实践案例丨教你一键构建部署发布前端和Node.js服务
如何使用华为云服务一键构建部署发布前端和Node.js服务

构建部署,一直是一个很繁琐的过程
作为开发,最害怕遇到版本发布,特别是前、后端一起上线发布,项目又特别多的时候。
例如你有10个项目,前后端都要同时发布,那么就需要多次合并代码、构建,重复很多动作..而且还要去关心构建机器环境是不是变了?配置是否能扛住同时构建多个应用?人为的操作次数多了,就很难保证万无一失。
那这种局面怎么破? 是不是要考虑从技术角度来提效? 假如我把所有的构建、发布都迁移到云端,可以一键push代码,然后自动完成构建,我只要执行一个命令就可以完成部署,又不需要关心机器配置和环境变化,那我们的工作效率是不是可以大大提升?
我之前的构建发布流程
之前我是使用Travis CI和gitHub以及docker-compose结合进行一键代码push构建发布。
但是有一个很明显的问题,gitHub和Travis这两个平台是完全独立的,特别是我代码托管在gitHub上,有时候访问速度还很慢,更要命的是没有在一个平台上形成完整的链路闭环。
于是我找了很多个平台,最终发现,华为云可以满足我的需求,既可以代码托管,也有可配置的自动化构建流程,而且访问速度快,纯中文界面友好。
新建项目 & 迁移到华为云
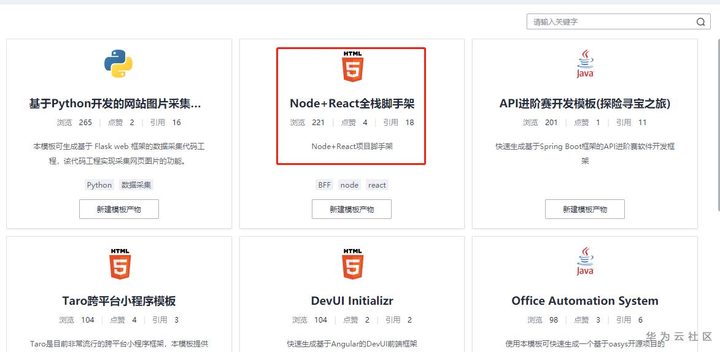
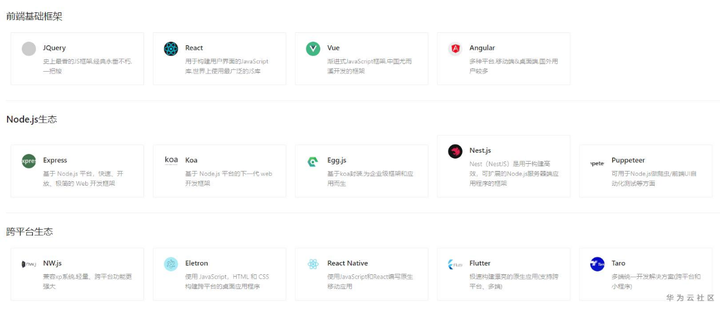
像我们前端和Node.js都是有一些脚手架,例如React这种框架,就有很多脚手架可以一键生成项目模板,让你不再关心工程化配置的问题,华为云的developer模块也提供了这个功能。

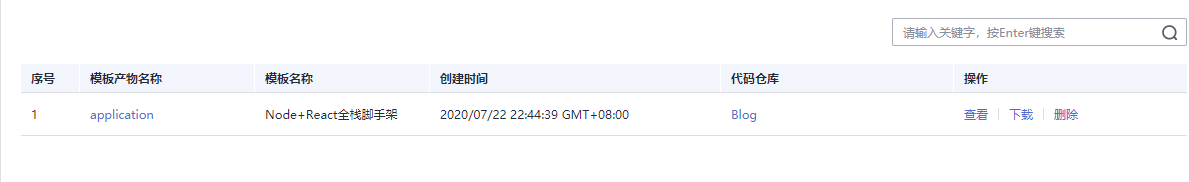
选择想要的模板。像我选择的是React+express模板,10秒钟左右就生成好了,此时就可以在我的模板产物中看。

