FusionCharts简单教程(七)-----使用FusionCharts实现下钻功能
前面介绍的FusionCharts都是对FusionCharts的基本属性进行操作,下面几篇博文就FusionCharts的高级特性做一个介绍,包括:添加下钻链接、使用Style样式定制图表、网格组件的使用、导出为图片等等。
在我们开发的过程中,我们可能会需要这样一种需求。当客户点击图表的某个柱子时或者圆饼时,可以看到更加详细的信息。对于这样的需求我们称之为下钻。FusionCharts对下钻提供了非常好的支持。在前面我们就知道使用FusionCharts我们只需要关心数据是如何产生的,不需要关系图像是如何生成的,所以下钻对于FusionCharts是非常简单的。对于FusionCharts下钻而言我们只需要添加一个链接即可。
FusionCharts目前支持一下几种下钻形式。
1、 同一窗口实现钻取
2、 新窗口中实现钻取
3、 在指定的frame中实现钻取
4、 在弹出窗口实现钻取
5、 触发js函数
一、 同一窗口实现下钻
想要在FusionCharts中添加链接非常简单,在<set…/>元素中添加link属性即可。如下
<chart caption='Decline in Net Interest Margins of Banks (1995-2005)'>
<set label='Spain' value='56' color='F6BD0F' link='../myFusionChart_02/newLink.html'/>
<set label='Germany' value='25' color='FF6600' link='showDetailFCS%3Fname%3DGermany'/>
<set label='France' value='36' color='8BBA00'link='../myFusionChart_02/newLink.html'/>
<set label='Italy' value='22' color='F984A1' link='showDetailFCS%3Fname%3DItaly'/>
<set label='Holland' value='98' color='A66EDD'link='../myFusionChart_02/newLink.html'/>
<set label='Denmark' value='56' color='B2FF66' link='../myFusionChart_02/newLink.html'/>
<set label='Sweden' value='44' color='AFD8F8' link='showDetailFCS%3Fname%3DSweden'/>
</chart>
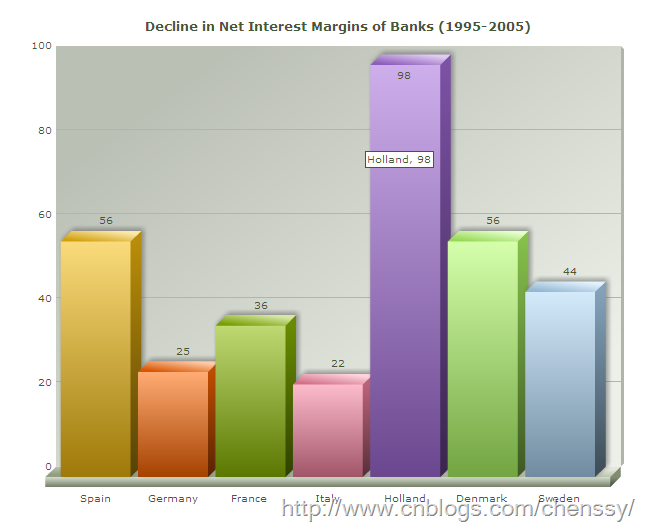
如果把上面的数据用柱状图像来显示的话,就如下图。

当我们把鼠标放在柱子上面时,鼠标会变成链接的形式,点击就可以进入新的页面。
可能有朋友对上面某些link的形式不理解。其实在前面就已经提过由于xml对特殊字符?、&、=不能识别,所以FusionCharts对这些不能支持的特殊字符提供了转义的支持。所以如果link链接中存在如?、&等特殊字符,我们就需要进行解码操作了。
对于:link='showDetailFCS%3Fname%3DSweden'转义之后就会变成:
link='showDetailFCS?name=Sweden'。
二、 新窗口中实现下钻
要在新窗口中实现钻取,只需要在link属性的链接值中添加n-即可。如:
<set label='France' value='36' color='8BBA00'link='n-../myFusionChart_02/newLink.html'/>
Xml Example:
<chart caption='Decline in Net Interest Margins of Banks (1995-2005)'>
<set label='Spain' value='56' color='F6BD0F' link='n-../myFusionChart_02/newLink.html'/>
<set label='Germany' value='25' color='FF6600' link='n-../myFusionChart_02/newLink.html'/>
