通过一个很常用的场景来展示vue数据驱动的应用
需求:可以动态增减组合条件来进行数据查询。
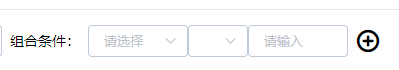
界面运行效果如下图所示:
界面第一次加载时,默认会显示一个空的查询条件,如下图所示:

点击“加”图标,可以无限增加查询条件,也可以点击“减”图标删除新增的查询条件,如下图所示:

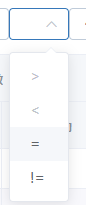
说明:第一个下拉框的数据变化时,第三个下拉框的数据要进行联动,第三个组件可以是下拉框也可以是文本框,它是根据第一个下拉框的数据来决定的。第二个下拉框是固定的四个选项>、<、=、!=。如下图所示:



定义数据结构:


{
"data": {
"array": [{
"opts": [{
"val": "0",
"name": "停止"
}, {
"val": "1",
"name": "运行"
}],
"paramCode": "runStatus",
"name": "运行状态"
}, {
"opts": [{
"val": "0",
"name": "否"
}, {
"val": "1",
"name": "是"
}],
"paramCode": "alarmStatus",
"name": "报警与否"
}, {
"opts": [{
"val": "0",
"name": "就地"
}, {
"val": "1",
"name": "远程"
}],
"paramCode": "remoteLocal",
"name": "远程就地"
}, {
"opts": [{
"val": 0,
"name": "禁用"
}, {
"val": 1,
"name": "启用"
}],
"paramCode": "startUse",
"name": "是否启用"
}, {
"opts": [{
"val": "0",
"name": "变频"
}, {
"val": "1",
"name": "工频"
}],
"paramCode": "runMode",
"name": "工频启停"
}, {
"opts": [{
"val": 0,
"name": "手动"
}, {
"val": 1,
"name": "自动"
}],
"paramCode": "controlMode",
"name": "控制模式"
}, {
"opts": [{
"val": "0",
"name": "手动"
}, {
"val": "1",
"name": "自动"
}],
"paramCode": "frequencyMode",
"name": "频率手自动"
}, {
"opts": [],
"paramCode": "frequencySetValue",
"name": "频率设定"
}, {
"opts": [],
"paramCode": "frequencyReturnValue",
"name": "频率反馈"
}, {
"opts": [],
"paramCode": "tempSetValue",
"name": "温度设定"
}, {
"opts": [],
"paramCode": "tempReturnValue",
"name": "温度反馈"
}, {
"opts": [{
"val": 0,
"name": "关"
}, {
"val": 1,
"name": "开"
}],
"paramCode": "newWindValveOnOff",
"name": "新风阀启停"
}, {
"opts": [],
"paramCode": "newWindValveOpen",
"name": "新风阀开度"
}, {
"opts": [],
"paramCode": "newWindTemp",
"name": "新风阀温度"
}, {
"opts": [],
"paramCode": "newWindHumidity",
"name": "新风阀湿度"
}, {
"opts": [{
"val": 0,
"name": "关"
}, {
"val": 1,
"name": "开"
}],
"paramCode": "returnWindValveOnOff",
"name": "回风阀启停"
}, {
"opts": [],
"paramCode": "returnWindValveOpen",
"name": "回风阀开度"
}, {
"opts": [],
"paramCode": "returnWindHumidity",
"name": "回风阀湿度"
}, {
"opts": [],
"paramCode": "co2",
"name": "回风阀co2"
}, {
"opts": [{
"val": "0",
"name": "手动"
}, {
"val": "1",
"name": "自动"
}],
"paramCode": "waterValveHandAuto",
"name": "水阀手自动"
}, {
"opts": [{
"val": 0,
"name": "关"
}, {
"val": 1,
"name": "开"
}],
"paramCode": "waterValveOnOff",
"name": "水阀启停"
}, {
"opts": [],
"paramCode": "waterValveOpenSet",
"name": "水阀开度设定"
}, {
"opts": [],
"paramCode": "waterValveOpenReturn",
"name": "水阀开度反馈"
}, {
"opts": [],
"paramCode": "supplyAirTemp",
"name": "送风温度"
}, {
"opts": [],
"paramCode": "supplyAirHumidity",
"name": "送风湿度"
}, {
"opts": [],
"paramCode": "supplyAirPressure",
"name": "送风静压"
}, {
"opts": [{
"val": 0,
"name": "关"
}, {
"val": 1,
"name": "开"
}],
"paramCode": "humidityValveOnOff",
"name": "加湿阀启停"
}, {
"opts": [],
"paramCode": "humidityValveOpen",
"name": "加湿阀开度"
}, {
"opts": [],
"paramCode": "filterDiffPressure",
"name": "过滤网压差"
}, {
"opts": [{
"val": 0,
"name": "关"
}, {
"val": 1,
"name": "开"
}],
"paramCode": "elecHeatOnOff",
"name": "电加热"
}, {
"opts": [],
"paramCode": "power",
"name": "功率"
}, {
"opts": [],
"paramCode": "runTime",
"name": "运行时间"
}, {
"opts": [],
"paramCode": "loadPower",
"name": "供冷负荷"
}, {
"opts": [],
"paramCode": "cold",
"name": "累计供冷量"
}, {
"opts": [{
"val": 0,
"name": "正常"
}, {
"val": 1,
"name": "中断"
}],
"paramCode": "commuInterrupt",
"name": "通讯是否正常"
}]
},
"code": 200,
"msg": "",
"errors": null
}
