抢先学鸿蒙(HarmonyOS)2.0,你就是下一个大咖!




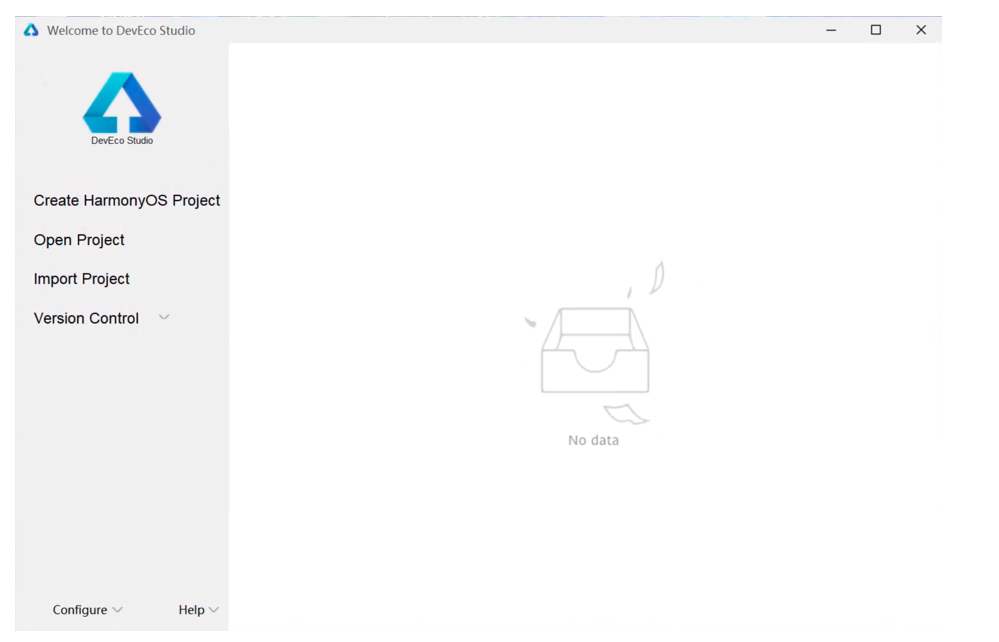
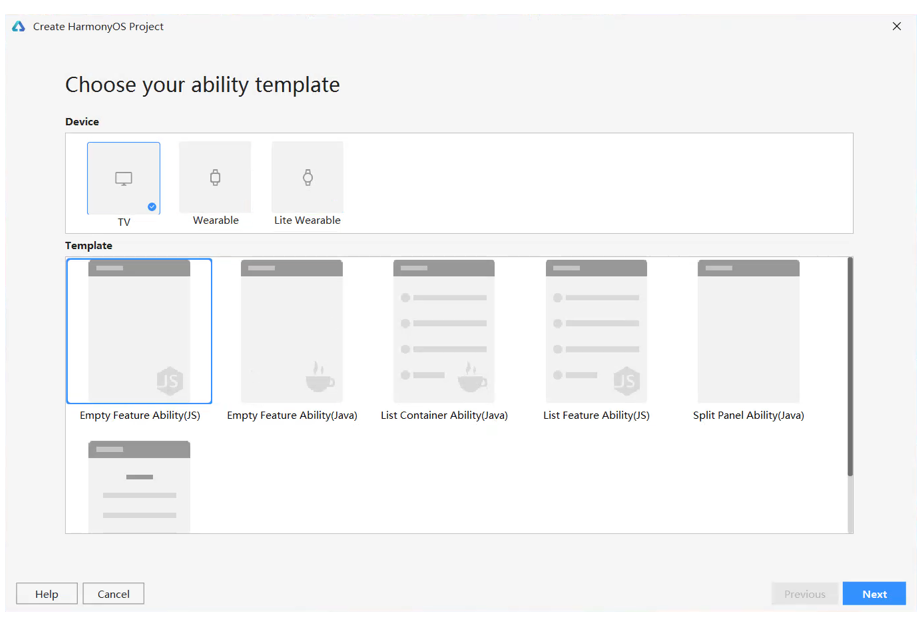
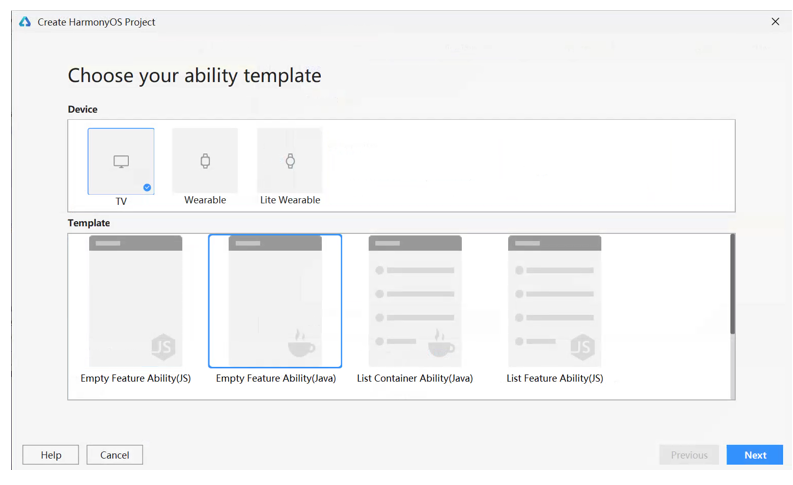
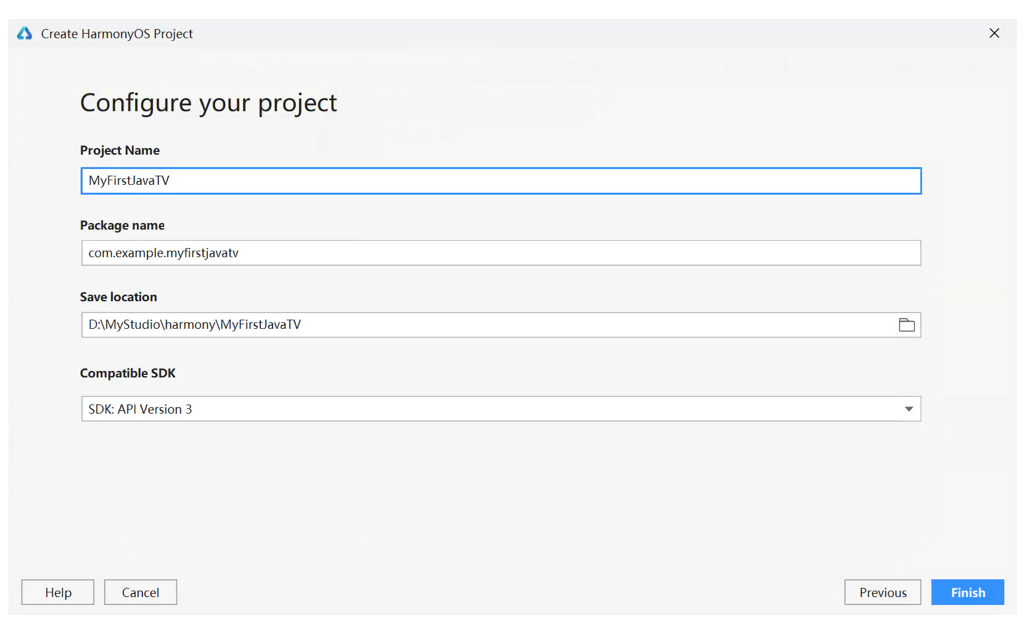
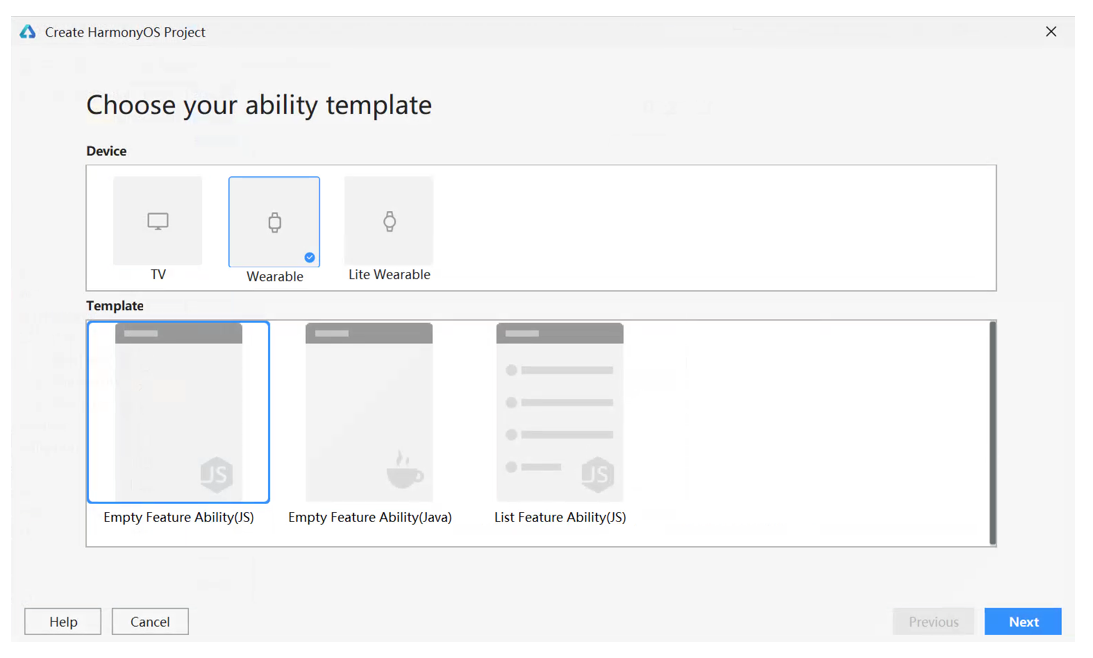
等安装完后,启动DevEco Studio就可以了。操作方式与Android Studio类似,其实就是模仿Android Studio做的。这里不再详述。创建工程的窗口如下图所示。







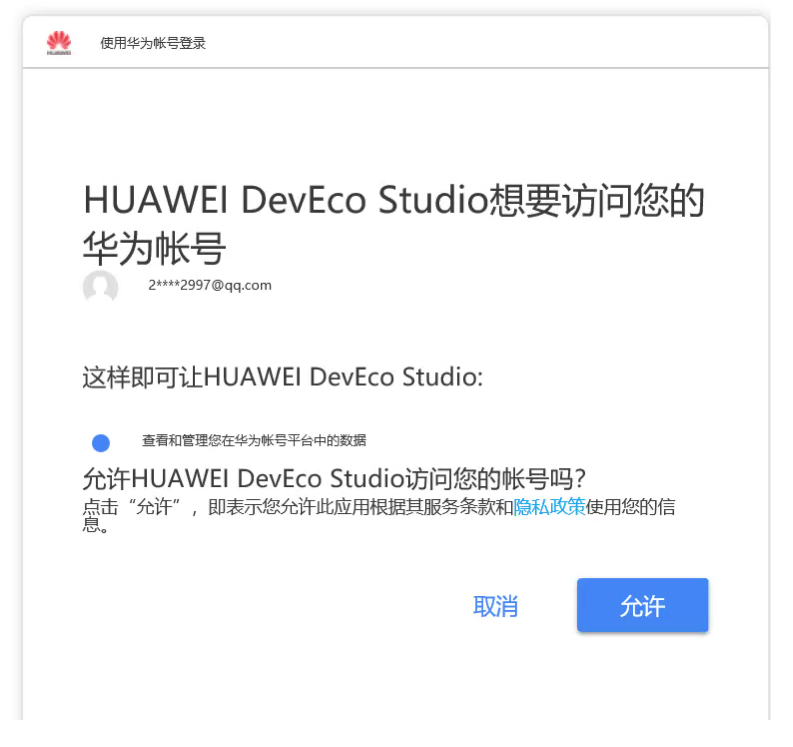
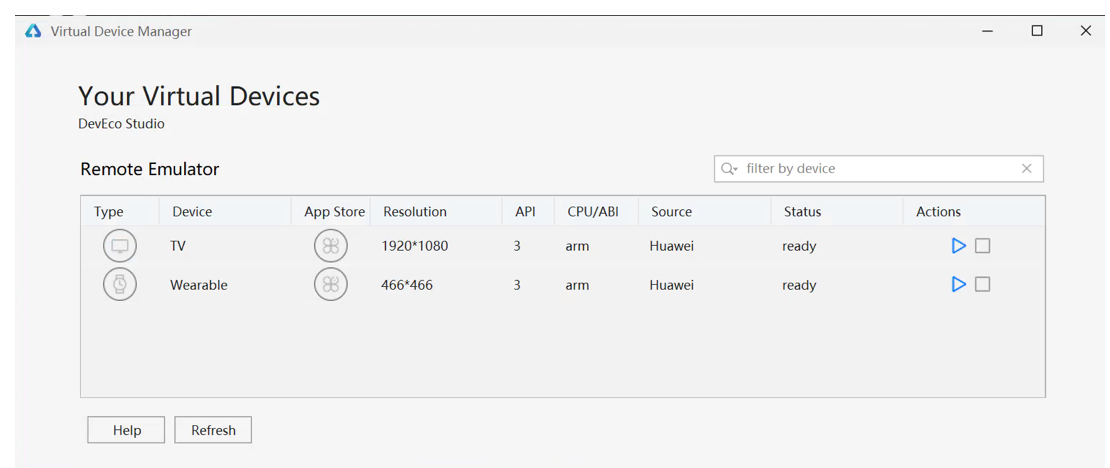
