JavaScript Set对象
JavaScript Set对象
Set
用于存储任何类型的唯一值,无论是基本类型还是引用类型。
只有值没有键
严格类型检测存储,字符串数字不等同于数值型数字
存储的值具有唯一性
遍历顺序是添加的顺序,方便保存回调函数
其实Set类型更多的是操作数据,而并非存储。
基础知识
声明定义
以下示例演示出如何使用Set类型存储数据。
<script>
"use strict";
let set = new Set([1, "1", 1, 1, 1, 2, 3, 4, 5, "2"]) // 严格类型检测 1 != "1"
console.log(set instanceof Set); // true
console.log(set); // set(7) {1, "1", 2, 3, 4, 5, "2"}
</script>
添加元素
以下示例将演示如何将任意值元素添加进set容器中,使用add()方法进行添加元素的操作。
<script>
"use strict";
let set = new Set()
set.add(1);
set.add(["一","二","三"]);
set.add('1');
console.log(set); // Set(3) {1, Array(3), "1"} </script>
获取数量
使用size属性获取set容器中的元素个数。
<script>
"use strict";
let set = new Set()
set.add(1);
set.add(["一","二","三"]);
set.add('1');
console.log(set); // Set(3) {1, Array(3), "1"}
console.log(set.size); //
</script>
元素检测
使用has()方法检测元素是否存在。
<script>
"use strict";
let set = new Set()
set.add(1);
set.add(["一", "二", "三"]);
set.add('1');
console.log(set); // Set(3) {1, Array(3), "1"}
console.log(set.has(["一", "二", "三"])); // 由于是不同的引用地址,故结果为 false let array = ["四", "五", "六"];
set.add(array)
console.log(set.has(array)); // 现在的引用地址一致,结果为 true
</script>
删除元素
使用delete()方法删除单个元素,返回值为boolean类型。
<script>
"use strict";
let set = new Set()
set.add(1);
set.add(["一", "二", "三"]);
set.add('1');
console.log(set); // Set(3) {1, Array(3), "1"} let res = set.delete(1); // 值类型,可以直接删除
console.log(res); // true 代表删除成功
res = set.delete(["一", "二", "三"]) // 引用类型,不可以直接删除
console.log(res); // false 代表删除失败
</script>
清空容器
使用clear()方法可使set容器清空。
<script>
"use strict";
let set = new Set()
set.add(1);
set.add(["一", "二", "三"]);
set.add('1');
set.clear();
console.log(set.size); //
</script>
数组转换
转换数据类型是为了更好的操纵数据,可以使用...语法或者Array.form()方法将set转换为array。
我们可以充分的结果set去重的特性,以及array丰富的操作方法来任意操纵我们的元素。
如下,我们将set类型转换为了数组。
<script>
"use strict";
let set = new Set(["云崖先生", "男", 18])
let array = [...set];
console.log(array); // (3) ["云崖先生", "男", 18]
console.log(array instanceof Array); // true
</script>
将数组转换为set,可以充分利用去重特性。
<script>
"use strict";
let array = new Array(1, 1, 1, 2, 2, 3, 4, 5);
array = new Set(array); // 去重
array = Array.from(array)
console.log(array instanceof Array); // true
console.log(array); // (5) [1, 2, 3, 4, 5]
</script>
遍历操作
迭代器创建
使用 keys()/values()/entries() 都可以返回迭代对象,因为set类型只有值所以 keys与values 方法结果一致。
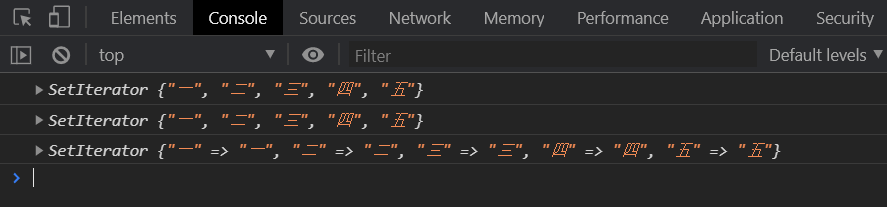
<script>
"use strict";
