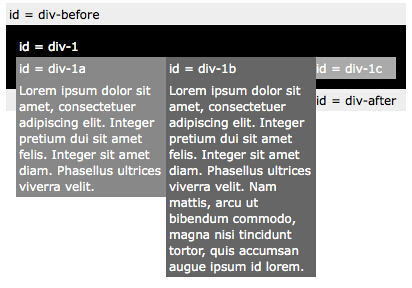
如果我们把一个元素向左浮动,并且把第二个元素也向左浮动,they will push up against each other。
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}

8、清除浮动列
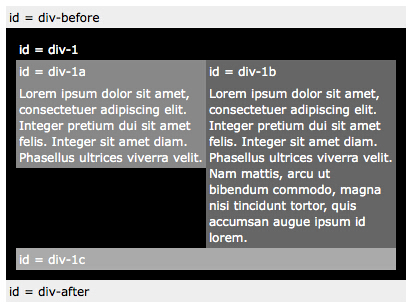
在浮动元素之后,我们可以清除浮动来使其他元素正确定位。
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}

资料来自网络。
css position全解析的更多相关文章
- 前端开发必知必会:CSS Position 全解析
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
- CSS 中z-index全解析(摘自阿里西西)
z-index全解析 Z-index属性决定了一个HTML元素的层叠级别.元素层叠级别是相对于元素在Z轴上(与X轴Y轴相对照)的位置而言.一个更高的Z-index值意味着这个元素在叠层顺序中会更靠近顶 ...
- Android异步载入全解析之使用多线程
异步载入之使用多线程 初次尝试 异步.异步,事实上说白了就是多任务处理.也就是多线程执行.多线程那就会有各种问题,我们一步步来看.首先.我们创建一个class--ImageLoaderWithoutC ...
- 1.Google Chrome浏览器 控制台全解析
Google Chrome浏览器 控制台全解析 在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于 ...
- Scrapy基础(六)————Scrapy爬取伯乐在线一通过css和xpath解析文章字段
上次我们介绍了scrapy的安装和加入debug的main文件,这次重要介绍创建的爬虫的基本爬取有用信息 通过命令(这篇博文)创建了jobbole这个爬虫,并且生成了jobbole.py这个文件,又写 ...
- normalize.css源码解析
什么是normalize.css? 它是为了帮助我们统一各个浏览器的样式和消除bug的css库. 为什么需要normalize.css,有什么好处? 不像一些reset.css,normalize. ...
- 父元素没有设置定位 position absolute 解析
1.示例代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UT ...
- <link>标签的rel属性全解析
<link>标签定义了当前文档与 Web 集合中其他文档的关系.link 元素是一个空元素,它仅包含属性.此元素只能存在于 head 部分,不过它可出现任何次数.在 HTML 中,&l ...
- css position的使用
css position的使用 css 的 position 属性是用来设置元素的位置的,它还能设置一个元素出现在另一个元素的下层元素能用 top,bottom,left 和 right 属性设置位置 ...
随机推荐
- VC++修改电脑系统时间
我们可以通过代码,对系统时间进行获取和修改. 我将介绍两种方法.第一种,通过SYSTEMTIME 代码实现: #include <windows.h> #include <iostr ...
- VMware克隆SUSE网卡配置
1.配置DNS vim /etc/resolv.conf domain sitenameserver 202.98.0.682.配置网关 vim /etc/sysconfig/network/rout ...
- ibatis 参数错误,无效字符
--- The error occurred in EmptyMapping.xml. --- The error occurred while applying a parameter map. - ...
- java学习教程
java依然是目前比较流行的语言.虽然,本人是C#开发者,但是由于公司决定使用java开发,所以只好开始学习java.在学校时候只是接触过没有过深的学习过,而且参加工作后基本也一直在搞C#.好在,现在 ...
- setAutoCommmit保持数据的完整性
setAutoCommit总的来说就是保持数据的完整性,一个系统的更新操作可能要涉及多张表,需多个SQL语句进行操作 循环里连续的进行插入操作,如果你在开始时设置了:conn.setAutoCommi ...
- 关于Linux的 /sbin权限问题
安装ubuntu一段时间后新增了用户,突然发现原来的用户用不了 ifconfig ,提示找不到命令 一试之下发现/sbin/ifconfig,可以,明白了是因为用户新增了,系统不认为当前用户是唯一用户 ...
- [转]了解SQL Server锁争用:NOLOCK 和 ROWLOCK 的秘密_Mr_Indigo的空间
了解SQL Server锁争用:NOLOCK 和 ROWLOCK 的秘密 关系型数据库,如SQL Server,使用锁来避免多用户修改数据时的并发冲突.当一组数据被某个用户锁定时,除非第一个用户结束修 ...
- bx、si、di 和 bp
bx.si.di 和 bp 在 8086CPU 中,只有这 4 个寄存器可以用在 "[...]" 中来进行内存单元的寻址. mov ax, [bx] mov ax, [bx+si] ...
- 13.Xcode开发的快捷键
1.文件 CMD + N: 新文件: CMD + SHIFT + N: 新项目: CMD + O: 打开: CMD + S: 保存: CMD + SHIFT + S: 另存为: CMD + W: 关闭 ...
- [原] XAF 添加日期筛选下拉选择
1.ListView 添加日期筛选下拉选择,选择指定,可指定日期范围 2.Code using DevExpress.Data.Filtering; using DevExpress.ExpressA ...
