CSS中常见的6种文本样式
前面的话
CSS文本样式是相对于内容进行的样式修饰。由于在层叠关系中,内容要高于背景。所以文本样式相对而言更加重要。有些人对文本和字体样式之间的不同不太了解,简单地讲,文本是内容,而字体则用于显示这个内容。本文将详细介绍文本相关样式
首行缩进
定义
首行缩进是将段落的第一行缩进,这是常用的文本格式化效果。一般地,中文写作时开头空两格,类似于此
[注意]该属性可以为负值
text-indent
值: <length> | <percentage> | inherit
初始值: 0
应用于: 块级元素(包括block和inline-block)
继承性: 有
百分数: 相对于包含块的宽度
应用
【悬挂缩进】
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}
【首字下沉】
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}
水平对齐
定义
水平对齐是影响一个元素中的文本的水平对齐方式
text-align
值: left | center | right | justify | inherit
初始值: left
应用于: 块级元素(包括block和inline-block)
继承性: 有
两端对齐
当水平对齐方式为两端对齐时,word-spacing可能会调整,以便文本在整行中正好放下。如果为letter-spacing指定一个长度值,则letter-spacing不会受两端对齐影响,除非letter-spacing值为normal
IE兼容
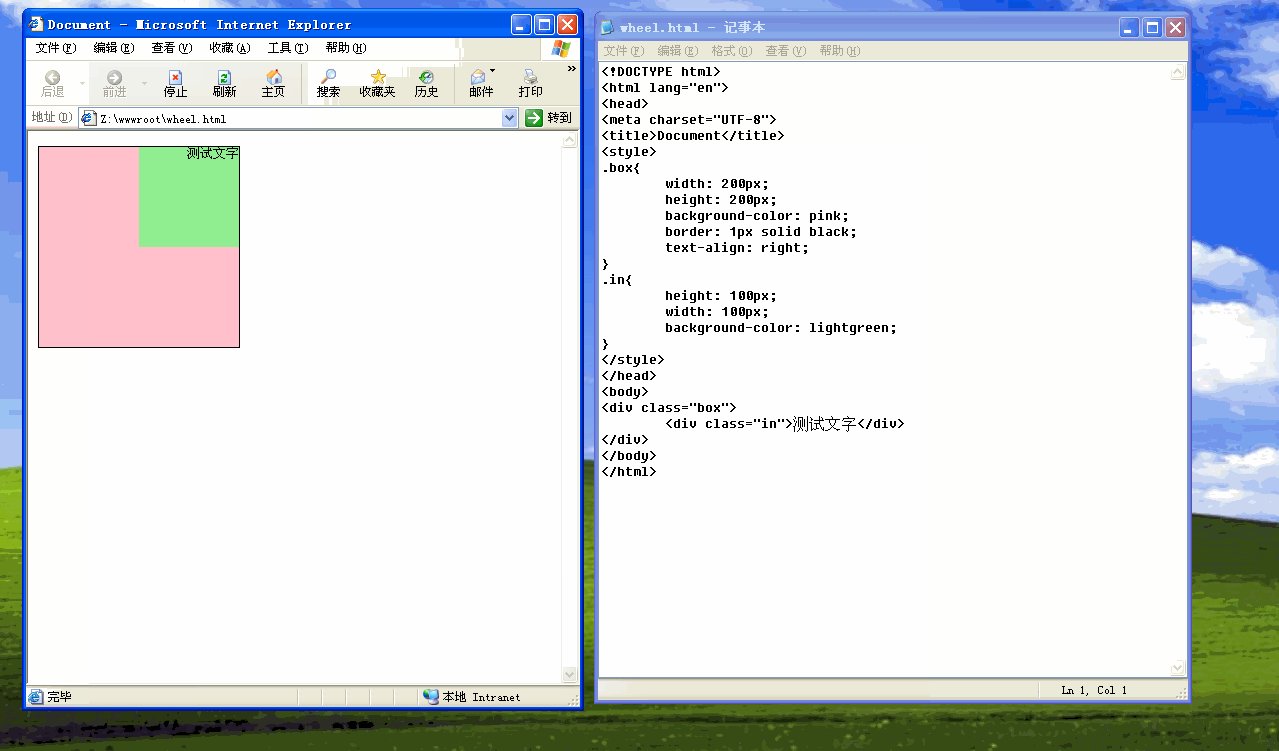
对于IE7-浏览器来说,使用text-align不仅会改变文本的水平对齐方式,也会改变后代块级元素的水平对齐方式
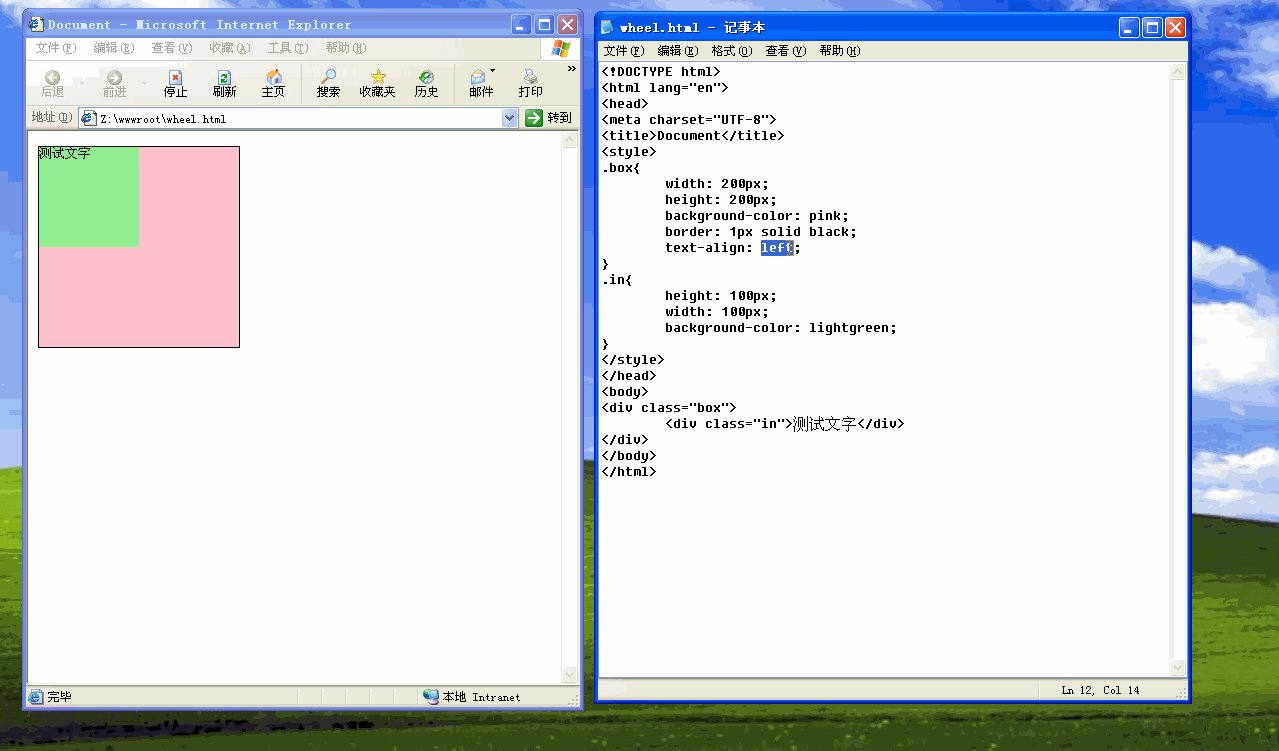
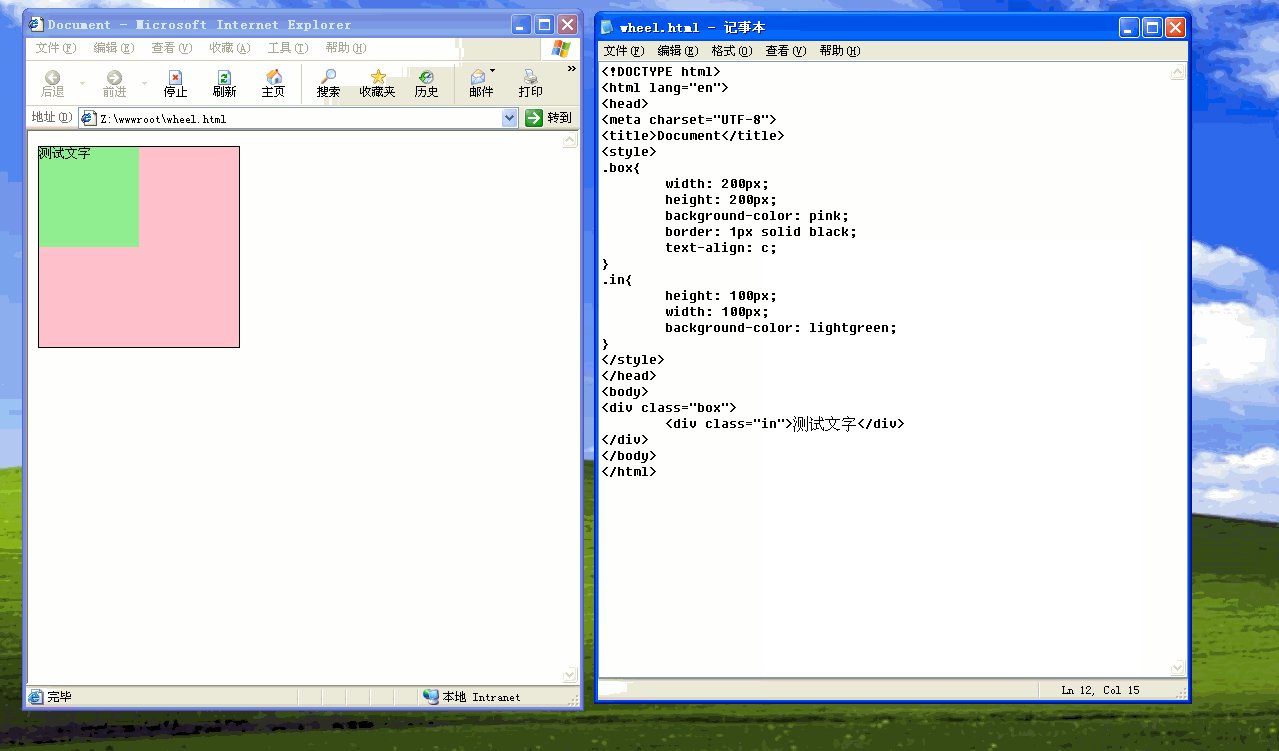
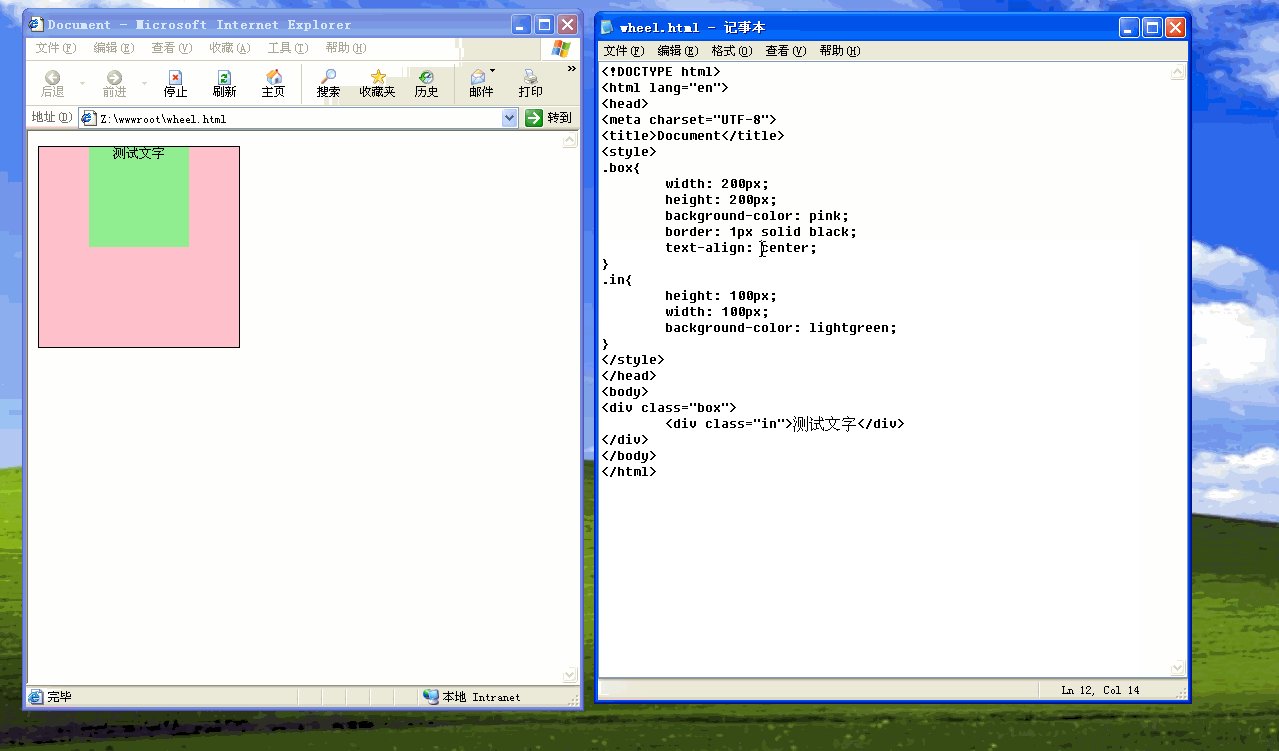
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
}
.in{
height: 100px;
width: 100px;
background-color: lightgreen;
}
<div class="box">
<div class="in">测试文字</div>
</div>

