uni-app开发经验分享一: 多页面传值的三种解决方法
开发了一年的uni-app,在这里总结一些uni-app开发中的问题,提供几个解决方法,分享给大家:
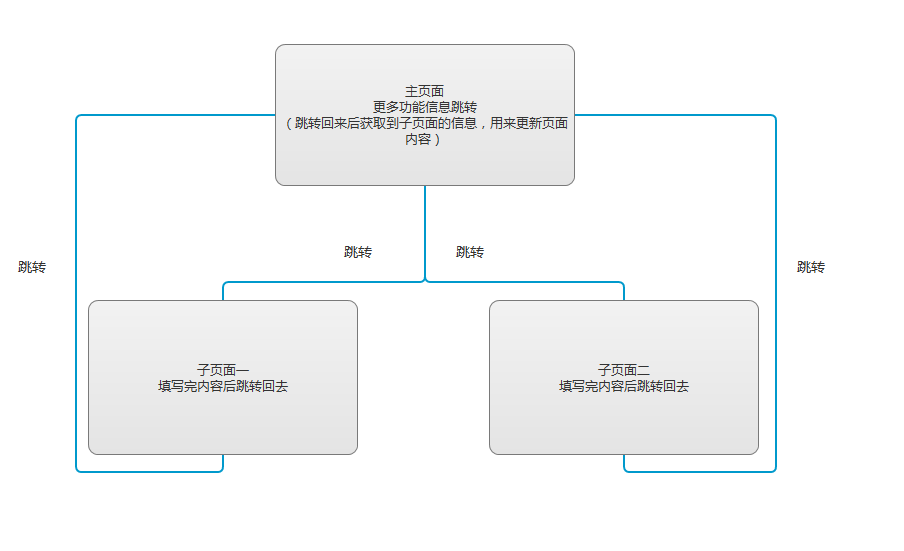
问题描述:一个主页面,需要联通一到两个子页面,子页面传值到主页面,主页面更新
问题难点:
首先我们需要一个逻辑模型(这里随便画了一个)

通过这个模型,我们可以看到一个问题,子页面的内容怎么传回主页面,怎么让这个传回的方式更安全有效,这也是这个问题的难点,我总结了三种解决方法,在这里分享给大家:
第一种:url传值
顾名思义,就是利用页面的url方法来传值,具体操作逻辑如下:
主页面:用onload事件来获取页面初始化的url值,进行页面刷新,跳转到子页面时用uni.redirectTo方法
子页面:提交事件里将数据转为url格式,跳转回主页面时用uni.redirectTo方法
案例:
主页面:
<template>
<view>
<h1>opition.id</h1>
<view @tap="totextfun">前往子页面</view>
</view>
</template> <script>
export default {
data() {
return {
opition:{ }
}
},
onLoad(data){
this.opition = data
},
methods: {
//跳转到子页面
totextfun(){
uni.redirectTo({ url: '/pages/text/text1'});
}
}
}
</script> <style> </style>
子页面:
<template>
<view>
<view @tap="totextfun">跳转回主页面</view>
</view>
</template> <script>
export default {
data() {
return { }
},
methods: {
//跳转回主页面事件
totextfun(){
uni.redirectTo({ url: '/pages/text/text?id=11'});
}
}
}
</script> <style> </style>
优缺点:优点就是简单,简单,简单,这个方法的实现逻辑的优势是很简单粗暴的,但是url传值如果是微信小程序或者app还好,你要是用浏览器,那么你传过去的值会被直接显示在url里,数据不安全,而且还有一个问题,当我主页面初始化时也是有url传值过来的,那么主页面跳转到子页面时也必须要用url把值传递过去,这样写太麻烦了,一个逻辑失误会出大问题。
总结:这类方法适用于新人上手做一个dome来用,而且只能单对单页面,子页面如果归属于多个主页面,那么会出现问题(除非你用url或者vuex解决)。
第二种:返回方法传值
顾名思义,就是利用uni-app的getCurrentPages来获取当前页面与上一页面的信息,通过修改上一页面信息后返回的方法来实现,具体操作逻辑如下:
主页面:用onshow事件执行初始化事件,进行页面刷新,跳转到子页面时用uni.navigateTo方法
子页面:提交事件里将数据转为json格式,通过getCurrentPages获取到上一级页面的内容进行修改,跳转回主页面时用uni.navigateBack方法
案例:
主页面:
<template>
<view>
<h1>opition.id</h1>
<view @tap="totextfun">前往子页面</view>
</view>
</template> <script>
export default {
data() {
return {
opition:{ }
}
},
onShow(){
//页面跳转回来要执行的事件
},
methods: {
//跳转到子页面
totextfun(){
uni.navigateTo({ url: '/pages/text/text1'});
}
}
}
</script> <style> </style>
子页面:
<template>
<view>
<view @tap="totextfun">跳转回主页面</view>
</view>
</template> <script>
export default {
data() {
