CSS3打造3D效果——perspective transform的深度剖析
声明:此篇博文虽是自己手写,但大量资源取自 张鑫旭 的博文。想看更详细 更专业的剖析请看张鑫旭的博文。
昨天对css3的transform做了初步的分析和认识,突然看到perspective属性,调了半天没看出任何效果,于是开始百度... ...
度了半天发现perspective这玩意是做3D效果的,但为甚我做demo楞没看出perspective加上去有任何3D。拜读过 张鑫旭 的博文后才了解perspective是透视(学美术,建筑的肯定懂,不懂得我也解释的不专业,个人理解为景深)。既然perspective是透视,从理解上说就应该用在场景样式上,场景有了透视元素就能做3D特效了。
先来看看perspective的作用
CSS代码
.box{
border:solid 1px #000;
box-sizing:content-box;
margin:100px auto;
width:1000px;
height:300px;
/* 重点看这里 */
perspective:800px;
}
.child{
box-sizing:content-box;
width:300px;
height:300px;
float:left;
margin-left:5px;
background-color:#87D30A;
/* 重点看这里 */
transform:rotateY(95deg);
}
HTML代码
<div class="box">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div style="clear:both;"></div>
</div>

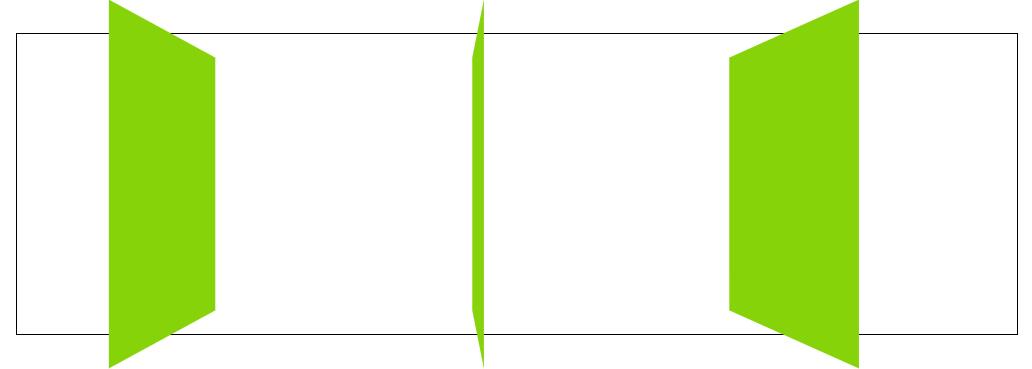
从这个demo看box父元素上有perspective,child子元素Y轴旋转95度。从效果看可以想象这三个div的透视可以有一个交点,且这个交点看起来在第二个div附近。
接着,尝试调整perspective的值,从原来的800px调整到4000px,也就是原来的5倍。其他属性不变,看看效果。

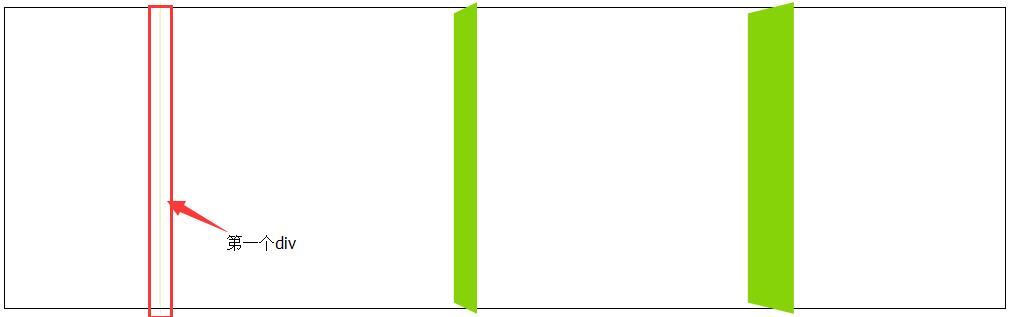
调整了perspective后发现div旋转幅度变大了,且透视焦点转移到了第一个div附近。通过这个调整发现,改变perspective的值透视焦点会发生改变。
.box{
border:solid 1px #000;
box-sizing:content-box;
margin:100px auto;
width:900px;
height:300px;
/* 重点看这里 */
perspective:800px;
transition:all 1.5s;
}
.box:hover{
/* 重点看这里 */
perspective:5px;
}
.child{
box-sizing:content-box;
width:300px;
height:300px;
float:left;
background-color:#87D30A;
/* 重点看这里 */
transform:rotateY(110deg) translateX(150px);
}

通过这个demo可以证实perspective的值影响透视焦点的位置。
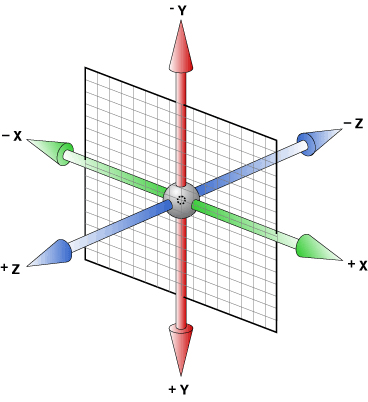
借一张图

