移动端web开发进阶
三个月前曾写过一篇跨终端响应式页面设计入门的博客,上了博客园头条也得到了不少关注,今天想在这篇博客的基础上,继续写一篇进阶的文章。

补充
基于“入门”一文,我想再补充几个基础知识点,主要都是针对iOS的meta标签:
⑴ 允许全屏浏览页面的标签:
<meta name="apple-mobile-web-app-capable" content="yes" />
⑵ safari顶端状态栏样式定义/隐藏:
<meta name="apple-mobile-web-app-status-bar-style" content="blank" /> <!--隐藏状态栏-->
<meta name="apple-mobile-web-app-status-bar-style" content="black" /> <!--定义状态栏样式为暗黑色-->
⑶ ios会把类似电话号码的数字变为可点击并添加到电话的连接,我们可以这样禁用它:
<meta name="format-detection" content="telephone=no" />
另外还有一个个性化的link标签,它支持用户将网页创建快捷方式到桌面时,其图标变为我们自己定义的图标。比如手机腾讯网上的标签:
<link rel="apple-touch-icon-precomposed" href="http://3gimg.qq.com/wap30/info/info5/img/logo_icon.png">
不过腾讯对这个png图标的命名并不规范,常规我们要求文件名应为 apple-touch-icon.png 或 apple-touch-icon-precomposed.png ,前者的命名iOS会为这个图标自动添加圆角、阴影和高亮覆盖层,后者则不会添加这些效果。

提升
移动端web的开发最头疼的是viewport与常规PC页面的不同,如果你的页面是专门针对移动端开发的(特别是使用了meta标签禁止用户缩放),这个头疼的程度会舒缓很多。
个人觉得,对viewport的深入理解,也算打通入门移动web开发的任督二脉之一吧。
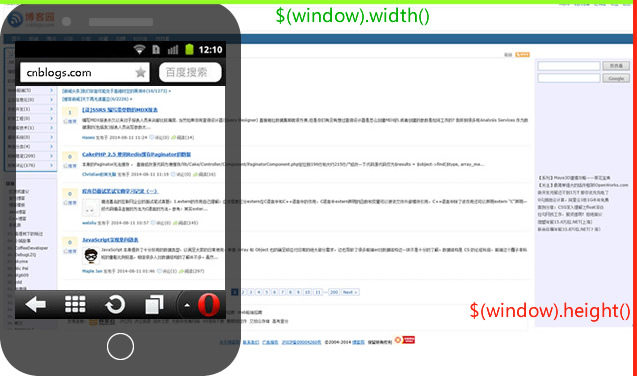
我们依旧拿“移动端访问博客园”的图例来分析:

很多新入门移动端开发的朋友都会误以为上图的绿线是窗口的宽度($(window).width())、红线部分是窗口的高度($(window).height()),但其实不然,任何时候都不应该把PC浏览器的窗口概念跟移动端的viewport混淆在一起。
那么移动端难道没有窗口宽高?非也,只是正确的“窗口宽高”(称为viewport的宽高会更靠谱些)应该是这样的(依旧用绿线和红线表示):

要注意这两个值,无论你怎么双指缩放页面,它们的大小都是不会变动的(除非页面内容发生了变化,比如动态生成了一张很大的的img撑大了页面)。

那么究竟一开始我们“误以为”了的那个伪窗口的宽高,分别是什么呢?
它们分别是 window.innerWidth 和 window.innerHeight —— 页面实际可视区域所展现的像素宽值/高值:

或许你会觉得有点好笑,认为直接称二者为“页面实际可视区域宽高”不就行了。
其实“所展现的像素”还是不应当舍弃的,因为二者的值是变化的,跟随着用户缩放页面而变化,我们拿window.innerWidth来示例:


除了上述的,还有一个可能有用的值,它可以获取设备屏幕宽高,它包含了顶端系统状态栏、浏览器导航条的宽高值,它们是 screen.width 和 screen.height :


相信你也会想到,如果我们的页面是专门针对移动端设计的页面(页面初始化铺满屏幕宽度,且禁用了缩放功能的移动端响应式页面,例如手机腾讯网),那么 $(window).width() 、window.innerWidth、screen.width 的值将是相等的(手机QQ内置浏览器等奇葩浏览器除外)。
既然说到“页面初始化铺满屏幕宽度,且禁用了缩放功能”这个事,我们再顺便打个岔聊一下。其功能的实现其实就是添加“入门”一文介绍过了的meta标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
在“入门”中我也已经介绍过,除了这个标签,我们还应当在其下增加一行:
<meta name="MobileOptimized" content="320">
最近公司的一个移动端旧项目遇到一个挺好玩的事情跟这个有关,该项目页面没有添加MobileOptimized标签,然后又使用了基于jQuery的swipe.js,然后在其它手机上都能正常显示幻灯片:

但到了iphone 4S- 下就发生了图片错位的事情:

这是因为swipeJS并不会对浏览器窗口大小变化进行重新布局调整(你可以用PC访问这里然后缩放窗口试试),而旧版的iphone会默认把页面做980宽度渲染,但最终以320像素宽度显示,所以才导致了幻灯片图片错位的问题。
可以得知添加 MobileOptimized 标签,告知ios要以320像素的宽度渲染页面也是很重要的事情。

我们再说说手势,有时候移动端项目难免会需要一些手势的支持,而我们也有一些很出众的手势库(比如已经进化到2.0版本的harmmerJS)可供选择。不过如果项目对手势的要求不复杂,倒是没必要引入额外的手势库,自己实现一个即可。
常规各种手势库都不外乎是基于一下三个事件来实现的:
ontouchstart
ontouchmove
ontouchend
顾名思义,就是触碰开始、移动、结束时的事件。要注意jQuery对touch系列的支持略麻烦,如事件句柄应再加上一句“originalEvent”(如“e.targetTouches[0].clientX”要写为“e.originalEvent.targetTouches[0].clientX”),建议直接使用addEventListener来实现:
function dragObj(obj){
var $obj = obj,
obj = obj.get(0),
startX,
startY,
_x,_y;
obj.addEventListener('touchstart', function (e) {
startX = e.targetTouches[0].pageX;
startY = e.targetTouches[0].pageY;
});
obj.addEventListener('touchmove', function (e) {
_x = e.targetTouches[0].pageX - startX;
_y = e.targetTouches[0].pageY - startY;
$obj.css({"left":$obj.offset().left+_x,"top":$obj.offset().top+_y});
startX = e.targetTouches[0].pageX;
startY = e.targetTouches[0].pageY;
e.preventDefault();
});
}
dragObj($("div"));
如上方轻松实现了一个拖拽的手势库,其中e.targetTouches[0]表示首个触碰点,我们可以通过e.targetTouches[0].pageX、e.targetTouches[0].pageY 来获得该触点的页面坐标(相对viewport而不是屏幕可视区域),其它的相信都能看得懂也无需逐个介绍了。
要着重提醒的是,在很多移动端浏览器(UC啊QQ啊等)上,如果不添加 e.preventDefault() ,会导致touchmove事件仅触发一次(原生chrome倒是没有此问题),所以一定要在touchmove事件中加上这句代码。
至于另一个可能常用到的缩放手势,我们可以通过判断touchstart和touchend前后的window.innerWidth是否一致,如果不一致则说明页面被缩放了。

其它常用api
一. 摇一摇
像淘宝的“摇一摇手机获得红包”活动,我们可以通过devicemotion方法轻松实现,虽然event.accelerationIncludingGravity这名字长的有点夸张(但也比webGL一堆难记的api好多了):
var mobile_motion = {
speed: 25,
x: 0, y: 0, z: 0, lastX: 0, lastY: 0, lastZ: 0
}
$(window).on("devicemotion", function () {
var acceleration = event.accelerationIncludingGravity,
speed = mobile_motion.speed;
mobile_motion.x = acceleration.x;
mobile_motion.y = acceleration.y;
if (parseInt(flag.isWave_cur) && !flag.isShow_act && (Math.abs(mobile_motion.x - mobile_motion.lastX) > speed || Math.abs(mobile_motion.y - mobile_motion.lastY) > speed)) {
//这里填写回调事件
}
mobile_motion.lastX = mobile_motion.x;
mobile_motion.lastY = mobile_motion.y;
})
通过修改speed值可以实现调速,就是要摇多快才能触发回调。
二. 翻转屏幕
屏幕翻转的事件更简单,通过orientationchange方法来监听即可:
$win.on("orientationchange", function () {
//回调事件
})
屏幕在初始化或者翻转后,都会有一个代表横屏还是竖屏的值—— window.orientation,通过判断其值,我们可以得知屏幕当前状态,甚至知道它是进行了怎样的翻转(比如从竖屏顺时针转90度到横屏),关于它们的值可以点这里看看,本文就不具体介绍了。

