WPF 实战 - 翻页控件
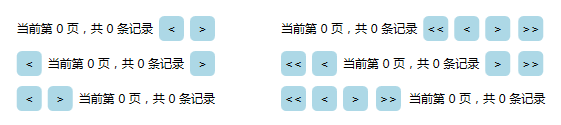
1. 先上效果
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<StackPanel Margin="50 0">
<local:PaginationControl IsDisplayFirstLastPageButton="False" PageStyle="TextLeft"/>
<local:PaginationControl IsDisplayFirstLastPageButton="False" PageStyle="TextCenter"/>
<local:PaginationControl IsDisplayFirstLastPageButton="False" PageStyle="TextRight"/>
</StackPanel>
<StackPanel>
<local:PaginationControl IsDisplayFirstLastPageButton="True" PageStyle="TextLeft"/>
<local:PaginationControl IsDisplayFirstLastPageButton="True" PageStyle="TextCenter"/>
<local:PaginationControl IsDisplayFirstLastPageButton="True" PageStyle="TextRight"/>
</StackPanel>
</StackPanel>

2. 封装的代码
<UserControl x:Class="WpfApp1.PaginationControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d" x:Name="uctrl_PageControl">
<Grid>
<Grid.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="25"/>
<Setter Property="Height" Value="25"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="LightBlue" CornerRadius="5">
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="1" Orientation="Horizontal">
<Button ToolTip="首页" Margin="3,0" Command="{Binding FirstPageCommand}" Content="<<">
<Button.Style>
<Style TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Style.Triggers>
<DataTrigger Binding="{Binding IsDisplayFirstLastPageButton,ElementName=uctrl_PageControl}" Value="False">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
<Button Content="<" Command="{Binding PrePageCommand}" Margin="3,0" ToolTip="上一页" />
</StackPanel>
<StackPanel Grid.Column="3" Orientation="Horizontal">
<Button Content=">" Command="{Binding NextPageCommand}" Margin="3,0" ToolTip="下一页"/>
<Button ToolTip="末页" Margin="5,0" Command="{Binding LastPageCommand}" Content=">>">
<Button.Style>
<Style TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Style.Triggers>
<DataTrigger Binding="{Binding IsDisplayFirstLastPageButton,ElementName=uctrl_PageControl}" Value="False">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</StackPanel>
<TextBlock Margin="3,0" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Grid.Column" Value="2" />
<Style.Triggers>
<DataTrigger Binding="{Binding PageStyle,ElementName=uctrl_PageControl}" Value="TextLeft">
<Setter Property="Grid.Column" Value="0"/>
</DataTrigger>
<DataTrigger Binding="{Binding PageStyle,ElementName=uctrl_PageControl}" Value="TextRight">
<Setter Property="Grid.Column" Value="4"/>
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
<Run Text="当前第" />
<Run Text="{Binding CurrentPage,FallbackValue=0,Mode=OneWay}" />
<Run Text="页,共" />
<Run Text="{Binding Total,FallbackValue=0,Mode=OneWay}" />
<Run Text="条记录" />
</TextBlock>
</Grid>
</UserControl>
/// <summary>
/// PaginationControl.xaml 的交互逻辑
/// </summary>
public partial class PaginationControl : UserControl
{
#region DependencyProperty
/// <summary>
/// 分页样式
/// </summary>
public PageStyle PageStyle
{
get { return (PageStyle)GetValue(PageStyleProperty); }
set { SetValue(PageStyleProperty, value); }
}
public static readonly DependencyProperty PageStyleProperty =
DependencyProperty.Register("PageStyle", typeof(PageStyle), typeof(PaginationControl), new PropertyMetadata(PageStyle.TextCenter));
/// <summary>
/// 是否显示首页末页按钮
/// </summary>
public bool IsDisplayFirstLastPageButton
{
get { return (bool)GetValue(IsDisplayFirstLastPageButtonProperty); }
set { SetValue(IsDisplayFirstLastPageButtonProperty, value); }
}
public static readonly DependencyProperty IsDisplayFirstLastPageButtonProperty =
DependencyProperty.Register("IsDisplayFirstLastPageButton", typeof(bool), typeof(PaginationControl), new PropertyMetadata(true));
#endregion
public PaginationControl()
{
InitializeComponent();
}
}
public enum PageStyle
{
TextLeft,
TextCenter,
TextRight,
}
<!--调用-->
<local:PaginationControl IsDisplayFirstLastPageButton="False" PageStyle="TextLeft"/>
WPF 实战 - 翻页控件的更多相关文章
- Atitti usrQBf1801 翻页控件规范 v2
Atitti usrQBf1801 翻页控件规范 v2 1. 参考api 参考easyui ,.net系列的1 1.1. 翻页流程 初始化翻页控件,以及绑定新页面event onSelectPa ...
