手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇)
系列文章
手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇)
手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇)
前言
好久不见,很久没更新博客了,前段时间在深圳出差,胡吃海喝颓废了很久,不想每天下班刷抖音、打游戏虚度光阴,准备把之前做的一个小程序案例详细的介绍一下,从安装编译器开始重新开发复盘一遍,希望对初入小程序的你有所帮助。
扫码体验,先睹为快
可以扫描下微信小程序的二维码,体验一下开发完毕的效果:

源码地址:
GitHub : https://github.com/Tzlibai/uni-app-video -- Star 100+
uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?id=1839 -- 插件下载量1000+
开发前的准备
目前开发小程序的常见开发方案:微信原生wxml开发,wepy,mpvue,taro、uni-app等,详细优劣对比可以参考「京东凹凸实验室」的这篇文章:小程序多端框架的全面测评;
「其实上面的方案开发小程序大同小异,可以根据喜好选择,下文所使用的方案为uni-app」
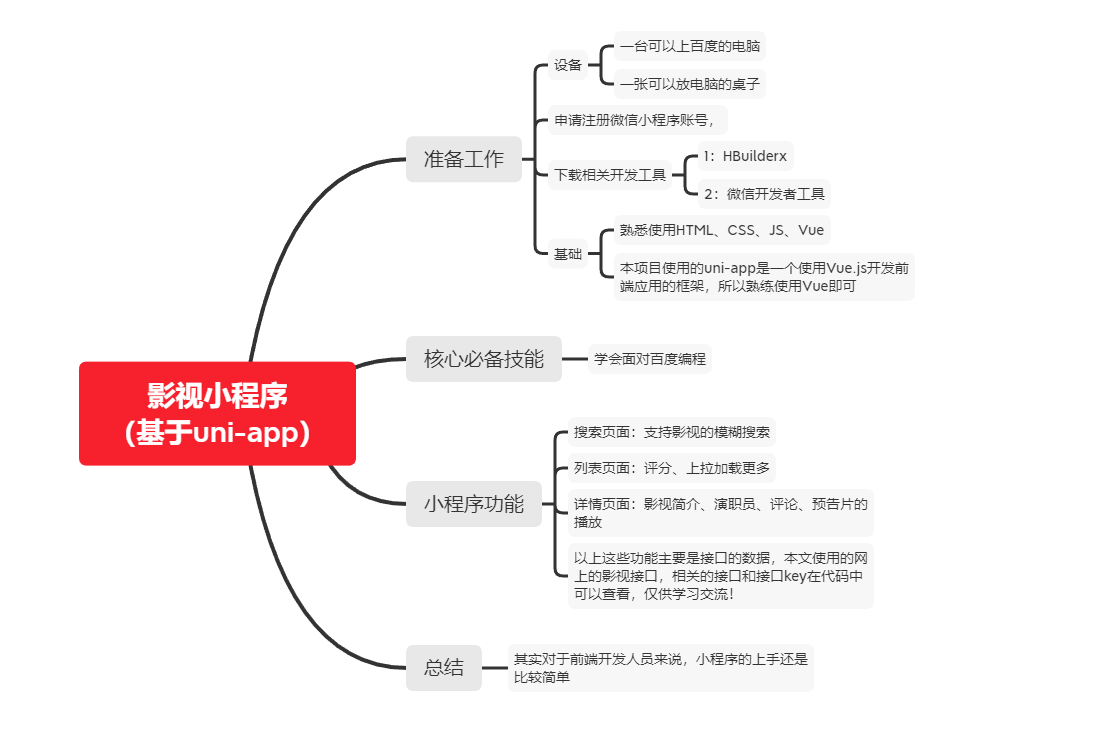
好的话不多少,进入正题,这里整理一个简单的Xmind总结了一些,其实小程序的开发并没有想象中的那么复杂,接下来我将慢慢的从零开始解读这个一个小程序项目,带大家走入正题:

接下来的内容我假设你已了解关于HTML、CSS和JavaScript 的初中级知识。并且有一定的Vue基础,如果你刚开始学习前端开发,将本文作为你的第一步可能不是最好的主意!
