css精髓:这些布局你都学废了吗?
前言
最近忙里偷闲,给自己加油充电的时候,发现自己脑海中布局这块非常的凌乱混杂,于是花了一些时间将一些常用的布局及其实现方法整理梳理了出来,在这里,分享给大家。
单列布局
单列布局是最常用的一种布局,一般是将一个元素作为容器,设置一个固定的宽度,水平居中对齐。
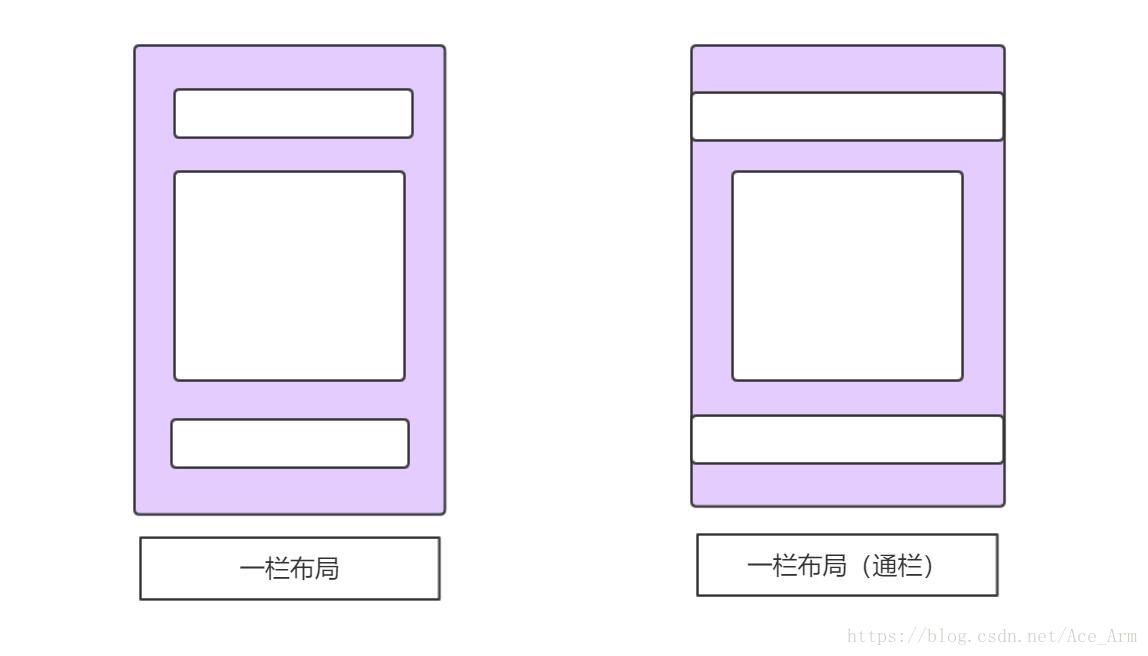
单列布局一般有两种形式:
(图片来源:https://blog.csdn.net/Ace_Arm/article/details/81036129)
一栏布局
一栏布局头部、内容、底部宽度一致
效果图

代码实现
html
<header></header>
<main></main>
<footer></footer>
css
header,footer{
width: 1200px;
height: 100px;
margin: 0 auto;
background: black;
}
main{
width: 1200px;
height: 600px;
background: red;
margin: 0 auto;
}
一栏布局(通栏)
一栏布局(通栏)头部和底部宽度一致,占满整个页面,中间内容区域宽度较小不占满屏幕。
效果图

代码实现
html
<header></header>
<main></main>
<footer></footer>
css
header,footer{
width: 100%;
height: 100px;
background: black;
}
main{
width: 1200px;
height: 600px;
background: red;
margin: 0 auto;
}
单列布局是最为基础和简单的一种,实现方法并不局限于以上两种,大家可自由发挥,找到更多的方法来实现。
2列布局
2列布局的使用频率也非常高,其实现效果主要就是将页面分割成左右宽度不等的两列。一般宽度较小的一列会设置为固定宽度,作为侧边栏之类的,而另一列则充满剩余宽度,作为内容区。
在后台管理系统及api文档中使用较为广泛。
效果图
先来看看效果:

代码实现
实现两列布局的方法有很多,这里主要介绍两种方法。
calc函数
calc() 函数用于动态计算长度值。实现思路很简单,侧边栏宽度固定,设置绝对定位,使其脱离文档流,内容区域通过calc()函数计算剩余宽度并设置宽度,再加一个margin-left,值为侧边栏的宽度。
代码如下:
html
<div class="slider"></div>
<div class="main"></div>
css
*{
margin: 0;
padding: 0;
}
body,html{
width: 100%;
height: 100%;
}
.slider,.main{
height: 100%;
}
.slider{
position: absolute;
left: 0;
top: 0;
width: 100px;
background: black;
}
.main{
width: calc(100% - 100px);
background: red;
margin-left: 100px;
}
flex属性
通过flex属性实现思路也很简单,将父元素设置为flex,侧边栏宽度固定,内容区域设置flex:1即可充满剩余区域。
代码如下:
html
<div class="slider"></div>
<div class="main"></div>
css
*{
margin: 0;
padding: 0;