let set = new Set(["一", "二", "三", "四", "五"]);
let iter_keys = set.keys();
let iter_values = set.values();
let iter_entries = set.entries();
console.log(iter_keys);
console.log(iter_values);
console.log(iter_entries);
</script>

forEach
使用forEach来循环set容器。
<script>
"use strict";
let set = new Set(["一", "二", "三", "四", "五"]);
set.forEach(function (index, value) {
console.log(index, value);
});
</script>

for/of
也可使用for/of进行循环。
<script>
"use strict";
let set = new Set(["一", "二", "三", "四", "五"]);
for (let i of set) {
console.log(i);
}
</script>

多集合操作
交集
交集代表set1与set2共有的部分。
<script>
"use strict";
let set1 = new Set(["一", "二", "三", "四", "五"]);
let set2 = new Set(["三", "四", "五", "六", "七"]);
let new_set = new Set(
Array.from(set1).filter(function (value) {
return set2.has(value)
})
);
console.log(new_set); // Set(3) {"三", "四", "五"}
</script>
差集
差集代表一个集合有,另一个集合没有的部分。
<script>
"use strict";
let set1 = new Set(["一", "二", "三", "四", "五"]);
let set2 = new Set(["三", "四", "五", "六", "七"]);
let new_set = new Set(
Array.from(set1).filter(function (value) {
return !set2.has(value)
})
);
console.log(new_set); // Set(3) Set(2) {"一", "二"}
</script>
并集
将两个集合合并成一个集合,多余的元素会被剔除,这就是并集。
<script>
"use strict";
let set1 = new Set(["一", "二", "三", "四", "五"]);
let set2 = new Set(["三", "四", "五", "六", "七"]);
let new_set = new Set([...set1,...set2]);
console.log(new_set); // Set(7) {"一", "二", "三", "四", "五", "六", "七"}
</script>
WeakSet
WeakSet结构同样不会存储重复的值,它的成员必须只能是对象类型的值。
垃圾回收不考虑
WeakSet,即被WeakSet引用时引用计数器不加一,所以对象不被引用时不管WeakSet是否在使用都将删除因为
WeakSet是弱引用,由于其他地方操作成员可能会不存在,所以不可以进行forEach( )遍历等操作也是因为弱引用,
WeakSet结构没有keys(),values(),entries()等方法和size属性因为是弱引用所以当外部引用删除时,希望自动删除数据时使用
Weakset
声明定义
在 WeakSet中只能保存容器类型的对象,即引用类型,不能保存值类型。
<script>
"use strict";
let array = [1,2,3];
let dict = {"k1":"v1","k2":"v2"};
let set = new WeakSet([array,dict]); // 在 WeakSet中只能保存容器类型的对象,即引用类型。不能保存值类型
console.log(set);
</script>
保存值类型会抛出异常。
<script>
"use strict";
let array = [1,2,3];
let dict = {"k1":"v1","k2":"v2"};
let symbol = new Symbol(); // 值类型
let set = new WeakSet([array,dict,symbol]); // 在 WeakSet中只能保存容器类型的对象,即引用类型。不能保存值类型
console.log(set); // Uncaught TypeError: Symbol is not a constructor
</script>
操作方法
| 方法 | 说明 |
|---|---|
| add() | 添加一个引用类型对象 |
| delete() | 删除一个引用类型对象 |
| has() | 判断是否存在一个引用类型对象 |
垃圾回收
对于标记清除法来说,存在于WeakSet中的对象并不会增加引用计数,因此也被称之为弱引用。
当WeakSet中对象的外部引用计数为0后,垃圾回收机制将清理该对象,并且WeakSet容器内并不会保存该对象。