1 微信小程序账号方面
1.1 注册微信小程序账号
如果已注册小程序账号,可以略过此步~
假设没有小程序账号:
我们可以通过微信公众号平台右上角 → 立即注册 → 注册的帐号类型 → 选择小程序类型注册 进入注册页面 → 输入邮箱 → 密码 → 验证码 → 激活邮箱 → 填写主体信息(根据自身选择类型:个人、企业、政府、媒体等) → 登记相关信息即可注册;
「注册注意事项:」:邮箱作为登录帐号,需要填写未在微信公众平台注册,并且没有被个人微信号绑定的邮箱,每个邮箱只能申请一个小程序;
1.2 登录微信小程序后台
1.「完善相关信息」补充小程序名称信息,上传小程序头像,填写小程序介绍并根据后续开发的内容选择服务范围;
2.「绑定开发者」登录微信公众平台小程序,进入用户身份-开发者,新增绑定开发者、体验者。(体验者的含义是在小程序没有通过审核正式发布之前,体验者可以使用该小程序);
3.「获取AppID」登录微信公众平台小程序,进入“设置-账号信息(设置的最下面)”,获取AppID信息。(微信AppID是后面开发小程序必须使用的,在开发小程序之前需要填写开发者的AppID)。
1.3 下载微信开发者工具
前往开发者工具下载页面,根据自己的操作系统下载对应的安装包进行安装,建议现在稳定版本的安装包,其实微信开发者工具不止可以开发小程序,也可以用来制作微信小游戏,有兴趣的朋友可以找找相关资料,开发一款属于自己的小游戏~
微信开发者工具安装完毕后,双击打开软件,进行登录即可,由于我们是使用uni-app进行开发小程序,所以这里先打开登录即可,后面我们使用相关工具自动编译小程序;
1.4 总结
以上是关于小程序注册、微信开发者工具下载的内容,文章比较简练,如果需要对小程序有更深一步的了解,可以查看微信小程序官方开放文档,官方文档中对于小程序的框架配置、组件介绍、API以及扩展能力等有非常系统的讲解,非常适合初学者对小程序的学习;