因为数据量不大,为了提升性能,数据是接口一次性返回的,数据的联动是在内存当中进行数据筛选,从而避免频繁的接口调用。
在数据结构当中,当opts属性值为空数组时,第三个组件显示为文本框,否则显示为下拉框,并把opts中的数据作为第三个组件的下拉框内容展示出来。当第三个组件是下拉框时,第二个下拉框只能显示=和!=这两项,如果是文本框时,都可以显示。
后端接口需要的查询参数是:
dataListParams: [{paramName: "runStatus", operator: 2, value: "0"}, {paramName: "startUse", operator: 2, value: 0}]
接下来,我们定义vue组件中的内容,Dom部分:
<div class='search-item'>
<label>组合条件:</label>
</div>
<div class="search-item"
v-for="(paramObj,index) in dataListParams"
:key="index">
<!-- 参数名 -->
<el-select v-model="paramObj.paramName"
filterable
clearable
@change="(e)=>changeParam(e,index)"
placeholder="请选择"
style="width:100px">
<el-option v-for="item in paramList"
:key="item.paramCode"
:label="item.name"
:value="item.paramCode"></el-option>
</el-select>
<!-- 操作符列表 -->
<el-select v-model="paramObj.operator"
clearable
placeholder=""
style="width:60px">
<el-option v-for="(item,sindex) in operatorOptions"
:disabled="getDisabled(sindex,index)"
:key="item.id"
:label="item.name"
:value="item.id"></el-option>
</el-select>
<!-- 参数值 -->
<el-select v-if="listOpts[index].length>0"
v-model="paramObj.value"
filterable
clearable
placeholder="请选择"
style="width:100px">
<el-option v-for="item in listOpts[index]"
:key="item.val"
:label="item.name"
:value="item.val"></el-option>
</el-select>
<el-input v-else
v-model="paramObj.value"
:clearable="true"
placeholder="请输入"
style="width:100px"></el-input> <span v-if="index==0"
class="add-where"><i class="iconfont icon-add"
@click="addWhere"></i></span>
<span v-else
class="remove-where"><i class="iconfont icon-shanchu1"
@click="removeWhere(index)"></i></span>
</div>
js部分:
export default {
mixins: [indexOptions],
data () {
return {
//操作符列表
operatorOptions: [
{ id: 0, name: '>' },
{ id: 1, name: '<' },
{ id: 2, name: '=' },
{ id: 3, name: '!=' }
],
//组合条件
dataListParams: [{ paramName: "", operator: '', value: "" }],
checkedAll: false, //全选所有
deviceIds: [],
listOpts: [[]]//操作列表
}
},
computed: {//筛选参数列表,如果参数列表dataListParams当中有任何一个属性值为空,则不传递
filterDataListParams () {
return this.dataListParams.filter(f => { return f.paramName !== "" && f.operator !== "" && f.value !== "" });
}
},
methods: {//获取操作选项启用、禁用
getDisabled (sindex, index) {
if (this.listOpts.length > 0 && this.listOpts[index].length > 0) {
return [0, 1].includes(sindex);
} else {
return false;
}
},
//添加组合条件
addWhere () {
this.dataListParams.push({ paramName: '', operator: '', value: '' });
this.listOpts.push([]);
},
//移除组合条件
removeWhere (index) {
this.dataListParams.splice(index, 1);
this.listOpts.splice(index, 1);
},
//根据参数编码获取操作列表
getOptsByParamCode (code,) {
let res = this.paramList.find(f => f.paramCode == code);
return res ? res.opts : [];
},
//参数选项变化
changeParam (code, index) {
//变化之前的类型
let preType = this.listOpts[index].length > 0; //是否下拉框
let arr = this.getOptsByParamCode(code);
this.listOpts[index] = arr;
this.dataListParams[index].value = '';
//变化之后的类型
let nextType = arr.length > 0;//是否是下拉框
//前后类型不一致时,清空操作符
if (preType != nextType) {
this.dataListParams[index].operator = '';
}
}
}
};
当第一个下拉框选项变化时,如果第三个组件是相同类型(下拉框或文本框),则第二个下拉框的选项不清空,否则清空。
只有一组查询条件当中三个选项的值都不为空时,才会把参数传递给后端,所以前端通过计算熟悉filterDataListParams进行了数据过滤。
由于数据结构是动态变化的,所以为了保存查询条件的保存状态,下拉框的数据列表项也应当是动态的(数组存储)。
最后把filterDataListParams作为参数传递给后端接口就可以了,这是一个很典型的vue动态数据驱动应用。
通过一个很常用的场景来展示vue数据驱动的应用的更多相关文章
- 转载:给bash的提示符设置不同的颜色 一个很常用的功能,效果如下:
原文来自:http://www.cnblogs.com/cyttina/archive/2013/01/08/2850406.html 一个很常用的功能,效果如下: 这样就可以很轻易的将输入的指令和其 ...
