Django开发之模态框提交内容到后台[Object Object]
版本
Python 3.8.2
Django 3.0.6
场景
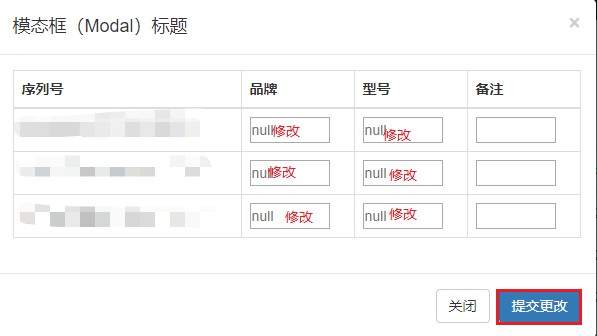
前端页面:使用bootstrap-table展示后台传入数据,选中多行提交修改,弹出bootstrap模态框
模态框内容:根据选中表格行数进行模态框动态表格填充(只是使用的bootstrap的表格),输入内容后,真正提交后台修改。
问题
提交到后台的内容,类型str,但是内容无法展示
# html 代码
$('#btn1').click(function () {
$.ajax({
url: '/app1/',
type: 'POST',
data: {
csrfmiddlewaretoken: '{{ csrf_token }}',
'update_data': get_update_data // line:1 注意此行 //
},
success: function (msg) {
alert(msg.message);
}
});
});
function get_update_data() {
var dt_list = new Array();
$('#modal_tab1 tbody tr').each(function () {
var objdt = new Object();
$(this).children('td').each(function (j) {
if (j < 1){
objdt[j] = $(this).text();
}
else{
objdt[j] = $(this).find("input").val();
}
});
dt_list.push(objdt);
});
console.log(dt_list);
return dt_list
}
...省略...
# django代码
update_data = request.POST.get('update_data')
print(type(update_data))
print(update_data )
...省略...
# django 默认输出日志
<class 'str'>
[object Object],[object Object]
注意 line:1 这行, 无论是使用 get_update_data, 还是 get_update_data() 后台均无法显示正常内容。
get_update_data 方法是根据网友方法,获取模态框内容
问题解决
# 使用JSON.stringify() 方法, 问题解决
'update_data': JSON.stringify(get_update_data()),

Django开发之模态框提交内容到后台[Object Object]的更多相关文章
- Python测试开发-创建模态框及保存数据
Python测试开发-创建模态框及保存数据 原创: fin 测试开发社区 前天 什么是模态框? 模态框是指的在覆盖在父窗体上的子窗体.可用来做交互,我们经常会看到模态框用来登录.确定等等,到底是怎 ...
- iframe中使用模态框提交表单后,iframe加载父页面的解决方法
在iframe中使用模态框提交表单后,会出现iframe加载整个父页面的问题,如下图: 解决方法: 在form表单中添加target属性 _parent 这个属性会使目标文档载入父窗口或者包含来超链接 ...
- Django:使用模态框新增数据,成功后提示“提交成功”,并刷新表格bootstrap-table数据
废话不说先看图: 代码实现: 前台代码: {% load staticfiles %} <!DOCTYPE html> <html lang="en"> ...
- 模态框获取内容jQuery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 十三、$.ajax、模态/非模态框、window.open()、href属性、submit()等提交请求优劣及问题解决方法
1. $.ajax提交请求进行数据更新,并通过回调进行有效提示 function updateAudit(dispacher, control) { var currentpage = documen ...
- js实现类bootstrap模态框动画
在pc端开发,模态框是一个很常用的插件,之前一直用的第三方插件,比如bootstrap,jQuery的模态框插件,最近还用了elementUI的.但是会发现其实动画效果都差不多,那么如何去实现这样一个 ...
- jQuery模态框实现 后台添加删除修改Ip端口
主要用到,$('#i1').each(),标签里绑定函数可传参数this <!DOCTYPE html> <html lang="en"> <head ...
- Bootstrap学习5--bootstrap中的模态框(modal,弹出层)
bootstrap中的模态框(modal),不同于Tooltips,模态框以弹出对话框的形式出现,具有最小和最实用的功能集. 务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 b ...
- 使用RequireJs和Bootstrap模态框实现表单提交
下面我将使用requirejs结合模态框实现三五行代码部署表单提交操作. 传统开发思路如下:
随机推荐
- JavaScript基础函数的属性:记忆模式(019)
函数在Javascript里是有属性的,因为它们是一种特殊对象.事实上,就算是没有明确声明,函数在最初就已经包含了一些固有的属性,比如所有函数都length这个属性,它可以指出函数声明了多少个参数: ...
- Python 3.10 版本采纳了首个 PEP,中文翻译即将推出
现在距离 Python 3.9.0 的最终版本还有 3 个月,官方公布的时间线是: 3.9.0 beta 4: Monday, 2020-06-29 3.9.0 beta 5: Monday, 202 ...
- js省市二级联动实例
//动态创建省市二级联动<!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- JavaScript图形实例:迭代函数系统生成图形
迭代函数系统(Iterated Function System,IFS)可以用来创建分形图案,它是分形理论的重要分支,也是分形图形处理中最富生命力而且最具有广阔应用前景的领域之一.这一工作最早可以追溯 ...
- 每日一题 - 剑指 Offer 41. 数据流中的中位数
题目信息 时间: 2019-06-30 题目链接:Leetcode tag: 大根堆 小根堆 难易程度:中等 题目描述: 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有 ...
- Html5标签——Html5新增标签的含义和使用
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要插件的丰富性网络应用服务(p ...
- Netflix OSS套件一站式学习驿站
Netflix OSS是由Netflix公司主导开发的一套代码框架/库,目的是用于解决大规模集群的分布式系统的一连串问题,如:服务发现.负载均衡.熔断降级.限流.网关等.对于当代的Java开发者来说, ...
- 区间DP之凸多边形的三角剖分
题目 给定一具有N个顶点(从1到N编号)的凸多边形,每个顶点的权均已知.问如何把这个凸多边形划分成N-2个互不相交的三角形,使得这些三角形顶点的权的乘积之和最小? 输入 第一行 顶点数N(N<5 ...
- 用Serverless Kubernetes为.NET (Core)应用保驾护航
前言 容器化对现在(0202年)来说,已经不算是什么新东西了,老黄最近也在公司推动这一块的发展,有幸落地了几个项目,有.NET Core的,也有.NET Framework的. 容器化现在主流的就是d ...
- Docker Compose部署 EFK(Elasticsearch + Fluentd + Kibana)收集日志
简述 本文用于记录如何使用Docker Compose部署 EFK(Elasticsearch + Fluentd + Kibana) 收集Docker容器日志,使用EFK,可以无侵入代码,获得灵活, ...
