H5系列之drag拖放
H5中, 有个属性,draggable="true", 这个属性呢(默认false),需要加在标签上,加上去该标签就可以拖动了, 看下gif图吧

默认的标签,是不能拖动的,但是有两个标签是意外,img标签,和 a标签,默认就可以拖动。

浏览器兼容问题: w3c 是说 都支持, 但是据我实测, firefox 浏览器,在我这台机子上面是不支持的。 所以,使用的时候,注意一下,firefox 这个特殊的浏览器

好了,接下来,看看他还有些什么东西吧。拖拽div的时候,他身上能监听到三个事件 ↓
<script>
var div = document.getElementsByTagName('div')[0]; div.ondragstart = function(e){ //开始拖拽事件
console.log('start');
} div.ondrag = function(e){ //拖拽过程中的事件
console.log('drag');
} div.ondragend = function(e){ //结束拖拽事件
console.log('end');
}
</script>

如果有仔细看的朋友,就会观察到, dragstart事件,并不是在点击的时候触发的,是点击之后,开始移动的时候触发的,还有,drag事件呢, 只要在触发了 dragstart 事件后,移动了,那么,他就会不停的触发,即使你已经停止移动了,还是会触发,直到你放下鼠标按键,触发了 dragend事件后,才停止。
简单可以理解为,drag 事件呢, 就是在移动的过程中会一直触发。
那么。做一个简单的拖拽小demo

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<div draggable="true"></div>
<script>
var div = document.getElementsByTagName('div')[0];
var X = 0,
Y = 0;
div.ondragstart = function(e){
X = e.clientX; //记录鼠标点下的位置。(因为div的定位点,是左上角 0,0)
Y = e.clientY;
}
div.ondragend = function(e){
var X1 = e.clientX - X; //结束的位置,减去鼠标点下的位置,那么得到的位置,就是div落下的位置。
var Y1 = e.clientY - Y;
div.style.left = div.offsetLeft + X1 + 'px'; //这里还需要加上 div当前的位置, 累加。
div.style.top = div.offsetTop + Y1 + 'px';
}
</script>
</body>
</html>
你以为这样就结束了吗?