字间隔
字间隔是指单词间距,用来设置文字或单词之间的间距。实际上,"字"表示的是任何非空白符字符组成的串,并由某种空白符包围
[注意]单词之间用空格分开,单词之间的间距 = word-spacing + 空格大小
[注意]字间隔可为负值
word-spacing
值: <length> | normal | inherit
初始值: normal(默认为0)
应用于: 所有元素
继承性: 有
字母间隔
字母间隔是指字符间距
[注意]字母间隔可为负值
letter-spacing
值: <length> | normal | inherit
初始值: normal(默认为0)
应用于: 所有元素
继承性: 有
文本转换
文本转换用于处理英文的大小写转换
text-transform
值: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inherit
初始值: none
应用于: 所有元素
继承性: 有
文本修饰
定义
文本修饰用于为文本提供修饰线
[注意]文本修饰线的颜色与文本颜色相同
text-decoration
值: none | [underline(下划线) || overline(上划线) || line-through(中划线)] | inherit
初始值: none
应用于: 所有元素
继承性: 无
继承
文本修饰属性无法继承,意味着子元素文本上的任何修饰线与父元素的颜色相同。子元素文本上的修饰线实际上是父元素的,只是正好"经过"而已。
[注意]互不冲突的文本修饰线可出现多条
最后
在首行缩进(text-index)、水平对齐(text-align)、字间隔(word-spacing)、字母间隔(letter-spacing)、文本转换(text-transform)、文本修饰(text-decoration)这6种文本样式中,首行缩进(text-index)和水平对齐(text-align)只能够应用于块级元素(包括block和inline-block),这是最应该注意的地方
CSS中常见的6种文本样式的更多相关文章
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- css中常见几种float方式以及倒计时(刷新页面不清)
css中常见几种float方式 http://jingyan.baidu.com/article/72ee561a670269e16138dfd5.html <script type=" ...