2 HBuilderX、uni-app方面
前言
可能大家对HBuilderX、uni-app的了解的不是很多;这两者都是DCloud旗下的产品。
DCloud公司拥有500万开发者用户,几十万应用案例、10亿手机端月活用户,数千款uni-app插件、70+微信/qq群,开发者可以放心选择。
HBuilderX
HBuilderX是一款专为Vue的打造编辑器,C++架构,启动速度、大文档打开速度、编码提示,都还是挺不错的,我们今天开发小程序用到的就是这款编辑器,我最开始接触它的绿柔主题感觉特别清爽、特别舒服; 其实我们在Vue.js的官网我们也可以看到他的身影。

uni-app
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。个人接触体验下来,上手快,效果高;
「开始我们接下来的小程序就是用HBuilderX编辑器,加之uni-app框架来开发的」
2.1 HBuilderX的下载与使用
HBuilderX的下载
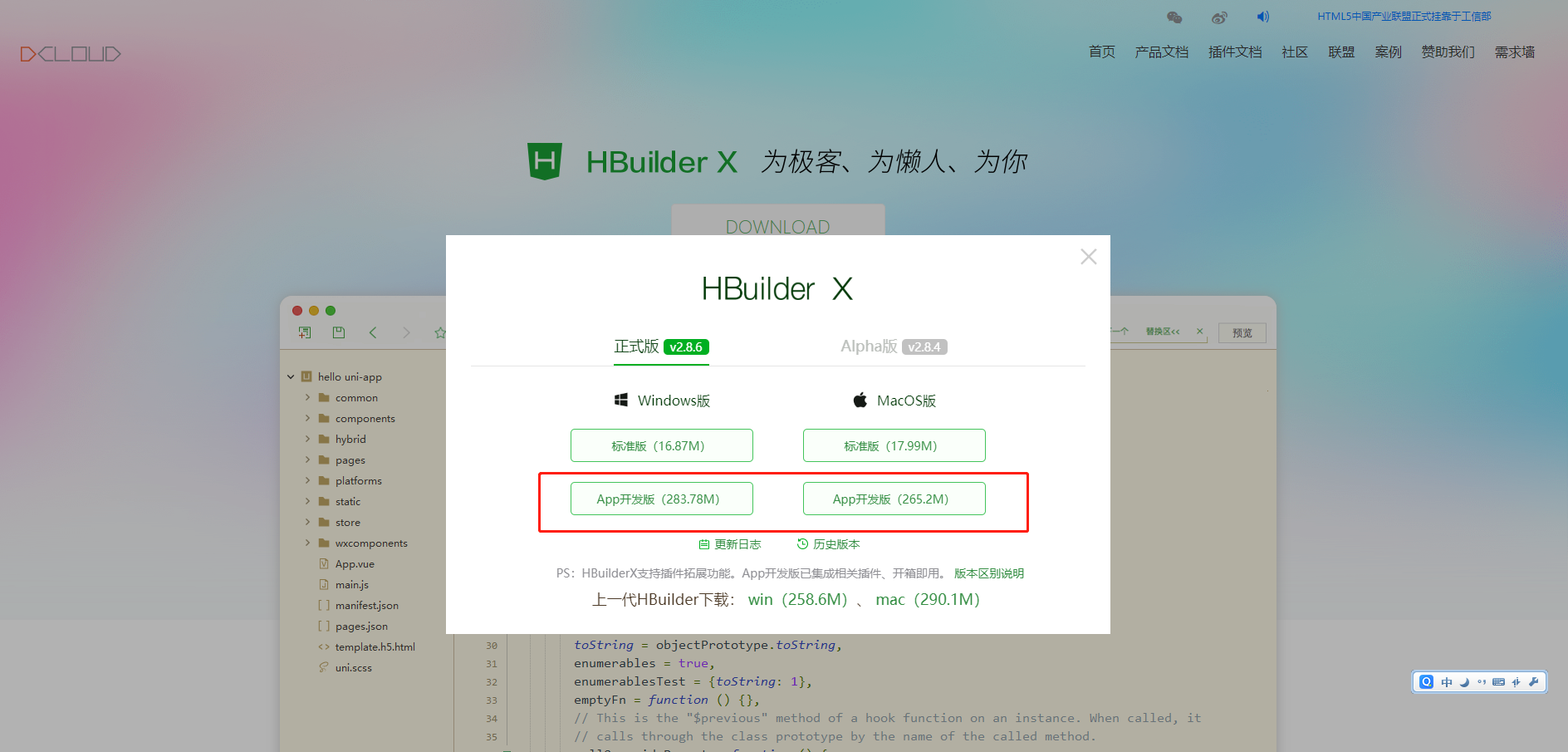
我们可以访问HBuilderX官方下载地址: https://www.dcloud.io/hbuilderx.html进行下载,建议大家选择APP开发版进行下载,后面可以把一套代码编译成多个平台使用,效果非常Nice

下载完成后是一个Zip文件,解压后选中目录中的HBuilderX.exe
→ 点击HBuilderX.exe鼠标右键出现菜单
→ 点击菜单项:发送到
→ 点击桌面快捷方式,即可把图标放到桌面
→ 双击即可正常使用;
HBuilderX的简单使用
HBuilderx的使用方法其实与VScode、WebStorm、Atom等编辑器大同小异,如果你接触过上述编辑器,那么对你来说一定非常轻松!
