HarmonyOS三方件开发指南(13)-SwipeLayout侧滑删除
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->【课程入口】
目录:
1. SwipeLayout组件功能介绍
2. SwipeLayout使用方法
3. SwipeLayout开发实现
4.《HarmonyOS三方件开发指南》系列文章合集
1. SwipeLayout组件功能介绍
1.1.功能介绍:
SwipeLayout组件是一个侧滑删除组件。
1.2. 模拟器上运行效果:

2. SwipeLayout使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将SwipeLayout.har复制到entry\libs目录下即可(由于build.gradle中已经依赖的libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,将自定义的SwipeLayout添加到xml中,将初始状态下展示的视图添加到SwipeLayout作为index为0的子视图:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:total1"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="gray"
ohos:orientation="vertical">
<com.isoftstone.swipelayout.SwipeLayout
ohos:id="$+id:sample2"
ohos:height="80vp"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:bottom_layout1"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="white"
ohos:multiple_lines="true"
ohos:padding="10"
ohos:text="要有最樸素的生活和最遙遠的夢想,即使明天天寒地凍,山高水遠,路遠馬亡。"
ohos:text_alignment="left"
ohos:text_size="14fp"
ohos:visibility="visible">
</Text>
<DirectionalLayout
ohos:id="$+id:bottom_wrapper1"
ohos:height="match_parent"
ohos:width="360px"
ohos:background_element="#ddff00"
ohos:orientation="horizontal"
ohos:visibility="visible">
<Text
ohos:id="$+id:Texts1"
ohos:height="match_parent"
ohos:width="180px"
ohos:background_element="#7B1FA2"
ohos:left_padding="25"
ohos:right_padding="25"
ohos:text="收藏"
ohos:text_alignment="center"
ohos:text_color="#DC143C"
ohos:text_size="14fp"
ohos:visibility="visible"
/>
<Text
ohos:id="$+id:texts2"
ohos:height="match_parent"
ohos:width="180px"
ohos:background_element="#C7C7CC"
ohos:left_padding="25"
ohos:right_padding="25"
ohos:text="删除"
ohos:text_alignment="center"
ohos:text_color="#DC143C"
ohos:text_size="14fp"
ohos:visibility="visible"
/>
</DirectionalLayout>
<Image
ohos:id="$+id:images3"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="gray"
ohos:image_src="$media:star"
/>
<DirectionalLayout
ohos:id="$+id:bottom_fronts"
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="#ddff00"
ohos:orientation="horizontal"
ohos:visibility="visible">
<Image
ohos:id="$+id:images1"
ohos:height="match_parent"
ohos:width="180px"
ohos:background_element="green"
ohos:image_src="$media:star"/>
<Image
ohos:id="$+id:images2"
ohos:height="match_parent"
ohos:width="180px"
ohos:background_element="red"
ohos:image_src="$media:trash"/>
</DirectionalLayout>
</com.isoftstone.swipelayout.SwipeLayout>
<Image
ohos:id="$+id:images"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="green"
ohos:image_src="$media:star"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="100vp"/>
</DirectionalLayout>2.3. 初始化SwipeLayout
在MainAbilitySlince类的onStart函数中,增加如下代码。
SwipeLayout swipeLayout = (SwipeLayout) findComponentById(ResourceTable.Id_sample1);