成功授权后,就会在HVD Manager窗口中显示虚拟设备,如下图所示。


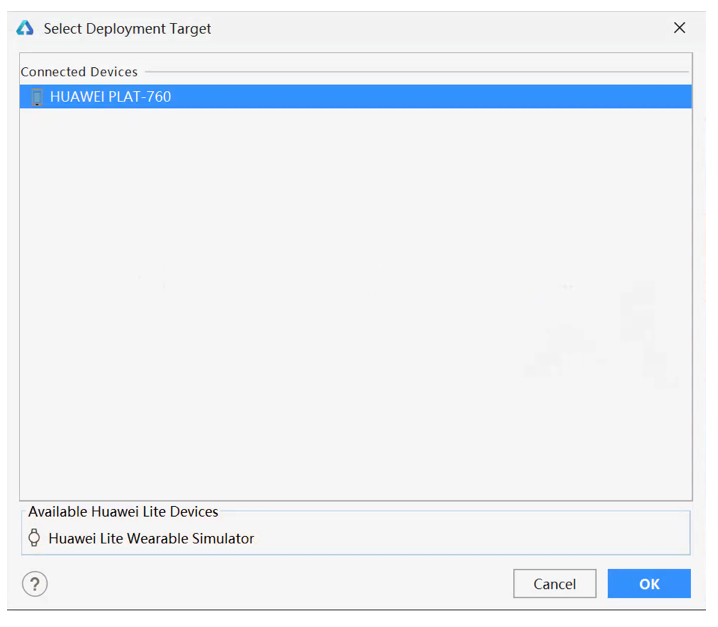
现在就可以在虚拟设备上运行鸿蒙App了。



要注意的是,虚拟设备只有1小时的使用时间,如果超过1小时,需要再次申请,然后就会重新计时,而且一个账号同时只能申请一个虚拟设备。
package com.example.myfirstjavatv.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.DirectionalLayout.LayoutConfig;
import ohos.agp.components.Text;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import ohos.agp.utils.TextAlignment; public class MainAbilitySlice extends