同级、父子级div定位
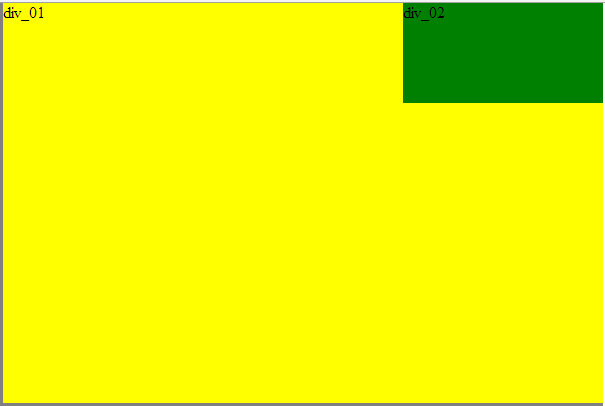
以两个div右上角对齐为例:
效果图:

1.同级定位
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>同级</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
.main {
position: relative;
width:1000px;
height:600px;
background: gray;
}
.div_01 {
position: absolute;
top: 0;
right: 0;
width: 600px;
height: 400px;
z-index: 1;
background: yellow;
}
.div_02 {
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 100px;
z-index: 2;
background: green;
}
</style>
</head>
<body>
<div class="main">
<div class="div_01">
div_01
</div>
<div class="div_02">
div_02
</div>
</div>
</body>
</html>
2.父子级定位
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>嵌套</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
.div_01 {
position: relative;
width:600px;
height:400px;
background: yellow;
}
.div_02 {
position:absolute;
top: 0;
right: 0;
width:200px;
height:100px;
background: green;
}
</style>
</head>
<body>
<div class="div_01">
<div class="div_02">
div_02
</div>
</div>
</body>
</html>
同级、父子级div定位的更多相关文章
- 同级div设置display:inline-block,父级div强制不换行
同级div设置display:inline-block,父级div强制不换行 <html> <head></head> <body> <div i ...
- position:fixed相对父级元素定位而不是浏览器
position:fixed默认是相对浏览器定位的 原理:fixed定位相对父级容器定位,不添加:top,bottom,left,right样式,通过margin定位 代码:http://jsbin. ...
- 利用CSS背景颜色属性使父级div背景透明同时避免子级标签透明。
实现背景色透明效果的代码 实现各个浏览器中具备良好的透明特性的效果,IE中使用私有滤镜filter,高端浏览器使用CSS3中的rgba属性. 输入十六进制的颜色值以及透明度,自动在IE的过渡滤镜以及C ...
- html中div定位练习
html中div定位练习,实现简单的计划列表: 记录div定位时主要的属性:float.position等,以及对应的relative和absolute等,同时使用到angular js中的数据绑定, ...
- <转载>如何解决子级用float浮动父级div高度不能自适应的问题
转载:http://www.kwstu.com/ArticleView/divcss_2013101582430202 解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内 ...
- div定位
1.float定位带来的问题<html> <head> <title>div浮动引发的问题</title> </head> <styl ...
- 解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法. 最外层的父级DIV不能自适应高度-不能随对象撑开没有高度 当在对象内的盒子 ...
- css实现div中图片高度自适应并与父级div宽度一致
需求:1.父级div不设置高度 2.图片高度自适应,并且显示为正方形: 以前遇到列表中图片高度必须和父级宽度相同,并且需要为正方形的时候,最开始的方法是定死图片高度,这样会导致不同分辨率下图片会压缩, ...
- html css样式子元素相对父级元素定位
废话不多说. 父级元素 样式设置: position:relative; 子元素样式: position: absolute; 这样就可以达到子元素相对父级元素定位了.
随机推荐
- 针对Excel的vbs操作
工程中具有导入Excel数据的功能,但是需要满足一定的格式.为了在导入之前,对Excel的格式进行规范,对vbs脚本语言进行了一定的了解,并实现了一个可以将Excel全部单元格设为文本格式的vbs脚本 ...
- PCA降维
http://blog.csdn.net/a784763307/article/details/17289317 这篇比较棒 openCV版 void PrintMatrix(CvMat *Matri ...
- MVC+EF6使用MySQL+CodeFirst的详细配置
环境: WIN7(64位旗舰版)+VS2012+MySQL5.6(32位版,在另一台服务器中,环境是win2003) 1.下载并安装MysqlforVisualStudio.zip,此软件功能是让VS ...
- 【腾讯bugly干货】QQ空间直播秒开优化实践
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址为:http://bugly.qq.com/bbs/forum.php?mod=viewthread&tid=1204&am ...
- 人人都是 DBA(XIV)存储过程信息收集脚本汇编
什么?有个 SQL 执行了 8 秒! 哪里出了问题?臣妾不知道啊,得找 DBA 啊. DBA 人呢?离职了!!擦!!! 程序员在无处寻求帮助时,就得想办法自救,努力让自己变成 "伪 DBA& ...
- ASP.NET MVC请求处理管道生命周期的19个关键环节(1-6)
ASP.NET和ASP.NET MVC的HttpApplication请求处理管道有共同的部分和不同之处,本系列将体验ASP.NET MVC请求处理管道生命周期的19个关键环节. ①以IIS6.0为例 ...
- Nim教程【六】
目前看来这是国内第一个关于Nim的系列教程 先说废话 Rust1.0已经发布了, 国内有一个人为这个事情写了一篇非常长的博客, 这篇文章我前几天草草的看了一下,只记得这位朋友追Rust的艰辛,其他内容 ...
- (转载)编写高效的jQuery代码
原文地址:http://www.cnblogs.com/ppforever/p/4084232.html 最近写了很多的js,虽然效果都实现了,但是总感觉自己写的js在性能上还能有很大的提升.本文我计 ...
- Oracle存在修改,不存在插入记录
接触编程以来,在数据存储方面一直用的MS SQL.Oracle这名字对我来说是如此的熟悉,但是对其内容却很陌生,最近公司的一个项目用起了Oracle,所以也开始高调的用起了Oracle.在没有接触Or ...
- winform 通过webservice向服务器提交图片需要注意的地方
最近一个winform项目中需要通过拍照或者上传本地文件或者截图的方式把产品图片上传到服务器,最后选择了服务器部署webservice的方式来进行.其中遇到了一些问题记录下来. 不多说,直接上服务端代 ...
