返本求源——DOM元素的特性与属性
抛砖引玉
很多前端类库(比如dojo与JQuery)在涉及dom操作时都会见到两个模块:attr、prop。某天代码复查时,见到一段为某节点设置文本的代码:
attr.set(node, 'innerText', 'Hello World!')
这段代码执行后并未生效,虽说innerText不是标准属性,尚未被ff支持,可用的是chrome,这个属性是被支持的。既然显示的文本没变,那就查看一下元素吧。

innerText被添加到了html标签上,而换成prop模块后,成功的为节点替换文本。
以上的这个小案例就涉及到了DOM操作时常常被忽略的一个问题:特性与属性的区别
返本求源
在DOM中,特性指的是html标签上的属性,比如:

Property是对于某一类型特征的描述。可以这样理解,在DOM元素中可以通过点语法访问,又不是标准特性的都可以成为属性。
DOM中所有的节点都实现了Node接口。Node接口是在DOM1级中定义的,其中定义了一些用来描述DOM节点的属性和操作方法。

常见的nodeType、nodeValue、节点关系(parentNode、childNodes、firstChild、lastChild、previousSibling、nextSibling等)都属于Node接口定义的属性。对于Node接口的具体实现者,HTMLElement不仅继承了这些属性,还拥有五个wac规范中的五个标准特性:id、title、lang、dir、class和一个属性:attributes。
每一个元素都有一个或多个特性,这些特性的用途是给出相应元素或其内容的附加信息。通过DOM元素直接操作特性的的方法有三个:
- getAttribute(attrName)
- setAttribute(attrName, value)
- removeAttribute(name)
这三个方法都可以操作自定义特性。但是只有公认的(非自定义)特性才会以属性的形式添加到DOM对象中,以属性方式操作这些特性会被同步到html标签中。HTMLElement的五个特性都有相应属性与其对待:id、title、lang、dir、className。在DOM中以属性方式操作这几个特性会同步到html标签中。
不过,HTML5规范对自定义特性做了增强,只要自定义特性以"data-attrName"的形式写入到html标签中,在DOM属性中就可以通过element.dataset.attrName的形式来访问自定义特性,如:
<input type="text" name="as_q" class="box" id="searched_content" title="在此输入搜索内容。" disabled="false" data-ff="fsdf">
seh.dataset.ff
元素的特性在DOM中以Attr类型来表示,Attr类型也实现了Node接口。Attr对象有三个属性:name、value、specified。其中,name是特性的名称,value是特性值,specified是一个布尔值,用来指示该特性是否被明确设置。
document.createAttribute方法可以用来创建特性节点。例如,要为元素添加align特性可以使用如下方法:
ar attr = document.createAttribute('align')
attr.value = 'left'
seh.setAttributeNode(attr)
要将新创建的特性添加到元素上,必须使用元素的setAttributeNode方法。添加特性后,特性会反映在html标签上:

注意,尽管特性节点也实现了Node接口,但特性却不被认为是DOM文档树的一部分。
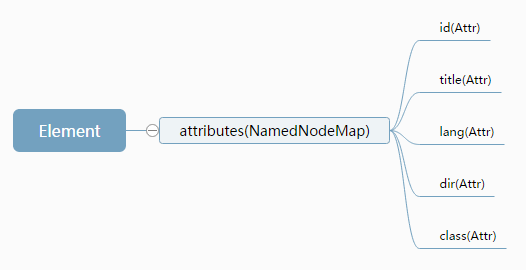
在所有的DOM节点中attributes属性是Element类型所独有的的属性。从技术角度来说,特性就是存在于元素的attributes属性中的节点。attributes属性属于NamedNodeMap类型的实例。元素的每一个特性节点都保存在NamedNodeMap对象中。NamedNodeMap类型拥有如下方法:
- getNamedItem(name):返回特性名为name的特性节点
- removeNamedItem(name):删除特性名为name的特性节点
- setNamedItem(attr):像元素中添加一个特性节点
- item(pos):返回位于数组pos处的节点
获取、设置、删除元素节点可以如下方式:
element.attributes.getNamedItem('align') //获取
var attr = document.createAttribute('align');
attr.value = 'right';
element.attributes.setNamedItem(attr); //添加
element.attributes.removeNamedItem('align'); //删除
实际应用中并不建议使用特性节点的方式,而getAttribute、setAttribute、removeAttribute方法远比操作特性节点更方便。
DOM、attributes、Attr三者关系应该这么画:

应用总结
基于以上DOM基础知识和实际工作经验,我将特性和属性的区别联系总结如下:
- 属性以及公认特性可以通过点语法访问;html5规范中,data-*形式的自定义特性可以通过element.dataset.*的形式来访问,否则用getAttribute
- 特性值只能是字符串,而属性值可以是任意JavaScript支持的类型
- 几个特殊特性:
- style,通过getAttrbute和setAttribute来操作这个特性只能得到或设置字符串;而已属性方式来操作就是在操作CSSStyleDeclaration对象
- 事件处理程序,通过特性方式得到和传递的都只是函数字符串;而已属性方式操作的是函数对象
- value,对于支持value的元素,最好通过属性方式操作,而且操作不会反映在html标签上
seh.value =
<input type="text" name="as_q" class="box" id="searched_content" title="在此输入搜索内容。" disabled="false" data-ff="fsdf" align="left"> - href,通过属性方式设置可以反映到html标签上,但用过点语法和getAttribute能够取到的值并不一定相同
<a href="/jsref/prop_checkbox_tabindex.asp" id="tabI">tabIndex</a> link.getAttribute('href') // "/jsref/prop_checkbox_tabindex.asp" link.href // "http://www.w3school.com.cn/jsref/prop_checkbox_tabindex.asp" - disabled和checked,对于支持这两个特性的元素来说,他们在html标签中都是无状态的,只要有独立的标签属性在以点语法访问时就返回true,如果html标签属性不存在,则以点语法访问时就是false
<input type="text" name="as_q" class="box" id="searched_content" title="在此输入搜索内容。" disabled="false" data-ff="fsdf" align="left"> seh.disabled // true seh.disabled = false
<input type="text" name="as_q" class="box" id="searched_content" title="在此输入搜索内容。" data-ff="fsdf" align="left"> 如果您觉得这篇文章对您有帮助,请不吝点击右下方“推荐”,谢谢~
返本求源——DOM元素的特性与属性的更多相关文章
- 上层建筑——DOM元素的特性与属性(dojo/dom-attr)
上一篇返本求源中,我们从DOM基础的角度出发,总结了特性与属性的关系.本文中,我们来看看dojo框架是如何处理特性与属性的.dojo框架中特性的处理位于dojo/dom-attr模块属性的处理为与do ...
- 上层建筑——DOM元素的特性与属性(dojo/dom-prop)
上一篇讲解dojo/dom-attr的文章中我们知道在某些情况下,attr模块中会交给prop模块来处理.比如: textContent.innerHTML.className.htmlFor.val ...
- js便签笔记(2)——DOM元素的特性(Attribute)和属性(Property)
1.介绍: 上篇js便签笔记http://www.cnblogs.com/wangfupeng1988/p/3626300.html最后提到了dom元素的Attribute和Property,本文简单 ...
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
- DOM元素的Attribute(特性)和Property(属性) 【转载】
1.介绍: 上篇js便签笔记http://www.cnblogs.com/wangfupeng1988/p/3626300.html最后提到了dom元素的Attribute和Property,本文简单 ...
- 获取或操作DOM元素特性的几种方式
1. 通过元素的属性 可以直接通过元素属性获取或操作特性,但是只有公认的特性(非自定义的特性),例如id.title.style.align.className等,注意,因为在ECMAScript中, ...
- 七天接手react项目 —— 生命周期&受控和非受控组件&Dom 元素&Diffing 算法
生命周期&受控和非受控组件&Dom 元素&Diffing 算法 生命周期 首先回忆一下 vue 中的生命周期: vue 对外提供了生命周期的钩子函数,允许我们在 vue 的各个 ...
- html标签属性(attribute)和dom元素的属性(property)
简介 attribute和property都有属性之意,但对于attribute和property的区分其实并不难.从对象来说,attribute是html文档上标签属性, 而property则是对应 ...
- jQuery 数据 DOM 元素 核心 属性
jQuery 参考手册 - 数据 .clearQueue() 从序列中删除仍未运行的所有项目 .clearQueue(queueName) $("div").clearQueue( ...
随机推荐
- Android框架之AndroidAnnotations实战
方案一: 下载 androidannotations-bundle-3.3.2.zip 方案二: 楼主选用开发环境:android studio 新建项目 修改app 下的build.gradl ...
- Java getResourceAsStream() 方法会缓存文件的问题
xxx.getClass().getClassLoader().getResourceAsStream("d:/test-config.properties") 这方法确实会缓存文 ...
- 百度地图定位经纬度返回4.9E-324有关问题
1.查看你的应用是否有权限查看你的地理位置信息,有可能是你没有加上权限,或者当你第一次打开app时询问你是否给予软件权限查看你的地理位置信息,你选择了否,所以经纬度就一直返回4.9E-324 2.查看 ...
- [转载]centos7 快速安装 mariadb(mysql)
http://blog.csdn.net/default7/article/details/41973887 从最新版本的linux系统开始,默认的是 Mariadb而不是mysql! yum ins ...
- 格式化HRESULT获取对应文本
CString CXXUtil::FormatMessageFor(HRESULT hr) { CString strMsg; LPVOID pvMsgBuf = NULL; LPCTSTR pszM ...
- 默认构造方法并非总是public的
以前印象中一直有一个概念,说"如果没有提供构造方法,java将自动添加一个空的public的构造方法".现在看来,有2个问题,一,默认构造方法未必是public的,二,默认构造方法 ...
- 实验七 Web应用测试
实验目的 (1) 了解Web应用测试的特点 (2) 掌握SSH分层单元测试 实验内容 以下题目均在bookstore项目上完成(请先运行数据库文件): 1.编写单元测试用例,对 ...
- 前端开发面试知识点大纲--摘自jackyWHJ
前端开发面试知识点大纲:HTML&CSS: 对Web标准的理解.浏览器内核差异.兼容性.hack.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端适应 Ja ...
- K/3 Cloud开发之旅 -- 主页自定义篇(一)
如果说我们要进行主页自定义篇,首先涉及到的就是登陆的自定义,那么如何进行登录界面的自定义呢 其实登陆界面自定义主要就是图片的替换 ,那么我们就看下登陆界面的图片的组成 登录页面底图有两部分组成,一个是 ...
- Cracking-- 1.1 判断字符串中是否有重复字符
第三种方法为位运算的方法. 位运算符: << 左移 & 与 | 或 #include <iostream> #include <string> #incl ...