}
body,html{
width: 100%;
height: 100%;
}
body{
display: flex;
}
.slider,.main{
height: 100%;
}
.slider{
width: 100px;
background: black;
}
.main{
flex: 1;
background: red;
}
3列布局
3 列布局在日常开发中使用频率也是很高的,其按照左中右的顺序进行排列,通常中间列最宽,左右两列次之。左右两边定宽,中间自适应,能根据屏幕大小做响应。
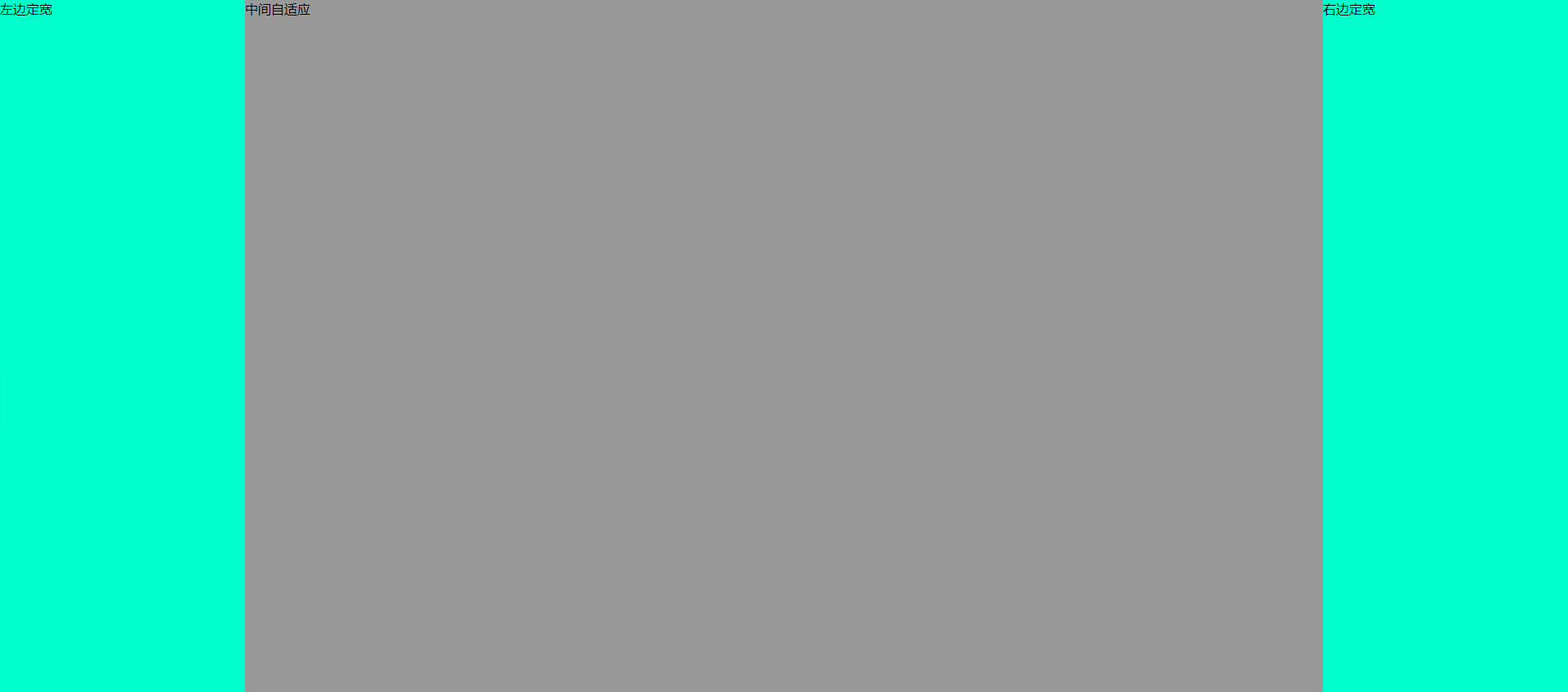
效果图
还是先来看看效果图

代码实现
三列布局的实现方法也很多,这里主要介绍两种(双飞翼布局、圣杯布局、flex布局)
在介绍双飞翼布局和圣杯布局之前要先说一下margin设置负值的作用:
当margin的值设为负值的时候,元素会对应的像那个放向移动,比如margin-left为负值,元素则会左移
双飞翼布局
代码如下:
html
<div class="main">
<div class="middle">
<div class="content">
中间
</div>
</div>
<div class="left">
左边
</div>
<div class="right">
右边
</div>
</div>
css
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
}
div{
height: 100%;
}
.main>div {
float: left;
}
.left {
width: 200px;
background: red;
margin-left: -100%;
}
.right {
width: 200px;
background: blue;
margin-left: -200px;
}
.middle {
width: 100%;
background: yellow;
}
.content {
margin-left: 200px;
margin-right: 200px;
}
圣杯布局
代码如下:
html
<div class="main">
<div class="center">中间中间中间中间中间中间中间后</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
css
* {
margin: 0;
padding: 0;
}
.main {
height: 200px;
padding: 0 150px 0 200px;
background: greenyellow;
*zoom: 1;
}
.left,
.center,
.right {
float: left;
}
.center {
width: 100%;
height: 200px;
background: red;
}
.left {
width: 200px;
height: 200px;
background: yellow;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 150px;
height: 200px;
background: gainsboro;
margin-left: -150px;
position: relative;
left: 150px;
}