还有四个事件,分别是 ondragenter, ondragover, ondragleave, ondrop, 这四个事件呢,是绑定到,你要把拖拽的东西,放到那里去。 举个例子,我要拿一个杯子,那么我要把这个杯子放到哪里去呢? 是不是得有个东西,给他放? 那么这四个事件,就是绑定在,给他放的标签上。 看gif 图吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div:nth-of-type(1){
width: 100px;
height: 100px;
background-color: red;
}
.box{
position: absolute;
left: 200px;
top: 200px;
width: 200px;
height: 200px;
border: 1px solid black;
}
</style>
</head>
<body>
<div draggable="true"></div>
<div class="box"></div>
<script>
var box = document.getElementsByClassName('box')[0];
box.ondragenter = function(){
console.log('enter'); // 跟 dragstart 事件一样, 只不过,是进入到该标签内才会触发(不是东西进入就触发,还得是鼠标进去)。
}
box.ondragover = function(){ // 跟 drag 事件一样, 只不过,是进入到该标签内才会触发。
console.log('over');
}
box.ondragleave = function(){ // 是进入到该标签内,在离开该标签才会触发。(鼠标抬起,物体会回到原来的位置上,此时也会触发leave事件,因为已经离开了)
console.log('leave');
}
box.ondrop = function(){
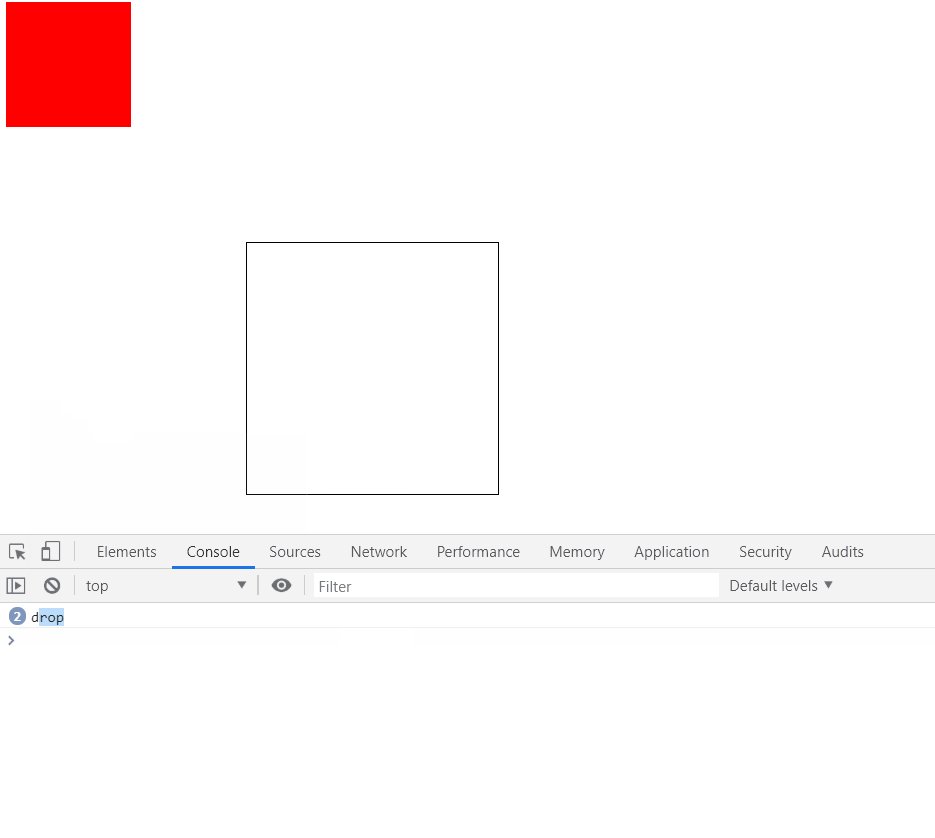
console.log('drop'); // 跟 dragend 事件一样, 只不过,是进入到该标签内,在该标签内放置标签才会触发。在该标签外面放置是不会触发的
}
</script>
</body>
</html>

