Python实现GUI开发 PySide2&PyQt环境配置
更新于2020-09-15 - 18:50:37
【前言】
关于Python开发GUI图形界面程序的问题,大概是19年十分困扰我,主要是没有经验以及缺乏高效简洁的视频或教学文档,导致在19年中秋前后花了很长时间才学懂,后面由于工作原因就一直没有再研究。
前些阵子正好了解下C#语言,于是顺便有再次了解下Python的GUI方法。
再次学习Python的时候已经开始了解PySide2了,这个是官方发布的用来取代PyQt的,所以未来使用官方发布的程序会越来越多,于是打算将这部分的所得记录下来!
【安装PySide2 库】
官方安装:
pip install PySide2
由于使用官方下载太慢,可以使用镜像源:
豆瓣镜像源安装:
pip install pyside2 -i https://pypi.douban.com/simple
清华镜像源安装:
pip install pyside2 -i https://pypi.tuna.tsinghua.edu.cn/simple
阿里镜像源安装:
pip install pyside2 -i https://mirrors.aliyun.com/pypi/simple/
【安装Pycharm并配置】
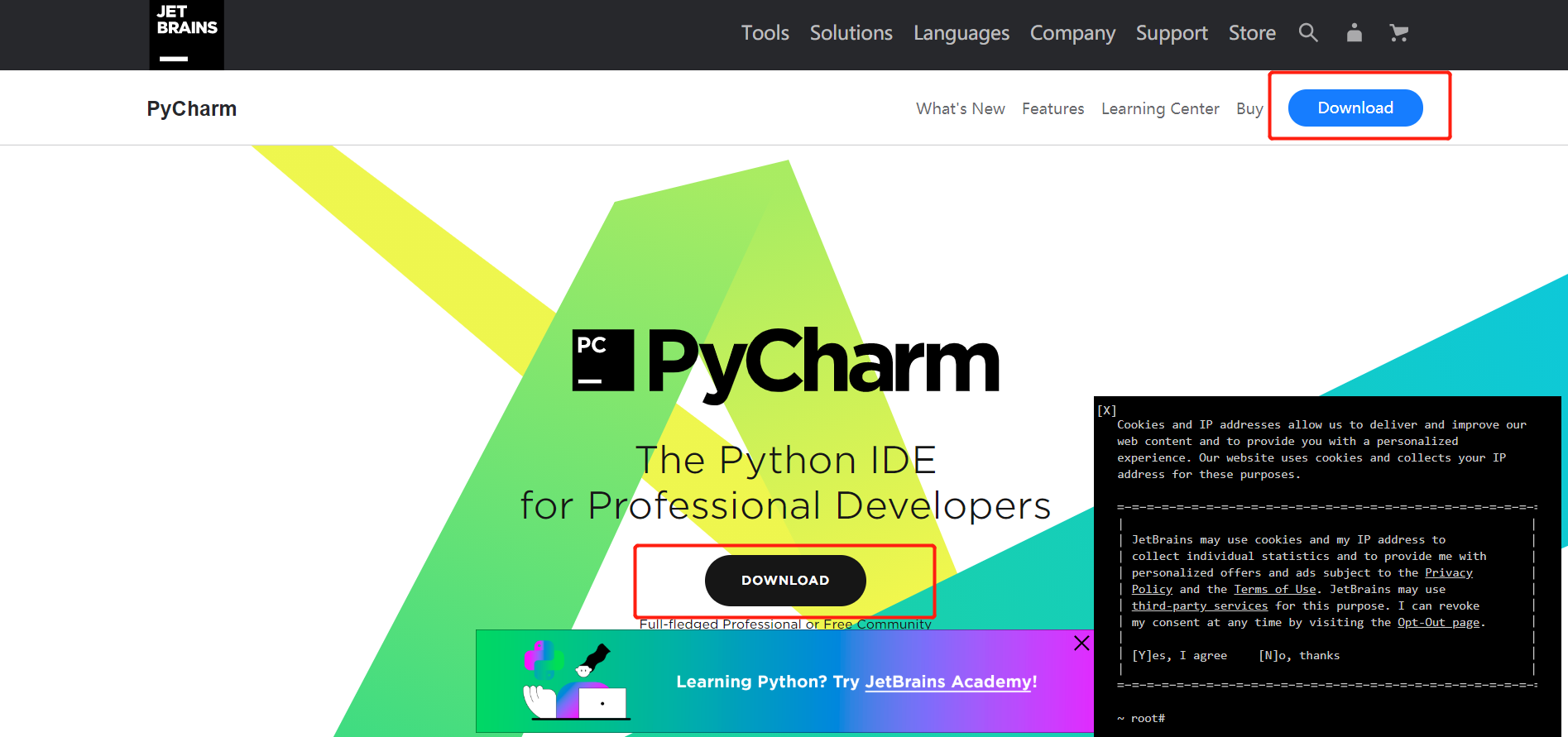
Pycharm社区版安装网址:https://www.jetbrains.com/pycharm/
点击右上角的DownLoad就可以下载并安装了,但是一定要记得选择Community(社区版免费使用)!