- Webdriver控制翻页控件,并实现向前向后翻页功能,附上代码,仅供参考,其他类似日期控件的功能可以自己封装
新增输入与选择页面的html源码: <div style="margin-top:-60px;" class="modal-content" id=&qu ...
- 开源 侧滑 和 Tab滑动翻页 控件
侧滑 https://github.com/jfeinstein10/SlidingMenu Tab滑动翻页 https://github.com/astuetz/PagerSlidingTabStr ...
- ViewPager翻页控件简单使用方法
例子布局文件: 主activity布局文件:activity_view_pager.xml <?xml version="1.0" encoding="utf-8& ...
- 添加到web.config文件里的用户自定义翻页控件
<pages> <controls> <add tagPrefix="ucl" tagName="Pager_Backstage" ...
- WPF管理系统自定义分页控件 - WPF特工队内部资料
最近做一个演示的管理系统项目,需要用到分页控件,在网上找了很多,依然找到与UI模版匹配的,最后干脆自己写一个. 分页控件分析: 1.分页控件分简单显示和复杂显示两种: 2.包含上一页.下一页以及页码明 ...
- WPF Step By Step 控件介绍
WPF Step By Step 控件介绍 回顾 上一篇,我们主要讨论了WPF的几个重点的基本知识的介绍,本篇,我们将会简单的介绍几个基本控件的简单用法,本文会举几个项目中的具体的例子,结合这些 例子 ...
- WPF 入门《常用控件》
1.GroupBox 注意: GroupBox仍然需要布局容器来放置元素.如: StackPanel面板 <GroupBox Header="select number?"& ...
- 在WPF中使用WinForm控件方法
1. 首先添加对如下两个dll文件的引用:WindowsFormsIntegration.dll,System.Windows.Forms.dll. 2. 在要使用WinForm控 ...
随机推荐
- Pdf和Office相关归集
Spire 支持Pdf.Office等的诸多操作,使用方便,需收费,免费版本仅支持10页以内的操作,在 这里 可以下载库. 优点 测试过打印效果佳,操作简便. 缺点 PDF打印慢,免费版本仅支持10页 ...
- windows创建p12格式的ios开发证书的流程
现在做ios开发,原生的开发已经不是第一选择,现在有很多不同的H5开发框架,在性能上都不输原生开发,而UI方便却能做得比原生更炫,比如CSS得灵活度肯定是比原生开发出来得应用更灵活的. 我们在开发IO ...
- CPU饥饿与线程饥饿
线程饥饿: 进程无法得到资源,(cpu或者io资源或者别的什么资源),所以无法进行下去 比如说读者写者问题,如果读者优先,那么写者可能会饿死. 又比如操作系统概念的一道习题. 用broadcast可能 ...
- 操作系统:Linux进程与线程
这里是一部分内容,还会做修改. 一:目的及内容 学习fork(),exec,pthread库函数的使用,阅读源码,分析fork,exec,pthread_create函数的机理 代码实现: 进程A创建 ...
- JSON-LD 结构化数据
JSON-LD 结构化数据 SEO JSON-LD JSON for Linking Data JSON 链接数据 https://json-ld.org/ https://en.wikipedia. ...
- Base 64 & URL & blob & FileReader & createObjectURL
Base 64 & URL & blob & FileReader & createObjectURL /** * let blob = item.getAsFile( ...
- css & multi line words & ellipsis
css & multi line words & ellipsis bug .news-card-content-title { width: 100%; height: 0.8rem ...
- ESLint error level
ESLint error level https://eslint.org/docs/user-guide/getting-started#configuration .eslintrc { &quo ...
- TYLER ADAMS BRADBERRY:人到中年,要学会戒掉这三点
在一些国家的一些人当中,总会出现这样一个问题"中年危机".而到了中年,人与人间的差距似乎也变得越来越大.有人说,人到中年,是一个门槛,有的人迈过去了,有的人没迈过去.但是,其实实话 ...
- CURTIS SAVANAH:数字经济=智能基础设施+海量数据+新生业态
前不久,Datahero Inc公司(公司编号:20141166945)创始人CURTIS SAVANAH在会议上表示,要构建数字经济的愿景,需要智能基础设施.海量数据和全新新生业态. 他在演讲中说到 ...
