Flutter 开发从 0 到 1(三)布局与 ListView

上周日出去玩了,因此没时间写文章。我司加班到 11 点,第二天可以晚上班一个小时,加班到 12 点,可以晚上班两个小时,以此类推,为什么说这个,对的,加班第二天我没有多睡觉,而是起来抓紧时间写文章,好了,废话不多说,进入今天的主题。
布局
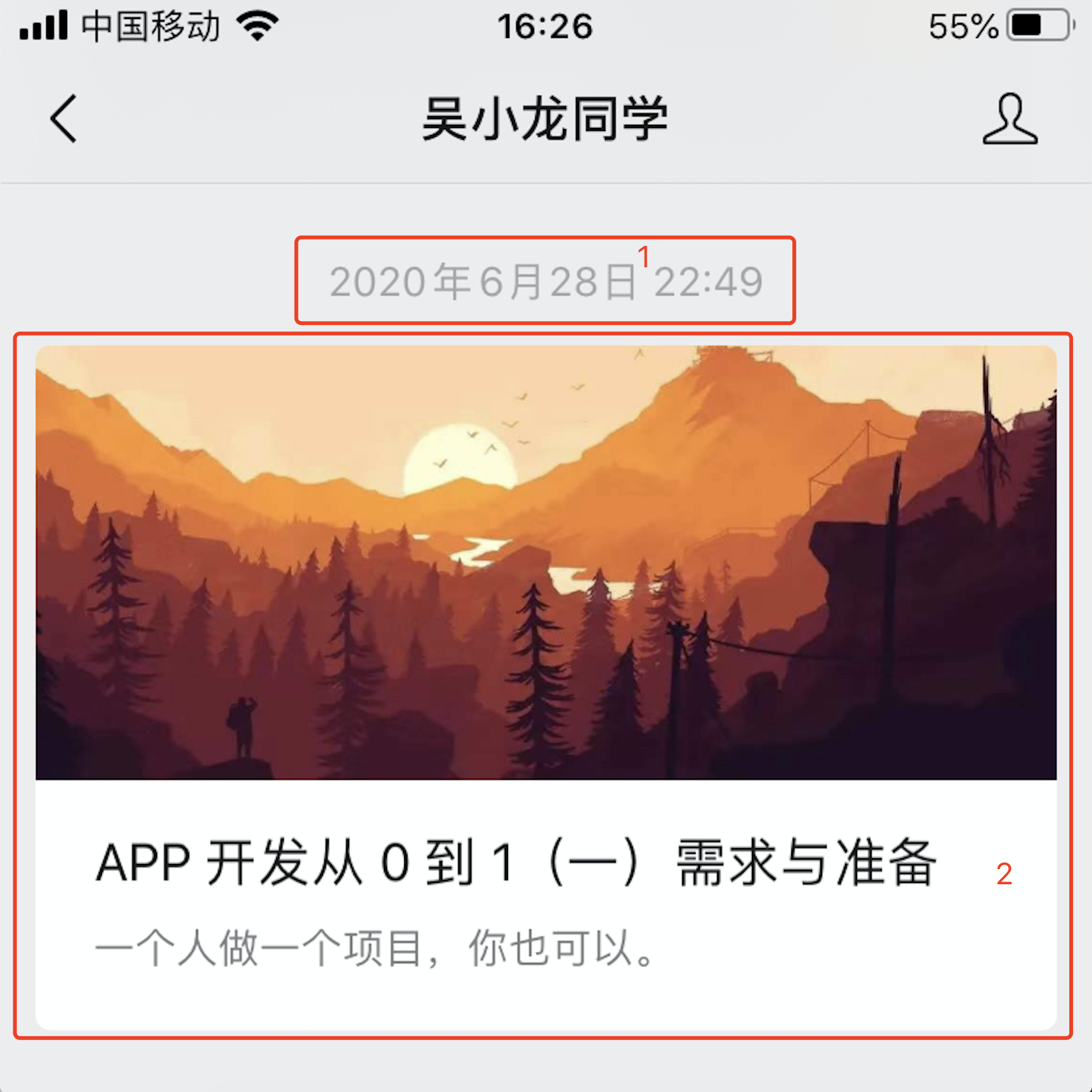
说到 Android 布局,不是很难,会在对应的 xml 里布局,Flutter 里没有 xml,都在代码里写,给人感觉就很难,看下我们要实现的布局:

打开 PhotoShop,看下背景色 #ededed,日期字体颜色 #a6a6a6,标题字体颜色 #1b1b1b,摘要字体颜色 #808080。
公众号这是列表,我先将 item 搞定。看这布局都是线性布局,这要在之前,分分钟搞定,但 Flutter……好吧,Flutter 布局可没那么简单,我花了好几个小时才做好,期间遇到了不少困难。

Flutter 也有横向 Row 布局和竖向 Column 布局,我本想分 1 和 2 两个部分,最外层竖向 Column 包含 1 和 2,2 本身是 Column,包含一个 image 和两个 text,直接使用 Column 可以完成,当我需要设置 2 里面白色的背景色,发现 Column 根本没有背景色属性,于是把 2 最外层改造成 Container。
使用 Container 没有问题,布局也很快实现了,接下来是实现四角的圆角效果。
Container 有 decoration,可以实现圆角,我遇到了两个问题:
1、当 shape: BoxShape.circle 时不能设置 borderRadius ,会异常
异常信息:'shape != BoxShape.circle ||borderRadius == null': is not true.
