【PUPPETEER】初探之原生frame切换(四)
一、知识点
- page.frames()
- 使用frame.url() 获取framed的url
- x.getAttribute('x') 获取元素内值
二、实例
问:什么是iframe?
答:iframe 元素会创建包含另外一个文档的内联框架(即行内框架),我们经常会遇到登入页面的时候,这个时候我们直接定位到iframe里的元素是无效的,相当于我们要切换到相应的iframe,我们才能找到对应的元素。

1.比如登入安居客登入页面,看到这个页面,我们如果不考虑iframe的话,直接定位到手机号码元素,会不会成功呢,我们试一下以下代码,过一段时间直接抛出error,说明是行不通的,那么我们就要分析一下页面元素。
- const puppeteer = require('puppeteer');
- (async () => {
- const brower = await puppeteer.launch({
- executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
- headless:false
- });
- const page = await brower.newPage();
- await page.goto('https://suzhou.anjuke.com/');
- await page.click('#login_l a:nth-child(1)'); // 点击登入
- await page.waitFor('#phoneIpt'); // 等待元素
- const input = await page.$('#phoneIpt'); // 获取登入框元素
- await input.type('122222');// 输入
- await page.close();
- })().catch(error =>{console.log('error')});

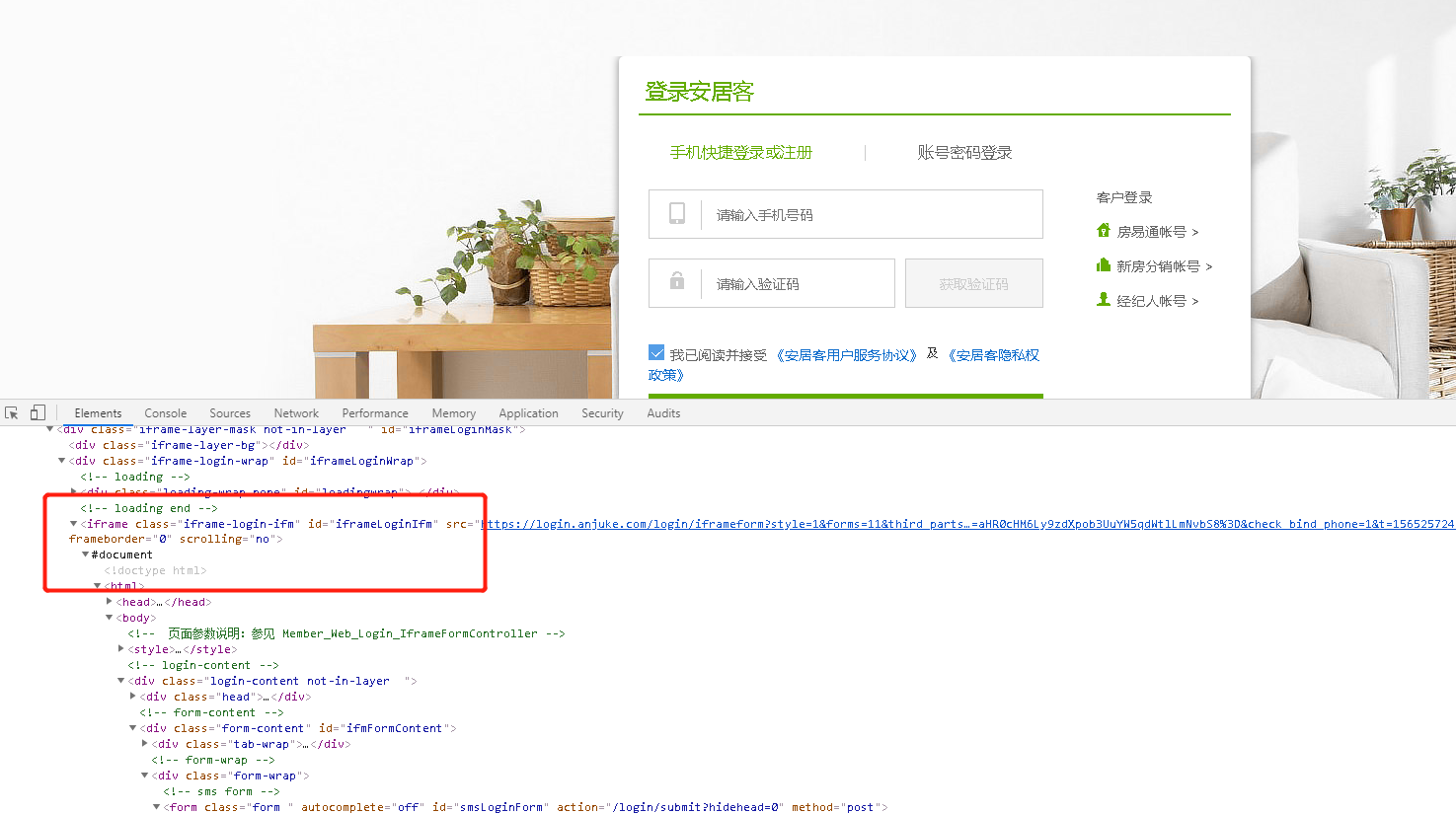
2. 我们分析页面元素,发现登入页面有iframe,但是再网上翻,但是到底有几个iframe呢,我们看不出来,怎么办?那么我们就用代码计算一下。

- const frames = await page.frames(); // 获取当前页面的frame
- console.log(frames.length); // 打印