暂时先写到这边吧,由于近期工作忙碌都没时间码新文章表示抱歉,由于之前在图书馆看了一本AJAX安全的书籍,后续还想码一篇关于web页面安全的总结一下,还有avalon系列的文章,希望我能有时间吧。
好了俺先下班回家去,共勉~

移动端web开发进阶的更多相关文章
- 移动端 Web 开发前端知识整理
文章来源: http://www.restran.net/2015/05/14/mobile-web-front-end-collections/ 最近整理的移动端 Web 开发前端知识,不定期更新. ...
- 移动端web开发的一些知识点
整理一下自己平时移动端web开发中遇到的问题,也参考一下前辈的一些总结 1.最常见的要数1像素边框了 因为Retine屏的分辨率始终是普通屏幕的2倍,1px的边框在dpr=2的retina屏下会显示成 ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- 【前端】移动端Web开发学习笔记【1】
下一篇:移动端Web开发学习笔记[2] Part 1: 两篇重要的博客 有两篇翻译过来的博客值得一看: 两个viewport的故事(第一部分) 两个viewport的故事(第二部分) 这两篇博客探讨了 ...
- 移动端web开发基础概念
最近在了解移动端web开发的相关知识,有些概念总是模糊不清,这次花费了一些时间整体的梳理了一遍. 分辨率 分辨率可以从显示分辨率与图像分辨率两个方向来分类.显示分辨率(屏幕分辨率)是屏幕图像的精密度, ...
- 移动端Web开发注意点
不用考虑浏览器兼容性 移动端开发主要对象是手持设备,其中绝大部分是IOS和Android系统,so,在开发此类页面时不必纠结IE和其他一些2B浏览器的兼容性,webkit是本次开发重点. 当然,不同版 ...
- 移动端Web开发如何处理横竖屏
<!Doctype html> <html> <head> <meta charset="utf-8"> <meta id=& ...
- 移动端web开发技巧(转)
原文链接:http://liujinkai.com/2015/06/06/mobile-web-skill/ 移动端web开发技巧 这是一个最好的时代,因为我们站在潮流中:但也是一个最坏的时代,因为我 ...
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
随机推荐
- python课程第四周重点记录
1.迭代器 names = iter(["alex","jack","rain"]) #声明列表的一个迭代器 names.__next__( ...
- html table冻结列
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx. ...
- Hibernate中的HQL查询与缓存机制
HQL:完全面向对象查询 SQL的执行顺序: 1.From 2.Where 过滤基础数据 where与having的区别:1.顺序不同 2.where过滤基础数据 3. 过滤聚合函数 3.Group ...
- 什麼是 mvc
非常多的Web框架都實踐一個叫做MVC的軟體架構設計模式,將軟體分成三個部分: Model物件包裝了資料與商業邏輯,例如操作資料庫 View表示使用者介面,顯示及編輯表單,可內嵌Ruby程式的HTML ...
- HDU2471_History of Languages
有意思的题目,给出两个自动机,判断这个两个自动机是否是等价的? 两个自动机是等价的,那么他们可接受的字符串集合一定是完全一样的. 于是我们可以从(0,0)开始bfs,每次看看在两个自动机上走到的两个点 ...
- UWP中GridView右击选中的实现
问题帖子 https://social.msdn.microsoft.com/Forums/windowsapps/en-US/68d0e47d-c974-47b9-a6b8-d55b4989d732 ...
- 在命令行到处MYSQL数据到EXCEL表
有时候需要将 MySQL 的数据导出成 excel,这很简单,无需第三方工具,直接 MySQL 命令行就自带了这样的功能.比如: 1 SELECT * FROM nowamagic into outf ...
- sky简介
sky简介 sky是一种构建高性能.跨平台手机APP的新的途径.更值得关注的是,sky是一种渲染引擎.脚本引擎.一个框架和一系列的材料设计模式的窗体组件.sky是当前以及未来手机APP的一种优化手段. ...
- 转:关于BFC的初步了解以及常见使用
在学习CSS的过程中,掌握一些常用方法或效果实现的原理对于我们的学习来说是很有帮助的.如最常见的清除浮动和取消外边距塌陷时使用overflow:hidden;,在学习初期往往只知道有这种用法,且使用时 ...
- 日常工作中的点滴:C# 根据字节长度截包含中文的字符串
方法中利用正则表达式判断某个字符是否是中文 public string SubStringB(string text,int length){ int target=0; int b=0; for(i ...