3 新建项目
我们之前已经下载了App开发版,可以开箱即用,启动HBuilderX软件
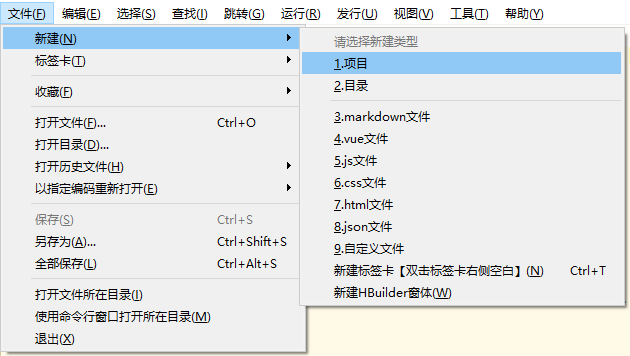
接下来让我们创建一个uni-app项目,点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni-ui项目模板,日常开发推荐使用该模板,已内置一些官方的常用组件。

创建成功后,我们就可以在微信开发工具中运行啦。进入我们刚才创建的项目,
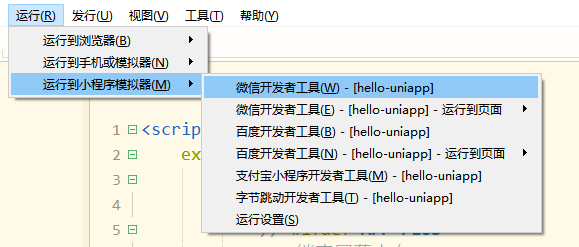
点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

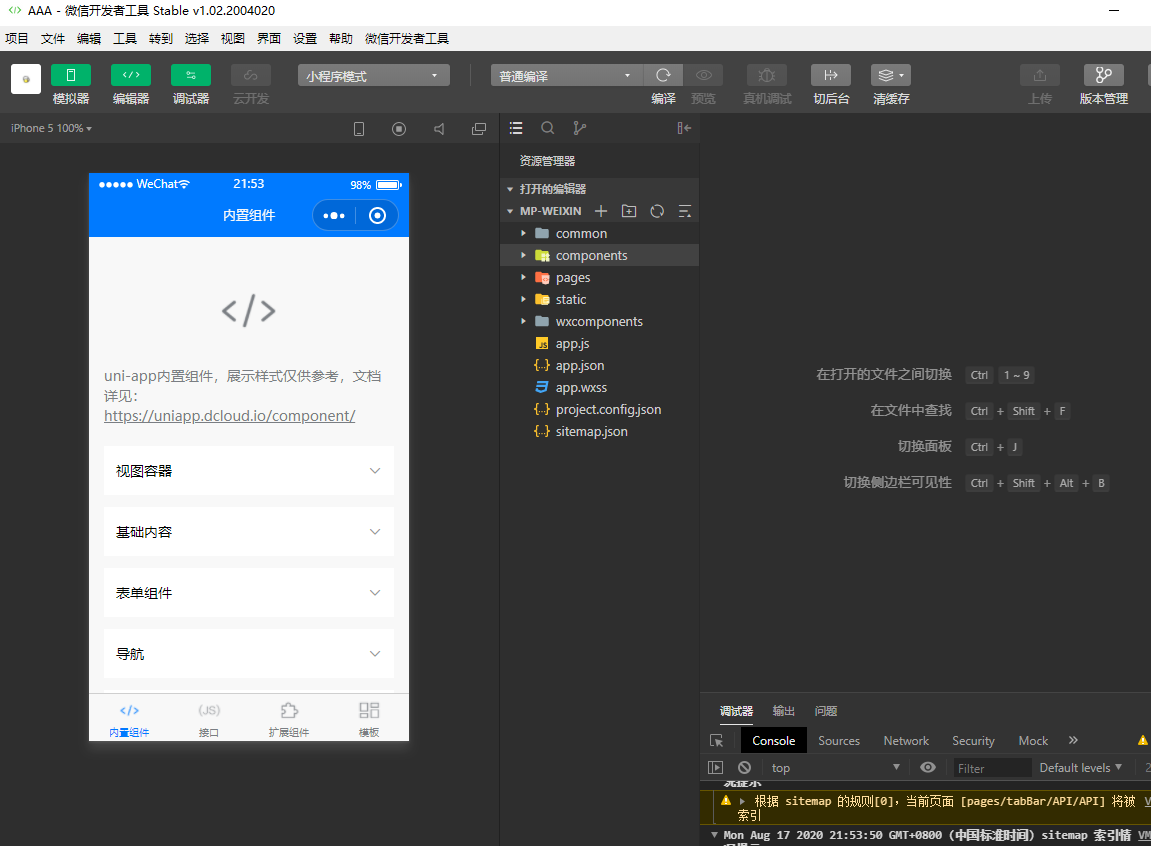
接下来会开始编译,并打开微信开发者工具,当你看到以下页面时,说明你
新建项目这一步骤就已经完成啦!