2、使用 BoxDecoration
Container 不能使用 color,会报错:
Cannot provide both a color and a decoration
To provide both, use "decoration: BoxDecoration(color: color)".
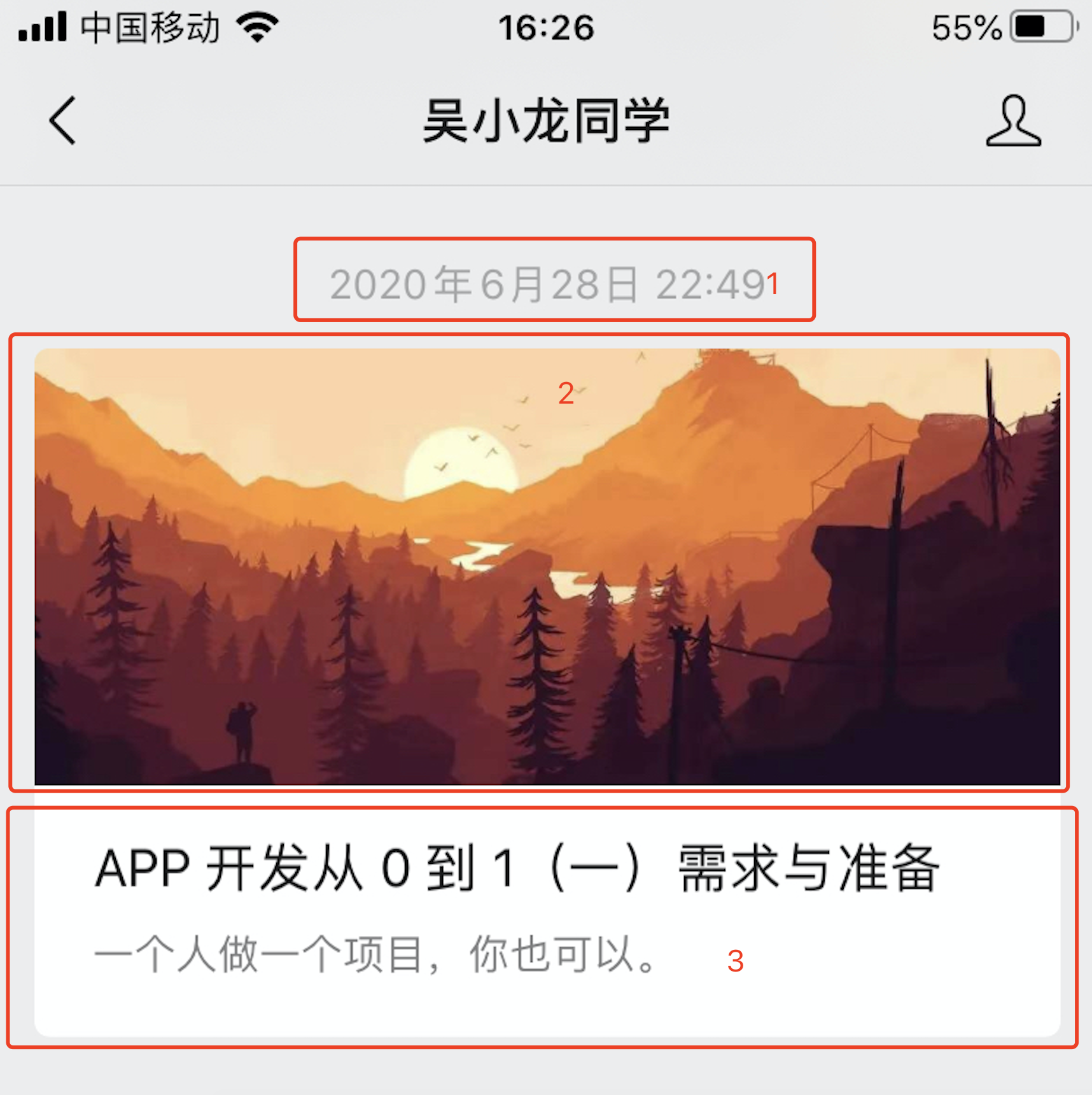
以为这样就实现了圆角,不,不会那么顺利的,发现图片根本没有圆角效果,这和之前 Java 实现方式不一样,最外层都实现了圆角,对里面的布局(图片)居然没有生效,最后只好把布局实现如下:

分成 1、2、3 部分,3 还是 Container,2 和 3 圆角效果只对上下部分分别实现,完整代码如下:
blogItem() {
var date = new Padding(
padding: const EdgeInsets.only(
top: 20.0,
left: 10.0,
right: 10.0,
),
child: new Text(
'2020年6月28日 22:49',
textAlign: TextAlign.center,
style: TextStyle(color: ColorCommon.dateColor, fontSize: 18),
));
var cover = new Padding(
padding: const EdgeInsets.only(
top: 10.0,
left: 10.0,
right: 10.0,
),
child: new ClipRRect(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10.0),
topRight: Radius.circular(10.0)),
child: new Image.network(
'http://pic1.win4000.com/wallpaper/2020-04-21/5e9e676001e20.jpg',
)));
var title = new Text(
'APP 开发从 0 到 1(一)需求与准备',
style: TextStyle(color: ColorCommon.titleColor, fontSize: 22),
);
var summary = new Padding(
padding: const EdgeInsets.only(
top: 5.0,
),
child: new Text('一个人做一个项目,你也可以。',
textAlign: TextAlign.left,
style: TextStyle(color: ColorCommon.summaryColor, fontSize: 18)));
var titleSummary = new Container(
padding: const EdgeInsets.all(10.0),
alignment: Alignment.topLeft,
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10.0),
bottomRight: Radius.circular(10.0)),
shape: BoxShape.rectangle,
),
margin: const EdgeInsets.only(left: 10, right: 10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[title, summary],