<set label='France' value='36' color='8BBA00'link='n-../myFusionChart_02/newLink.html'/>
<set label='Italy' value='22' color='F984A1' link='n-../myFusionChart_02/newLink.html'/>
<set label='Holland' value='98' color='A66EDD'link='n-../myFusionChart_02/newLink.html'/>
<set label='Denmark' value='56' color='B2FF66' link='n-../myFusionChart_02/newLink.html'/>
<set label='Sweden' value='44' color='AFD8F8' link='n-../myFusionChart_02/newLink.html'/>
</chart>
三、 在指定的frame中实现钻取
要在frame中显示钻取图像,需要在link属性中添加F-name,其中name表明frame的名称。所以link为:F-frameName.. /myFusionChart_02/newLink.html。
Example XML:
<chart caption='Decline in Net Interest Margins of Banks (1995-2005)'>
<set label='Spain' value='26' color='F6BD0F' link='F-newLinkFrame-../myFusionChart_02/newLink.html'/>
<set label='Germany' value='25' color='FF6600' link='F-newLinkFrame-../myFusionChart_02/newLink.html'/>
<set label='France' value='36' color='8BBA00'link='F-newLinkFrame-../myFusionChart_02/newLink.html'/>
<set label='Italy' value='22' color='F984A1' link='F-newLinkFrame-../myFusionChart_02/newLink.html'/>
<set label='Holland' value='44' color='A66EDD'link='F-newLinkFrame-../myFusionChart_02/newLink.html'/>
<set label='Denmark' value='36' color='B2FF66' link='F-newLinkFrame-../myFusionChart_02/newLink.html'/>
<set label='Sweden' value='44' color='AFD8F8' link='F-newLinkFrame-../myFusionChart_02/newLink.html'/>
</chart>
Html:
<html>
<head>
</head>
<frameset rows="350,*" cols="*" frameborder="YES" border="1" framespacing="0">
<frame src="../myFusionChart_02/myFusionChart_02.html" name="myFusionChartFrame" scrolling="Auto" noresize >
<frame src="" name="newLinkFrame" scrolling="Auto" noresize>
</frameset>
</html>
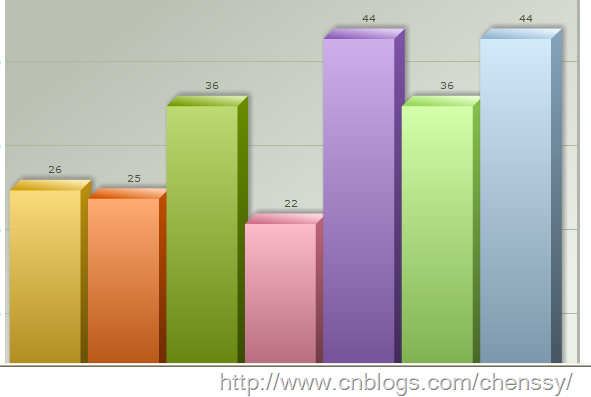
点击之前

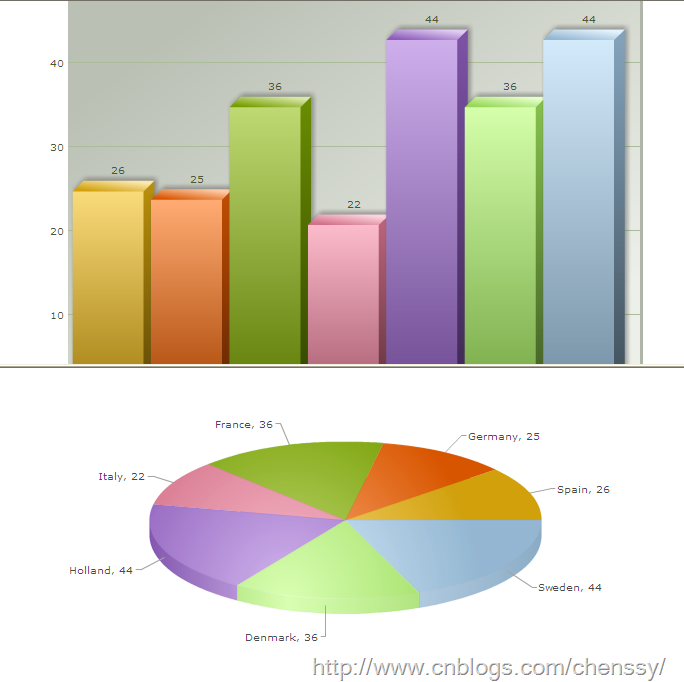
点击之后

四、 在弹出窗口实现钻取
在弹出窗口实现钻取使用p-。例如
<set label='Spain' value='26' color='F6BD0F' link='P-111111,width=600,height=500,toolbar=no, scrollbars=no,resizable=no-../myFusionChart_02/newLink.html'/>