双飞翼布局其实和圣杯布局的精髓是一样的,都是通过设置负margin来实现元素的排布,不同的就是html结构,双飞翼是在center元素内部又设置了一层inner-center的元素并设置它的左右margin,而非圣杯布局的padding,来排除两边元素的覆盖。所以这两种布局原理基本一样,关键就是在于设置负margin的技巧,和元素浮动的相对定位技巧来实现。
flex布局
代码如下:
html
<div class="main">
<div id="left">左边定宽</div>
<div id="main">中间自适应</div>
<div id="right">右边定宽</div>
</div>
css
* {
padding: 0px;
margin: 0px;
}
body,html{
width: 100%;
height: 100%;
}
body{
display: flex;
}
#left,
#right {
width: 100px;
background-color: #0FC;
}
#main {
flex: 1;
background-color: #999;
}
如果不考虑浏览器兼容问题的话,运用flex布局是最简单的方式。
垂直方向的布局(sticky footer)
这种布局将页面分成上、中、下三个部分,上、下部分都为固定高度,中间部分高度不定。当页面高度小于浏览器高度时,下部分应固定在屏幕底部;当页面高度超出浏览器高度时,下部分应该随中间部分被撑开,显示在页面最底部。
这种布局也称之为sticky footer,意思是下部分粘黏在屏幕底部。
代码实现
首先我们先构建简单的HTML代码
<body>
<div class="content"></div>
<div class="footer"></div>
</body>
其中content为我们的内容区。下面开始介绍解决方法。
为内容区域添加最小的高度
这种方法重要用vh(viewpoint height)来计算整体视窗的高度(1vh等于视窗高度的1%),然后减去底部footer的高度,从而求得内容区域的最小高度。例如我们可以添加如下样式:
.content{
min-height:calc(100vh-footer的高度);
box-sizing:border-box;
}
从而这个问题就解决了,但是如果页面的footer高度不同怎么办?每一个页面都要重新计算一次,这是很麻烦的,所以这种方法虽然简单但却是不推荐的。
使用flex布局
这种方法就是利用flex布局对视窗高度进行分割。footer的flex设为0,这样footer获得其固有的高度;content的flex设为1,这样它会充满除去footer的其他部分。
代码如下:
body {
display: flex;
flex-flow: column;
min-height: 100vh;
}
.content {
flex: 1;
}
.footer{
flex: 0;
}
这样的布局简单使用,比较推荐。
在content的外面可以添加一个wrapper
这种方法就是在content的外面添加一个包裹容易,将html代码改成这样:
<body>
<div class="wrapper">
<div class="content"></div>
</div>
<div class="footer"></div>
</body>
然后添加以下样式:
html, body, .wrapper {
height: 100%;
}
body > .wrapper {
height: auto;
min-height: 100%;
}
.content {
padding-bottom: 150px; /* 必须使用和footer相同的高度 */
