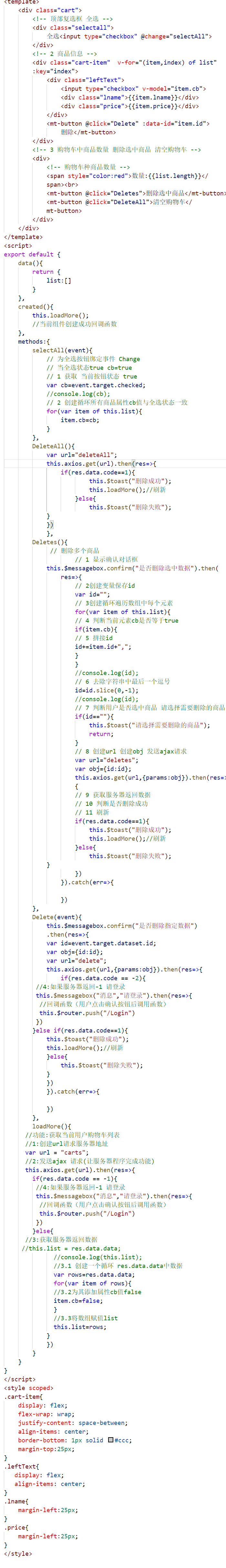
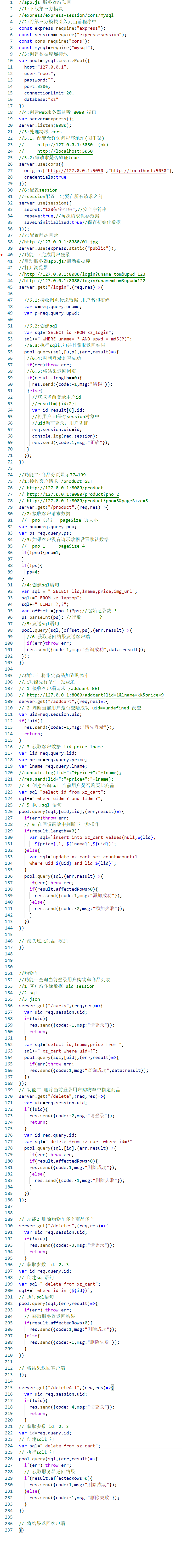
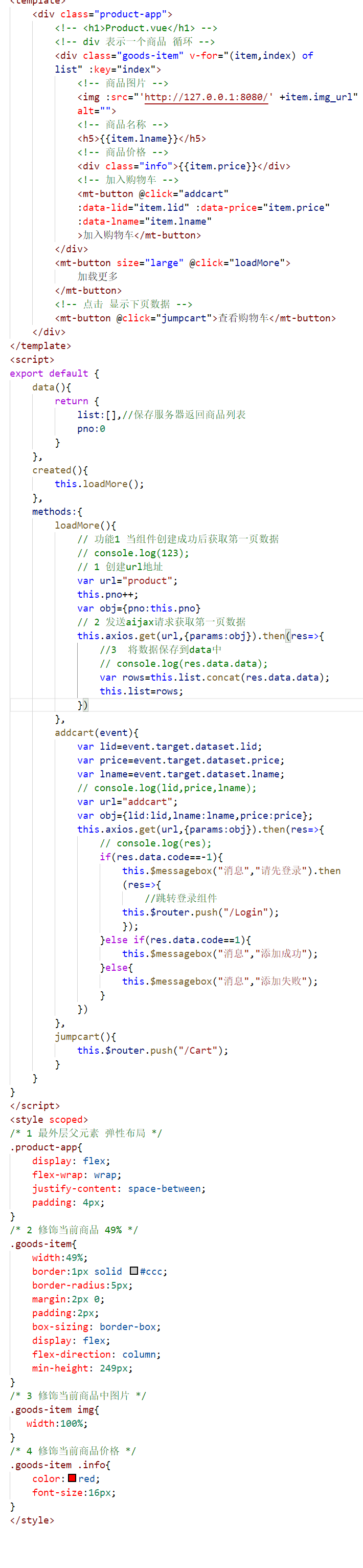
移动端商城项目代码截图 使用vue.js。




移动端商城项目代码截图 使用vue.js。的更多相关文章
- Vue项目中使用基于Vue.js的移动组件库cube-ui
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库.很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们. 刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助. (一)创 ...