接下来是配置两个External Tools:
- pyside2_designer(快速打开pyside-designer)
- pyside2_UIC(将UI界面*ui文件快速编译成*py文件)
配置之前请确认已经安装上述环境,并配置好python的环境变量。
打开Pycharm,然后选择文件(file)、设置(settings)或者直接使用快捷键 Ctrl+Alt+S
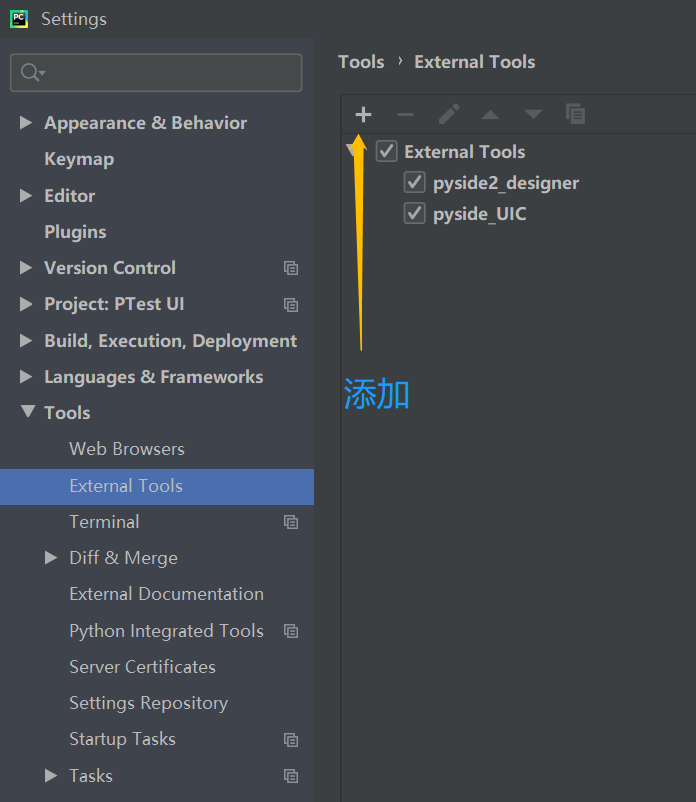
然后找到 Tools、External Tools
点击“+” 加号(添加工具)
说明:“-”减号(删除) 铅笔(编辑)

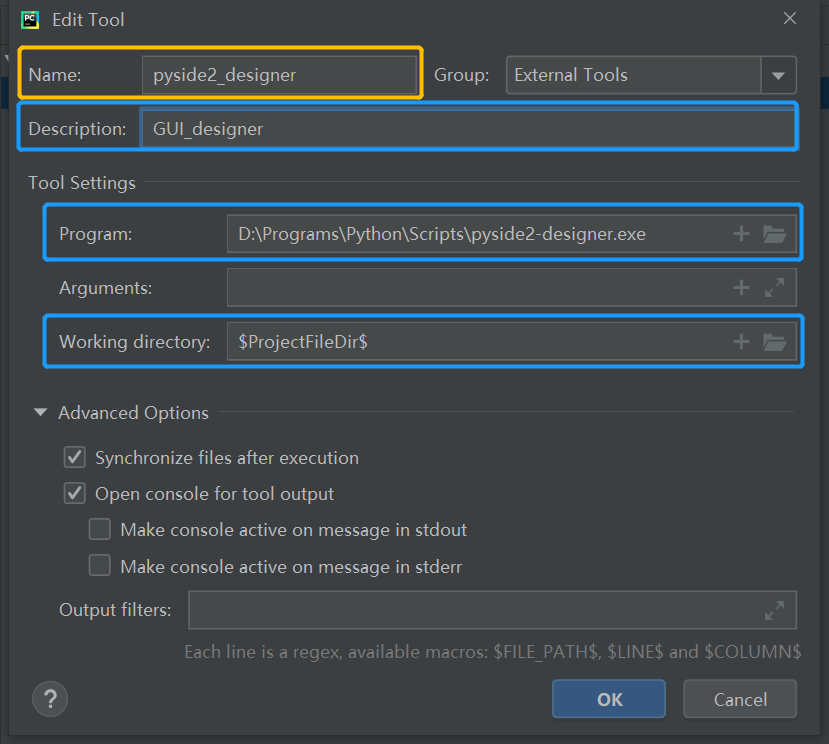
pyside2_designer 配置

下面的是我配置的参数,注意Program的路径可能有差异,需要自己根据电脑位置进行配置。
| Name: | pyside2_designer | 扩展工具的名字 |
| Description: | GUI_designer | 工具的描述 |
| Program: | D:\Programs\Python\Scripts\pyside2-designer.exe | 该工具所在的路径,可以自己选择! |
| Working directory: |
$ProjectFileDir$ |
建议使用当前项目所在路径 |
pyside2_UIC 配置
再次点击“+” 加号(添加工具)

下面的是我配置的参数,注意Program的路径可能有差异,需要自己根据电脑位置进行配置。
| Name: | pyside2_UIC | 扩展工具的名字 |
| Description: | UI_file to Py_file | 工具的描述 |
| Program: | D:\Programs\Python\Scripts\pyside2-uic.exe | 该工具所在的路径,可以自己选择! |