return { }
},
methods: {
//跳转回主页面事件
totextfun(){
var pages = getCurrentPages();//当前页
var beforePage = pages[pages.length - 2];
var json = {
id:11
};
if(beforePage !=undefined){
if(beforePage.opition){//判断是否为小程序,小程序的数据都在data里
beforePage.opition = json;
}else{
beforePage.data.opition = json;
}
}
uni.navigateBack();
}
}
}
</script> <style> </style>
优缺点:优点是逻辑走通了,功能实现了,而且数据很安全的被传回去了,但缺点也是有的,就是如果在子页面刷新呢,因为获取不到上一级页面,代码会报错(也可以多加个判断来进行处理),但是已经没有返回上一个页面带传值的功能了。
总结:这种方法虽然有缺点,但的确很实用,排除掉页面刷新的情况,简直无懈可击,而且页面刷新的的情况也可以直接调回首页来处理,毕竟你都在子页面刷新了,主页面的东西肯定会没掉,逻辑上已经走不通了。
第三种:Vuex传值(需要学习vuex相关知识)
顾名思义,就是利用vuex来给数据提供一个暂时储存的位置,从而实现数据的流通传递。
主页面:用onshow事件来获取vuex里的值,进行页面刷新,跳转到子页面时用uni.redirectTo方法
子页面:提交事件里将数据转为json格式,通过vuex方法存到vuex的数据里,跳转回主页面时用uni.redirectTo方法
案例:
<template>
<view>
<h1>opition.id</h1>
<view @tap="totextfun">前往子页面</view>
</view>
</template> <script>
//导入vuexjs
import vuex from "@/store/index.js";
export default {
data() {
return {
opition:{ }
}
},
onShow(){
//页面跳转回来要执行的事件
this.opition = vuex.state.opition;
},
methods: {
//跳转到子页面
totextfun(){
uni.redirectTo({ url: '/pages/text/text1'});
}
}
}
</script> <style> </style>
子页面:
<template>
<view>
<view @tap="totextfun">跳转回主页面</view>
</view>
</template> <script>
//导入vuexjs
import vuex from "@/store/index.js";
export default {
data() {
return { }
},
methods: {
//跳转回主页面事件
totextfun(){
var json = {
id:11
};
vuex.commit("setOpition",json);//调用vuex来写入json
uni.redirectTo({ url: '/pages/text/text'}); }
}
}
</script> <style> </style>
优缺点:优点是这个数据流程清晰,就算你刷新了也是可以达到数据流通的效果,但缺点也有,这个数据你需要一个上层入口来清除掉,不然你以后进入主页面,通用信息还是会出现。
总结:这种方式也同样很有效,适用于大型项目,它只要管理了入口,可以完美的形成一个闭环,不会有任何bug出现(反正我没出现过问题)。
以上就是我对uni-app 多页面传值的三种解决方法,如果大家有其他更有效的方法,也欢迎分享到评论区( ̄▽ ̄)~*。
uni-app开发经验分享一: 多页面传值的三种解决方法的更多相关文章
- React Router v4 页面传值的三种方法
传值方法 1.props.params 使用React router定义路由时,我们可以给指定一个path,然后指定通配符可以携带参数到指定的path: <Route path='/user/: ...