- Makefile经典教程(一个很棒很清晰的讲解)【转】
转自:https://blog.csdn.net/seven_amber/article/details/70216216 该篇文章为转载,是对原作者系列文章的总汇加上标注. 支持原创,请移步陈浩大神 ...
- [.NET] 打造一个很简单的文档转换器 - 使用组件 Spire.Office
打造一个很简单的文档转换器 - 使用组件 Spire.Office [博主]反骨仔 [原文]http://www.cnblogs.com/liqingwen/p/6024827.html 序 之前,& ...
- Redis的Python实践,以及四中常用应用场景详解——学习董伟明老师的《Python Web开发实践》
首先,简单介绍:Redis是一个基于内存的键值对存储系统,常用作数据库.缓存和消息代理. 支持:字符串,字典,列表,集合,有序集合,位图(bitmaps),地理位置,HyperLogLog等多种数据结 ...
- HTML之:fieldset——一个不常用的HTML标签
2016年4月14日17:10:02记录 一个不常用的HTML标签fieldset,不过我觉得比较有意思,其语法如下: <fieldset><legend>fieldset名称 ...
- 一个很不错的bash脚本编写教程
转自 http://blog.chinaunix.net/uid-20328094-id-95121.html 一个很不错的bash脚本编写教程,至少没接触过BASH的也能看懂! 建立一个脚本 Lin ...
- WCF技术剖析之三十:一个很有用的WCF调用编程技巧[上篇]
原文:WCF技术剖析之三十:一个很有用的WCF调用编程技巧[上篇] 在进行基于会话信道的WCF服务调用中,由于受到并发信道数量的限制,我们需要及时的关闭信道:当遇到某些异常,我们需要强行中止(Abor ...
- 有一个很大的整数list,需要求这个list中所有整数的和,写一个可以充分利用多核CPU的代码,来计算结果(转)
引用 前几天在网上看到一个淘宝的面试题:有一个很大的整数list,需要求这个list中所有整数的和,写一个可以充分利用多核CPU的代码,来计算结果.一:分析题目 从题中可以看到“很大的List”以及“ ...
- 关于引入多个jquery冲突的问题(附一个很好用的validate前端验证框架及使用方法)
废话不多说,进入正题: 如果一个jsp中想要使用两个不同版本的jquery怎么办呢?客官往下看: <script src="${ctxStatic}/jquery/jquery-1.8 ...
随机推荐
- LightningChart运行互动示例介绍
LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点. LightningChart包括广泛的2D,高级3D,Polar,Smith,3D ...
- const pointers
1 指针 p对应的地址是常量,但是里面存放的data不是常量 2 地址里存放的data是常量,但是地址不是常量 3 地址和指针都是常量
- tensorflow(一):基础
一.张量 1.张量的概念 在TensorFlow中,所有的数据都通过张量的形式来表示.从功能的角度,张量可以简单理解为多维数组,零阶张量表示标量(scalar),也就是一个数:一阶张量为向量(vect ...
- uBuntu安装其他版本Python
问题描述:阿里云服务器uBuntu版本为16.04,默认Python版本为2.7.12和3.5.2,但是FastAPI,仅支持3.6+版本,因此需要更高版本的Python. 注意:系统自带的Pytho ...
- uni-app引入iconfont字体图标
1 首先进入你的iconfont项目 很好, 看见圈圈的吗 , 我说蓝色的,记住了,选到这个 ,然后点击下载本地项目, 解压完就是这个了 ,然后把 圈起来的放到你的项目文件里面 ,记得引入的时候路径别 ...
- spring-boot-route(十一)数据库配置信息加密
Spring Boot最大的特点就是自动配置了,大大的减少了传统Spring框架的繁琐配置,通过几行简单的配置就可以完成其他组件的接入.比如你想要连接mysql数据库,只需要的配置文件里面加入mysq ...
- 8-kubernetes-安全
kubernetes安全框架 访问K8S集群的资源需要过三关:认证.鉴权.准入控制,任意一个不通过都会失败 普通用户若要安全访问集群API server,往往需要证书.token或者用户名+密码,po ...
- ansible-基础和安装
什么是ansible ansible是python中的一套模块,系统中的一套自动化工具,可以用来作系统管理.自动化命令.等任务. ansible优势 (1) ansible是python中的一套完整的 ...
- ubuntu19.10如何添加开机启动项
$sudo vi /lib/systemd/system/rc-local.service内容如下[Unit]Description=/etc/rc.local CompatibilityDocume ...
- Makefile-3-书写规则
目录 前言 概念 Chapter 3:书写规则 3.3 在规则中使用通配符 3.4 文件搜索 3.8 自动生成依赖性 原理 * 直接解析例子 ** sed 命令 参考 书籍 前言 本笔记主要记录Mak ...
