form-create 组件生成规则说明
本文介绍form-create生成规则与组件的关系
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成器。并且支持生成任何 Vue 组件。结合内置17种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
如果对您有帮助,您可以在 GitHub 上给作者点个"Star" 支持一下 谢谢!
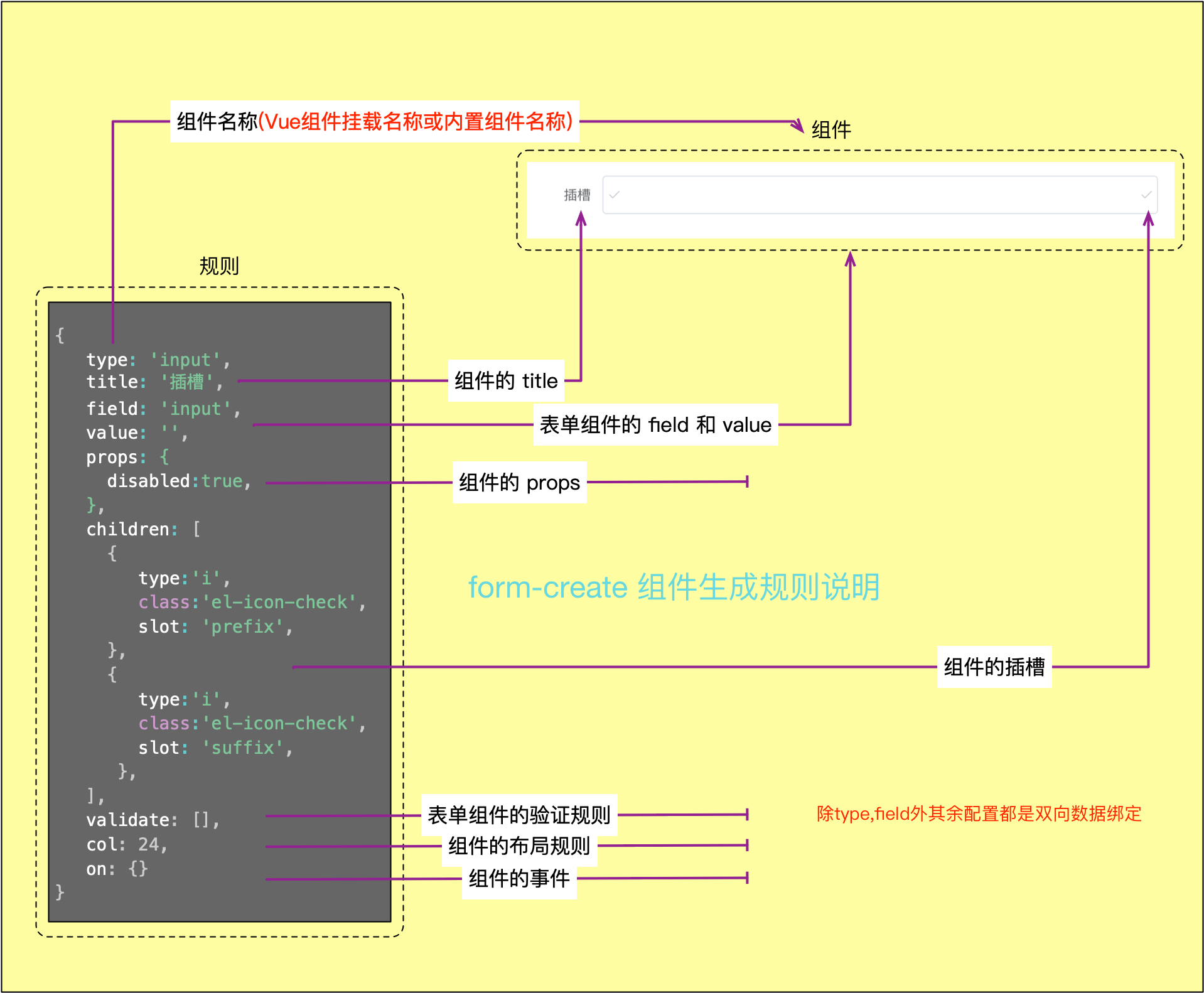
下图为组件生成规则和组件的关系说明

form-create 规则详细说明
基础规则
type
- 类型:
String - 说明: 设置生成组件的名称
field
- 类型:
String - 说明: 设置表单组件的字段名称,自定义组件可以不配置
title
- 类型:
String - 说明: 组件的名称,可以不设置
name
- 类型:
String - 说明: 自定义组件的字段名称
value
- 类型:
any - 说明: 表单组件的字段值,自定义组件可以不用设置
className
- 类型:
String - 说明: 设置组件的
class
info
- 类型:
String - 说明: 设置组件的提示信息
- 全局配置说明: iview | element-ui
native
- 类型:
Bool - 说明: 是否原样生成组件,不嵌套的
FormItem中
hidden
- 类型:
Bool - 说明: 设置组件是否显示
扩展规则
validate
- 类型:
Array - 说明: 设置表单组件的验证规则
options
- 类型:
Array - 说明: 设置
radio,select,checkbox等组件option选择项
inject
- 类型:
any - 说明: 设置事件注入是的自定义数据
col
- 类型:
Object - 说明: 设置组件的布局规则
control
- 类型:
Object - 说明: 控制其他组件显示
children
类型:
Array<rule|string|maker>说明: 设置父级组件的插槽,默认为
default.可配合slot配置项使用- 示例1
formCreate.maker.create('button').children([
'按钮内容'
]);
- 示例2
maker.input('text','text','text').children([
maker.create('span').children(['append']).slot('append')
])
- 示例3
formCreate.maker.create('i-row').children([
formCreate.maker.create('i-col').props('span',12).children([
formCreate.maker.template('<span>自定义组件</span>',new Vue)
]),
]);
emit
- 类型:
Array - 说明: 组件模式下配置使用
emit方式触发的事件名,可与emitPrefix参数配合
示例:
//以下三种方式效果相同