此时下载压缩包,解压运行以下命令即可开始开发
npm run install-all
npm run dev
新建项目时候,我们可以选择上面这种模式快速根据模版生成代码,但是我今天是要把我的代码从gitHub迁移到华为云上托管,然后在华为云上完成整个开发流程的闭环。
将我gitHub仓库代码导入到华为云托管

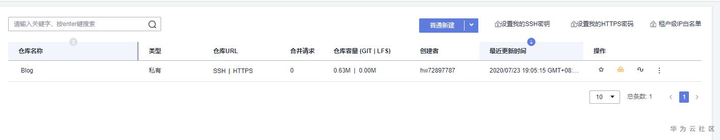
进入华为云devcloud模块,输入想要导入的gitHub仓库地址和账号密码(如果需要),然后开始导入,大约耗时30S。
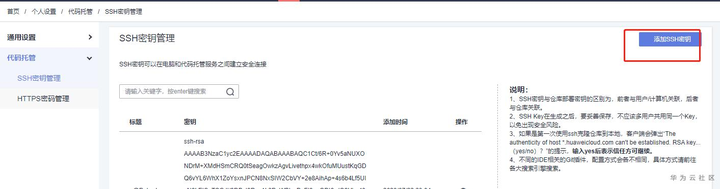
此时,在本地生成git ssh,将公钥放置到华为云上。

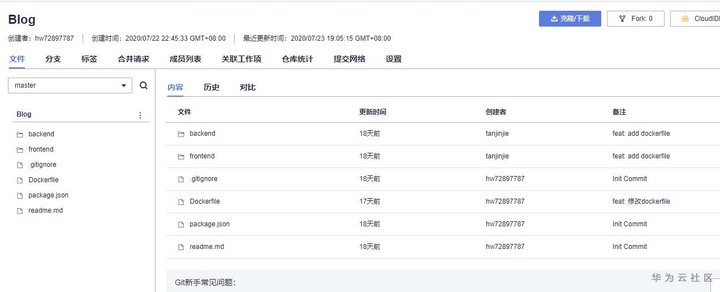
我们此时可以点击代码仓库,进去就可以看到仓库详情了(纯中文界面,真的友好)。

在本地使用以下命令即可完成clone和启动
git clone remoteurl
cd your projectName
npm install
npm run dev
以上完成了代码迁移,目前我们代码已经托管到华为云上。为了完成整套研发环节的闭环,我们需要将构建、发布都迁移到华为云鲲鹏服务器上。
改变我的构建策略
我之前是基于gitHub和Travis CI和docker-compose完成一键push代码,然后一键完成发布,现在要在华为云上实现一套自动化构建流程。
构建策略适配难度极低,远超我的想象
我的项目是一个前端基于React,后端基于Node.js的express框架,跟华为云的devstar的模板非常像。
如何设计这个任务流?
编写任务流
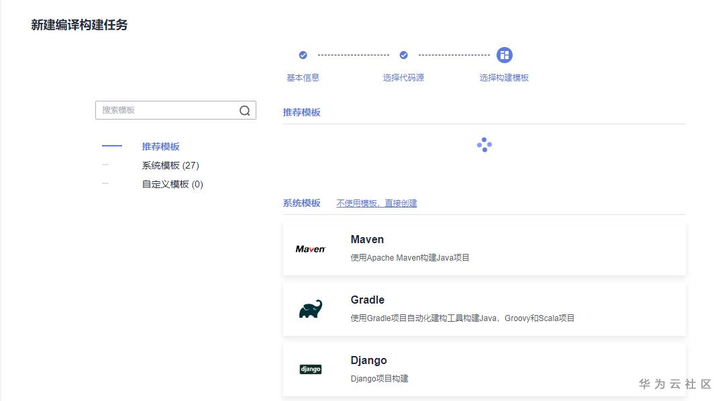
基于项目,新建编译构建任务。