DirectionalLayout right = (DirectionalLayout) findComponentById(ResourceTable.Id_bottom_wrapper);
//初始化
swipeLayout.initializeSwipe();
DirectionalLayout left = (DirectionalLayout) findComponentById(ResourceTable.Id_bottom_front);
Image image3 = (Image) findComponentById(ResourceTable.Id_image3);
//将各个方向拖拽时对应展示的视图添加到swipeLayout
swipeLayout.addDrag(SwipeLayout.DragEdge.Left, right);
swipeLayout.addDrag(SwipeLayout.DragEdge.Right, left);
swipeLayout.addDrag(SwipeLayout.DragEdge.Bottom, image3);3. SwipeLayout开发实现
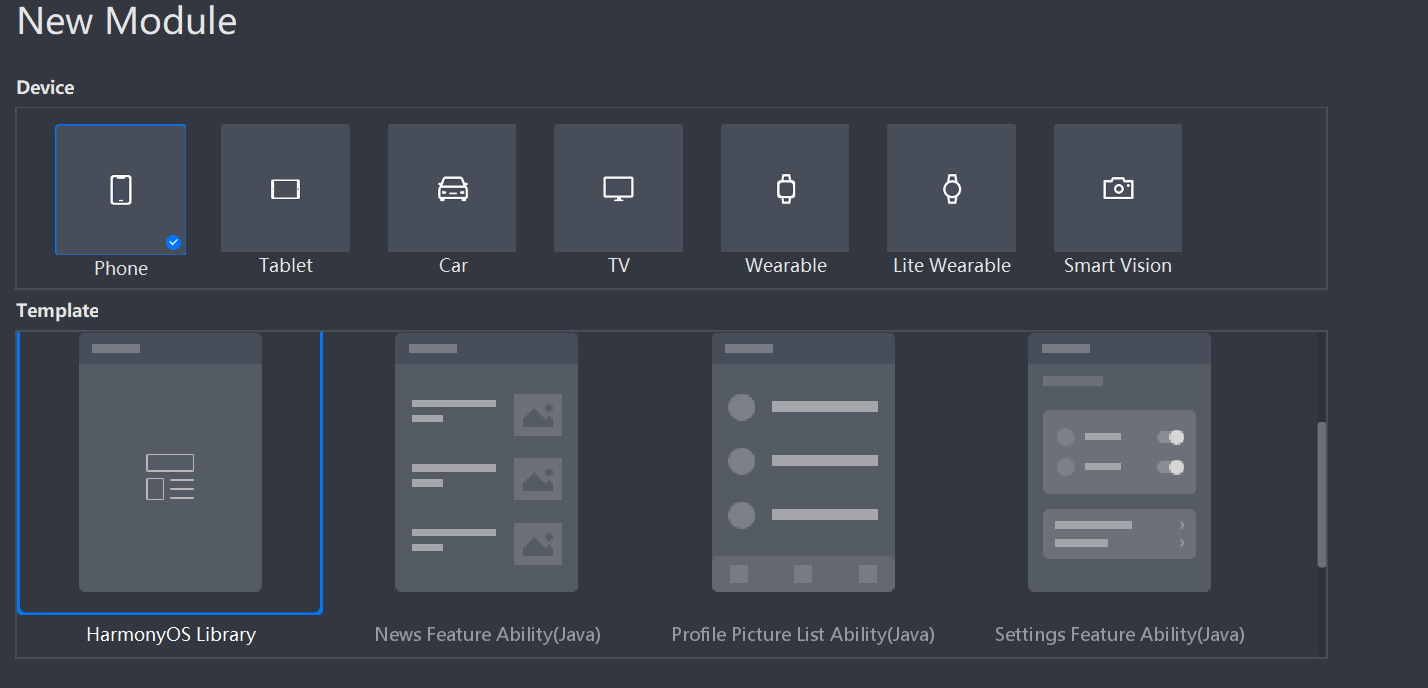
3.1. 新建一个Module
新建一个Module,类型选择HarmonyOS Library,模块名为SwipeLayout,如图

3.2. 新建一个SwipeLayout类
新建一个SwipeLayout类,继承自PositionLayout类
SwipeLayout的主要流程:
1. 首先通过xml的构造方法,为SwipeLayout添加拖拽监听;
2. 将LinkedHashMap<DragEdge, Component> mDragEdges初始化为空,并确定主界面的显示位置;
3. 通过public void addDrag(DragEdge dragEdge, Component child) 方法将可拖拽的方向和对应展示的视图添加到mDragEdges,并设置其初始的ContentPosition;
public void addDrag(DragEdge dragEdge, Component child) {
mDragEdges.put(dragEdge, child);
switch (dragEdge) {
case Left:
child.setContentPosition(getWidth(), 0);
break;
case Right:
HiLog.info(label, "Log_addDrag" + child.getHeight());
child.setContentPosition(-child.getWidth(), 0);
break;
case Top:
child.setContentPosition(0, getHeight());
break;
case Bottom:
child.setContentPosition(0, -child.getHeight());
break;
}
child.setVisibility(INVISIBLE);
addComponent(child, 0);
}4.在拖拽动作的监听回调方法中完成对视图的更新
A.在update回调中设置打开和关闭的边界以及边界内的位置刷新
if (getSurfaceView().getContentPositionY() + dragInfo.yOffset <= 0) {
close();
} else if (getSurfaceView().getContentPositionY() + dragInfo.yOffset >= getHeight()) {
open();
} else {
getSurfaceView().setContentPositionY(getSurfaceView().getContentPositionY() + (float) dragInfo.yOffset);
getCurrentBottomView().setContentPositionY(getCurrentBottomView().getContentPositionY() + (float) dragInfo.yOffset);
}B.在end中判断滑动的距离,如果大于设定的滑动距离则直接将控件展开或者关闭
if (isCloseBeforeDrag && mDragDistanceY < 0) {
if (Math.abs(mDragDistanceY) >= mWillOpenPercentAfterClose * getBottomViewHeight()) {
open();
} else {
close();
}
}
if (!isCloseBeforeDrag && mDragDistanceY > 0) {
if (Math.abs(mDragDistanceY) >= mWillOpenPercentAfterClose * getBottomViewHeight()) {
close();
} else {
open();
}
}3.3. 编译HAR包
利用Gradle可以将HarmonyOS Library库模块构建为HAR包,构建HAR包的方法如下:
在Gradle构建任务中,双击PackageDebugHar或PackageReleaseHar任务,构建Debug类型或Release类型的HAR。
待构建任务完成后,可以loadingview> bulid > outputs > har目录中,获取生成的HAR包。
项目源代码地址:https://github.com/isoftstone-dev/SwipeBackLayout
欢迎交流:HWIS-HOS@isoftstone.com
作者:软通田可辉
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
HarmonyOS三方件开发指南(13)-SwipeLayout侧滑删除的更多相关文章
- HarmonyOS三方件开发指南(15)-LoadingView功能介绍
目录: 1. LoadingView组件功能介绍2. Lottie使用方法3. Lottie开发实现4.<HarmonyOS三方件开发指南>系列文章合集 1. LoadingView组件功 ...
