Flex实现左右布局

html
<div class="business-content-1">
<div class="item">
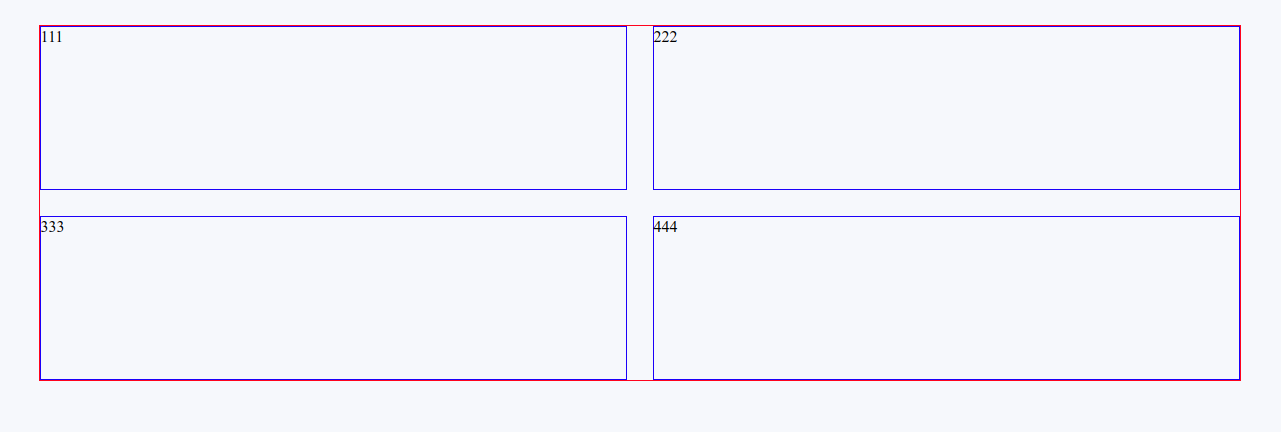
111
</div>
<div class="item">
222
</div>
<div class="item">
333
</div>
<div class="item">
444
</div>
</div>
css
.business-content-1 {
display: flex; /* 弹性布局 */
margin: 0 auto;
margin-top: 60px;
width: 1200px;
height: 354px;
border: 1px solid red;
justify-content: space-between; /* 横向中间自动空间 */
align-content: space-between; /* 竖向中间自动空间 */
flex-wrap: wrap; /* 换行 */
.item {
width: 585px;
height: 162px;
border: 1px solid blue;
}
这里把高度都给限制死了。
可以换一个思路,通过设置margin-top来处理竖向空间。
.business-content-1 {
display: flex; /* 弹性布局 */
margin: 0 auto;
margin-top: 60px;
width: 1200px;
border: 1px solid red;
justify-content: space-between; /* 横向中间自动空间 */
flex-wrap: wrap; /* 换行 */
.item {
width: 585px;
height: 162px;
border: 1px solid blue;
}
.item:nth-child(n+3) /* 第三个元素,及以后的元素 */
{
margin-top:30px;
}
}
Flex实现左右布局的更多相关文章
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- CSS3:布局display属性的flex(弹性布局)
CSS3:布局display属性的flex(弹性布局) 一.简介 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.设为Flex布局以后, ...
- display Flex 盒子模型布局兼容Android UC
<!DOCTYPE html><html><head><meta charset="utf-8"><meta content= ...
- CSS开发技巧(四):解决flex多行布局的行间距异常、子元素高度拉伸问题
在使用flex布局时,若出现换行,有两种较为特殊的现象是值得我们研究的: 子元素高度被拉伸,其实际高度大于它的内容高度. 各行子元素之间的行间距过大,甚至我们根本没有给子元素设置margin. 现在我 ...
- flex模拟微信布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Flex:CSS3布局利器
实习以来做了三个小控件,都是用的CSS2.1里传统的DIV+CSS布局方式,综合使用position.margin.float.BFC等属性或特性将元素放到指定的位置上.然而面对日益复杂的界面,这些来 ...
- 【flex弹性盒布局】------这个强大的功能
你知道flex弹性布局么? 我们先来了解它的概念:Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局 ...
- flex弹性盒子布局
一.在需要使用弹性盒子的容器上添加属性:display:flex 或者 display:inline-flex; 二.在父容器上添加flex-direction设置子元素主轴方向: 不写默认值是X轴从 ...
- css3 flex弹性盒子布局梳理,打通任督二脉
挺早就接触了css的flex布局,深入使用也就是在近期移动端开发.老来多健忘,只能自己梳理一下知识点,当做温故知新吧. ,请原谅小白的才疏学浅,写的不到位的地方请指正. flex属性用于设置或检索弹性 ...
- flex (html弹性布局)
flex是什么? 任何容器都可以指定为flex布局: .box{ display: flex; /* 行内元素可以使用:inline-flex,webket内核浏览器必须 -webkit-flex ...
随机推荐
- Spark获取DataFrame中列的方式--col,$,column,apply
Spark获取DataFrame中列的方式--col,$,column,apply 1.官方说明 2.使用时涉及到的的包 3.Demo 原文作者:大葱拌豆腐 原文地址:Spark获取DataFrame ...
- Scala安装后,在IDEA中配置
IDEA中配置Scala 一.设置Module 二.添加Scala的SDK 三.寻找本地scala安装路径 四.测试是否可以新建有Scala Class 五.踩坑填坑记录 5.1:Error:(4, ...
- 读取EXCEL文档解析工具类
package test;import java.io.File;import java.io.FileInputStream;import java.io.FileNotFoundException ...
- 存储过程demo返回银行名称
create or replace procedure TEST_NUMO(Cityno IN VARCHAR2,--输入参数 Deptid IN VARCHAR2,--输入参数 Retval OUT ...
- 小白搭建WNMP详细教程---NGINX安装与设置
一.Nginx下载 Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器.Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Ramble ...
- django开发东京买菜,全栈项目,前端vue,带手机GPS精准定位,带发票系统,带快递系统,带微信/支付宝/花呗/银行卡支付/带手机号一键登陆,等等
因为博客园不能发视频,所以,完整的视频,开发文档,源码,请向博主索取 完整视频+开发文档+源码,duanshuiLu.com下载 vue+django手机购物商城APP,带支付,带GPS精准定位用户, ...
- 2020杭电多校 C / HDU 6879 - Mine Sweeper
题意: t组输入,每组输入一个s 你需要输出一个r行c列的阵列,这个阵列中'X'代表炸弹,'.'表示没有炸弹 对于'.'这些位置都会有一个数值,这个值取决于这个位置附近8个位置,这8个位置一共有几个炸 ...
- Codeforces Round #570 (Div. 3) B. Equalize Prices、C. Computer Game、D. Candy Box (easy version)、E. Subsequences (easy version)
B题题意: 给你n个物品的价格,你需要找出来一个值b,使得每一个物品与这个b的差值的绝对值小于k.找到最大的b输出,如果找不到,那就输出-1 题解: 很简单嘛,找到上下限直接二分.下限就是所有物品中最 ...
- Scanner用户交互
Scanner用户交互 Scanner对象 引入语法: Scanner scanner=new Scanner(System.in);(固定的) 小写scanner为定义的名称 scanner.clo ...
- K8S(08)交付实战-交付jenkins到k8s集群
k8s交付实战-交付jenkins到k8s集群 目录 k8s交付实战-交付jenkins到k8s集群 1 准备jenkins镜像 1.1 下载官方镜像 1.2 修改官方镜像 1.2.1 创建目录 1. ...
