JSON,数组根据字段多次分组
我们在前端开发过程中,遇到json对象,有时会需要多次分组。比如说,先按照是业务分组,然后再按照产品线分组,然后通过table或其他方式展示或操作
var obj1=[
{
"demp":"001",
"line":"a",
"id":"1",
},
{
"demp":"001",
"line":"b",
"id":"2",
},
{
"demp":"001",
"line":"c",
"id":"3",
},
{
"demp":"002",
"line":"a",
"id":"4",
},
{
"demp":"002",
"line":"b",
"id":"5",
},
{
"demp":"002",
"line":"b",
"id":"6",
}
]
方法一:先写一个分组的方法 先根据一个字段把json分组,通过循环,再根据另一个字段分组。如果根据n个字段多次分组,就要循环多次。书写起来比较麻烦,也比较乱,不建议。
function trans(obj1,key1){
var obj={};
var arr=[];
for(i in obj1){
if(arr.indexOf(obj1[i][key1])=="-1"){
arr.push(obj1[i][key1]);
console.log(i);
}
}
for(j in arr){
for(k in obj1){
if(obj1[k][key1]==arr[j]){
if(obj[arr[j]]){
obj[arr[j]].push(obj1[k]);
}else{
obj[arr[j]]=[obj1[k]];
}
}
}
}
return obj;
}
var obj2=trans(obj1,"demp");
var newobj={};
for(i in obj2){
obj2[i]=trans(obj2[i],"line");
}
console.log(obj2);

方法二:同样是先写一个方法 方法内传分组对象的数组,即可实现多次分组
function createTree(arr,keys) {
function createObj(arr, arrORobj, keys, start) {
for (let i = 0; i < arr.length; i++) {
// 当不存在一个排序的key,返回[]
if (start >= keys.length) {
let newArray=Array.isArray(arrORobj)?arrORobj:[]
return newArray.concat(arr[i])
}
let curKey = keys[start]
let curVal = arr[i][curKey]
if(!curVal)continue
// 存在key对应的值存在,传入{}构造
let newObj = arrORobj[curVal] ? arrORobj[curVal] : {}
arrORobj[curVal] = createObj([arr[i]], newObj, keys, start + 1)
}
// 存在一个排序的key,返回{}
return arrORobj
}
return createObj(arr,{},keys,0)
}
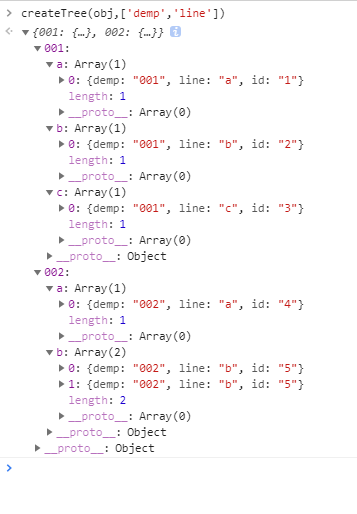
createTree(obj1,['demp','line'])

JSON,数组根据字段多次分组的更多相关文章
- c# json数组动态字段名
根据给定的列名动态生成json数组 List<string> cols = new List<string>() { "姓名","性别" ...
- JS中json数组多字段排序方法(解决兼容性问题)(转)
前端对一个json数组进行排序,用户需要动态的根据自己的选择来对json数据进行排序. 由于后台表设计问题所以不能用sql进行排序,这里用到了js的sort方法. 如果对单字段排序,那么很简单,一个s ...
- JSON,数组根据字段分组
function GroupbyName(data, Name) { //data数据源,Name 根据什么字段分组 var map = {}, dest = []; for (var i = 0; ...
- Linux下利用json-c从一个json数组中提取每一个元素中的部分字段组成一个新json数组
先把代码贴上来,有时间整理一下 首先说一下要实现的功能: 假定现在有一个json格式的字符串,而且他是一个josn中的数组,比如: [ { "id": "NEW20170 ...
