require exports module.exports
模块之间通信
exports 和module.exports 默认是空对象{}.把需要暴露的成员或者方法加载在exports 或者module.exports中
require加载的其实是module.exports导出的对象。
module.exports
let a = 10
const add = (a, b) => a + b
module.exports = { a, add }//支持es6 对象省略写法
console.log(exports);//{}
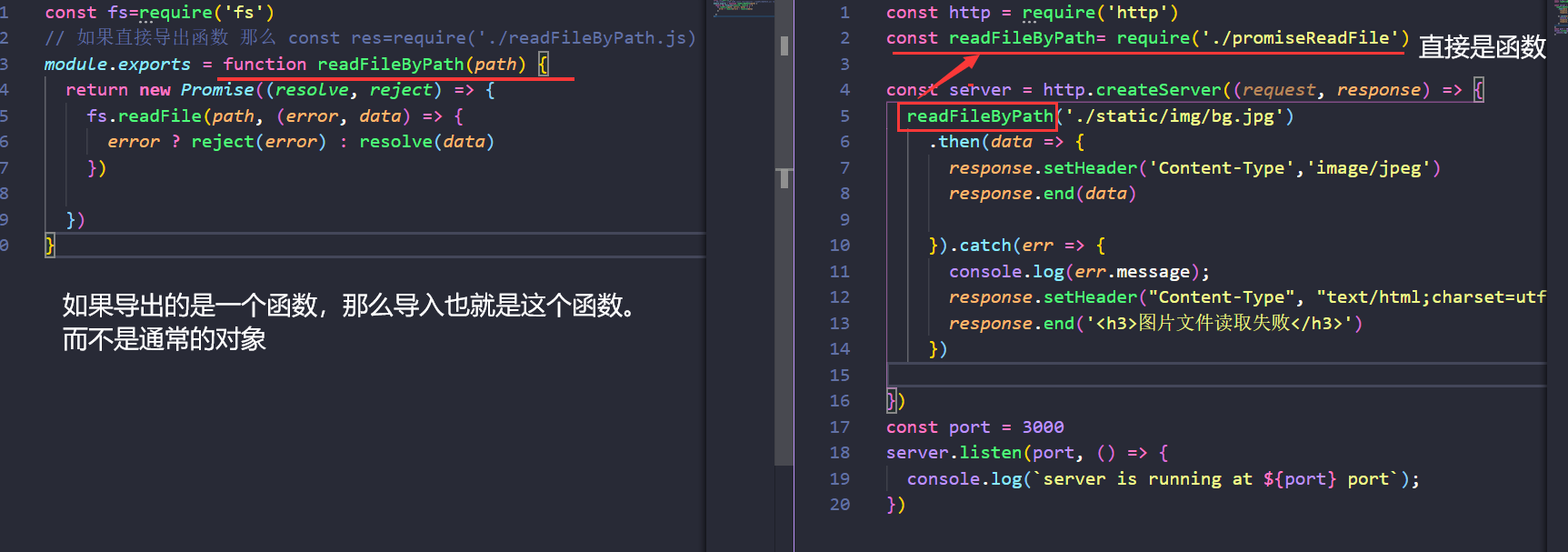
module.exports直接导出函数,require接受的也是这个函数

exports
let a = 10
const add = (a, b) => a + b
exports.a=a
exports.add=add
require
const {a,add}=require('./test4') //直接解构
const test4=require('./test4') //导入module.exports导出的对象
require exports module.exports的更多相关文章
- 【前端学习笔记】2015-09-09~~~~nodejs中的require()和module.exports
nodejs中一个js文件就可以看做是一个模块 在node环境中,可以直接var a=require('模块路径以及不带扩展名的模块名') exports---module.exports 其中nod ...
- Node的require和module.exports
node编程中最重要的思想之一就是模块,在 Node.js 模块系统中,每个文件都被视为独立的模块.这是这个思想,让javascript的大规模工程成为可能.模块化编程在前端大肆盛行,在node中导出 ...
