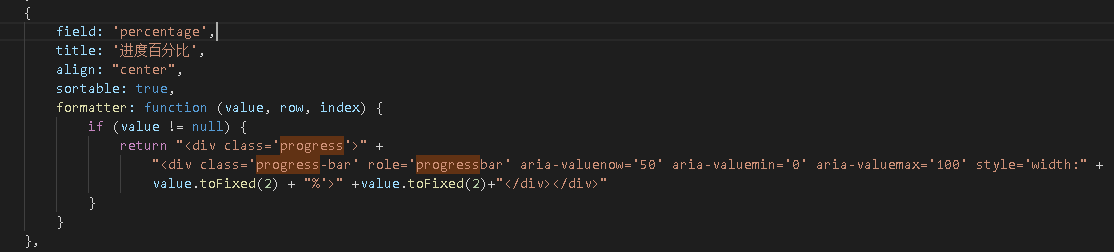
bootstrap table 嵌入百分比进度条

bootstrap table 嵌入百分比进度条的更多相关文章
- css3圆形百分比进度条的实现原理
原文地址:css3圆形百分比进度条的实现原理 今天早上起来在查看jquery插件机制的时候,一不小心点进了css3圆形百分比进度条的相关文章,于是一发不可收拾,开始折腾了... 关于圆形圈的实现,想必 ...
- bootstrap警告框、进度条和列表组
警告框 <div class="container"> <div class="alert alert-success" rol ...
- JS框架_(JQbar.js)柱状图动态百分比进度条特效
百度云盘 传送门 密码:q6rt 柱状图动态百分比进度条效果 <html> <head> <title>jqbar.js柱状图动态百分比进度条特效</titl ...
- HTML5圆形百分比进度条插件circleChart
在页面中引入jquery和circleChart.min.js文件. <script src="path/to/jquery.min.js"></script&g ...
- BitBlt()函数实现带数字百分比进度条控件、静态文本(STATIC)控件实现的位图进度条、自定义进度条控件实现七彩虹颜色带数字百分比
Windows API BitBlt()函数实现带数字百分比进度条控件. 有两个例子:一用定时器实现,二用多线程实现. 带有详细注解. 此例是本人原创,绝对是网上稀缺资源(本源码用Windows AP ...
- 使用ajax实现简单的带百分比进度条
需求:当进行文件上传保存等操作时,能在页面显示一个带百分比的进度条,给用户一个好的交互体验 实现步骤 JSP页面 1.添加table标签 <table id="load" w ...
- Js 百分比进度条
[构想] CSS3 + JS CSS3控制进度 利用CSS3中的 @keyframes JS实现百分比 根据CSS来调整,时间 [页面代码] 第一种: 默认直接进入就是下载 CSS代码 body { ...
- vue实用组件——圆环百分比进度条
因为所在公司临近年底突然宣布Game Over,导致我等小码农又要踏上一个艰辛的求职道路了.才眨眼功夫,年就过完了,快乐的时光总是很匆忙呀. 开年的第一个面试,面试官问我会不会自己写一个圆环进图圈,这 ...
- Bootstrap 学习笔记5 进度条媒体对象和well组件
代码: <ul class="media-list"> <li class="media"> <div class="m ...
随机推荐
- TCC事务原理
本文主要介绍TCC的原理,以及从代码的角度上分析如何实现的:不涉及具体使用示例.本文分析的是github中开源项目tcc-transaction的代码,地址为:https://github.com/c ...
- vdbench测试实时可视化显示
前言 前一段时间碰到一个系统,用rados bench 去跑都还比较正常,但是一跑数据库就非常慢,测试工具会抛出延时过大的提示,经过排查发现,云平台中有一台虚拟机还运行着备份数据库的服务,而这个备份软 ...
- 西数WD2T硬盘分区对齐的方法
新购一个西数2T硬盘,也就是绿盘的那种,淘宝500左右,支持高级格式化. 到手以后,分区格式化,前几天格式化完成以后,fdisk -l 发现如下文字 引用 Partition 1 does not s ...
- 11.java设计模式之享元模式
基本需求: 小型的外包项目,给客户A做一个产品展示网站,客户A的朋友感觉效果不错,也希望做这样的产品展示网站,但是要求都有些不同 每个客户要求发布的方式不一样,A要求以新闻的方式发布,B要求以博客的方 ...
- cakephp中sql查询大于
$list = $this->Capital->find('all', array('conditions'=>array('amount >'=>0)));
- java开发两年,连Spring的依赖注入的方式都搞不清楚,你工作可能有点悬!
Spring依赖注入 常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的 ...
- 金九银十想去跳槽面试?那这份Java面经你真得看看了,写的非常详细!
前言 前两天在和朋友吃饭的时候聊到时间这个东西是真的过的好坏啊,金三银四仿佛还在昨天.一眨眼金九银十又快到了,对程序员来说这两个是一年最合适的跳槽涨薪环节了,今年的你已经做好准备了吗?不妨看看这篇文章 ...
- prometheus监控实战--基础
1.简介 prometheus就是监控系统+TSDB(时间序列数据库),通过pull方式从exporter获取时间序列数据,存入本地TSDB,被监控端需安装exporter作为http端点暴露指标数据 ...
- CorelDRAW中如何精确移动对象
图形的变换操作包括改变图形的位置.大小.比例,旋转图形.镜像图形和倾斜图形,是在绘图编辑时经常使用的操作.使用"选择工具"选择对象之后,在对象上按下鼠标左键并拖动,即可任意移动对象 ...
- Guitar Pro吉他指弹入门——日式指弹的pm技巧
在上一篇指弹的文章中,笔者向大家介绍了一下美式指弹,以及他独树一帜的三指法.那么这一期的文章,我将介绍另一个指弹界的大流派--日式指弹,日式指弹曲子向来以细腻而多变的情绪以及表达出来的艳丽色彩著称,今 ...