这就是3D世界的坐标图。而perspective在Z轴上,而perspective是设置Z轴的长度。在css3中只有设置了perspective的值元素才会有Z轴,perspective为none元素则没有Z轴(就是2D元素)。
rotateZ:div围绕Z轴旋转,以div中心点为轴心旋转
rotateX:div围绕X轴旋转,以div横向中轴为轴心前后翻转
rotateY:div围绕Y轴旋转,以div纵向中轴为轴心左右翻转
rotate的三个值找到了3D坐标,接下来找找perspective透视焦点。
(待续... ...)
CSS3打造3D效果——perspective transform的深度剖析的更多相关文章
- CSS3之3D效果中的transform运用
css3中添加了很多新的标签 属性 描述 css transform 向元素应用 2D 或 3D 转换. 3 transform-origin 允许你改变被转换元素的位置. 3 transform-s ...
- 吃透css3之3d属性--perspective和transform
本文为原创,转载请注明出处: cnzt 写在前面:最近写了个3d轮播效果图,在此将思路和过程中遇到的问题都记录下来. 首先,我们下来了解一下perspective和transform都是做什么的. t ...
- HTML5和CSS3实现3D转换效果 CSS3的3D效果
上次,我们一起研究了css3的2d模块,这次我们一起来看一下css3的3d模块. 首先,我们来了解一下3d的坐标系,x轴在屏幕上为水平方向,y轴为垂直方向,而z轴为垂直于屏幕的方向. 不理解的话可以参 ...
- CSS3 文本3D效果
代码如下: <!DOCTYPE html> <html> <head> <style> h1 { color: #3D3D3D; font-size: ...
- 「CSS3 」3D效果 & 透视
CSS3d透视 perspective属性 原文链接:https://segmentfault.com/a/1190000003843764
- HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果
首先感谢w3cfuns的老师~ 今天给大家带来一个CSS3制作的翻牌效果,就是鼠标移到元素上,感觉可以看到元素背后的信息.大家如果制作考验记忆力的连连看.扑克类的游戏神马的,甚至给女朋友写一些话语,放 ...
- css3 3D效果
css3 3D变形 transfrom初学 这个礼拜学了css3 3d,感觉到css无穷的魅力,可以通过几个特定的代码符号创建出3D效果的页面. ___ 透视 一个元素需要一个透视点才能激活3D空间, ...
- CSS3之3D变换实例详解
CSS3的3D效果很赞,本文实现简单的两种3D翻转效果.首先看效果和源代码,文末是文绉绉的总结部分^_^ 以下CSS代码为了简洁没有添加前缀,请视情况自行添加(自动化时代推荐使用其他的一些方法,如gu ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
随机推荐
- 【Python + Selenium】Mock Testing 是啥?一个so上的高票答案。
There are many kinds of testing which really made me confused. To be honest, I've never heard of som ...
- android selector 开始自定义样式
Selector的结构描述: <?xml version="1.0" encoding="utf-8"?> <selector xmlns:a ...
- No compiler is provided in this environment. Perhaps you are running on a JRE ra
No compiler is provided in this environment. Perhaps you are running on a JRE ra,有需要的朋友可以参考下. 控制台输出的 ...
- 查看SQL语句在SQL Server上的执行时间
set statistics profile onset statistics io onset statistics time ongo--begin <这里写上你的语句...> se ...
- Android学习笔记 - BitmapFun解析
如果图片资源是静态的,当我们要在View上显示图片时,只需要简单的将图片赋值给ImageView就可以了,但如果需要浏览网络上的图片时该如何做呢?有可能图片很大,有可能网速很慢并且不稳定,这种情况下该 ...
- WebApi身份认证解决方案:Basic基础认证
前言:最近,讨论到数据库安全的问题,于是就引出了WebApi服务没有加任何验证的问题.也就是说,任何人只要知道了接口的url,都能够模拟http请求去访问我们的服务接口,从而去增删改查数据库,这后果想 ...
- GPS经纬度换算成XY坐标
; }
- Java数据结构之字符串模式匹配算法---Brute-Force算法
模式匹配 在字符串匹配问题中,我们期待察看源串 " S串 " 中是否含有目标串 " 串T " (也叫模式串).其中 串S被称为主串,串T被称为子串. 1.如果在 ...
- eclipse下项目死活不编译
工作中我们可能会遇到这种问题,项目在Eclipse下就是不编译,无论项目clean,重新build项目,重启eclipse,重启电脑都不好使.... 这时候我们可以把项目的jdk删掉,重新add一下, ...
- ML-分类与逻辑回归
布尔分类(binary classification)问题: 训练集:$S=\{(x^{(i)}, y^{(i)})\}$ 输入:特征向量$x$ 期望输出:$y\in\{0, 1\}$ 这里使用的假设 ...