- exports module.exports export export default之间的关系
exports 和module.exports是CommonJS模块规范 export export default是ES6模块的规范,两者完全是不同的概念. node应用由模块组成,采用的是Comm ...
- module.exports,exports,export和export default,import与require区别与联系【原创】
还在为module.exports.exports.export和export default,import和require区别与联系发愁吗,这一篇基本就够了! 一.首先搞清楚一个基本问题: modu ...
- 探讨ES6的import export default 和CommonJS的require module.exports
今天来扒一扒在node和ES6中的module,主要是为了区分node和ES6中的不同意义,避免概念上的混淆,同时也分享一下,自己在这个坑里获得的心得. 在ES6之前 模块的概念是在ES6发布之前就出 ...
- Node.js中exports,module.exports以及require方法
在Node.js中,使用module.exports.f = ...与使用exports.f = ...是一样的,此时exports就是module.exports的一种简写方式.但是,需要注意的是, ...
- module.exports,exports,export和export default,import与require区别与联系
还在为module.exports.exports.export和export default,import和require区别与联系发愁吗,这一篇基本就够了! 一.首先搞清楚一个基本问题: modu ...
- export,export default,module.exports,import,require之间的区别和关联
module.exports Node 应用由模块组成,采用 CommonJS 模块规范.根据这个规范,每个文件就是一个模块,有自己的作用域.在这些文件里面定义的变量.函数.类,都是私有的,对外不可见 ...
- nodejs模块中exports和module.exports的区别
通过Node.js的官方API可以看到Node.js本身提供了很多核心模块 http://nodejs.org/api/ ,这些核心模块被编译成二进制文件,可以require('模块名')去获取:核心 ...
随机推荐
- Linux无名管道通信介绍
Linux下无名管道一般仅用于父子进程间的通信: 测试代码如下 //file name: fifo_test.c #include <sys/prctl.h> #include " ...
- 001_go语言中的hello world
代码演示: package main import "fmt" func main() { fmt.Println("hello world") } 代码解读: ...
- 5.深入k8s:StatefulSet控制器
转载请声明出处哦~,本篇文章发布于luozhiyun的博客:https://www.luozhiyun.com 在上一篇中,讲解了容器持久化存储,从中我们知道什么是PV和PVC,这一篇我们讲通过Sta ...
- 2020-07-13:es是去查id再根据id去查数据库这种方式好,还是所有数据都放es,直接去查es好?
福哥答案2020-07-13: 有人觉得第一种方法好,也有人觉得第二种方法好.如果搜索字段远小于显示字段,比如搜索字段为3个,显示字段有20个,这个时候用第一种方法好.es+hbase,一般这样搭配. ...
- vue 父子之间传值
1:父组件 子组件 子组件利用 props 接收父级传过来的数值.子组件选中的数值返回父亲当中利用 钩子函数 $emit('函数名',传过去的数值)
- python去除 数据的 重复行
原文链接:https://www.cnblogs.com/loren880898/p/11303672.html
- python数据类型分类(可变(不可变)数据类型)
一:python数据类型的分类: 可变(不可哈希)的数据类型: list 列表 dict 字典 set 集合 不可变(可哈希)的数据类型: str 字符串 bool 布尔型 int 整型 tuple ...
- FIRST集合、FOLLOW集合及LL(1)文法求法
FIRST集合 定义 可从α推导得到的串的首符号的集合,其中α是任意的文法符号串. 规则 计算文法符号 X 的 FIRST(X),不断运用以下规则直到没有新终结符号或 ε可以被加入为止 : (1)如果 ...
- 非对称加密与HTTPS(转)
序:HTTPS更安全,为什么? 因为HTTP协议本身毫无安全性可言. 当你访问一个纯HTTP的网站(以及与这个网站有任何网络交互)时,你发出去一个请求.在这个请求到达网站服务器的路途上,不管是你家的路 ...
- Go语言 | CSP并发模型与Goroutine的基本使用
今天是golang专题的第13篇文章,我们一起来聊聊golang当中的并发与Goroutine. 在之前的文章当中我们介绍完了golang当中常用的使用方法和规范,在接下来的文章当中和大家聊聊gola ...