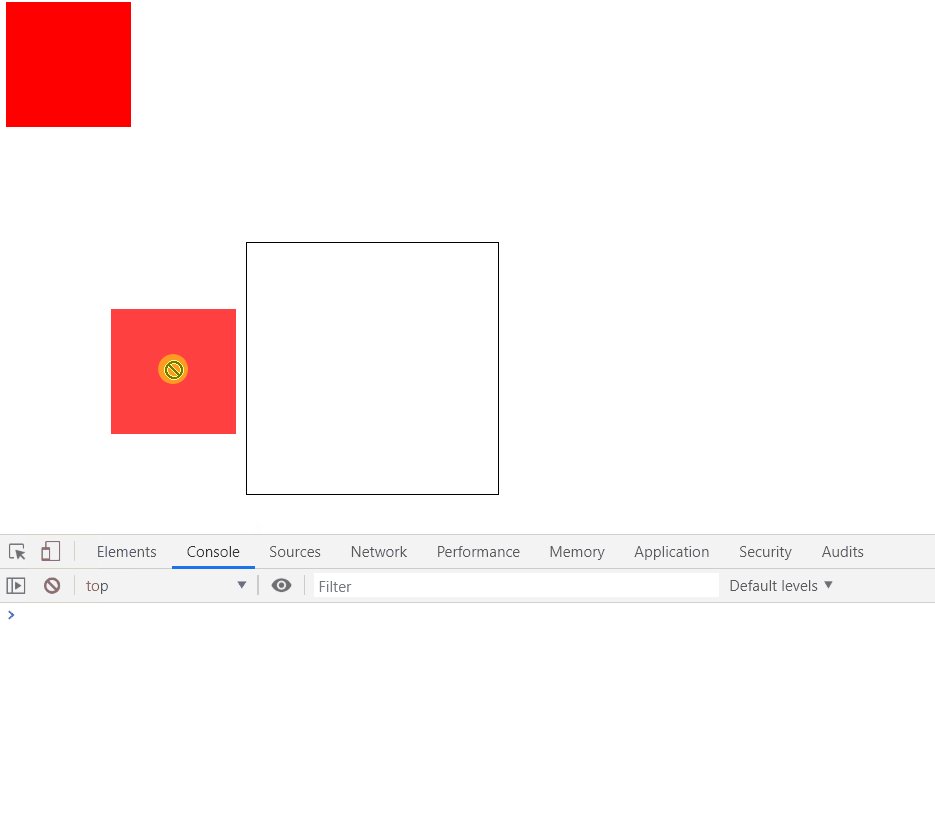
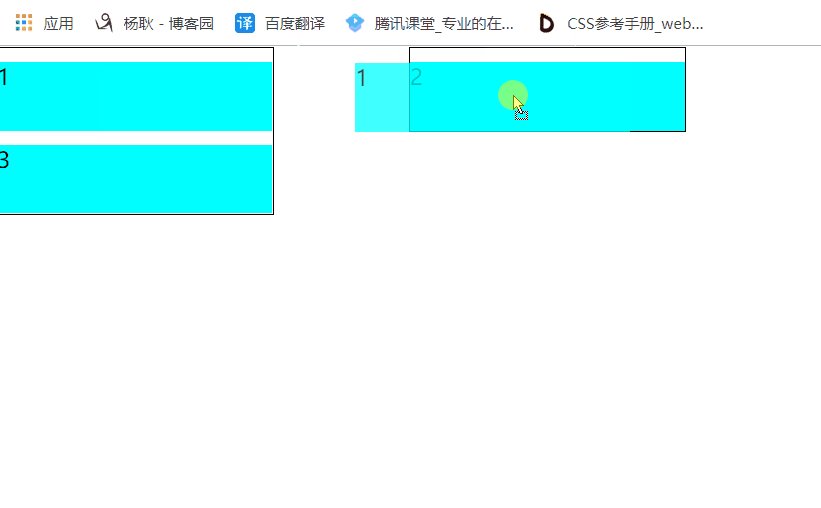
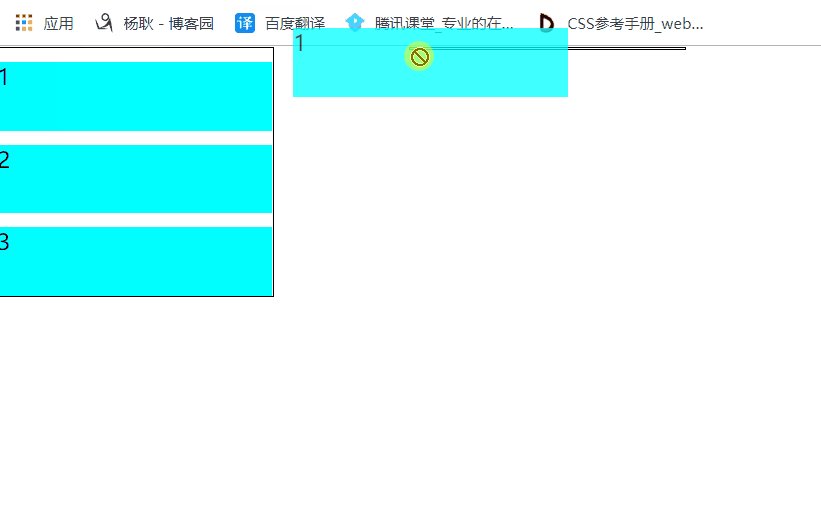
看完上面gif图的 有没有发现, 前三个事件都触发了, 为啥第四个事件,drop 不会触发呢? 为什么在黑框里面放置红方块不会触发,在外面放置也不会触发?
这是因为,无论你在哪里放置 这个红方块。 都是不允许的,在外面放(body),里面放(box),需要添加一个阻止默认事件才可以。在ondragover 里面添加即可
box.ondragover = function(e){
e.preventDefault();
}