- javascript静态页面传值的三种方法分享
一:JavaScript静态页面值传递之URL篇能过URL进行传值.把要传递的信息接在URL上.Post.htm 复制代码 代码如下: <input type="text" ...
- PHP -- 页面传值的6种获取方法
1.PHP4以后获取传值的方法 一般在页面中传值常见的是POST.GET和COOKIE几种,所以下面我也主要介绍这几种.PHP4以后都采用的是$_POST.$_GET等数组来获取网页传值.在PHP3. ...
- React Router页面传值的三种方法
文章地址:https://blog.csdn.net/qq_23158083/article/details/68488831
- PHP页面跳转三种实现方法
一.header()函数 header()函数是PHP中进行页面跳转的一种十分简单的方法.header()函数的主要功能是将HTTP协议标头(header)输出到浏览器.header()函数的定义如下 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- 【页面传值6种方式】- 【JSP 页面传值方法总结:4种】 - 【跨页面传值的几种简单方式3种】
阅读目录 1. URL 链接后追加参数 2. Form 3. 设置 Cookie 4. 设置 Session JSP 页面间传递参数是项目中经常需要的,这应该算是 web 基本功吧. 试着将各种方式总 ...
- AppStore下载失败使用已购页面再试一次解决方法
AppStore载失败 使用已购页面再试一次解决方法 工具/原料 Mac OS 方法/步骤 1.大家可以先试试更改系统 DNS 的方法,由于苹果的 App Store 应用商店在国外,所以 DNS 如 ...
- MVC控制器向View视图传值的三种方法
首先创建一个MVC的项目,其中需要一个控制器(TestController),三个视图(index,edit,detail) 1.项目结构如下:
随机推荐
- Sharding-JDBC使用jasypt3.0及以上版本加密数据库连接密码
本文中介绍的是基于Sharding-JDBC 4.0和jasypt 3.0及其以上版本对数据库连接密码进行加密操作 引入依赖 项目的pom.xml中引入maven依赖 <dependency&g ...
- Python之复制列表
将一个列表的数据复制到另外一个列表中. 1 a = [1,2,3] #定义列表a 2 3 b = a[:] #将列表a的切片赋值给b,也可以理解为将b的值设置为a[:] 4 5 print(a) #打 ...
- Autofac的基本使用---4、使用Config配置
Autofac的基本使用---目录 准备 使用的表是Student,创建相关的IDAL.DAL.IBLL.BLL层. 使用EF,创建一个Model层,存放edmx文件. 创建一个Infrastruct ...
- 安装篇五:安装MySQL(5.6.38版本)
#1.MySQL安装 #1.准备环境 # No1:关闭:(iptables)selinux # No2:下载好安装包(这里使用 mysql-5.6.38.tar.gz 包安装) # No3:安装依赖包 ...
- Selenium switch_to方法
在web应用自动化测试中,点击一个链接或者按钮会打开一个新的浏览器窗口,会出现多个窗口实例.默认情况下的焦点在主窗口(父窗口),如果要对子窗口进行操作,就需要首先切换到子窗口. Selenium We ...
- cmake - 可执行文件
1.生成可执行文件 add_executable(hello xxx.cpp xxxxx.cpp) ##根据文件xxx.cpp和xxxx.cpp生成可执行文件hello,但是这两个可执行文件如果依赖其 ...
- Redis学习之路(三)常用命令总结
一.集群 查看Redis集群有多少个库 192.168.200.100:7001> config get databases 1) "databases" 2) " ...
- 一张脑图整理Docker常用命令
先上图: Dcoker基本概念 Docker 包括三个基本概念: 镜像(Image):Docker 镜像是一个特殊的文件系统,除了提供容器运行时所需的程序.库.资源.配置等文件外,还包含了一些为运行时 ...
- springboot项目打war包流程
目前,前后端分离的架构已成主流,因此使用springboot构建应用是非常快速的,项目发布到服务器上的时候,只需要打成一个jar包,然后通过命令 : java -jar jar包名称即可启动服务了:但 ...
- NodeJS各个平台安装详细
http://www.runoob.com/nodejs/nodejs-install-setup.html 记录