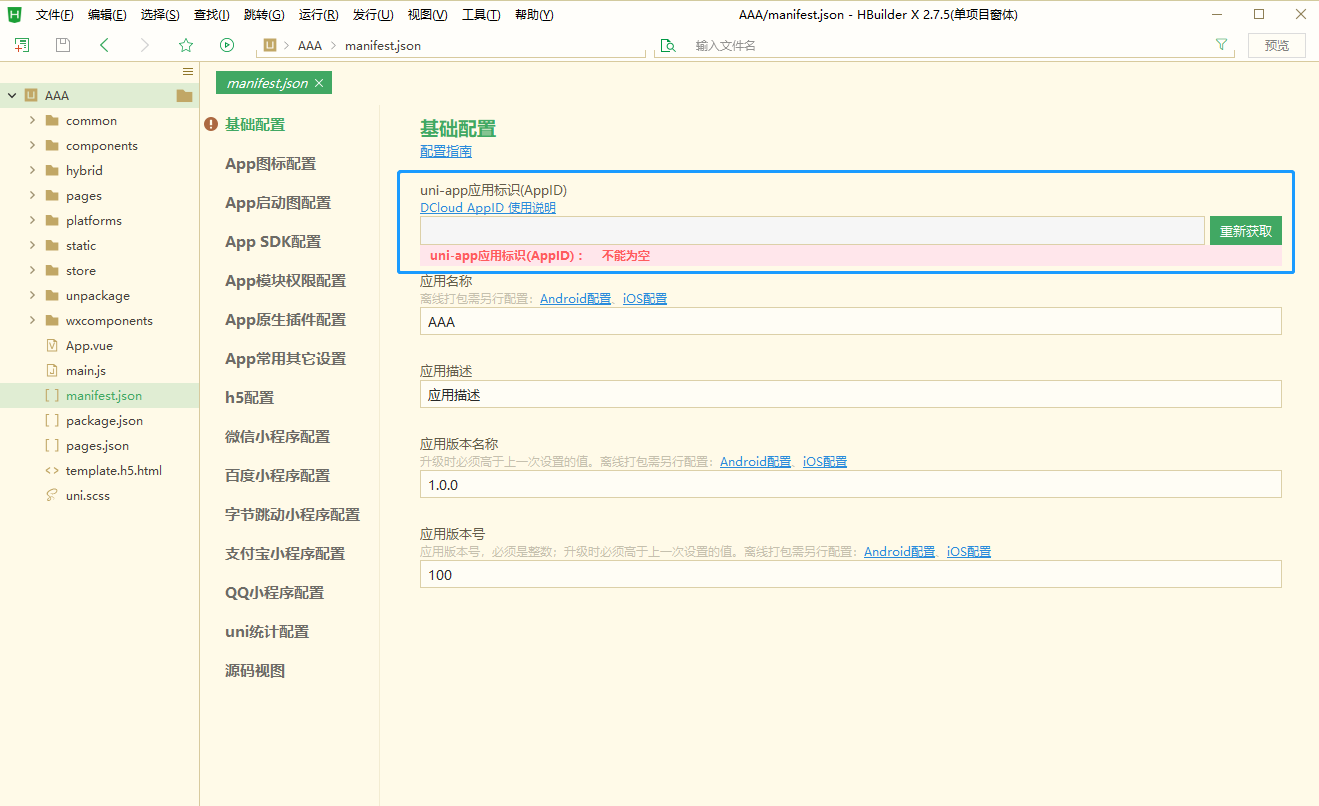
在创建的uni-app目录中找到
manifest.json文件,基础设置 -> 填写uni-appid,注册登录后即可获取该ID,后续文件会使用到。

「注意事项」
由于我们是利用HBuilderX启动微信开发者工具,所以我们在开发过程中,需要保持微信开发者工具的打开。
我们是第一次使用,需要先配置小程序开发者工具的的相关路径,才能运行成功。
点击工具栏的工具 -> 设置 -> 运行配置 -> 小程序运行配置, 如下图,需在输入框输入微信开发者工具的安装路径。

首次开发时需要在小程序中设置
微信开发者工具 -> 设置 -> 安全设置,将服务端口开启,可以使用相关的命令行调用工具。

uni-app默认把项目编译到根目录的unpackage目录。
编译成功后,我们需要把微信小程序的appID在微信开发者工具中填写,如下图:

3.1 目录分析及UI组件引入
├─ colorui # 本项目引入了colorui组件,用于引入美化样式组件
├─ components # 用于存放组件的目录,可以自行添加组件
├─ pages/ # 业务页面文件存放的目录,后续开发的页面都会存放于此
│ ├─ home/
│ │ ├─ index.vue # home页面
│ │ ......
├─ static # 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─ unpackage/ # 打包目录
├─ App.vue # 应用配置,用来配置App全局样式以及监听
├─ main.js # Vue初始化入口文件
├─ manifest.json # 配置应用名称、appid、logo、版本等打包信息
├─ package.json # 配置页面路由、导航条、选项卡等页面类信息
本项目引入了两个组件:mi-loading、ColorUI
3.1.1 UI组件-mi-loading
相信大家在小程序的体验中有看到Loading的动画,这边引入了一个Loading的组件,mi-loading
通过上方链接下载Zip包文件,下载源码解压,复制项目根目录的 /mi-loading文件夹到你的项目components目录中即可打开 mi-loading.vue这个文件,里面的loading动画是可以自行使用Gif图配置,大家可以查看该源码的第四行,img配置的的图片地址就是自定义的Loding,mi-loading源码地址,我把自定义的图片放置到了:/static/img/loading.gif,图片地址:点此查看
