Vue.js学习(八)—— 树形结构下拉框组件vue-treeselect
vue-treeselect是一个多选组件,具有对Vue.js的嵌套选项支持。
- 具有嵌套选项支持的单个和多个选择
- 模糊匹配
- 异步搜索
- 延迟加载(仅在需要时加载深层选项的数据)
- 键盘支持(使用Arrow Up&Arrow Down键导航,使用键选择选项Enter等)
- 丰富的选项和高度可定制
- 支持各种浏览器
需要Vue 2.2+
一、基本使用流程
1、首先npm'安装依赖
npm install @riophae/vue-treeselect --save
2、然后在需要使用的组件中引入
import Treeselect from '@riophae/vue-treeselect'
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
3、声明组件
components: { Treeselect }
4、使用
<treeselect
:options="dataList" //接受数组
placeholder="请选择上级菜单"
v-model="form.parentId"
/>
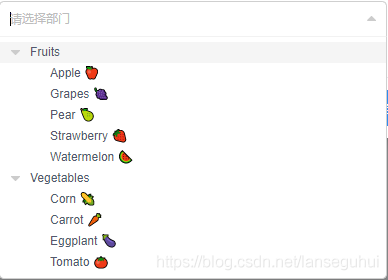
二、树结构下拉框示例

<treeselect
:options="optionsMechanism"
placeholder="select...."
v-model="value"/>
data(){
return{
value:null,
optionsMechanism:[{
id: 'fruits',
label: 'Fruits',
children: [ {
id: '',
label: 'Apple ',
isNew: true,
}, {
id: 'grapes',
label: 'Grapes ',
}, {
id: 'pear',
label: 'Pear
Vue.js学习(八)—— 树形结构下拉框组件vue-treeselect的更多相关文章
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- jQuery EasyUI/TopJUI创建树形表格下拉框
jQuery EasyUI/TopJUI创建树形表格下拉框 第一种方法(纯HTML创建) <div class="topjui-row"> <div class= ...
- js实现可输入的下拉框
<HTML> <HEAD> <META http-equiv='Content-Type' content='text/html; charset=gb2312'> ...
- vue自定义下拉框组件
创建下拉框组件 Select.vue <template> <div class="selects"> <div :class="{sele ...
- 第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件
jQuery EasyUI,ComboTree(树型下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解EasyUI中ComboTree(树型下拉框)组件的使用方法,这个 ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- Combo( 自定义下拉框) 组件
本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方法,这个组件依赖于ValidateBox(验证框)组件 一. 加载方式自定义下拉框不能通过标签的方式进行创建.<input ...
- 从后台绑定数据到ligerui 的comboBox下拉框组件
这次来记录一下ligerUI的comboBox下拉框组件,ligerUI的API里也有相关描写叙述,上面都是前台写死数据,然后显示在组件中,我这次要说的是将后台的数据绑定到下拉框组件中,废话不多说. ...
随机推荐
- 《Head First 设计模式》:单件模式
正文 一.定义 单件模式确保一个类只有一个实例,并提供一个全局访问点. 要点: 定义持有唯一单件实例的类变量. 私有化构造,避免其他类产生实例. 对外提供获取单件实例的静态方法. 二.实现步骤 1.创 ...
- 【HEOI2015】公约数数列 题解(分块)
前言:毒瘤数据结构题,半个下午都在搞它了…… --------------------------- 题目链接 题目大意:给定一个长度为$n$的序列,有两种操作:1.把$a_x$的值改成$y$.2.求 ...
- Linux下关闭防火墙
1:查看防火状态 **systemctl status firewalld** **service iptables status** 2:暂时关闭防火墙 systemctl stop firewal ...
- 14、Cahin of Responsibility 责任链 COR设计模式
1.责任链模式 chain of responsibility 责任链模式 责任链,顾名思义,就是用来处理相关事务责任的一条执行链,执行链上有多个节点,每个节点都有机会(条件匹配)处理请求事务,如果某 ...
- 11、Composite 组合模式 容器与内容的一致性(抽象化) 结构型设计模式
1.Composite模式定义 组合模式(Composite Pattern),又叫部分整体模式,是用于把一组相似的对象当作一个单一的对象.组合模式依据树形结构来组合对象,用来表示部分以及整体层次.这 ...
- java_List、Set、Conllections工具类
List接口 java.util.List 接口继承自 Collection 接口 List接口特点: 它是一个元素存取有序的集合.例如,存元素的顺序是11.22.33.那么集合中,元素的存储就是按照 ...
- 敏捷工具:Scrum板与Kanban如何抉择?敏捷工具:Scrum板与Kanban如何抉择?
Scrum板作为一种工具,主要应用于Scrum团队的敏捷项目管理,能够帮助团队更新任务进度,促进团队信息共享,及时发现任务过程中的异常现象,从而查漏补缺.团队在每日站会时会通过Scrum板来直观地展示 ...
- 博客主题推荐——复杂&简单
首先感谢原作者cjunn提供的主题autm,以下配置都基于此主题设定.很多小伙伴喜欢现在的样式,分享如下.只需简单几步即可. 如果你想使用本博客主题样式,并希望能得到远程推送更新,只需查看 快速部署. ...
- tableauRFM分析
1.数据源 2.创建相关字段 2.1 购买点会员生命期 2.2 会员最后购买时间 2.3 最后购买点生命期 3.近一个月老客户的生命期情况 排除了当天创建当天购买的情况,可以看到超市的大部分用户是两年 ...
- 2020-06-16:Redis hgetall时间复杂度?
福哥答案2020-06-16: 时间复杂度是O(N).时间复杂度:O(N) where N is the size of the hash.
