jQuery json遍历渲染到页面并且拼接html
jQuery 处理 json遍历在页面中显示,并且拼接html。
1 <title>json多维数组遍历渲染</title>
2
3 <body>
4 <div class="box">
5
6 </div>
7 </body>
8
9 <script type="text/javascript" src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
10 <script>
11 var manyArr = [{
12 "id": 1,
13 "onitem2vel": "一级目录1",
14 "twoArr": [{
15 "id": 1,
16 "title": "二级目录1-1",
17 "threeArr": [{
18 "content": "三级目录1-1-1",
19 "url": "http://www.baidu.com"
20 }, {
21 "content": "三级目录1-1-2",
22 "url": "http://www.baidu.com"
23 }, {
24 "content": "三级目录1-1-3",
25 "url": "http://www.baidu.com"
26 }]
27 }, {
28 "id": 2,
29 "title": "二级目录1-2",
30 "threeArr": [{
31 "content": "三级目录1-2-1",
32 "url": "http://www.baidu.com"
33 }, {
34 "content": "三级目录1-2-2",
35 "url": "http://www.baidu.com"
36 }, {
37 "content": "三级目录1-2-3",
38 "url": "http://www.baidu.com"
39 }]
40 }]
41 }, {
42 "id": 2,
43 "onitem2vel": "一级目录2",
44 "twoArr": [{
45 "id": 1,
46 "title": "二级目录2-1",
47 "threeArr": [{
48 "content": "三级目录2-1-1",
49 "url": "http://www.baidu.com"
50 }, {
51 "content": "三级目录2-1-2",
52 "url": "http://www.baidu.com"
53 }, {
54 "content": "三级目录2-1-3",
55 "url": "http://www.baidu.com"
56 }]
57 }, {
58 "id": 2,
59 "title": "二级目录2-2",
60 "threeArr": [{
61 "content": "三级目录2-2-1",
62 "url": "http://www.baidu.com"
63 }, {
64 "content": "三级目录2-2-2",
65 "url": "http://www.baidu.com"
66 }, {
67 "content": "三级目录2-2-3",
68 "url": "http://www.baidu.com"
69 }]
70 }]
71 }];
72
73 $(function() {
74 var htmls = '';
75 $.each(manyArr, function(i, item1) {
76 htmls += '<div class="carea">' +
77 '<h2>' + item1.onitem2vel + '</h2>' +
78 '<ul class="carea-list">';
79
80 $.each(item1.twoArr, function(j, item2) {
81 htmls += '<li>' +
82 '<a href="javascript:;">' + item2.title + '</a>' +
83 '<ul class="carea-list-there">';
84
85 $.each(item2.threeArr, function(k, item3) {
86 htmls += '<li>' +
87 '<a href="' + item3.url + '">' + item3.content + '</a>' +
88 '</li>';
89 })
90 htmls += '</ul></li>';
91 });
92 htmls += '</ul></div>';
93 });
94 $(htmls).appendTo($(".box"));
95 });
96 </script>
97
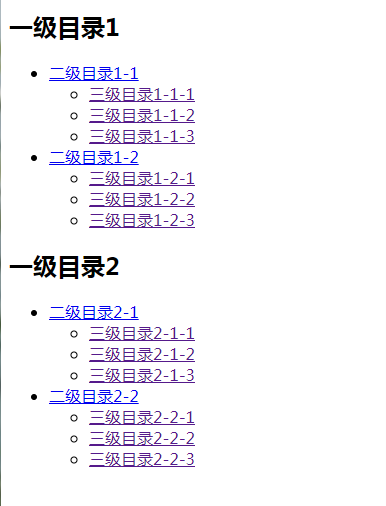
效果如下:

jQuery json遍历渲染到页面并且拼接html的更多相关文章
- jquery json遍历和动态绑定事件
<div id='tmpselectorList' style='border: 1px solid grey;max-height: 150px;position:absolute;text- ...
- json原理和jquey循环遍历获取所有页面元素
1.json原理: javascript object notation (javascript 对象表示法) 是一种轻量级的数据交换语言,由javascript衍生而出,适用于.NET java c ...
