js获取foreach循环选中的值
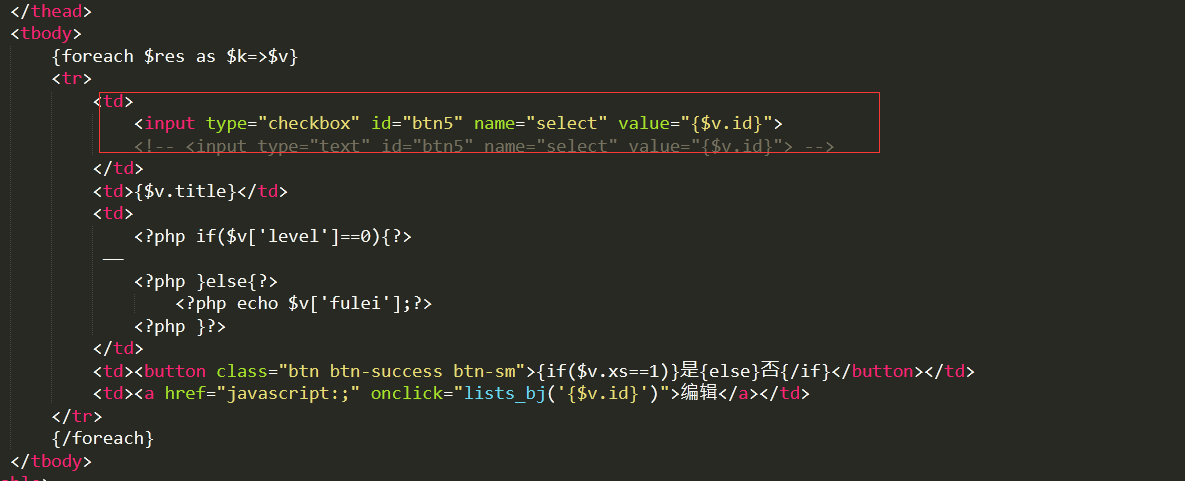
一,循环出来的值,通过checked选中,获取到value值

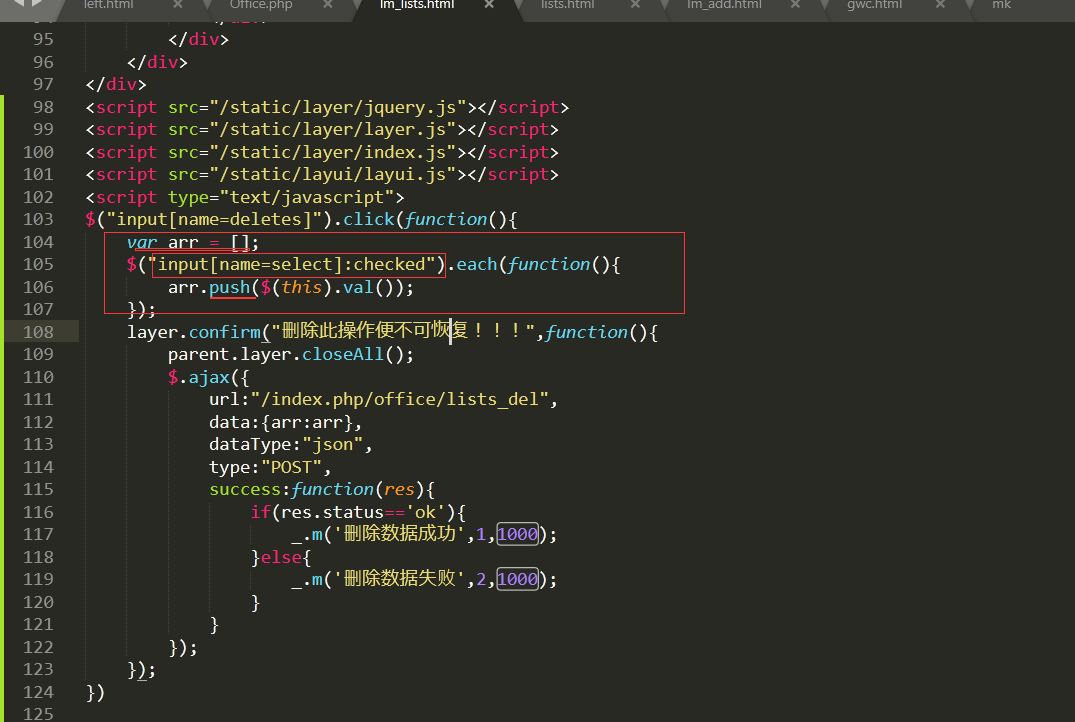
二,定义一个空数组,用push将数据保存在数组里面

以上操作便可以进行虎丘选中的值了
js获取foreach循环选中的值的更多相关文章
- js获取select标签选中的值及文本
原生js方式: var obj = document.getElementByIdx_x(”testSelect”); //定位id var index = obj.selectedIndex; // ...