| Arguments |
$FileName$ -o $FileNameWithoutExtension$.py
|
运行程序的时候,携带参数运行 |
| Working directory: |
$FileDir$
|
建议使用当前文件所在路径 |
Python实现GUI开发 PySide2&PyQt环境配置的更多相关文章
- 如何用Python做Web开发?——Django环境配置
用Python做Web开发,Django框架是个非常好的起点.如何从零开始,配置好Django开发环境呢?本文带你一步步无痛上手. 概念 最近有个词儿很流行,叫做“全栈”(full stack ...
- Windows下OpenFOAM开发及使用环境配置指南 (2)【转载】
转载自:http://openfoam.blog.sohu.com/158751915.html *************************************************** ...
- 详解LUA开发工具及其环境配置
LUA开发工具及其环境配置是本文要介绍的内容,主要是来了解并学习lua开发工具的使用和环境的配置,第一次接触LUA的话,就跟本人一起学习吧.看我能不能忽悠到你. LUA是语言,那么一定有编写的工具.第 ...
- webpack根据开发与生产环境配置不同变量--webpack.DefinePlugin
webpack有一个DefinePlugin接口,可以实现根据开发与生产环境配置不同变量.范例如下: 需求:开发环境请求baseUrl = '':生产环境请求 baseUrl = 'http://lo ...
- Windows下OpenFOAM开发及使用环境配置指南 (1)【转载】
转载自:http://openfoam.blog.sohu.com/158614863.html *************************************************** ...