- div+css中常见的浏览器兼容性处理-兼容不同浏览器
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果! div+cs ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
- CSS中常见的布局
一.css中常见的布局有哪些? (1)两列布局 (2)三列布局 (3)弹性布局 (4)圣杯布局 (5)双飞翼布局 二.具体实现 (1)两列布局 https://www.cnblogs.com/qin ...
- ORACLE中常见的几种锁
ORACLE中常见的几种锁: 0:none 1:null 空 2:Row-S 行共享(RS):共享表锁,sub share 3:Row-X 行独占(RX):用于行的修改,sub exclusive 4 ...
- Java中常见的5种WEB服务器介绍
这篇文章主要介绍了Java中常见的5种WEB服务器介绍,它们分别是Tomcat.Resin.JBoss.WebSphere.WebLogic,需要的朋友可以参考下 Web服务器是运行及发布Web应用的 ...
- css中按钮的四种状态
css中按钮有四种状态 1. 普通状态2. hover 鼠标悬停状态3. active 点击状态4. focus 取得焦点状态 .btn:focus{outline:0;} 可以去除按钮或a标签点击后 ...
- JS中常见的几种报错类型
1.SyntaxError(语法错误) 解析代码时发生的语法错误 var 1a; //Uncaught SyntaxError: Invalid or unexpected token 变量名错误 c ...
随机推荐
- TSP旅行商问题的Hopfield求解过程
连续型Hopfield在matlab中没有直接的工具箱,所以我们们根据Hopfield给出的连续行算法自行编写程序.本文中,以求解旅行商 问题来建立Hopfield网络,并得到解,但是该解不一定是 ...
- 8.4.2 Fresco
Fresco是Facebook公司的黑科技:http://fresco-cn.org/ 真三级缓存,变换后的BItmap(内存),变换前的原始图片(内存),硬盘缓存.在内存管理上做到了极致.对于重度图 ...
- [置顶]PADS PCB功能使用技巧系列之NO.005- 如何正确使用Verify Design?
有没有遇到过进行Verify Design通过后,回来的样板仍然出现短路或其它莫名其妙的问题?此情此景,你是否一度对PADS失去的希望?但,工具是没有问题的,看看怎么样正确有效地使用它吧.主要需要注意 ...
- (转)C# foreach 中获取索引index的方法
在C# 开发中往往使用foreach 循环语句 来代替for循环语句.foreach 比 for 更加简洁高效. foreach : foreach ...
- RHEL6.5中完成播放音乐的“大业”
参考文章:http://ylw6006.blog.51cto.com/470441/589964 感谢:ylw6006@51CTO 首先,费了不少劲去找到三个文件(还要对应版本el6.i686或el6 ...
- 【ios面试总结】
一 C语言方法的知识 1: const static voilite 修辞变量各代表什么意思? const 修辞的变量为常量,常量是不容许修改. static 修辞的变量为静态变量,在内存中 ...
- 如何编译MongoDB?
本文将在Linux环境下编译Mongodb. 您可以选择已经编译好的版本直接使用,也可以尝试自己编译.https://www.mongodb.org/downloads#production 官方 ...
- 微小企业中Sqlserver2000服务器的日常备份与恢复
1:把数据库和备份分别放在二个硬盘上 2:不要相信用户会使用客户端坚持备份数据,比较靠谱的方法是为数据库建立维护计划 3:数据库采用每天完全备份,并且时间一定要选择在用户肯定开机的时候,因为很多用户晚 ...
- [转] 编译安装GCC
Linux下编写C/C++程序自然缺不了一个优秀的编译器,Linux下比较常见的自然是GCC了. 2015年GCC也出到了5.2.0版本,对于C++11/14也有了更好的支持了. 所以,今天我们就来说 ...
- STC12C5A60S2笔记1(管脚定义)
STC12C5A60S2管脚定义 管脚1:标准IO口P1.0.ADC0 模数转换通道0.CLKOUT2 波特率发生器的时钟输出 管脚2:标准IO口P1.1.ADC1 模数转换通道1 管脚3:标准IO口 ...