),
);
var blogItem = new Column(
children: <Widget>[date, cover, titleSummary, date, cover, titleSummary],
);
return blogItem;
}
实际效果如下:

好了,关于 Flutter 布局就讲到这里,我只是针对这个项目所需要的去实现,Flutter 布局的东西还有很多,其属性让人眼花撩乱,可以去官网一个个去仔细学习和实践。
ListView
blogItem 写好了,完成了大头,接下来就要填充真实的数据,在《APP 开发从 0 到 1(二)框架与网络》,有说到网络请求,其中有提到 setstate(){} 方法,调用这个方法会回调 build 方法,这样我们可以在 build 方法加个判断,先加载 Progress,待网络数据请求完,再显示 ListView,代码如下:
@override
Widget build(BuildContext context) {
var content;
if (blogList.isEmpty) {
content = new Center(
// 可选参数 child:
child: new CircularProgressIndicator(),
);
} else {
content = new ListView(children: blogItem());
}
return Scaffold(
backgroundColor: ColorCommon.backgroundColor,
appBar: AppBar(
title: Text('AndBlog'),
),
body: content,
floatingActionButton: FloatingActionButton(
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
blogItem() {
List<Widget> widgets = [];
for (int i = 0; i < blogList.length; i++) {
Blog blog = blogList[i];
var date = new Padding(
padding: const EdgeInsets.only(
top: 20.0,
left: 10.0,
right: 10.0,
),
child: new Text(
// 填充真实数据
blog.date,
textAlign: TextAlign.center,
style: TextStyle(color: ColorCommon.dateColor, fontSize: 18),
));
//……
var blogItem = new Column(
children: <Widget>[
date,
cover,
titleSummary,
],
);
widgets.add(blogItem);
}
return widgets;
}
这样 ListView 也完成了,接下来需要完成的是 ListView 加载更多。
Flutter 开发从 0 到 1(三)布局与 ListView的更多相关文章
- Flutter 开发从 0 到 1(四)ListView 下拉加载和加载更多
在<APP 开发从 0 到 1(三)布局与 ListView>我们完成了 ListView,这篇文章将做 ListView 下拉加载和加载更多. ListView 下拉加载 Flutter ...