AbilitySlice { private DirectionalLayout myLayout = new DirectionalLayout(this); @Override
public void onStart(Intent intent) {
super.onStart(intent);
LayoutConfig config = new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT);
myLayout.setLayoutConfig(config);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(element); Text text = new Text(this);
text.setLayoutConfig(config);
text.setText("世界你好");
text.setTextColor(new Color(0xFF000000));
text.setTextSize(50);
text.setTextAlignment(TextAlignment.CENTER);
myLayout.addComponent(text);
super.setUIContent(myLayout);
} @Override
public void onActive() {
super.onActive();
} @Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
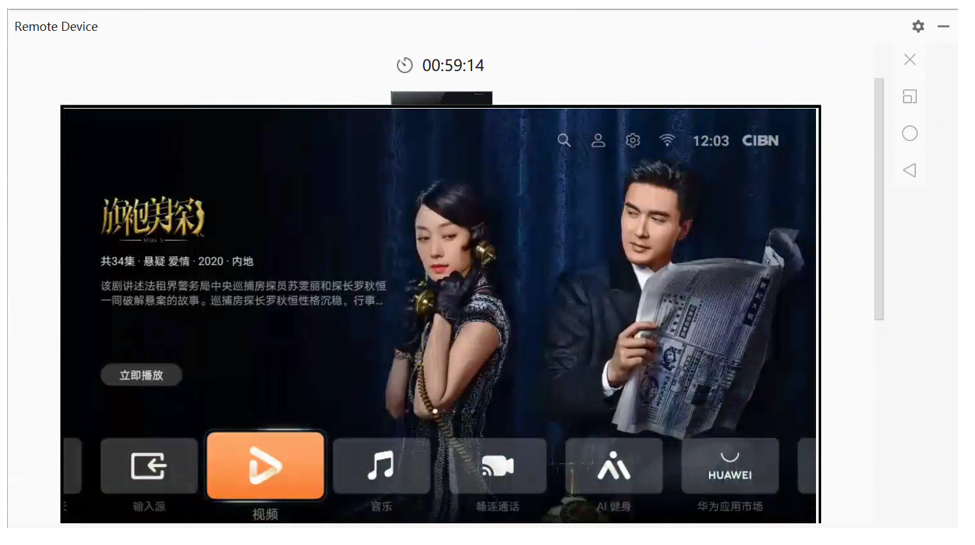
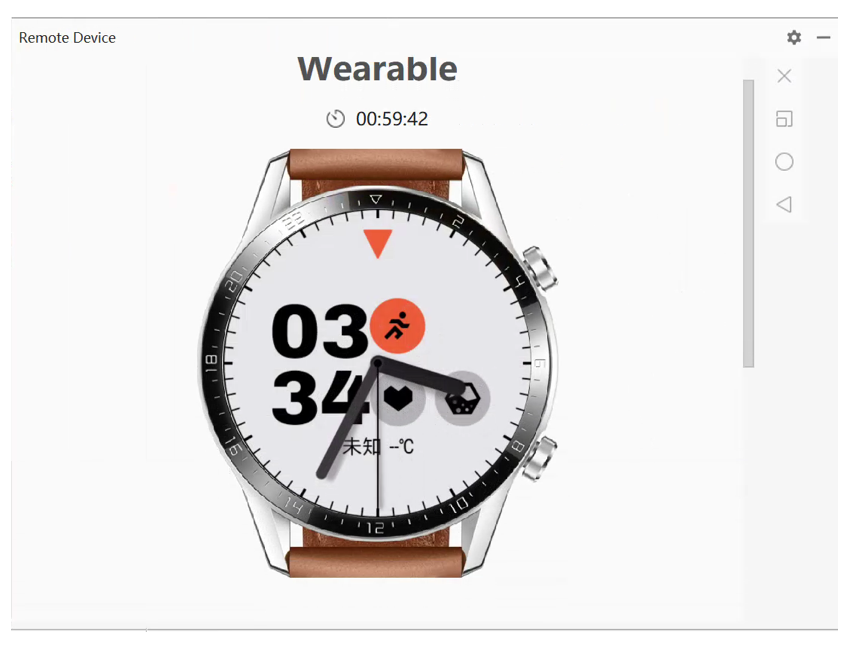
运行效果如下图所示:


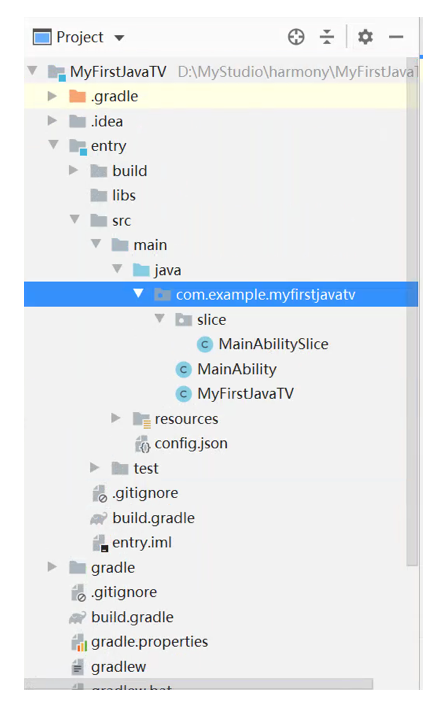
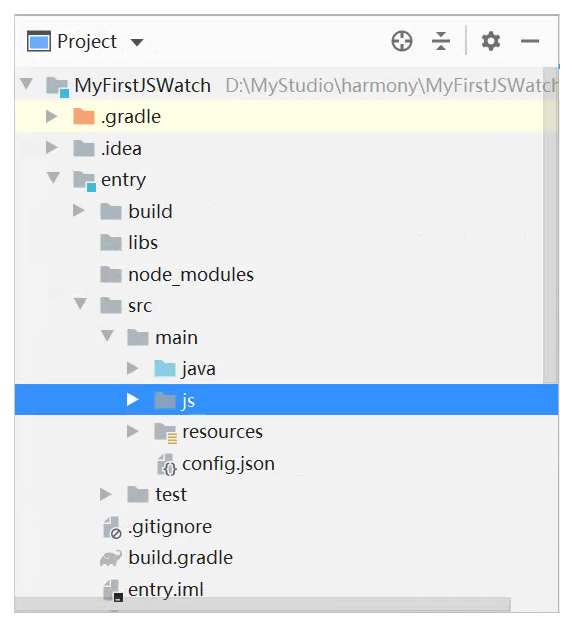