# 使用方法
this.$refs.Loading.show() // 打开
this.$refs.Loading.hide() // 关闭
3.2.2 UI组件-ColorUI
本项目引入了插件市场的ColorUI-UniApp组件库,引入方法如下:
通过上方链接下载Zip包文件,下载源码解压,复制项目根目录的 /colorui 文件夹到你的项目根目录 App.vue 文件引入关键Css main.css、icon.css,让改UI组件成为每个页面公共css
<style>
@import "colorui/main.css";
@import "colorui/icon.css";
....
</style>
我们可以使用该UI库中封装好的导航栏,测试效果。
在 App.vue文件中加入如下配置,用于获得系统信息,该文件源码地址:App.vue
// onLaunch: 当小程序加载完毕后就执行的方法
onLaunch: function() {
uni.getSystemInfo({
success: function(e) {
// #ifndef MP
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform == 'android') {
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
Vue.prototype.CustomBar = e.statusBarHeight + 45;
};
// #endif
// #ifdef MP-WEIXIN
Vue.prototype.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
}
})}
pages.json文件配置取消系统导航栏,该文件源码地址:pages.json
# 复制下面命令需要把注释删除,否则会报错
{
"globalStyle": {
"navigationStyle": "custom", // custom为自定义模式
"navigationBarTextStyle": "white", // 标题文字设为白色