}
.footer {
position: relative;
margin-top: -150px; /* footer高度的负值 */
height: 150px;
clear:both;
}
另外,为了保证兼容性,需要在wrapper上添加clearfix类。其代码如下:
<body>
<div class="wrapper clearfix">
<div class="content"></div>
</div>
<div class="footer"></div>
</body>
.clearfix{
display: inline-block;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ok,好,完成了,这种方法也比较推荐,但就是加入的代码比较多,也改变了html的文档结构。
粘性布局(sticky)
粘性布局是什么呢?我们先来看看效果演示

没错,其实就是在页面滚动的时候保持元素(这里的是标题)在页面视图上方,也就是我们常常看到的 吸附效果。
标题行设置了背景色。如果不设置背景色(背景透明),正常文档流的文字就会和标题行文字重叠在一起显示。
sticky定位的元素会遮住滚动而来的“正常”的文档流;后面的sticky元素会覆盖前面的sticky元素,就好像一层层的便利贴,是不是很酷~~。
代码实现
实现粘性布局主要依靠position的sticky属性。
position: sticky;
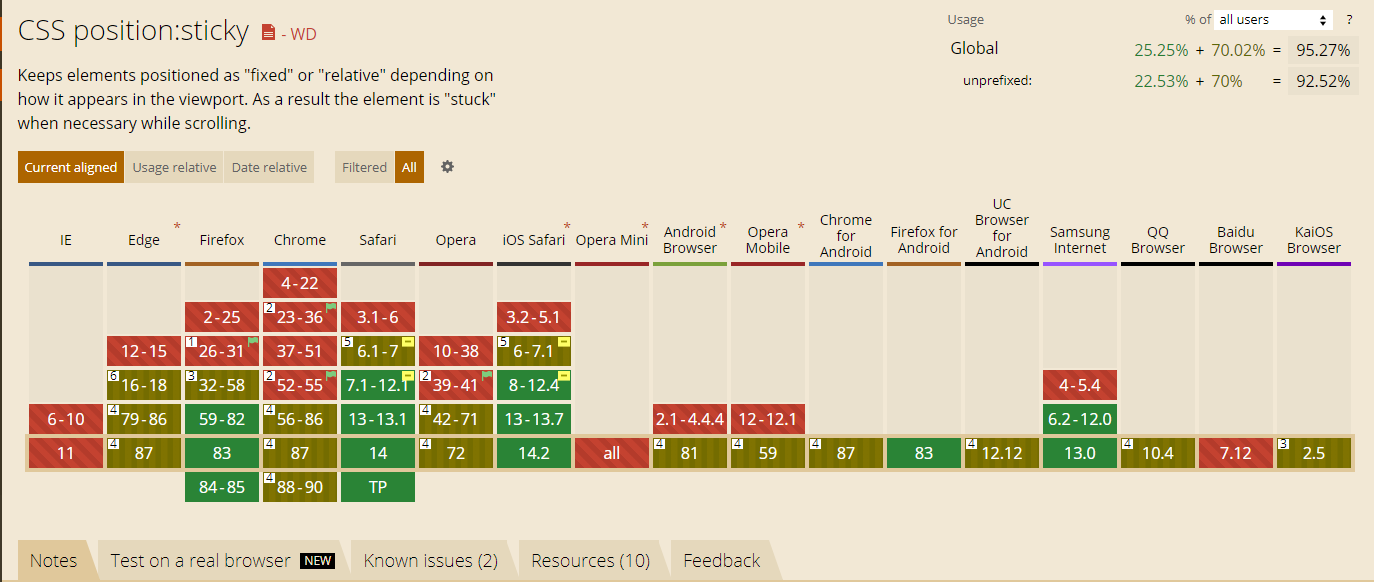
先来看看兼容性:

从Can I use上查询可以看出,sticky的兼容性并不是太好,所以大家使用的时候要慎重考虑,如果不要求兼容的情况,用这个还是相当的舒服了。
下面给出一个简单的示例。
html:
<main>
<header>标题一</header>
<div class="content">
</div>
<header>标题二</header>
<div class="content">
</div>
<header>标题三</header>
<div class="content">
</div>
<header>标题四</header>
<div class="content">
</div>
</main>
js(不想写太多p标签,所以用js生成,偷个懒):
let num = 20
let html = ''
for (var i = 0; i < num; i++) {
html += `<p>${i + 1}</p>`
}
Array.prototype.slice.call(document.getElementsByClassName('content')).forEach(item=>{
item.innerHTML = html
})
css:
main {
width: 400px;
height: 300px;
margin: 200px auto;
overflow: auto;
}
header {
position: sticky;
top: 0;
height: 30px;
background-color: blanchedalmond;
}
css精髓:这些布局你都学废了吗?的更多相关文章
- CSS布局十八般武艺都在这里了
CSS布局十八般武艺都在这里了 Shelley Lee 4 个月前 布局是CSS中一个重要部分,本文总结了CSS布局中的常用技巧,包括常用的水平居中.垂直居中方法,以及单列布局.多列布局的多种实现方式 ...