这里P-表示在弹出窗口中显示。
111111表示弹出窗口的名字。
width=600,height=500,toolbar=no, scrollbars=no:弹出窗口的各个属性值。
resizable=no-../myFusionChart_02/newLink.html 链接的内容
可指定弹出窗口的属性:
height:弹出窗口高度,pixels
width: 宽度
resizable:窗口大小是否可变,若=yes表示可通过拖动边或角进行窗口的放大或缩小;Value = yes or no, 1 or 0.
Scrollbars:是否显示横向和纵向滚动条,Value = yes or no, 1 or 0.
Menubar:是否在顶部显示菜单栏,Value = yes or no, 1 or 0.
Toolbar:是否显示工具条,包括前进、后退、停止等工具按钮,Value = yes or no, 1 or 0.
Location:是否显示url地址栏,Value = yes or no, 1 or 0.
Directories:是否显示附加工具条,Value = yes or no, 1 or 0.
Status:是否在页面下方显示状态栏, Value = yes or no, 1 or 0.
Left:指定弹出窗口距左侧宽度,单位pixels,此属性应用于IE,Netscape用screenX
Top:指定弹出窗口距顶部宽度,单位pixels,此属性应用于IE,Netscape用screenY
Fullscreen:是否以全屏打开,只用于ie;
<chart caption='Decline in Net Interest Margins of Banks (1995-2005)'>
<set label='Spain' value='26' color='F6BD0F' link='P-111111,width=600,height=500,toolbar=no, scrollbars=no,resizable=no-../myFusionChart_02/newLink.html'/>
<set label='Germany' value='25' color='FF6600' link='P-111111,width=600,height=500,toolbar=no, scrollbars=no,resizable=no-../myFusionChart_02/newLink.html'/>
<set label='France' value='36' color='8BBA00'link='P-111111,width=600,height=500,toolbar=no, scrollbars=no,resizable=no-../myFusionChart_02/newLink.html'/>
<set label='Italy' value='22' color='F984A1' link='P-111111,width=600,height=500,toolbar=no, scrollbars=no,resizable=no-../myFusionChart_02/newLink.html'/>
<set label='Holland' value='44' color='A66EDD'link='P-111111,width=600,height=500,toolbar=no, scrollbars=no,resizable=no-../myFusionChart_02/newLink.html'/>
<set label='Denmark' value='36' color='B2FF66' link='P-111111,width=600,height=500,toolbar=no, scrollbars=no,resizable=no-../myFusionChart_02/newLink.html'/>
<set label='Sweden' value='44' color='AFD8F8' link='P-111111,width=600,height=500,toolbar=no, scrollbars=no,resizable=no-../myFusionChart_02/newLink.html'/>
</chart>