"navigationBarTitleText": "uni-app", // 标题名称
"navigationBarBackgroundColor": "#007AFF", // 更改导航背景色
"backgroundColor": "#FFFFFF" // 全局背景色
}
}
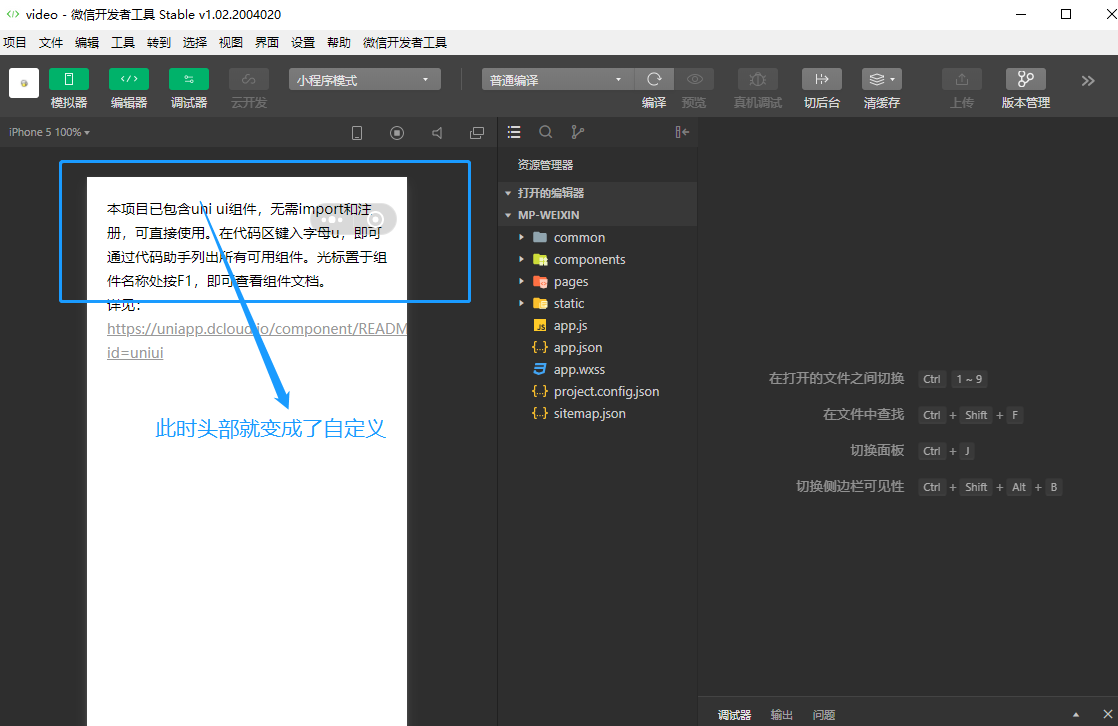
运行成功后如下图所示:

好的,这样我们已经成功的引入了该UI库,此时可以在微信开发者工具中看到效果,无需手动刷新,当我们在HBuilderX中添加代码保存,代码会自动编译,微信开发者工具会自动刷新;
总结
以上就是我们这款小程序的开发准备工作,下篇文章我们将会走入进行实际项目的从零开发,从新建一个项目到小程序代码的审核上传。
我曾踏足山巅,也曾跌入低谷,这两者都让我受益良多。个人网站:https://zhaohongcheng.com
手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇)的更多相关文章
- 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇)
系列文章 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇) 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇) 扫码体验,先睹为快 可以扫描下微信小程序的 ...
- 零基础开发一款微信小程序商城
零基础开发一款微信小程序商城 一个朋友问我能不能帮忙做个商城?我一个完整网页都写不出的 菜鸟程序员,我该怎么拒绝呢?好吧,看在小程序这么火的形势下,我还是答应了!找了个开源项目,差不多花了三天时间搞定 ...
- 从零开发一款自己的小程序UI组件库(一)
写在前面:有开发过小程序的朋友肯定知道组件化开发的特性,高内聚与低耦合.使用已有的UI组件库,诸如:vantUI-weapp.minUI-weapp等UI组件库的诞生使我们的开发速度大大的加快,丰富的 ...
- 从零开发一款自己的小程序UI组件库(二)
写在前面:从零开发一款自己的小程序UI组件库(一) 上节我们讲到初始化组件库模板.模板文件概述.模板上传npm以及npm包文件下载至本地并运用到项目.这节我们继续,内容主要有基础UI组件库的搭建(bu ...