<script>
"use strict";
let array = [1, 2, 3];
let dict = { "k1": "v1", "k2": "v2" };
let set = new WeakSet([array, dict]);
console.log(set); // array还在里面
array = null; // 清理,引用计数为0
setInterval(() => {
console.log(set); // array 不在了
}, 3000);
</script>

作用详解
根据WeakSet这个特性,我们可以用它来保存一下经常存取的数据。
当对象被删除后,我们不用管WeakSet容器中是否含存有该数据。
示例如下:

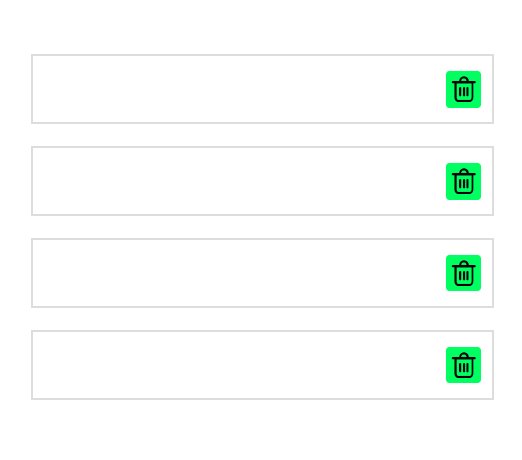
将标签节点全部放入集合中,当在点击的时候添加类并且移出集合设置透明度,当再次点击的时候又将标签移入集合即可。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//at.alicdn.com/t/font_1953712_h1wr0ianmf5.css">
<style>
body {
display: flex;
justify-content: center;
align-items: center;
flex-flow: column wrap;
height: 100vh;
width: 100vw;
} input {
border: none;
height: 20px; } div {
border: 1px solid #ddd;
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 10px;
padding: 0 5px;
width: 200px;
height: 30px; } div input {
flex: 1;
} div input:focus {
outline: none;
} div i {
background-color: rgba(0, 255, 96, 5);
padding: 2px;
border-radius: 10%; } i.iconfont {
font-size: 12px;
} .hidden {
opacity: .5;
}
</style>
</head> <body>
<div>
<input type="text"><i class="iconfont icon-shanchu"></i>
</div>
<div>
<input type="text"><i class="iconfont icon-shanchu"></i>
</div>
<div>
<input type="text"><i class="iconfont icon-shanchu"></i>
</div>
<div>
<input type="text"><i class="iconfont icon-shanchu"></i>
</div> </body>
<script> "use strict"; let divs = document.querySelectorAll("div"); let set = new WeakSet([...divs]); divs.forEach(function (ele) { ele.childNodes[2].addEventListener("click", function (param) {
if (set.has(this.parentNode)) {
set.delete(this.parentNode);
this.parentNode.classList.add('hidden');
}
else {
set.add(this.parentNode);
this.parentNode.classList.remove("hidden");
} })
}) </script> </html>
JavaScript Set对象的更多相关文章
- javascript 全局对象--w3school
JavaScript全局对象 1. decodeURI()解析某个编码的URI. 2.decodeURInComponent()解析一个编码的URI组件. 3.encodeURI()把字符串编码为U ...
- JavaScript Json对象和Json对象字符串的关系 jsonObj<->JsonString
JavaScript Json对象和Json对象字符串的关系 jsonObj<->JsonString 如下示例: 直接写的a1就是一个Json对象,a2 就是一个Json对象字符串; 通 ...
- 从零构建JavaScript的对象系统
一.正统的类与继承 类是对象的定义,而对象是类的实例(Instance).类不可直接使用,要想使用就必须在内存上生成该类的副本,这个副本就是对象. 以Java为例: public class Grou ...
- 关于javascript自定义对象(来自网络)(最近几天不会的)
javascript定义对象的几种简单方法 1.构造函数方式,全部属性及对象的方法都放在构造方法里面定义 优点:动态的传递参数 缺点:每创建一个对象就会创建相同的方法函数对象,占用大量内存 funct ...