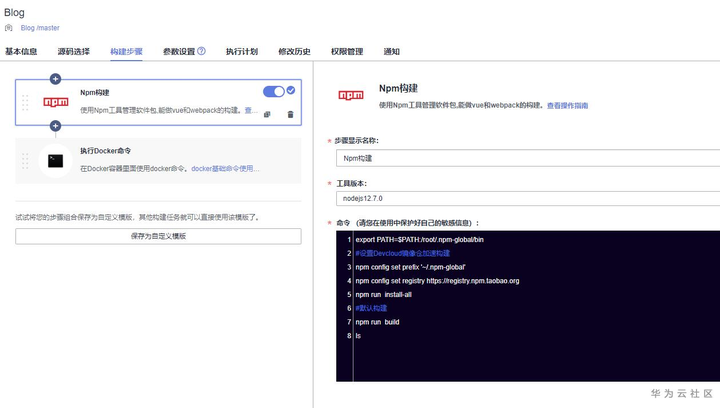
编写任务流任务流,所谓任务流,就是完成一个,然后接着下一个。华为云这里比较贴心,根据不同的环境进行了区分环境,不像传统的服务器,你还要去装docker、node.js等等这些(PS:任务新建后可以修改任务~)。

这里默认使用了华为的镜像源仓库,解决了因为环境配置问题导致下载慢的问题~
如何编写任务流?
以我的一个资料网站项目为例子,基于docker-compose发布,前后端都打包在一个镜像中。
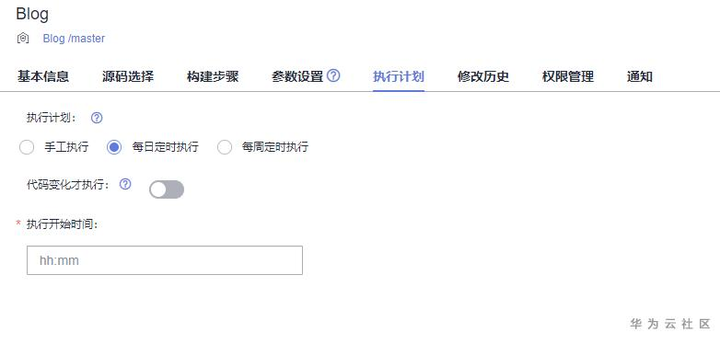
首先代码push后,构建任务不一定需要马上执行,而且我的推送次数可能很频繁,此时我可以调成定时任务,还能限制次数(真的很贴心)。

编写dockerfile
此时先编写dockerfile文件,用于docker,基于Node.js 12.16.3版本的镜像,指定端口
#引用镜像
FROM node:12.16.
#执行命令,创建文件夹
RUN mkdir -p /usr/www
WORKDIR /usr/www
COPY . /usr/www
RUN npm run build
#配置环境变量
ENV HOST 0.0.0.0
ENV PORT
#定义程序默认端口
EXPOSE
#运行程序命令
CMD ["node","./server/index.js"]
此时可以想象,我们推送代码后(可以选择什么分支),根据配置定时自动构建,然后可以通过接口或者手动借助docker-compose命令进行一键更新发布。

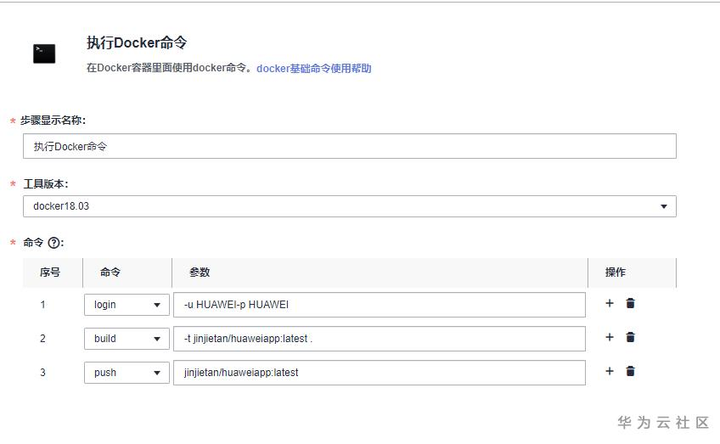
简单三个命令,完成docker-image的制作和push(具体参数可以参考提示)。