- 从零开发一款txt小说下载器
在日常开发中,列表是一个非常常用的一个东西,可以用listview和recyclerview实现.当然,由于recyclerview更为实用且强大,它也是更好的方案. 而我以前为了方便,习惯直接拿网上 ...
- 动手开发一个名为“微天气”的微信小程序(上)
引言:在智能手机软件的装机量中,天气预报类的APP排在比較靠前的位置.说明用户对天气的关注度非常高.由于人们不管是工作还是度假旅游等各种活动都须要依据自然天气来安排.跟着本文开发一个"微天气 ...
- 移动开发之【微信小程序】的原理与权限问题以及相关的简易教程
这几天圈子里到处都在传播着这样一个东西,微信公众平台提供了一种新的开放能力,开发者可以快速开发一个小程序,取名曰:微信公众平台-小程序 据说取代移动开发安卓和苹果,那这个东东究竟是干吗用的?但很多人觉 ...
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
- 如何用Baas快速在腾讯云上开发小程序-系列4:实现客户侧商品列表、商品详情页程序
版权声明:本文由贺嘉 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/431172001487671163 来源:腾云阁 h ...
随机推荐
- [jvm] -- 类加载器及双亲委派模板篇
类加载器 JVM 中内置了三个重要的 ClassLoader BootstrapClassLoader(启动类加载器):最顶层的加载类,由C++实现,负责加载 %JAVA_HOME%/lib目录下的j ...
- Java中使用断言
由于断言在Java程序中用于开发和测试阶段,考虑到以后很有可能会用到,在此先记类一下. 在Java语言中,给出了3种处理系统错误的机制: 1.抛出一个异常 2.日志 3.使用断言 什么时候使用断言呢? ...
- 最小割&网络流应用
重要链接 基础部分链接 : 二分图 & 网络流初步 zzz大佬博客链接 : 网络流学习笔记 重点内容:最小割二元关系新解(lyd's ppt) 题目:网络流相关题目 lyd神犇课件链接 : 网 ...
- IO—》File类
IO概述 回想之前写过的程序,数据都是在内存中,一旦程序运行结束,这些数据都没有了,等下次再想使用这些数据,可是已经没有了.那怎么办呢?能不能把运算完的数据都保存下来,下次程序启动的时候,再把这些数据 ...
- 03_Linux定制篇
第十四章 JAVAEE定制篇 搭建JAVAEE环境 14.1 安装JDK 1)先将软件通过xftp5上传到/opt下 2)解压缩到/opt 3)配置环境变量的配置文件vim/etc/profile J ...
- ES6标准入门 2/26
第一章 ECMAScript6 简介 1.首先经典开头,ECMAScript跟JavaScript的关系,前者是后者的规格,后者是前者的一种实现.在日常场合中,这两个词是可以互换的. 2.ES6可以泛 ...
- 从包含10个无符号数的字节数组array中选出最小的一个数存于变量MIN中,并将该数以十进制形式显示出来。
问题 从包含10个无符号数的字节数组array中选出最小的一个数存于变量MIN中,并将该数以十进制形式显示出来. 代码 data segment arrey db 0,1,2,4,6,5,7,9,8, ...
- PHP imageaffinematrixconcat - 连接两个矩阵
imageaffinematrixconcat — 连接两个矩阵.高佣联盟 www.cgewang.com 语法 array imageaffinematrixconcat ( array $m1 , ...
- PDO::getAttribute
PDO::getAttribute — 取回一个数据库连接的属性(PHP 5 >= 5.1.0, PECL pdo >= 0.1.0) 说明 语法 mixed PDO::getAttrib ...
- C/C++编程笔记:C语言打造中国象棋游戏,项目源代码分享!
中国象棋是起源于中国的一种棋,属于二人对抗性游戏的一种,在中国有着悠久的历史.由于用具简单,趣味性强,成为流行极为广泛的棋艺活动. 它是中国棋文化,也是中华民族的文化瑰宝,它源远流长,趣味浓厚,基本规 ...