- Flutter 开发从 0 到 1(五)源码
Flutter 开发从 0 到 1 明天开始又要上班了,你的假期任务完成如何啊?由于平时加班太多了,实在挤不出更多时间,从开始想用 Flutter <Flutter 开发从 0 到 1(一)需求 ...
- C#开发PACS医学影像处理系统(三):界面布局之工具栏
工具栏布局采用WPF中Grid作为容器,按钮采用自定义样式和图标,并采用Separator分割线: XAML设计器代码: 其中 Style="{StaticResource ButtonS ...
- 使用Flutter开发的抖音国际版
简介 最近花了两天时间研究使用Flutter开发一个抖音国际版. 先上图,个人感觉使用Flutter开发app快得不要不要的额. 两天就基本可以开发个大概出来. 最主要是热更新,太方便实时调整U ...
- 《Unity3D/2D游戏开发从0到1(第二版本)》 书稿完结总结
前几天,个人著作<Unity3D/2D游戏开发从0到1(第二版)>经过七八个月的技术准备以及近3个月的日夜编写,在十一长假后终于完稿.今天抽出一点时间来,给广大热心小伙伴们汇报一下书籍概况 ...
- 浅谈Flutter(一):搭建Flutter开发环境
学习内容来自: Flutter中文网 . Flutter实战 -------------------------------------------------------------------- ...
- Android 开发:view的几种布局方式及实践
View的几种布局显示方法,以后就不会在针对布局方面做过多的介绍.View的布局显示方式有下面几种:线性布局(Linear Layout).相对布局(Relative Layout).表格布局(Tab ...
- 微信小程序:开发之前要知道的三件事
前言 微信之父张小龙在年初的那次演讲中曾表示:"我自己是很多年的程序员,我觉得我们应该为开发的团队做一些事情".几个月后,微信正式推出微信应用号(即微信小程序),在互联网中掀起了又 ...
- 嵌入式系统Linux内核开发工程师必须掌握的三十道题(转)
嵌入式系统Linux内核开发工程师必须掌握的三十道题 如果你能正确回答以下问题并理解相关知识点原理,那么你就可以算得上是基本合格的Linux内核开发工程师,试试看! 1) Linux中主要有哪几种内核 ...
随机推荐
- Photon Server伺服务器在LoadBalancing的基础上扩展登陆服务
一,如何创建一个Photon Server服务 参见此博客 快速了解和使用Photon Server 二, 让LoadBalancing与自己的服务一起启动 原Photonserver.config文 ...
- C#委托链
使用Delegate.Combine时,注意两点: 1. 不可以将不同签名的两个委托相互Combine. 2.如果将有返回值的两个委托A 和 B Combine,那么返回值是最后一个委托的的返回值,也 ...
- oracle无法通过ip地址连接
问题描述:使用plsql可以连接本地oracle实例,但telnet 192.168.130.71 (内网ip)不通. 其实在11g安装完成后,默认网络配置 listener.ora中 host = ...
- Oracle 回滚段undo
Undo的作用 数据的回滚 一致性读 表的闪回(事务,查询的闪回..) 失败会话的恢复 回滚rollback操作 SQL> archive log list; ORA-01031: 权限不足 S ...
- Java8 Functional(函数式接口)
Functional 函数式(Functional)接口 只包含一个抽象方法的接口,称为函数式接口. 你可以通过 Lambda 表达式来创建该接口的对象.(若 Lambda 表达式抛出一个受检异常(即 ...
- 用Maven给一个Maven工程打包,使用阿里云镜像解决mvn clean package出错的问题,使用plugin解决没有主清单属性的问题
本来在STS里做了一个极简Maven工程,内中只有一个Main方法的Java类,然后用新装的Maven3.6.3给它打包. 结果,Maven罢工,输出如下: C:\personal\programs\ ...
- 高德地图POI爬取_Python
高德地图POI 官方文档:https://lbs.amap.com/api/webservice/guide/api/search#introduce 官网控制台:https://lbs.amap.c ...
- Tcahce Stashing Unlink Attack
今年校赛有点可惜,最后两道质量不错的pwn每做出来,总的来说还是我太菜了,希望下次校赛能AK pwn题.不过这次校赛也没有白打,还是有学到新的东西的.在这里感谢出题的学长. glibc-2.29以后u ...
- 在express中使用ES7装饰器构建路由
在Java的Spring框架中,我们经常会看到类似于@Controller这样的注解,这类代码能够极大的提高我们代码的可读性和复用性.而在Javascript的ES7提案中,有一种新的语法叫做deco ...
- python中实现参数化的原理
k就是 <参数名>