- HarmonyOS三方件开发指南(12)——cropper图片裁剪
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1. cropper组件功能介绍2. cropper使用方法3. cropper组件开发实现4. ...
- HarmonyOS三方件开发指南(14)-Glide组件功能介绍
<HarmonyOS三方件开发指南>系列文章合集 引言 在实际应用开发中,会用到大量图片处理,如:网络图片.本地图片.应用资源.二进制流.Uri对象等,虽然官方提供了PixelMap进行图 ...
- HarmonyOS三方件开发指南(16)-VideoCache 视频缓存
目录: 1.引言 2.功能介绍 3.VideoCache使用指南 4.VideoCache开发指南 5.<HarmonyOS三方件开发指南>系列文章合集 引言 对于视频播放器这个app大家 ...
- HarmonyOS三方件开发指南(17)-BottomNavigationBar
目录: 1.引言 2.功能介绍 3.BottomNavigationBar使用指南 4.BottomNavigationBar开发指南 5.<HarmonyOS三方件开发指南>文章合集 引 ...
- HarmonyOS三方件开发指南(19)-BGABadgeView徽章组件
目录: 1.引言 2.功能介绍 3.BGABadgeView 使用指南 4.BGABadgeView 开发指南 5.<HarmonyOS三方件开发指南>系列文章合集 引言 现在很多的APP ...
- HarmonyOS三方件开发指南(4)——Logger组件
目录: 1. Logger功能介绍 2. Logger使用方法 3. Logger开发实现 4. 源码上传地址 1. Logger功能介绍1.1. ...
- HarmonyOS三方件开发指南(5)——Photoview组件
PhotoView使用说明 1. PhotoView功能介绍1.1 组件介绍: PhotoView是一个继承自Image的组件,不同之处在于:它可以进行图击放大功能,手势缩放功能(暂无 ...
- HarmonyOS三方件开发指南(7)——compress组件
目录:1. 组件compress功能介绍2. 组件compress使用方法3. 组件compress开发实现 1. 组件compress功能介绍1.1. 组件介绍: compress是 ...
随机推荐
- Linux-服务管理命令chkconfig
Linux-服务管理命令chkconfig 一 chkconfig简介 chkconfig命令主要用来更新(启动或停止)和查询系统服务的运行级信息.谨记chkconfig不是立即自动禁止或激活一个服 ...
- Git轻松入门3:远程仓库篇
在第一讲中,我们有介绍过:Git是分布式版本控制系统.每个人的电脑上都有一份完整的版本库.当对项目作出了修改后,只要把修改推送给对方即可.但很有可能的情况是:两台电脑不在一个局域网内,无法互相访问:或 ...
- Python基础随笔①(MOOC)
@ 目录 前言 概述 主体 1.基本语法元素 ①实例:温度转换 要求 分析 代码部分 运行结果 ②作业:Hello World的条件输出 要求 分析 代码 运行结果 ③作业:数值运算 要求 分析 代码 ...
- DICOM医学文件的解析
最近导师一直让做智慧医疗的一个项目,这里面涉及到DICOM格式的文件处理,在这里分享一下自己学到的关于DCM文件的一些内容. DICOM DICOM(DigitalImaging andCommuni ...
- E 快速排序
:以下代码可以从数组a[]中找出第k小的元素. 它使用了类似快速排序中的分治算法,期望时间复杂度是O(N)的. 请仔细阅读分析源码,填写划线部分缺失的内容. #include <stdio.h& ...
- CF-1332 F. Independent Set
F. Independent Set 题意 一颗 n 个节点的树,求出每个\(edge-induced~subgraph\)的独立集个数之和. \(edge-induced~subgraph\)含义是 ...
- 2019牛客暑期多校训练营(第九场)D-Knapsack Cryptosystem(思维+子集和)
>传送门<题意:给你一个有n个元素的数组,一个sum,让你找到数组的子集使得子集元素和等于sum,保证只有一个解决方案. (其中1≤n≤36,0≤ sum<9*1018,0<a ...
- Codeforces Round #627 (Div. 3) A - Yet Another Tetris Problem(逻辑)
题意 : 有n个高度,可以使任一高度加二任意次,问最终n个高度可否相同. 思路: 因为添加的2x1的方块不可旋转,只需考虑所有高度是否为同一奇偶性即可. #include <bits/stdc+ ...
- 流程的python PDF高清版
免费下载链接:https://pan.baidu.com/s/1qcPjLlFXhVXosIGBKHVVXQ 提取码:qfiz
- sdut2878 环形依赖的DP(高斯消元,剪枝后的模板
这题的状态是循环依赖的有环.. 之前一道概率DP,类似有环..但是它是可以消掉的 比如dp[i]=0.3*dp[i+1]+0.2*dp[i+2]+0.5*dp[i]; 完全可以变成,0.5*dp[i] ...