- div+css网页标准布局实例教程(二)
五.布局页面——头部和导航 有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了.先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面 ...
- CSS HTML元素布局及Display属性
本篇文章主要介绍HTML的内联元素.块级元素的分类与布局,以及dispaly属性对布局的影响. 目录 1. HTML 元素分类:介绍内联元素.块级元素的分类. 2. HTML 元素布局:介绍内联元素. ...
- CSS多列布局
× 目录 [1]列宽 [2]列数 [3]列间距[4]列rule[5]跨列[6]列填充[7]多列 前面的话 CSS新增了多列布局特性,可以让浏览器确定何时结束一列和开始下一列,无需任何额外的标记.简单来 ...
- DIV+CSS常用网页布局技巧!
以下是我整理的DIV+CSS常用网页布局技巧,仅供学习与参考! 第一种布局:左边固定宽度,右边自适应宽度 HTML Markup <div id="left">Left ...
- PHP.4-DIV+CSS标准网页布局准备工作(下)
DIV+CSS标准网页布局准备工作 区块属性(区块模型) 属 性 描 述 Margin(注) 是定义区块外边界与上级元素距离的属性,用1到4个值来设置元素的边界,每个值都是长度.百分比或者auto,百 ...
- PHP.3-DIV+CSS标准网页布局准备工作(上)
DIV+CSS标准网页布局准备工作(上) 概述 使用"DIV+CSS"对网站进行布局符合W3C标准,采用这种方式布局通常是为了说明与HTML表格定位方式的区别.因为现在的网站设计标 ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- 不用bootstrap,只用CSS创建网格布局
本文译自[http://j4n.co/blog/Creating-your-own-css-grid-system],英语好的,可直接查看原网页,不需要FQ. 翻译拿不准的地方会有英文原文,方便大家理 ...
随机推荐
- php读取Excel文件数据
首先先下载 PHPExcel 脚本之家下载地址:https://www.jb51.net/codes/194070.html 然后把文件丢到php脚本同级目录里面 在php文件里面写下以下代码即可 & ...
- vue中实时监听移动端屏幕高度(采坑后实践)
最近做微信公众号活动,需要首页往input中输入内容,点击input软键盘tabbar被顶起来,网上借鉴很多(踩了许多坑)最后自己实践出来. <--!将手机屏幕的默认高度和实时高度获取--> ...
- 在CorelDRAW2019创建对称绘图模式
对称绘图模式是CorelDRAW 2018推出的全新功能,在2019的版本中又得到了极大的完善,通过对称绘图模式可以创建平衡.和谐.独一无二的效果,对称在大自然中随处可见,因此设计元素很可能将依靠于它 ...
- laravel数据填充
post表有这2个字段 填充20条数据, 执行 php artisan tinker 执行预览 factory(App\Post::class,20)->make(); 插入数据库 factor ...
- 永别了,Dota2!
永别了,Dota2 .输了游戏,我还有人生! 游戏中,总有那些喷子,自己玩的不好,经常说人家! 和大便打架,即使赢了,身上也非常臭! 所以对于这种人,敬而远之即可!不吵不闹,默默把锅扛起!赢了,就好说 ...
- cocoslua3.17 android机器上播放音效不全
开发过程中遇到一个问题,一个8秒的音效,在android机器上播放不完就结束了:网上说是由于android播放音效的内存限制的:原因知道了,那怎么解决呢? 通过各种搜索查找发现还是解决不了问题,然后自 ...
- 精尽MyBatis源码分析 - 插件机制
该系列文档是本人在学习 Mybatis 的源码过程中总结下来的,可能对读者不太友好,请结合我的源码注释(Mybatis源码分析 GitHub 地址.Mybatis-Spring 源码分析 GitHub ...
- Beta冲刺随笔——Day_Seven
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 Beta 冲刺 这个作业的目标 团队进行Beta冲刺 作业正文 正文 其他参考文献 无 今日事今日毕 林涛: ...
- python基本输入输出函数
python程序设计中有三个重要的基本输入.输出函数,用于输入.转换和输出,分别是input(),eval(),print() 1,input()函数 """ input ...
- PyQt学习随笔:QTableWidgetItem项的setSizeHint()方法的作用
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QTableWidgetItem项的方法setSizeHint用于设置项的sizeHint属性,Qt ...