- Hive解析Json数组超全讲解
在Hive中会有很多数据是用Json格式来存储的,如开发人员对APP上的页面进行埋点时,会将多个字段存放在一个json数组中,因此数据平台调用数据时,要对埋点数据进行解析.接下来就聊聊Hive中是如何 ...
- 在Go语言中使用JSON(去掉空字段)
Encode 将一个对象编码成JSON数据,接受一个interface{}对象,返回[]byte和error: func Marshal(v interface{}) ([]byte, error) ...
- 将JSON数组显示前台Table中
将JSON数组显示前台Table中 在最近的学习中遇到一个小问题,如何把JSON数组显示在前台的table中,经过一番借鉴和学习之后终于解决了这个问题.具体的代码如下: (前提:利用ajax获取过来的 ...
- 使用QtScript库解析Json数组例子
本文转载自:http://blog.sina.com.cn/s/blog_671732440100uwxh.html 使用qtscipt库解析json数组首先在工程文件中加 QT += ...
- Js前端传递json数组至服务器端并解析的实现。
最近做的一个小项目中需要将json数组数据传递到服务器端进行保存,现分享一下解决思路. 环境:EasyUi+Mvc 4.0 如下: 在上述截图中的红色圈起来的部分,需要在点击保存后通过一次ajax请求 ...
随机推荐
- 如何编写一个简单的Linux驱动(二)——设备操作集file_operations
前期知识 如何编写一个简单的Linux驱动(一)--驱动的基本框架 前言 在上一篇文章中,我们学习了驱动的基本框架.这一章,我们会在上一章代码的基础上,继续对驱动的框架进行完善.要下载上一篇文章的全部 ...
- Python数据类型方法整理
前言:主要是对Python数据类型做一个整理,部分知识点源于<python3程序开发指南(第二版)> 一.Python的关键要素 1.1 要素1:数据类型 int类型 str类型 ...
- 尤雨溪:TypeScript不会取代JavaScript
来源 |evrone.com译者 | 核子可乐策划 | 蔡芳芳 近日,Evrone 与 Vue.js 的作者尤雨溪进行了一次访谈,了解他对于无后端与全栈方法.以及 Vue.js 适用场景的看法,还有他 ...
- linux下限定连接ip和端口
1.限制端口 vim /etc/ssh/sshd_config 修改连接端口 修改之后重启sshd服务 service sshd restart 再次连接时就需要使用修改后的端口去连接了 备注:判断修 ...
- 自然常数e的含义
e是一个重要的常数,但是它的直观含义却不像 π 那么明了.我们都知道,圆的周长与直径之比是一个常数,这个常数被称为圆周率,记作 π = 3.14159......可是e代表什么呢? e是“指数”(ex ...
- ECMAScript6入门学习--第一天
ECMAScript与javascript的关系 ECMA是是一个国际标准化的一个组织,规定了浏览器脚本的语言标准,在上个实际,javascript公司Netscape把javascript托付给EC ...
- AtomicInteger原理&源码分析
转自https://www.cnblogs.com/rever/p/8215743.html 深入解析Java AtomicInteger原子类型 在进行并发编程的时候我们需要确保程序在被多个线程并发 ...
- Java并发包之Executors
概述 Executor.ExecutorService.ScheduledExecutorService.ThreadFactory.Callable的工厂和工具类. 方法 构造一个固定线程数目的线程 ...
- python常用sys模块
sys.argv 命令行参数List,第一个元素是程序本身路径 sys.modules.keys() 返回所有已经导入的模块列表 sys.exc_info() 获取当前正在处理的异常类,exc_typ ...
- Halcon使用骨架法处理激光条并拟合直线
dev_close_window () * 设置颜色 dev_set_color ('green') * 读取图像 read_image (Image, 'images3/1') * 获得图像尺寸 g ...