首先登陆docker,然后build打包镜像,最后push即可完成构建这一步,我们本地完全是无感知的~也不需要考虑配置和环境的问题。
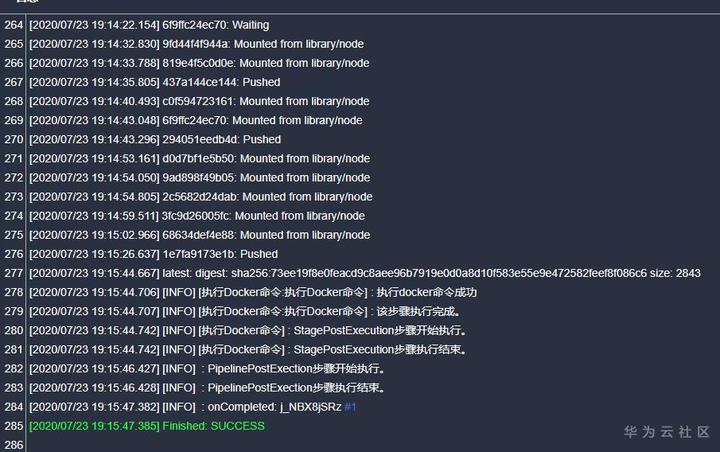
此时我们手动触发构建任务(像我们公司项目特别大,一台4核8G的机器可能就扛不住几个项目同时构建,在这里就不用担心)。

等待一段时间后,发现命令执行完成,docker镜像已经发布完成。

发布
两种手段
- 通过ssh连接华为云服务器,执行编写好的docker-compose文件
- 通过接口带token方式(有权限的人才可以发布)调用,执行docker-compose命令,达到发布目的
我们重点关注第一种,通过ssh连接到华为云鲲鹏服务器。

输入用户和ip地址后,ssh连接成功,编写docker-compose文件。
version: "3.7"
services:
redis:
image: redis:
container_name: redis
hostname: redis
command: redis-server /usr/local/etc/redis/redis.conf --requirepass huaweiapp666
volumes:
- ./redis/redis.conf:/usr/local/etc/redis/redis.conf
ports:
- "6379:6379"
huaweiapp:
image: jinjietan/huaweiapp:latest
ports:
- "8080:8080"
restart: on-failure
执行命令,拉取镜像
docker-compose pull
拉取完成后,运行docker-compose
docker-compose up -d
启动成功,输入域名,即可访问到我的网站了。完成这个迁移和整套开发构建流程的闭,仅仅用了1个小时不到。