rules = [{//emit 方式触发 change 事件
field:'goods_name',
//...
emit:['change']
},{// 自定义 emit 事件前缀,默认为 field 字段
field:'goods_info',
//...
emit:['change'],
emitPrefix:'gi'
},{// 直接在规则写回调方法
field:'goods_tag',
//...
event:{
change:function() {
//TODO
}
}
}]
<div id="app">
<form-create :rule="rules" @goods-name-change="change" @gi-change="change"></form-create>
</div>
new Vue({
el:'#app',
data: {
rules:rules
},
methods:{
change:function(){
//TODO
}
}
})
emitPrefix
- 类型:
Object - 说明: 自定义 组件
emit事件的前缀 - 默认: 组件
field字段
模板规则
template 组件必须设置一下参数,其他组件无需设置
template
- 类型:
string - 说明: 模板组件的生成模板
vm
- 类型:
Vue|Function - 说明: 模板组件的 Vue 示例对象,用于解析模板
通用规则
props
- 参数:
Object - 说明: 设置组件的
props
class
- 参数:
Object|String|Array - 说明: 设置组件的
class
style
- 参数:
Object|String - 说明: 设置组件的
style
attrs
- 参数:
Object - 说明: 设置组件普通的 HTML 特性
domProps
- 参数:
Object - 说明: 设置组件的 DOM 属性
on
- 参数:
Object - 说明: 设置组件的事件
nativeOn
- 参数:
Object - 说明: 监听组件的原生事件
directives
- 参数:
Array - 说明: 设置组件的自定义指令
scopedSlots
- 参数:
Object - 说明: 设置组件的插槽
slot
- 参数:
String - 说明: 设置组件的插槽名称,如果组件是其它组件的子组件,需为插槽指定名称
form-create教程系列:
form-create 组件生成规则说明的更多相关文章
- 表单组件 form fastadmin(生成表单元素)
Form组件 定义文件位置: /extend/fast/Formphp 通用参数 $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值 $value ...
- 《React后台管理系统实战 :一》:目录结构、引入antd、引入路由、写login页面、使用antd的form登录组件、form前台验证、高阶函数/组件
实战 上接,笔记:https://blog.csdn.net/u010132177/article/details/104150177 https://gitee.com/pasaulis/react ...