- jquery $.each遍历json数组方法
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/ ...
- JQuery + JSON作为前后台数据交换格式实践
JQuery + JSON作为前后台数据交换 JQuery提供良好的异步加载接口AJAX,可以局部更新页面数据, http://api.jquery.com/category/ajax/ JSON作为 ...
- ajax获取数据后怎么去渲染到页面?
$.ajax({ url:"apiAttachmentAction_uploadAttachment.action", type:"post", data:fo ...
- JQuery each遍历A标签获取href 和 里面指定的值
JQuery each遍历A标签获取href $('.scol_subject').each(function(){ var href = $(this).attr('href'); $(this). ...
- 基于 el-form 封装一个依赖 json 动态渲染的表单控件
nf-form 表单控件的功能 基于 el-form 封装了一个表单控件,包括表单的子控件. 既然要封装,那么就要完善一些,把能想到的功能都要实现出来,不想留遗憾. 毕竟UI库提供的功能都很强大了,不 ...
- (Spring4 json入门)Spring4+SpringMVC+页面数据发送与接收(json格式)
jar包(Maven仓库): Spring4 jar包(Maven仓库): 在测试过程中我查看了网上的一些教程,但是那些教程都是在Spring3环境下的,Spring3和Spring4解析json需要 ...
- struts2 + jquery + json 简单的前后台信息交互
ajax 是一种客户端与服务器端异步请求的交互技术.相比同步请求,大大提高了信息交互的速度和效率.是当下非常实用和流行的技术. 这里简单的说明 struts2 + jquery + json 下的 信 ...
随机推荐
- C# HTTP1.0 1.1 2.0与HTTPS 、TCP/IP协议的UDP与TCP、 Socket介绍与WebSocket
一.HTTP1.0 1.1 2.0和HTTPS 1.HTTP协议是什么? HTTP协议是超文本传输协议的缩写,英文是Hyper Text Transfer Protocol.它是从WEB服务器传输超文 ...
- Selenium ActionChains、TouchAction方法
ActionChains和TouchAction可以用来模拟点击.双击.滑动等事件.ActionChains用于执行PC端的鼠标移动.按键.拖拽等事件:TouchActions用法与ActionCha ...
- spring mvc与mybatis与maven+mysql框架整合
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"% ...
- JSP 的 4 种作用域?
page:代表与一个页面相关的对象和属性. request:代表与客户端发出的一个请求相关的对象和属性.一个请求可能跨越多个页面,涉及多个 Web 组件:需要在页面显示的临时数据可以置于此作用域. s ...
- JavaDailyReports10_10
1.4.2 键盘事件的处理 KeyListener 接口实现了处理键盘事件 KeyEvent 对象描述键盘事件的相关信息. KeyListener 接口有三个方法:KeyPressed K ...
- 什么是Service Mesh
摘自https://zhuanlan.zhihu.com/p/61901608 Service Mesh作为下一代微服务技术的代名词,初出茅庐却深得人心一鸣惊人,大有一统微服务时代的趋势. 那么到底什 ...
- Elastisearch在kibana下批量处理(mget和bulk)
一.批量查询 有点:能够大大减少网络的请求次数,减少网络开销 1.自定义设置index.type以及document id,进行查询 GET /_mget { "docs":[ { ...
- python第一节:变量及数据类型
一.变量 1.什么是变量 变:即为变化的事物 量:即为事物当前的状态 2.为什么用变量 变量可以方便的记录事物当前状态,在后面随时可以调出使用 3.怎么用变量 变量使用前需要先进行赋值(记录状态) 赋 ...
- MySQL安装8.0图文教程。超级详细
数据库安装 1.官网下载 接下来点击不用登录注册 2.安装 点击安装服务端 ,然后点击下一步 选择自己安装目录(一定要牢记)这里我选择默认目录,点击下一步 这里弹出警告,直接点击yes 直接点击exe ...
- STL小结
\(\mathcal{STL}(\mathcal{Standard\ Template\ Library})\) \(queue\) (队列): 这是一种先进先出的数据结构. 主要操作: 操作 功能 ...