- 据说每个大牛、小牛都应该有自己的库——JavaScript原生对象拓展
在据说每个大牛.小牛都应该有自己的库——框架篇中我扬言要做个小牛,没想到一天没更新,小伙儿伴们就戏谑的问我,油哥是不是要太监了?其实事情是这个样子的,这不是太监的节奏,一是,关于写个自己的库的想法由来 ...
- JavaScript RegExp 对象
JavaScript RegExp 对象 RegExp 对象用于规定在文本中检索的内容. 什么是 RegExp? RegExp 是正则表达式的缩写. 当您检索某个文本时,可以使用一种模式来描述要检索的 ...
- JavaScript String 对象
JavaScript String 对象 String 对象 String 对象用于处理文本(字符串). String 对象创建方法: new String(). 语法 var txt = new S ...
- JavaScript Math 对象
JavaScript Math 对象 Math 对象 Math 对象用于执行数学任务. Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(). 语法 var ...
- JavaScript Number 对象
JavaScript Number 对象 Number 对象 Number 对象是原始数值的包装对象. Number 创建方式 new Number(). 语法 var num = new Numbe ...
- JavaScript Array 对象
JavaScript Array 对象 Array 对象 Array 对象用于在变量中存储多个值: var cars = ["Saab", "Volvo", & ...
随机推荐
- Spring Security(一) —— Architecture Overview
摘要: 原创出处 https://www.cnkirito.moe/spring-security-1/ 「老徐」欢迎转载,保留摘要,谢谢! 1 核心组件 一直以来我都想写一写Spring Secur ...
- vim中设置tab的长度
- HTTPS 和 SSL/TLS 协议:密钥交换(密钥协商)算法及其原理
转自:https://blog.csdn.net/andylau00j/article/details/54583769 本系列的前一篇,咱们聊了“密钥交换的难点”以及“证书体系”的必要性.今天这篇来 ...
- 【Python】any() 或者 or
前言 在我之前的文章中有any()和all()的对比:any()和all()对比其中介绍了any()函数的基本特性---可迭代对象中有任意一个不为False的时候,返回True,如果可迭代对象为空的话 ...
- web notification api
Web Notifications API 使页面可以发出通知,通知将被显示在页面之外的系统层面上(通常使用操作系统的标准通知机制,但是在不同的平台和浏览器上的表现会有差异) 要显示一条通知,你需要先 ...
- web 部署专题(零):web相关概念以及原理
1.什么是 nginx Nginx 是高性能的 HTTP 和反向代理的服务器,处理高并发能力是十分强大的,能经受高负载的考验,有报告表明能支持高达 50,000 个并发连接数. 2.正向代理 (1)需 ...
- PdfSharp库剪裁Pdf页面边缘空白部分
背景 网上下载下来的Pdf格式电子书放到Kindle后由于页面太大,缩放后字常常小得看不清,因此可以通过剪裁页面边缘的空白以缩小页面,使Kindle上显示的字放大.在GitHub上星最多的C# Pdf ...
- bzoj1528[POI2005]sam-Toy Cars*&&bzoj1826[JSOI2010]缓存交换
bzoj1528[POI2005]sam-Toy Cars bzoj1826[JSOI2010]缓存交换 题意: Jasio有n个不同的玩具,它们都被放在了很高的架子上,地板上不会有超过k个玩具.当J ...
- sanri-tools-maven 企业软件开发工具集
9420 开发工具包 sanri-tools-maven 是一个开源的用于企业开发的工具包,重点想解决项目开发中一些比较麻烦的问题 根据表和模板生成相应代码:一些身份证,企业代码,车架号的验证与生成: ...
- Security and Risk Management(5)
Ethics: ISC Code of Ethics You agree to this before the exam, and the code of ethics is very testabl ...