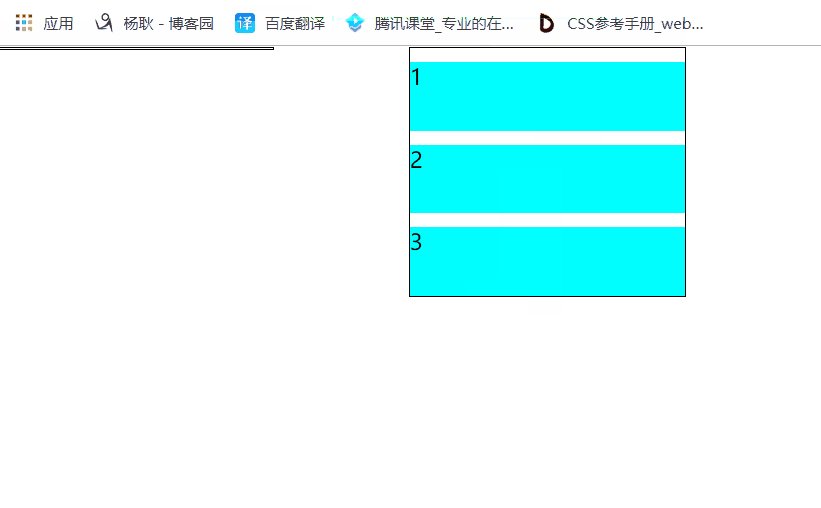
接下来,做一个小demo, 拖拽,放置到框框里面,上效果图

代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} .box {
width: 200px;
height: 50px;
background-color: #0ff;
margin-top: 10px;
} .wra {
position: absolute;
left: 300px;
top: 0;
width: 200px;
height: auto;
border: 1px solid black;
} .wra:nth-of-type(1){
left: 0;
top: 0;
}
</style>
</head> <body>
<div class="wra" >
<div class="box" draggable="true">1</div>
<div class="box" draggable="true">2</div>
<div class="box" draggable="true">3</div>
</div> <div class="wra"></div>
<script>
var wra = document.getElementsByClassName('wra')[1];
var box = document.getElementsByClassName('box');
var dom = null;
for (var i = 0; i < box.length; i++) { //给每个块 添加开始拖拽的事件。
box[i].ondragstart = function () {
dom = this; //谁触发了这个事件,就把它添加到 dom变量上。
}
} wra.ondragover = function (e) {
e.preventDefault();
}
wra.ondrop = function () {
this.appendChild(dom); // 在触发放置事件后,把dom变量上面存dom元素,添加到 wra里面去。
}
</script>
</body> </html>
本章结束,感谢你的阅读。
H5系列之drag拖放的更多相关文章
- H5系列之History(必知必会)
H5系列之History(必知必会) 目录 概念 兼容性 属性 方法 H5方法 概念 理解History Api的使用方式 目的是为了解决哪些问题 作用:ajax获取数据时 ...
- Silverlight & Blend动画设计系列八:拖放(Drag-Drop)操作与拖放行为(DragBehavior)
在Silverlight中自身并没有提供拖放功能的相关实现,要实现拖放功能得借助其事件支持(MouseLeftButtonDown.MouseLeftButtonUp和MouseMove)来完成,实际 ...
- H5系列之地理位置(必知必会)
H5之地理位置必知必会 [02]概念 规范地址:http://www.w3.org/TR/geolocation-API/ HTML5 Geolocation(地理定位)用于定位用 ...
- H5系列之video自己编写控制栏
首先来了解一下 video, video呢,是H5 的标签,别人说的 H5播放器,没错 就是他了,利用video标签,可以实现视频播放. 但是啊,你会发现,在不同的浏览器上,播放器的 控制栏,都是不一 ...
- H5系列之canvas
what is canvas?(什么是canvas) 其实他只是H5里面的一个标签而已,那么他作为一个标签,肯定有他的用途,他就像是一幅画布,等待着你来作画.可以说,他只是一个容器而已,需要配合着Ja ...
- H5系列之常用的语义元素