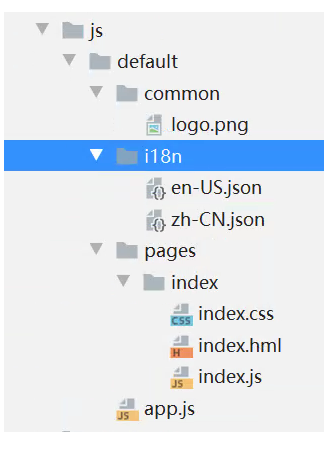
watch工程目录的结构与TV工程的结构类似,只是源代码除了java部分,还有js部分,而且多了个node_modules目录,用过Node的同学都应该很清楚,这个目录是保存Node中模块的。js目录包含了所有相关的JS、HTML和CSS代码。watch工程目录结构如下图所示。

现在着重看一下js目录,结构如下:

在js/default目录下,有3个子目录:common、i18n和pages。其中common是一些资源,如图像等。i18n用于国际化,默认有两个文件:en-US.json和zh-CN.json,分别表示英文和中文字符串。pages目录包含了一些代码文件。index是默认生成的首页目录。其中包含3个文件:index.css、index.hml和index.js。其中index.hml是定制的HTML文件(减少了部分标签,也增加了一些标签,但总体风格与HTML非常接近)。现在分别看一下这3个文件的代码:

从这3个文件的代码可以看出,与微信小程序的开发方式非常接近。而且大多数技术都是Web栈的,因此,只要会Web、微信小程序的程序员,很容易上手。

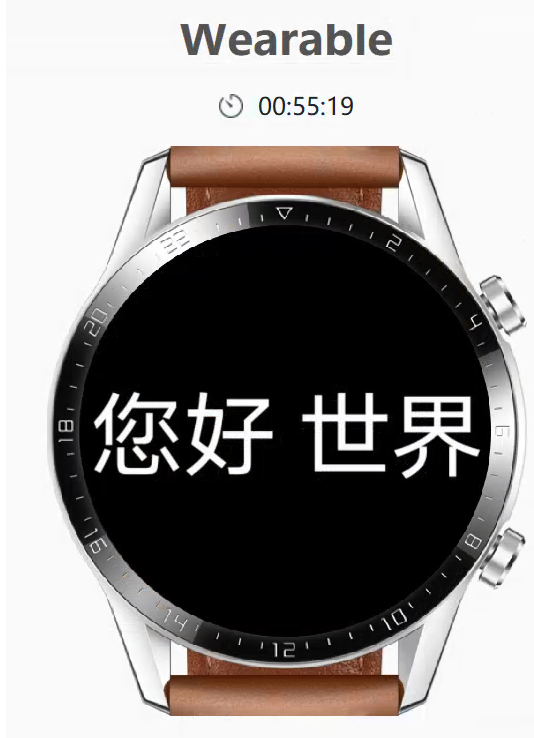
现在运行程序,会得到下面的结果:

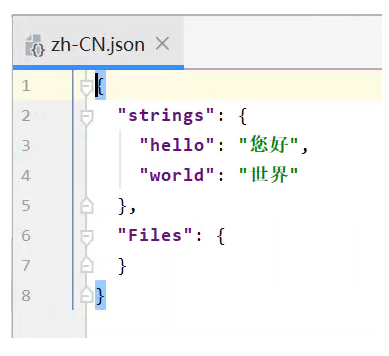
如果要修改输出文本,可以直接修改国际化文件zh-CN.json,也可以直接修改index.js或index.hml文件。




抢先学鸿蒙(HarmonyOS)2.0,你就是下一个大咖!的更多相关文章
- Go 语言的下一个大版本:Go 2.0 被安排上了(全面兼容1.X,改进错误处理和泛型这两大主题)
今年 8 月 Go 开发团队公布了 Go 2.0 的设计草案,包括错误处理和泛型这两大主题.现在备受瞩目的 Go 2.0 又有了新动向 —— 昨日 Go 开发团队在其官方博客表示,Go 2 已经被安排 ...
- 【Android】7.0 Intent向下一个活动传递数据、返回数据给上一个活动
1.0 可以利用Intent吧数据传递给上一个活动,新建一个叫“hellotest01”的项目. 新建活动FirstActivity,勾选“Generate Layout File”和“Launche ...
- 最全华为鸿蒙 HarmonyOS 开发资料汇总
开发 本示例基于 OpenHarmony 下的 JavaScript UI 框架,进行项目目录解读,JS FA.常用和自定义组件.用户交互.JS 动画的实现,通过本示例可以基本了解和学习到 JavaS ...
- 手把手带你体验鸿蒙 harmonyOS
wNlRGd.png 前言 本文已经收录到我的 Github 个人博客,欢迎大佬们光临寒舍: 我的 GIthub 博客 学习导图 image.png 一.为什么要尝鲜 harmonyos? wNlfx ...