- vue.js及项目实战[笔记]— 03 vue.js插件
一. vue补充 1. 获取DOM元素 救命稻草,document.querySelector 在template中标示元素`ref = "xxx" 在要获取的时候,this.$r ...
- vue.js及项目实战[笔记]— 02 vue.js基础
一. 基础 1. 注册全局组件 应用场景:多出使用的公共性能组件,就可以注册成全局组件,减少冗余代码 全局APIVue.component('组件名','组件对象') 2.附加功能:过滤器&监 ...
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- vue.js及项目实战[笔记]— 01 vue.js
一. vue基础 1. 历史介绍 angular 09年,年份较早,一开始大家是拒绝的 react 2013年,用户体验较好,直接拉到一堆粉丝 vue 2014年,用户体验较好 前端框架与库的区别 j ...
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
- 前端架构之路:使用Vue.js开始第一个项目
Vue.js做为目前前端最热门的库之一,为快速构建并开发前端项目多了一种思维模式.本文通过一个简单的实例开始上手Vue.js开发. 一.技术准备 笔者建议在开始项目前,对以下两个技术点进行了解. ...
随机推荐
- 常见ie9兼容问题
公司项目要求需要兼容ie9,开发过程中遇到了许多问题,在这里记录一下,希望可以帮到其他需要的小伙伴. 浏览器兼容性问题无外乎三点,css样式兼容.JavaScript兼容及h5部分标签的兼容.主要介绍 ...
- 让人又爱又恨的Lombok,到底该不该用
1 简介 Lombok,印尼的一个岛屿,龙目岛.但在Java的世界里,它是一个方便的类库,能提供很多便利,因此得到许多人的青睐.但也有不少反对声音.这是为什么呢? 之前去龙目岛拍的日落. 2 Lomb ...
- Android学习笔记菜单资源文件
创建菜单资源 menu_one.xml <?xml version="1.0" encoding="utf-8"?> <menu xmlns: ...
- Android选项卡学习
什么是选项卡 顶部的导航条就是选项卡了. Android开发中添加选项卡的步骤 图片不太懂上代码: activity_main.xml <?xml version="1.0" ...
- GitHub如何回滚代码?
1.git log 查看commit hash值 执行git log:查看commit hash值. 2.执行git reset --hard xxxx xxxx表示的是commit hash 值. ...
- Java 重写hashCode()与equals()
为什么要重写hashCode() 和 equals() equals() 默认的Object类里面equals()方法是根据对象所在的内存来做判断的,如果两个对象引用指向的是同一个内存,则返回true ...
- 线程基础8-quene讲解
PriorityBlockingQueue是一个基于优先级堆的无界的并发安全的优先级队列(FIFO),队列的元素按照其自然顺序进行排序,或者根据构造队列时提供的 Comparator 进行排序,具体取 ...
- IntelliJ IDEA 2018.3.6 安装、激活 JRebel
在 IntelliJ IDEA 2018.3.6 中安装## JRebel 1.代开 IDEA 开发工具,然后用快捷键 Ctrl+Alt+S 打开设置并搜索 jrebel 插件 2.安装 jrebel ...
- jvm入门及理解(六)——垃圾回收与算法
一.jvm垃圾回收要做的事情 哪些内存需要回收 什么时候回收 怎么回收 二.如何判断对象已经死亡,或者说确定为垃圾 引用计数法: 给对象中添加一个引用计数器,每当有一个地方引用它时,计数器的值就加1: ...
- Java常用的文档地址
https://docs.oracle.com/en/ https://docs.oracle.com/en/java/javase/13/ specifications--->langua ...