3. 根据上面的代码我们可以得到长度是2说明不止一个iframe,那么我们找到我们需要切换的iframe 呢?我们再分析一下上面的元素截图,发现我们需要的iframe 有个url属性,指向唯一的url,所以我们思考用遍历frames 获取每个url 再与我们切换的iframe做对比,不就取到了么,代码演示
- const url = await page.$eval('#iframeLoginIfm',el => el.getAttribute('src')); // 通过iframe id 元素,获取src的值
- const frames = await page.frames(); // 获取当前页面的所有的 frame
// 遍历frame,当frame的url 包含再目标url中,则是当前我们需要的frame- for (let i of frames) {
- if (url.includes(i.url())) {
- var frame = i ;
- }
- }
- await frame.waitFor('#phoneIpt');
- await frame.type('#phoneIpt','122222');
完整代码 =>
- const puppeteer = require('puppeteer');
- (async () => {
- const brower = await puppeteer.launch({
- executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
- headless:false
- });
- const page = await brower.newPage();
- await page.goto('https://suzhou.anjuke.com/');
- await page.click('#login_l a:nth-child(1)');
- const url = await page.$eval('#iframeLoginIfm',el => el.getAttribute('src'));
- const frames = await page.frames();
- for (let i of frames) {
- if (url.includes(i.url())) {
- var frame = i ;
- }
- }
- await frame.waitFor('#phoneIpt');
- await frame.type('#phoneIpt','122222');
- //await brower.close();
- })().catch(error =>{console.log('error')});
【PUPPETEER】初探之原生frame切换(四)的更多相关文章
- 初探云原生应用管理(二): 为什么你必须尽快转向 Helm v3
系列介绍:这个系列是介绍如何用云原生技术来构建.测试.部署.和管理应用的内容专辑.做这个系列的初衷是为了推广云原生应用管理的最佳实践,以及传播开源标准和知识.在这个系列文章的开篇初探云原生应用管理(一 ...
- ionic-native-transitions调用原生页面切换实现ionic路由切换
废话不多说:ionic-native-transitions调用原生页面切换实现ionic路由切换,从而大大提升ionic应用的性能. ionic-native-transitions是一个ionic ...
- HTML5实战与剖析之原生拖拽(四可拖动dragable属性和其他成员)
可拖动dragable属性 之前我们已经为大家介绍过几篇有关HTML5中原生拖拽的相关知识了.今天为大家介绍HTML5拖拽中的其他一些小东东,闲话不多说赶快一起看看吧. 在默认情况下,链接.文本和图像 ...
- 初探云原生应用管理(一): Helm 与 App Hub
系列介绍:初探云原生应用管理系列是介绍如何用云原生技术来构建.测试.部署.和管理应用的内容专辑.做这个系列的初衷是为了推广云原生应用管理的最佳实践,以及传播开源标准和知识.通过这个系列,希望帮 ...
- 原生tab切换
<html><head><meta http-equiv="Content-Type" content="text/html; charse ...
- selenium+java多层级frame切换的问题
关于selenium多层iframe切换,及iframe没有id和name属性的情况下进行切换的问题.(如下图:) 问题: 1. 在切入到frame:left中后,直接切换其他同级和上级frame报错 ...
- Selenium(六):frame切换、窗口切换
1. 切换到frame index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8 ...
- 初探云原生应用管理之:聊聊 Tekton 项目
[编者的话]“人间四月芳菲尽,山寺桃花始盛开.” 越来越多专门给 Kubernetes 做应用发布的工具开始缤纷呈现,帮助大家管理和发布不断增多的 Kubernetes 应用.在做技术选型的时候,我们 ...
- eclipse中英文切换--四种方式
若转载,请注明出处 http://www.cnblogs.com/last_hunter/p/5627009.html 谢谢! ------------------------------------ ...
随机推荐
- Semaphore(信号灯)
public class SemaphoreDemo { public static void main(String[] args) { //三个停车位 Semaphore sp = new Sem ...
- win10系统出现“VMware Workstation与Device/Credential Guard不兼容”的解决办法
办公室win10 64位系统安装的VMware Workstation,有一天启动时出现提示"VMware Workstation 与 Device/Credential Guard 不兼容 ...
- buuctf-pwn:jarvisoj_level6_x64
jarvisoj_level6_x64 只能申请unsorted bin大小下的unlink IDA看一下,可以发现edit里面有任意堆溢出的情况(realloc造成堆溢出) 然后free里面有UAF ...
- spring cloud oauth2 实现用户认证登录
spring-cloud-oauth2 实现用户认证及单点登录 需求 在微服务架构中,我们有很多业务模块,每个模块都需要有用户认证,权限校验.有时候也会接入来自第三方厂商的应用.要求是只登录一次, ...
- js中!!的运用
最近在看vue源码. 里面使用Object.defineProperty()中!!吸引眼球 1 export function def (obj: Object, key: string, val: ...
- 本地文件r如何上传到github上
来源:http://www.cnblogs.com/shenchanghui/p/7184101.html 来源:http://blog.csdn.net/zamamiro/article/detai ...
- Educational Codeforces Round 95 (Rated for Div. 2)
CF的Educational Round (Div.2),质量还是蛮高的. A: 水题 #include<cstdio> #include<algorithm> typedef ...
- spring mvc 中获取HttpServletRequest ,HttpServletResponse
spring中的bean最常用的 singleton 模式 如果要在springmvc Controller 中获取 HttpServletRequest ,HttpServletResponse ...
- plc模拟量采集模块的作用
在工业控制中,某些输入量(如压力.温度.流量.转速等)是连续变化的模拟量,某些执行机构(如伺服电动机.调节阀.记录仪等)要求PLC输出模拟信号,而PLC的CPU只能处理数字量.模拟量首先被传感器和变送 ...
- Cobalt Strike使用的一些技巧
利用msf模块上线beacon shell 当通过CS的mimikatz或者其他方式获得了目标机器的明文密码或者哈希时,可以利用metasploit的psexec_command模块来上线CS的bea ...
