使用js脚本批量下载慕课网视频
慕课网(http://www.imooc.com/)上有很多不错的视频,当然我不是来给慕课网打广告的,我本人学习过很多慕课网上的免费的视频。
在线看如果网速慢时,可能会有卡顿,没网时无法观看。所有说下载到本地,离线看视频是非常不错的选择。慕课网上没提供下载视频的入口,想下载到本地怎么办?
如果一次下载一个视频,那是very very easy,不用第三方工具就能搞定。
1.打开谷歌或谷歌内核的浏览器,按F12键,打开开发人员工具,地址栏输入http://www.imooc.com/video/2678(示例,观看的视频地址),回车进入此页面,开发人员工具>Network>Media,这里我们就能找到这个视频的真实地址

光标移动到这个地址上,点鼠标右键,选择Open link in new tab,会在新的页面打开此视频

在这个页面上按Ctrl+S就可以把这个视频保存到本地磁盘上。
这个方法虽然很笨,却能下载你想要的视频。
或者我们可以拷贝视频地址,用迅雷等工具下载。
还可以用傲游等浏览器或通过插件来监视视频地址,迅雷等下载软件也能监视浏览器上的视频地址,来下载视频,但是提示的视频名称并不是我们想要的
这个视频应该叫AngularJS实战2-1 MVC(1).mp4,软件自动给的名字叫MVC(1) -慕课网.mp4,还得去改名字。
这样我们下载单个视频没什么问题,但是,如果我们需要批量下载十几个甚至几十个视频时,每个页面去点开,去修改视频的名字,是不是很麻烦呢?
为此我想了很多办法,如写后台代码请求一个页面,获取该页面所有的请求,找到视频的那个请求,然后把视频下载下来,但没法现实。
到网上找了一些相关资料,有人说用Fiddle类库,我尝试过,又失败了。
从后台入手搞不定,于是我尝试从前端入手。
按Ctrl+S,将页面保存到本地,然后使用Notepad++搜索视频地址http://v1.mukewang.com/d88f32c5-3e66-44ab-ab7b-0f0383edfba8/L.mp4中的部分字符串v1.mukewang.com

找到对应文件的代码,通过分析video.js,确定getMediaInfo()是用来获取视频的地址

http://www.imooc.com/course/ajaxmediainfo/?mid=2678&mode=flash这个请求传了个mid和mode,mid就是http://www.imooc.com/video/2678即当前页面的参数。
我们只需要将页面地址video后面的数字发送到http://www.imooc.com/course/ajaxmediainfo/?mid={数字}&mode=flash,就能拿到当前页面视频的地址,返回的数据中集合包含3个地址,分别为普清、高清、超清。可根据自己需要,下载对应的视频。

虽然现在我们能拿到视频的地址,但是我们依然只是单个视频操作。这时,我们返回到这个页面的上个页面,即视频列表页面http://www.imooc.com/learn/156

使用jquery选择器,拿到这个页面的视频教程超链接的href,再发送请求,就可以拿到每个页面的视频地址
按F12点击Console,将下面代码粘贴到控制台,按下【Enter】键。
- var selector = 'a.J-media-item';
- var videoes = [];
- var xmlStr = '<?xml version="1.0" encoding="utf-8" ?><videoes>';
- var dict = {};
- var total = $(selector).length;
- var textStr = '';
- $(selector).each(function(i, e) {
- var href = this.href;
- var vid = href.substring(href.lastIndexOf('/') + 1, href.length); // this.href.replace('http://www.imooc.com/video/', '');
- var name = this.innerText;
- var pattern = /\(\d{2}:\d{2}\)/;
- if (!pattern.test(name)) {
- total--;
- if (i == $(selector).length - 1 && !total) {
- console.log('没有视频可以下载!');
- }
- return;
- };
- name = name.replace(/\(\d{2}:\d{2}\)/, '').replace(/\s/g, '');
- //name += '.mp4';
- dict[vid] = name;
- $.getJSON("/course/ajaxmediainfo/?mid=" + vid + "&mode=flash", function(data) {
- var url = data.data.result.mpath[2];
- videoes.push({
- url: url,
- name: name
- });
- xmlStr += '<video><url>' + url + '</url><name>' + name + '</name></video>';
- textStr += 'filename=' + name + '&fileurl=' + url + '\n';
- if (videoes.length == total) {
- console.log('共' + total + '个视频。');
- console.log('已完成' + videoes.length + '个视频。');
- //console.log(JSON.stringify(videoes));
- xmlStr += '</videoes>';
- //console.log(xmlStr);
- console.log(textStr);
- console.log($('.hd .l').text());
- };
- });
- });
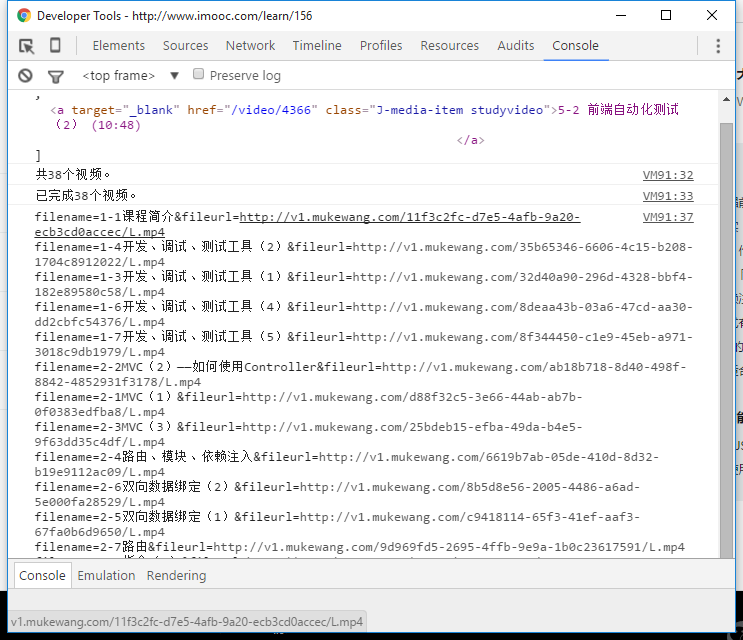
运行结果如下:

大家有没有发现,所有的视频都叫L.mp4,是不是没有意义,这就是我为什么要千方百计获取视频超链接中的文本的原因。页面上38个视频名称和地址都拿到了,
我将视频数据格式化成filename=文件名&fileurl=视频地址,还可以根据自己需要格式化成xml、json等。
接下来使用IDM批量导入助手.exe将这些视频地址导入到idm中,当然你也可以批量导入到迅雷中,但文件名会全部变成L.mp4


导入成功后,就可以批量下载啦,大功告成!

如果觉得对你有帮助,请点个赞,谢谢!
不足与错误之处,敬请批评指正!
使用js脚本批量下载慕课网视频的更多相关文章
- 教你一步一步用 Node.js 制作慕课网视频爬虫
转自:http://www.jianshu.com/p/d7631fc695af 开始 这个教程十分适合初学 Node.js 的初学者看(因为我也是一只初学的菜鸟~) 在这里,我就默认大家都已经在自己 ...
- Node.js爬虫-爬取慕课网课程信息
第一次学习Node.js爬虫,所以这时一个简单的爬虫,Node.js的好处就是可以并发的执行 这个爬虫主要就是获取慕课网的课程信息,并把获得的信息存储到一个文件中,其中要用到cheerio库,它可以让 ...
- 慕课网视频破解付费分享-前端开发-Python等
微信小程序 慕课网 BAT大牛经验总结全面深入解读Android面试 前端JS基础面试技巧 vue2.0+node.js+mongodb全栈打造商城 Vue.js高级实战-开发移动端音 ...
- python爬虫:爬取慕课网视频
前段时间安装了一个慕课网app,发现不用注册就可以在线看其中的视频,就有了想爬取其中的视频,用来在电脑上学习.决定花两天时间用学了一段时间的python做一做.(我的新书<Python爬虫开发与 ...
- 用js脚本一键下载网页所有图片
年前这两天稍微闲一点了,琢磨了一点js脚本,功能是把当前网页页面上的所有图片一次性保存到本地,免得每次都要对图片右键保存. 测试环境:Chrome开发者模式下(启动Chrome,按F12即可) 测试网 ...
- python爬虫公众号所有信息,并批量下载公众号视频
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 数据分析实战 PS:如有需要Python学习资料的小伙伴可以加点击 ...
- 批量下载B站视频
一个一个下载:https://www.zhihu.com/question/41367609 WSDAB的回答批量下载:https://www.zhihu.com/question/49793759( ...
- 使用终端批量下载 B 站视频
需要使用一个叫做 you-get 的命令行程序 可以通过 Homebrew 安装(macOS), 安装命令为 brew install you-get, 其他平台的安装可参考 Github 主页: s ...
- Js批量下载花瓣网及堆糖网专辑图片
插件作者:SaintIC 文章地址:https://blog.saintic.com/blog/256.html 一.安装 1. 安装Tampermonkey扩展,不同浏览器的支持,参见官网:http ...
随机推荐
- spring mvc 深入学习
参考文章: 第二章 Spring MVC入门 —— 跟开涛学SpringMVC Spring MVC 3.0 深入总结:http://blog.csdn.net/sunitjy/article/det ...
- sql:劳务统计各分公司管理费用明细合计(等同汇总报表)
select gl_balance.year, bd_accsubj.dispname, sum(gl_balance.debitamount) 收入, sum(gl_balance.creditam ...
- 关于ios使用jquery的on,委托事件失效
$('.parents').on("click",'.child',function(){}); 类似上面这种,在ios上点击"child"元素不会起作用,解决 ...
- 解压版Tomcat配置
解压版Tomcat配置(本例Tomcat6): 一 配置Tomcat 1 下载Tomcat Zip压缩包,解压. 如果增加tomcat的用户名和密码,则修改/conf/tomcat-us ...
- thinkphp关闭调试模式(APP_DEBUG => false),导致程序出错
thinkphp关闭调试模式(APP_DEBUG => false),导致程序出错,开启调试模式,不报错,怎么解决? 查看Logs日志记录: [ --29T09::+: ] 113.108.11 ...
- CentOS 6.5下静默安装oracle
本例: 通过SSH远程连接云主机,上传oracle11g安装包,在centos6.5上无图形化界面静默安装oracle11g. 涉及工具及环境: 1.本地环境windows7+ssh远程连接工具xSh ...
- 一键配置openvpn
页面:https://github.com/Nyr/openvpn-install openvpn-install OpenVPN road warrior installer for Debian, ...
- day8-异常
异常处理 1.异常基础 在编程过程中为了增加友好性,在程序出现bug时一般不会将错误信息显示给用户,而是现实一个提示的页面,通俗来说就是不让用户看见大黄页!!! try: pass except Ex ...
- JNI相关知识
JNI(Java Native Interface,JAVA原生接口) 使用JNI可以使Java代码和其他语言写的代码(如C/C++代码)进行交互. 问:为什么要进行交互? |- 首先,Java语言 ...
- ios 逆向收录
lldb 远程调试环境搭建:http://www.cnblogs.com/csutanyu/p/3653252.html