- 鸿蒙HarmonyOS应用开发落地实践,Harmony Go 技术沙龙落地北京
12月26日,华为消费者BG软件部开源中心与51CTO Harmony OS技术社区携手,共同主办了主题为"Harmony OS 应用开发落地实践"的 Harmony Go 技术沙 ...
- HarmonyOS 3.0.0开发者预览版全新发布
2021年10月22日在华为开发者大会HDC.Together 2021 主题演讲上,我们发布了HarmonyOS 3.0.0开发者预览版,主要内容包括:Harmony设计系统.ArkUI 3.0.A ...
- 【高德地图API】从零开始学高德JS API(七)——定位方式大揭秘
原文:[高德地图API]从零开始学高德JS API(七)——定位方式大揭秘 摘要:关于定位,分为GPS定位和网络定位2种.GPS定位,精度较高,可达到10米,但室内不可用,且超级费电.网络定位,分为w ...
- 学习spring2--跟我一起学Spring 3(3)–使用Spring开发第一个HelloWorld应用
http://www.importnew.com/13246.html 首页 所有文章 资讯 Web 架构 基础技术 书籍 教程 我要投稿 更多频道 » - 导航条 - 首页 所有文章 资讯 ...
- Go语言之从0到1实现一个简单的Redis连接池
Go语言之从0到1实现一个简单的Redis连接池 前言 最近学习了一些Go语言开发相关内容,但是苦于手头没有可以练手的项目,学的时候理解不清楚,学过容易忘. 结合之前组内分享时学到的Redis相关知识 ...
随机推荐
- GUAVA-ListenableFuture实现回调
随着软件开发的不断进步,在实际的开发应用中,可能一次请求需要查询若干次数据库或者调用若干次第三方,按照传统的串行执行的话,会大大增加响应时间,无法满足业务需求,更无法满足用户迫切需要响应迅速的愿望.对 ...
- Dotnet Core Public API的安全实践
公开API的安全,其实更重要. 一.API的安全 作为一个Dotnet Core的老司机,写API时,能兼顾到API的安全,这是一种优雅. 通常,我们会用认证来保证API的安全,无敌的Auth ...
- Python-Opencv 轮廓常用操作
Python-Opencv 轮廓常用操作 1.颜色空间转换 使用cv2.cvtColor(input_image ,flag),flag为转换类型 常用的转换类型有: BGR和灰度图的转换使用 cv2 ...
- FastStone Capture注册破解码
原文链接:https://blog.csdn.net/lxq_9532/article/details/82893170 faststone-capture下载链接: https://en.softo ...
- Robot Framework(5)——自动化示例
上篇介绍了一些selenium2在robot framework中的一些关键字,这一篇主要来记录一下实际应用 一.安装并导入Selenium2Library 安装的工作一开始已经完成,可以用pip l ...
- Java面试题(JVM篇)
JVM 194.说一下 jvm 的主要组成部分?及其作用? 类加载器(ClassLoader) 运行时数据区(Runtime Data Area) 执行引擎(Execution Engine) 本地库 ...
- ID3\C4.5\CART
目录 树模型原理 ID3 C4.5 CART 分类树 回归树 树创建 ID3.C4.5 多叉树 CART分类树(二叉) CART回归树 ID3 C4.5 CART 特征选择 信息增益 信息增益比 基尼 ...
- OpenCV实现人脸检测
OpenCV实现人脸检测(转载) 原文链接:https://www.cnblogs.com/mengdd/archive/2012/08/01/2619043.html 本文介绍最基本的用OpenC ...
- 跨站请求伪造(csrf)的防护手段
CSRF CSRF全拼为Cross Site Request Forgery,译为跨站请求伪造. CSRF指攻击者盗用了你的身份,以你的名义发送恶意请求. 造成的问题:个人隐私泄露以及财产安全. CS ...
- python安装wordcloud库报错
pip install wordcloud 安装成了这样 红彤彤的一片 解决方法 https://www.lfd.uci.edu/~gohlke/pythonlibs/#wordcloud 下载对应版 ...