- js获取select标签选中的值[转]
var obj = document.getElementByIdx_x(”testSelect”); //定位id var index = obj.selectedIndex; // 选中索引 va ...
- js获取select标签选中的值
<p> 城市: <select id="Select1" name="D1"> &l ...
- js 获取asp:dropdownlist选中的值
var eSection = document.getElementById("<%=tx_ddlType.ClientID%>"); var eSectionValu ...
- [转载]js 获取ASP RadioButtonList 选中的值
var planList=document.all ('rblPlanType'); for(var i=1;i<planList.length;i++) { if(plan ...
- 获取select标签选中的值
js获取select标签选中的值 var obj = document.getElementById(”testSelect”); var index = obj.selectedIndex; var ...
- Js获取后台集合List的值和下标的方法
Js获取后台集合List的值和下标的方法 转载自:http://blog.csdn.net/XiaoKanZheShiJie/article/details/47280449 首先用的是struts2 ...
- CheckBoxList 获取与设置选中的值
/// <summary> ///CheckBoxListHelper 的摘要说明 ///CheckBoxList获取与设置选中的值 /// </summary> public ...
- js获取浏览器高度和宽度值,尽量的考虑了多浏览器。
js获取浏览器高度和宽度值,尽量的考虑了多浏览器. IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ...
随机推荐
- 【pytest】(四) pytest的一些其他的运行用法
1. 可以设置当失败N个后停止测试 pytest -x 是当第一个失败产生后,停止 pytest --maxfail=2, 这里就是当失败2个用例后,停止测试 2.pytest 在命令行模式下支持多种 ...
- WordCount(Java实现)
Github项目地址:https://github.com/linzworld/word-count 项目相关要求 题目描述 Word Count 实现一个简单而完整的软件工具(源程序特征统计程序). ...
- 如何建立一个完美的 Python 项目
原文地址:How to set up a perfect Python project 原文作者:Brendan Maginnis 译者:HelloGitHub-丫丫 校对者:HelloGitHub- ...
- 剑指 Offer 45. 把数组排成最小的数
题目描述 输入一个非负整数数组,把数组里所有数字拼接起来排成一个数,打印能拼接出的所有数字中最小的一个. 示例 1: 输入: [10,2] 输出: "102" 示例 2: 输入: ...
- [Python]在当前目录下创建三个目录
import os os.mkdir("2018-03-16-b018") os.mkdir("2019-03-16-b019") os.mkdir(" ...
- pwnable之random
这题只要多调试几次就会发现其产生的随机数是固定的一个值,那么就可以通过这个随机值和0xdeadbeef反推出我们要输入的数据, 最后附上这题的flag:flag:Mommy, I thought li ...
- python 3 字符串
字符串中单引号与双引号无差别 三单引号与三双引号 三引号允许一个字符串跨多行,字符串中可以包含换行符等特殊字符 字符串使用索引的方法来读取,正向从0开始计数,反向从-1开始计数 反向索引 字符串切片 ...
- Java架构师方案—多数据源开发详解及原理(二)(附完整项目代码)
1. mybatis下数据源开发工作 2. 数据源与DAO的关系原理模型 3. 为什么要配置SqlSessionTemplate类的bean 4. 多数据源应用测试 1. mybatis下数据源开发工 ...
- flask-session、数据库连接池
flask-session 作用:将默认保存的签名cookie中的值保存到redis/memcached/file/Mongodb/SQLAlchemy 安装:pip3 install flask-s ...
- Docker:四、Docker进阶 Windows Docker IIS 部署
前面的三篇docker 文档大家看的肯定不过瘾,自己可能也已经上手一试了...不知道有没有发现问题... 哈哈... 我来说说我遇到的问题哦 一.windows docker 镜像越来越大 默认的do ...