H5添加了几个新标签,带有语义化的标签,像我们的div 和 span 标签,你说他两能干嘛呢, 好像他两什么事都能干.举个例子,你家里的房子,有几个房间,如果不分房间的话,是不是你 今天睡这里,明天睡 ...
- H5系列之新input
虽说H5 新填了几个很方便的input 类型,但是吧,想法是美好的,但是现实很残酷,兼容性不太好.基本只有google浏览器能用.但是既然出了,那么就要了解他,知道有这么一个东西就好. input类型 ...
- H5系列一、静态页面总结
1.img父标签设置高度,如果容器没有设置高度的话,图片会默认把容器底部撑大几像素 -- 大概3px,给容器设置高度. 2.input标记换行后默认有一个间隙,设置float属性.input标记默认还 ...
- H5系列之svg
svg呢,跟canvas其实都是用来画图的,只不过svg画的图,是矢量图,矢量图有个特点是,放大缩小,不会失真,canvas呢,是逐像素进行渲染的. 也就是,他依赖分辨率,会根据分辨率来决定图形是否清 ...
随机推荐
- Deployer 的安装与配置
Deployer 是一个 composer 包,你可以选择以 phar 包的形式,或者以 composer 全局安装来使用它,这里只讲后者,毕竟这是推荐大家使用的方式,升级也会方便很多: $ comp ...
- 结对项目的PS表格
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 60 80 Estimate 估计这个任务需要多少时间 10 ...
- hive drop和恢复partition external table
在hdfs目录:/user/xx/table/test_external 保存 test_external 表数据 先建表,使用列式存储格式 CREATE external TABLE `test_e ...
- DOM4J API
1.DOM4J简介 DOM4J是 dom4j.org 出品的一个开源 XML 解析包.DOM4J应用于 Java 平台,采用了 Java 集合框架并完全支持 DOM,SAX 和 JAXP. DOM4J ...
- Docker(11)- docker ps 命令详解
如果你还想从头学起 Docker,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1870863.html 作用 列出容器 语法格式 doc ...
- EntityFramework Core上下文实例池原理分析
前言 无论是在我个人博客还是著作中,对于上下文实例池都只是通过大量文字描述来讲解其基本原理,而且也是浅尝辄止,导致我们对其认识仍是一知半解,本文我们摆源码,从源头开始分析.希望通过本文从源码的分析,我 ...
- CF1396E——Distance Matching
传送门:QAQQAQ(题面翻译) 以后博客可能一直咕咕咕了.一些做题的思考可能会直接放在代码里而不是单独写博客,因为这样太浪费时间,只有一些比较新的题才会单独写博客 思路:对于这种构造可行解使得权值和 ...
- 模板——Fhq_treap
$Fhq$ $treap$ #include <bits/stdc++.h> using namespace std; const int MAXN=100100; int n,root, ...
- 【KataDaily 191015】Sort the Gift Code
题目: Happy Holidays fellow Code Warriors! Santa's senior gift organizer Elf developed a way to repres ...
- Newton插值的C++实现
Newton(牛顿)插值法具有递推性,这决定其性能要好于Lagrange(拉格朗日)插值法.其重点在于差商(Divided Difference)表的求解. 步骤1. 求解差商表,这里采用非递归法(看 ...