- 【共享单车】—— React后台管理系统开发手记:AntD Form基础组件
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- django之分页器、多对多关系、form校验组件
批量插入数据 bulk_create # 1.往书籍表中插入数据 1000 # for i in range(1000): # 这种插入方式 效率极低 # models.Book.objects.cr ...
- apidoc快速生成在线文档,apidoc生成静态文件的生成规则以及原理分析
在老大的指引下,需要将系统的json文件格式转换成apidoc的json格式,也就是json格式的重组,但是这个apidoc的生成格式是不固定的,因为apidoc有自己一套的生成规则,我需要研究一下是 ...
- Java规则引擎drools:drt动态生成规则并附上具体项目逻辑
一 整合 由于本人的码云太多太乱了,于是决定一个一个的整合到一个springboot项目里面. 附上自己的项目地址https://github.com/247292980/spring-boot 以整 ...
- React: 有状态组件生成真实DOM结点
上次我们分析了无状态组件生成 DOM 的过程,无状态组件其实就是纯函数,它不维护内部的状态,只是根据外部输入,输出一份视图数据.而今天我们介绍的有状态组件,它有内部的状态,因此在组件的内部,可以自行对 ...
- Oracle中使用hash_hmac() 函数报错问题/以及Oracle遇到Oauth1.0授权和oauth_signature生成规则
最近在Oracle上发现使用hash_hmac()报找不到此函数.为此特意查到oracle的文档.详细请看官网回答:https://cx.rightnow.com/app/answers/detail ...
- C#dll版本号默认生成规则
原文:C#dll版本号默认生成规则 1.版本号自动生成方法 只需把 AssemblyInfo.cs文件中的[assembly: AssemblyVersion("1.0.0.0") ...
随机推荐
- Tornado之异步非阻塞
同步模式:同步模式下,只有处理完前一个任务下一个才会执行 class MainHandler(tornado.web.RequestHandler): def get(self): time.slee ...
- 树形dp——三色二叉树
题目描述 一棵二叉树可以按照如下规则表示成一个由0.1.2组成的字符序列,我们称之为"二叉树序列S": 0 该树没有子节点 1S1 该树有一个子节点,S1为其二叉树序列 1S1S2 ...
- 常见的H5移动端Web页面Bug问题解决方案总汇
解决jquery ajax调用远程接口的跨域问题 首先,接口必须允许远程调用.这是后端或者运维的事情.你必须保证你得到的一个接口是允许远程调用的.否则,就没啥了. $.ajax({ type:'get ...
- 带你认识网站图片img懒加载和预加载的区别
懒加载 什么是懒加载? 懒加载也就是延迟加载.当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次,俗称占位图),只有当图片出现在浏览 ...
- UVA 11383 Golden Tiger Claw 题解
题目 --> 题解 其实就是一个KM的板子 KM算法在进行中, 需要满足两个点的顶标值之和大于等于两点之间的边权, 所以进行一次KM即可. KM之后, 顶标之和就是最小的.因为如果不是最小的,就 ...
- POJ3057 Evacuation 二分图匹配+最短路
POJ3057 Evacuation 二分图匹配+最短路 题目描述 Fires can be disastrous, especially when a fire breaks out in a ro ...
- stb_image multiple definition of first defined here 多文件包含问题
首先吐槽一下,网上的其他的一些内容都是瞎写,根本没有指出问题的根本原因,使用时出现异常情况不能自己解决也说明了C语言基础不牢固, 该头文件可以分为两种情况使用(推荐使用办法2,办法1中有解释原因)(任 ...
- List集合的遍历方式
遍历List集合的三种方法 List list = new ArrayList(); list.add("aaa"); list.add("bbb"); lis ...
- mysql常用时间函数与类型转换
一.用到的函数有: 1.时间格式化函数 DATE_FORMAT(date,format) 2.时间加减函数DATE_ADD(date,INTERVAL expr unit)DATE_SUB(date ...
- Beautiful Soup 4 方法便捷查询
目录 BS4便捷查询 属性 子节点 父节点 兄弟节点 格式化输出 搜索文档树 修改文档树 BS4便捷查询 准备 : import requests, re from bs4 import Beauti ...