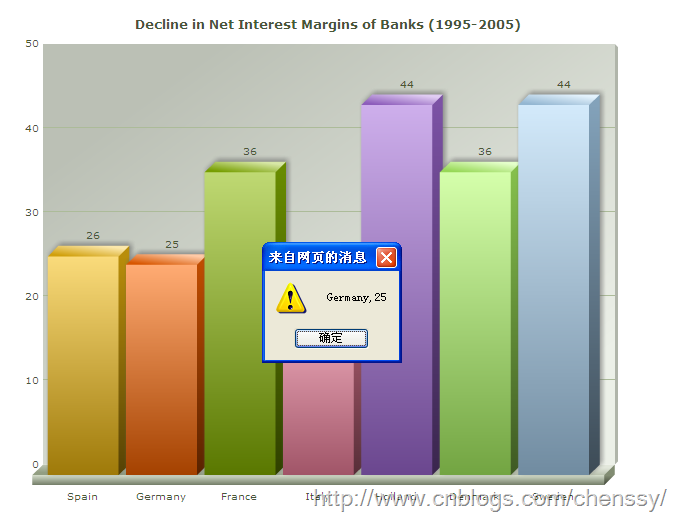
五、 触发js函数
除了使用上面的链接形式,FusionCharts还支持javascript函数来触发。使用方法
<set label='USA' value='235' link="j- showData (' Spain’,26)"/>
j-:触发js函数myJS(),注意,其中不能用分号。
或者
<set label='USA' value='235' link=" JavaScript:showData('Spain,26')"/>
FusionCharts v3.1以上版本,还可用下面这种形式j-{user function name}-{parameter}:
<set label='USA' value='235' link="j- showData – Spain,26"/>
Example XML
<chart caption='Decline in Net Interest Margins of Banks (1995-2005)'>
<set label='Spain' value='26' color='F6BD0F' link="JavaScript:showData('Spain,26')"/>
<set label='Germany' value='25' color='FF6600'link="JavaScript:showData('Germany,25')"/>
<set label='France' value='36' color='8BBA00'link="JavaScript:showData('France,36')"/>
<set label='Italy' value='22' color='F984A1' link="JavaScript:showData('Italy,22')"/>
<set label='Holland' value='44' color='A66EDD'link="JavaScript:showData('Holland,44')"/>
<set label='Denmark' value='36' color='B2FF66'link="JavaScript:showData('Denmark,36')"/>
<set label='Sweden' value='44' color='AFD8F8' link="JavaScript:showData('Sweden,44')"/>
</chart>
HTML
<html>
<head>
<title>这是第一个fusionChart 图形</title>
<script language="JavaScript" src="../FusionCharts/FusionCharts.js"></script>
<script>
function showData(value){
alert(value);
}
</script>
</head>
<body bgcolor="#ffffff">
<div id="chartdiv_01" align="center"></div>
<script type="text/javascript">
var myChart = new FusionCharts("../FusionCharts/Column3D.swf", "myChartId_01", "600", "500");
myChart.setDataURL("Data.xml");
myChart.render("chartdiv_01");
</script>
</body>
</html>

FusionCharts简单教程(七)-----使用FusionCharts实现下钻功能的更多相关文章
- FusionCharts简单教程(三)-----如何自定义图表上的工具提示
最近有蛮多人总是问我这个FusionCharts制表的问题,帮助他们解决之后,在昨晚发现以前整理的笔记中有这个简单教程,而且以前也发表了几篇这个博文,所以就将其全部上传上来供别人参考.如有不正确之处望 ...
- FusionCharts简单教程(八)-----使用网格组件
有时候我们会觉得使用图像不够直接,对于数据的显示没有表格那样直接明了.所以这里就介绍如何使用网格组件.将网格与图像结合起来.网格组件能够将FusionCharts中的单序列数据以列表的 ...