感受
华为云从开发者角度出来,项目模板一键生成,定时构建任务,任务流的定制化处理这些,非常人性化,大大降低了开发运维门槛,形成整套研发构建流程的闭环。
我司也正在准备购买迁移华为云产品,所有托管、构建发布都放在云端完成闭环。
相信你通过这篇文章,也可以快速的将你的代码托管、构建发布快速迁移到华为云鲲鹏服务器上。
实践案例丨教你一键构建部署发布前端和Node.js服务的更多相关文章
- 基于 Egg.js 框架的 Node.js 服务构建之用户管理设计
前言 近来公司需要构建一套 EMM(Enterprise Mobility Management)的管理平台,就这种面向企业的应用管理本身需要考虑的需求是十分复杂的,技术层面管理端和服务端构建是架构核 ...
- 记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了.... 后面会不断分享各种新项目的源码与技术.欢迎关注一起学习哈! 记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署. 我 ...
- [转] Node.js 服务端实践之 GraphQL 初探
https://medium.com/the-graphqlhub/your-first-graphql-server-3c766ab4f0a2#.n88wyan4e 0.问题来了 DT 时代,各种业 ...
- 实践案例丨基于ModelArts AI市场算法MobileNet_v2实现花卉分类
概述 MobileNetsV2是基于一个流线型的架构,它使用深度可分离的卷积来构建轻量级的深层神经网,此模型基于 MobileNetV2: Inverted Residuals and Linear ...
- 实践案例丨基于 Raft 协议的分布式数据库系统应用
摘要:简单介绍Raft协议的原理.以及存储节点(Pinetree)如何应用 Raft实现复制的一些工程实践经验. 1.引言 在华为分布式数据库的工程实践过程中,我们实现了一个计算存储分离. 底层存储基 ...
- 实践案例丨利用小熊派开发板获取土壤湿度传感器的ADC值
摘要:一文带你用小熊派开发板动手做土壤湿度传感器. 一.实验准备 1.实验环境 一块stm32开发板(推荐使用小熊派),以及数据线 已经安装STM32CubeMX 已经安装KeilMDK,并导入stm ...
- IDEA 集成 Docker 插件实现一键远程部署 SpringBoot 应用,无需三方依赖,开源微服务全栈项目有来商城云环境的部署方式
一. 前言 最近有些童鞋对开源微服务商城项目 youlai-mall 如何部署到线上环境以及项目中 的Dockerfile 文件有疑问,所以写了这篇文章做个答疑以及演示完整的微服务项目发布到线上的流程 ...
- 手把手教你如何构建Vue前端组件库
在前端开发中可能会遇到将相同的功能模板集合成一个组件,供他人调用,这样可以减少重复造轮子,也可以节约人力.财力,更能够提高代码的可维护度:下面将通过详细的步骤教你如何构建一个Vue前端组件. 1.在本 ...
- Java、Node.js、PHP还是.Net? 无论你选谁,我都能教你一招!
七夕如期而至,不该来的终究还是来了.再傲娇的单身贵族恐怕也难免在今天会感觉一丝丝的空虚.还好你关注了我,因为接下来我准备了三大招教你一个人…..也可以优雅地过七夕. 招式一:移形幻影,无中生有 七夕当 ...
随机推荐
- Python 实现将numpy中的nan和inf,nan替换成对应的均值
nan:not a number inf:infinity;正无穷 numpy中的nan和inf都是float类型 t!=t 返回bool类型的数组(矩阵) np.count_nonzero( ...
- 商品表(spu)、规格表(sku)设计
1. 先做一下专业术语解释:spu和sku 这里拿iphone6s举例,它身上有很多的属性和值, 比如: 毛重: 420.00 g 产地: 中国大陆 容量: 16G, 64G, 128G 颜色: 银, ...
- jenkins集群(二)(master --> slave) -- allure自动化测试报告部署
一.前提 1.环境 1)已经部署好了jenkins环境,包括jenkins的“全局工具配置”也配好了. 2.master与slave的简单的概念 1)master:jenkins部署所在的机器 2)s ...
- Nginx配置中文参数说明
#定义Nginx运行的用户和用户组 user www www; # #nginx进程数,建议设置为等于CPU总核心数. worker_processes 8; # #全局错误日志定义类型,[ debu ...
- B站学习的回顾总结
视频地址 https://www.bilibili.com/video/av50680998/ 1.MVC 和MVVM有什么区别? MVC 是后端开发的概念: Model view contro ...
- IDEA中搭建项目环境
ladies and gentlemen,Welcome to my blog! 本文主要在IDEA中搭建项目环境. 有问题和指正,欢迎下方留言~ 1. 使用GitLab将项目下载下来 1.1 选 ...
- 感性认识JWT
常见的认证机制 今天我么聊一聊JWT. 关于JWT,相信很多人都已经看过用过,他是基于json数据结构的认证规范,简单的说就是验证用户登没登陆的玩意.这时候你可能回想,哎哟,不是又那个session么 ...
- 《Python Web开发学习实录》高清PDF版|百度网盘免费下载|Python Web开发学习实录
<Python Web开发学习实录>高清PDF版|百度网盘免费下载|Python Web开发学习实录 提取码:9w3o 内容简介 Python是目前流行的动态脚本语言之一. 李勇,本书共1 ...
- pandas_使用透视表与交叉表查看业绩汇总数据
# 使用透视表与交叉表查看业绩汇总数据 import pandas as pd import numpy as np import copy # 设置列对齐 pd.set_option("d ...
- PHP xml_parser_create() 函数
定义和用法 xml_parser_create() 函数创建 XML 解析器.高佣联盟 www.cgewang.com 如果成功,该函数则返回可被其它 XML 函数使用的资源句柄.如果失败,则返回 F ...