- Python3 GUI开发(PyQt)安装和配置
Python3 GUI开发(PyQt5)安装和配置: 下载安装好Miniconda3, 并且安装好jupyter 注意:最好关闭360杀毒软件或者把cmd加入信任,否则运行activate会有问题. ...
- Android 开发基础及环境配置
2011年买了第一部安卓操作系统的手机,当时势头正盛的HTC不可思议(incredible),当时的想法就是想学习下智能手机开发,但是由于各种原因,客观上是公司的项目太忙了,忙于项目管理.团队建设.客 ...
- 使用ionic与cordova(phonegap)进行轻量级app开发前的环境配置与打包安卓apk过程记录
前言 有人说:"如果你恨一个人,就让ta去接触cordova(phonegap)",这是因为这里面的水很深,坑很多,真让人不是一般地发狂.或许有幸运的人儿基本顺顺利利就配置完环境 ...
- webpack开发与生产环境配置
前言 作者去年就开始使用webpack, 最早的接触就来自于vue-cli.那个时候工作重点主要也是 vue 的使用,对webpack的配置是知之甚少,期间有问题也是询问大牛 @吕大豹.顺便说一句,对 ...
随机推荐
- 【算法•日更•第四十三期】QQ for linux
废话不多说,直接看一张图: 没错,这是QQ,但是这有什么稀奇的?但是在Linux上使用QQ就很稀奇了. 众所周知,腾讯早就已经对Linux下的QQ和微信停止了服务,即便是网页版也不能用,通信这一直是小 ...
- Android java.lang.SecurityException: Permission Denial
报错: java.lang.SecurityException: Permission Denial: starting Intent { act=android.media.action.IMAGE ...
- python 01 print input int
学过c语言与c语言的数据结构与算法后再来学习python,感觉编程的核心内容没有变,但每个编程语言都有自己的特点.本次学习的目标是理解python的特点与用法,把学过的bif(内置函数)用法记录下来, ...
- javaString详解
String基础 Java String 类 字符串广泛应用 在 Java 编程中,在 Java 中字符串属于对象,Java 提供了 String 类来创建和操作字符串. 创建字符串 创建字符串最简单 ...
- java基础-04:标识符与关键字
在Java中,标识符是代表你对程序中某个方法或变量赋予的一个名称,而这个名称不能是关键字 关键字:
- Java中枚举的常见用法
在JDK1.5以后引入了一种新的类型,就是枚举(enum).enum是用来声明枚举类型数据,它可以像数组一样存储许多的元素,但是不同于数组的是,它除了数字不能存储以外, 其他类型的如字母.特殊符号.汉 ...
- Locust性能测试1--简介安装及基本使用
1. Locust简介 Locust是易于使用的分布式用户负载测试工具,旨在对网站(或其他系统)进行负载测试,并弄清一个系统可以处理多少个并发用户,Locust翻译过来是蝗虫的意思,在测试期间,意在一 ...
- 喵的Unity游戏开发之路 - 在球体上行走
很多童鞋没有系统的Unity3D游戏开发基础,也不知道从何开始学.为此我们精选了一套国外优秀的Unity3D游戏开发教程,翻译整理后放送给大家,教您从零开始一步一步掌握Unity3D游戏开发. 本文不 ...
- P1227 【[JSOI2008]完美的对称】
这道题,先讲一下我的做题思路 这道题的最主要的目的就是算出中心,我下面称为中点.这个中点其实很好算的,我们只需要算出最左下角的坐标和最右上角的坐标,然后用中点坐标公式算出来就ok了,那么这道题就做完了 ...
- TCP/IP网络编程之字节序和网络字节序
一.概要 本篇文章主要讲解基于.net中tcp/ip网络通信编程中的网络字节序.在自我进步的过程中记录这些内容,方便自己记忆的同时也希望可以帮助到大家.技术的进步源自于分享和不断的自我突破. 技术交流 ...