- FusionCharts简单教程(二)-----使用js加载图像和setDataXML()加载数据
前面一篇对FusionCharts进行了一个简单的介绍,而且建立了我们第一个图形,但是那个是在HTML中使用<OBJECT>和<EMBED>标记来加载图形的,但是这 ...
- FusionCharts简单教程(一)---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用.由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较 ...
- FusionCharts简单教程---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用.由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较 ...
- FusionCharts简单教程(三)-----FusionCharts的基本属性
通过前面两章的讲解我们可以制作出简单的图像,但是有时候我们需要对图像进行一个精确的规划,比如设置背景颜色.设置提示信息.设置间隔颜色等等,这时就需要我们对FusionCharts的细节有比 ...
- FusionCharts简单教程(五)-----FusionCharts中的那些特殊符号
在FusionCharts中有些特殊字符,我们需要进行编码操作才能够使用,否则就无法正常显示. 欧元符号 在FusionCharts里显示"€",你需要用 ...
- FusionCharts简单教程(六)------加载外部Logo
一.加载外部文件Logo 在使用FusionCharts时,我们可能需要在加载图像的时候需要在图表中显示标识.图片等等.这里我们可以使用logoURL属性来实现.如: <chart ...
- FusionCharts简单教程(六)-----如何自定义图表上的工具提示
所谓图表上的工具提示就是当鼠标放在某个特定的数据块上时所显示的提示信息.如下: 禁用显示工具提示 在默认情况下工具提示功能是显示的,但是有时候我们并不是很想需要这个功能提示功能 ...
随机推荐
- mysql将一张表中多条记录按联系整合成一条
现有表如下:id time is_login 3 2012-07-03 11:20:20 13 2012-07-03 11:25:20 04 2012-07-03 12:30:20 14 2012-0 ...
- error C2664
error C2664: “int CWnd::MessageBoxW(LPCTSTR,LPCTSTR,UINT)”: 无法将参数 1 从“const char [19]”转换为“LPCTSTR” n ...
- LinuxMM--MemoryHierarchy
MemoryHierarchy 为了理解内核中的页替换算法,有必要认识linux中的存储体系分层架构.访问模式以及混合工作mixed workloads. 存储器分层架构 有两种类型的存储分层架构 ...
- RSpec shared examples with template methods
It’s pretty common to have multiple tests that are nearly the same. In one app, we support bidding o ...
- C# 基础(7)--线程
进程与线程 一个程序就是一个进程,进程包含线程,多个线程之间可以“并发”执行(确切的说是不停地切换),CPU是跟线程打交道的. 线程是程序的一个执行流,每个线程都有之间专有的寄存器(栈指针.程序计数器 ...
- myBatis+SpringMVC+Maven整合
一.先创建表结构 二.使用generator通过表结构自动生成model和dao.mapper 使用步骤: 1.解压generator.rar文件 2.文件中的generator.xml文件需要进行修 ...
- 分离式模型separation model
1.关键字export 在头文件中定义模板,并且在模板的定义以及声明前添加关键字export. exported 模板可以直接使用,不需要看到该模板定义.模板的使用和定义可以分割于两个不同的编译单元. ...
- 算法入门笔记------------Day4
1.WERTYU 输入一个错位后敲出的字符串,输出打字员本来想打出的字 #include<stdio.h> char *s="`1234567890-=QWERTYUIOP[]\ ...
- Lisp 函数
(quote x) [返回x] >>>>>>>>>>>>>>>>>>>>> ...
- 写在学AngularJS之前
近来从不同途径听说AngularJS和MEAN stack,感觉很有趣的样子,于是准备抽时间来学习一下.在这里记录学习过程中的笔记. 简单整理一下先: 1. 我的学习资料: a) 官网 b) wiki ...
