十四自定义构建购物计算组件&表单组件
目录:
1.前言:
在第九篇文章购物车做好后,还忘记了一个至关重要的计算组件.在鸿蒙的组件中并没有提供这样一个计算功能的组件,因此我们今天来自定义一个,这个组件和之前做的购物车的小项目放在一起.直男缺乏美感,我们就模仿别人的就行:

2.组件介绍:
这里(以后也要用到)要用到一个标签:<input> .这个标签会与表单用在一起,比如搜索框,登录页面等都会用到<input>.input>标签规定用户可输入数据的输入字段.type属性规定 input元素的类型, 根据不同的 type 属性,输入字段有多种形态.输入字段可以是文本字段、复选框、密码字段、单选按钮、按钮等等,今天所用到的是文本字段、复选框字段和密码字段.
3.js业务逻辑层:
点击事件onclick后,执行+的操作可以没有上限,但执行-操作在实际应用(例如购物车商品的数量)当中一般是减1后就停止.这里我们做一个提示框,用来表示已经减到最小.
import prompt from '@system.prompt';
export default {
data: {
title: 'World',
num:1,
},
addnum(){
++this.num;
},
reducenum(){
if(this.num>1){
--this.num;
}
else{
prompt.showToast({
message:"对不起,商品至少为一件",
duration:5000,
})
}
}
}
4.视图层: 这里type的value可以是接收text,同样也可以是number 读者可以自行尝试
<div class="container">
<div class="countview">
<text class="tv1" onclick="reducenum">-</text>
<input class="inputview" type="text" value="{{num}}"></input>
<text class="tv2" onclick="addnum">+</text>
</div>
</div>
5.css属性设置:
.container {
width: 100%;
height:1200px;
display: flex;
justify-content: center;
align-items: center;
}
.countview{
width: 300px;
height: 120px;
/**border: 3px solid red;**/
display: flex;
justify-content: center;
align-items: center;
border-radius: 100px;
}
.tv1{
width: 70px;
height: 70px;
font-size: 60px;
font-weight: bold;
text-align: center;
border:3px solid darkgray;
border-radius: 35px;
background-color: white;
color:darkgrey ;
}
.tv2{
width: 70px;
height: 70px;
font-size: 50px;
font-weight: bold;
text-align: center;
border:4px solid #FFB964;
border-radius: 35px;
background-color: #FFB964;
color: white;
}
.inputview{
width: 200px;
height: 100%;
background-color: white;
font-weight: bold;
font-size: 50px;
margin-left: 30px;
}
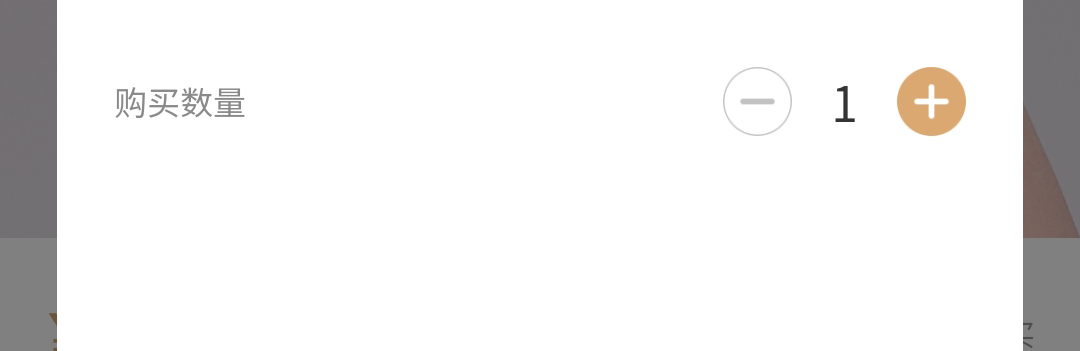
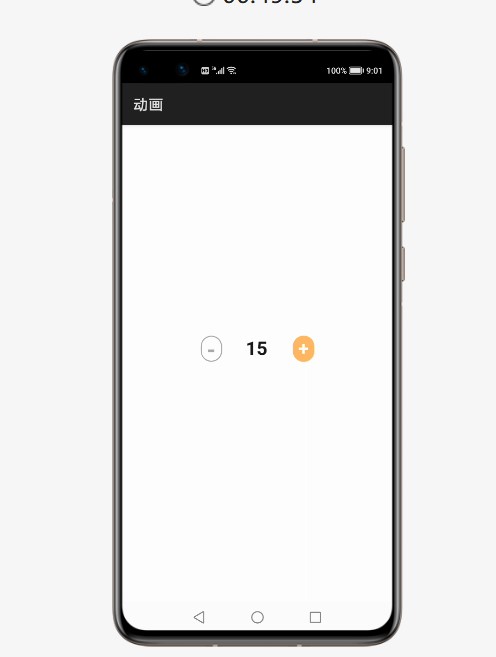
6.效果呈现:

 --------------------------------------------------------------------------------分割线-------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------分割线-------------------------------------------------------------------------------------------
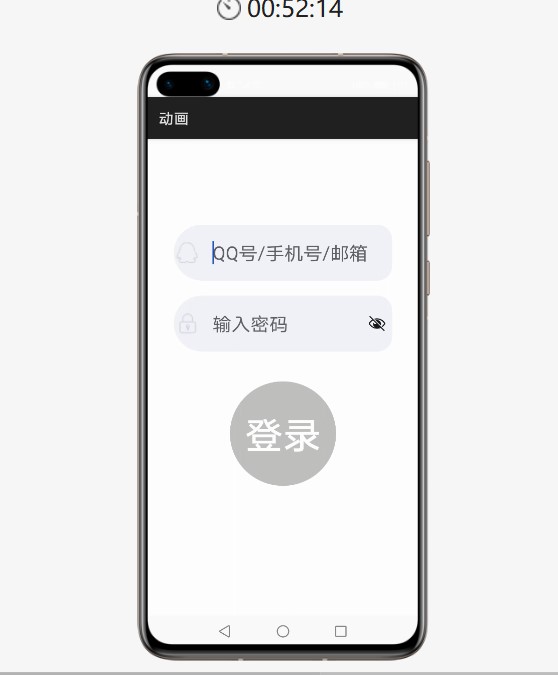
这里用到的 input 的type属性的文本字段和密码字段.利用这两个可以制作一个登录页面.
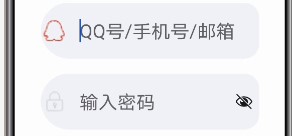
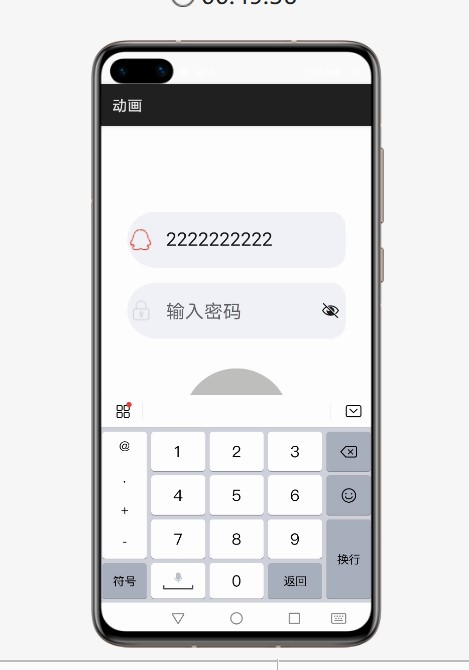
大家都知道在点击输入框时光标会闪烁,也即是需要获取焦点.而获取焦点的事件是 onfocus.取消焦点事件为onblur. 当我们点击input的父容器时就获得焦点,也就可以输入字段,为了更直观的看到获取焦点成功,我设置了图标的颜色,未获取时图标为灰色,获取成功后为红色.如下图

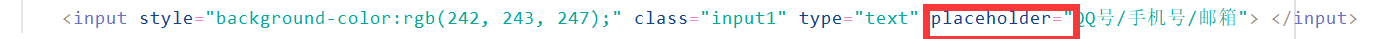
placeholder是用户名密码框未输入内容时,默认显示的灰色文字.当未输入字段时显示,当在输入字段获得焦点时消失



js业务逻辑层:
export default {
data: {
title: 'World',
flag:false,
},
click(){
this.flag=true;
},
click1(){
this.flag=false;
}
}
视图层:
<div class="container">
<div class="one" onblur="click1" onfocus="click">
<image class="img1"src="{{flag?'common/qqs.png':'common/qqu.png'}}"></image>
<input style="" class="input1" type="text" placeholder="QQ号/手机号/邮箱"> </input>
</div>
<div onblur="click1" class="one" onfocus="click">
<image class="img1"src="{{flag?'common/mimas.png':'common/mimau.png'}}"></image>
<input style="" class="input1" type="password" placeholder="输入密码"> </input>
</div>
<div class="but">
<button class="bottom">登录</button>
</div>
</div>
css属性设置:
.container {
width: 100%;
height: 1200px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.one{
width: 80%;
height: 150px;
background-color: rgb(242, 243, 247);
border-radius: 100px;
margin: 20px;
display: flex;
align-items: center;
}
.img1{width: 80px;
height: 80px;
}
.input1{
height: 100%;
font-size: 50px;
focus-color: rgb(109, 131, 170);
}
.bottom{
width: 280px;
height: 280px;
border-radius: 140px;
background-color: rgb(192, 192, 190);
margin: 60px;
font-size: 100px;
}
.but{
display: flex;
justify-content: center;
}效果展示:


欢迎读者朋友订阅我的专栏:[HarmonyOS开发从0到1]
https://harmonyos.51cto.com/column/35
作者:noutsider
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
十四自定义构建购物计算组件&表单组件的更多相关文章
- 微信小程序-表单组件
button 按钮 注:button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} 示例代码: /** wxss **/ ...
- Form( 表单) 组件
本节课重点了解 EasyUI 中 Form(表单)组件的使用方法, 这个组件不依赖于任何组件.一. 加载方式表单组件只能在 JS 区域设置,首先定义一张表单.<form id="box ...
- 实现Ant Design 自定义表单组件
Ant Design 组件提供了Input,InputNumber,Radio,Select,uplod等表单组件,但实际开发中这是不能满足需求,同时我们希望可以继续使用Form提供的验证和提示等方法 ...
- 第二百二十一节,jQuery EasyUI,Form(表单)组件
jQuery EasyUI,Form(表单)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Form(表单)组件的使用方法,这个组件不依赖于 ...
- Django form表单 组件
目录 Django form表单 组件 Form 组件介绍 普通方式手写注册功能 使用form组件实现注册功能 Form 常用字段与插件 常用字段(必备) 字段参数(必备) 内置验证(必备) 自定义效 ...
- 封装react antd的form表单组件
form表单在我们日常的开发过程中被使用到的概率还是很大的,比如包含了登录.注册.修改个人信息.新增修改业务数据等的公司内部管理系统.而在使用时这些表单的样式如高度.上下边距.边框.圆角.阴影.高亮等 ...
- 从后端到前端之Vue(六)表单组件
表单组件 做项目的时候会遇到一个比较头疼的问题,一个大表单里面有好多控件,一个一个做设置太麻烦,更头疼的是,需求还总在变化,一会多选.一会单选.一会下拉的,变来变去的烦死宝宝了. 那么怎么解决这个问题 ...
- Vue组件之自定义表单组件
今天又看了一遍vue的文档,记得之前学习的时候,官方文档中有提过,v-model指令是一个语法糖,做两件事,一个是给表单控件元素绑定value,第二个是当输入时更新绑定的值,不过后来在"表单 ...
- 「小程序JAVA实战」小程序的表单组件(25)
转自:https://idig8.com/2018/08/18/xiaochengxujavashizhanxiaochengxudebiaodanzujian25/ 来说下 ,小程序的基础组件.源码 ...
随机推荐
- [Abp]Abp 新手入门随记
项目结构说明 *.Application 应用服务实现 *.Application.Contracts 包含DTO及应用服务接口 *.DbMigrator 数据迁移项目 开发和生产环境迁移数据库架构和 ...
- [Skill] 记一次vue项目热更新失败案例
病因 修改文件后无法更新界面,感觉留白,没有更新 解决过程 发现问题,第一步搜索别人是怎么解决的 搜索一阵后,发现大部分都是留言路径问题,基本都是组件文件夹大写导致 修改测试后发现问题依旧 然后仔细观 ...
- Mybatis-plus的使用步骤
Mybatis-plus的简单使用步骤 花开堪折直需折,莫待无花空折枝 导入依赖 <dependency> <groupId>org.projectlombok</gro ...
- thinkphp redis实现文章点赞功能并同步入mysql
<?php namespace app\common\controller; use think\App; use think\facade\Cache; use think\facade\Db ...
- 【Qt】实现程序重启的两种方法
Qt5/PyQt5 实现程序重启的两种方法 前言 最近在写一个开源项目,需要实现一个程序自动重启的功能.尝试了好几种方式,效果均不太理想. 一开始的实现思路是,记为思路一吧.大概就是写一些 shell ...
- Java线程安全与锁优化,锁消除,锁粗化,锁升级
线程安全的定义 来自<Java高并发实战>"当多个线程访问一个对象的时候,如果不用考虑这些线程在运行时环境下的调度和交替执行,也不需要进行额外的同步,或者在调用方法的时候进行任何 ...
- web网上书店总结(jsp+servlet)
web网上书店总结 前端的首页.效果如下: 基本上按照页面有的内容对其实现功能.按照用户划分功能模块,有后台管理员和普通用户,登录的时候会判断账户的类别,例如0权限代表普通用户登录,1权限代表管理员登 ...
- IO软件层次结构与假脱机技术
IO软件层次结构 用户层软件->设备独立性软件->设备驱动软件->中断处理程序->硬件 用户层软件实现与用户交互的接口,用户可直接使用该层提供的,与IO操作相关的库函数对设备进 ...
- MySQL select 查询的分页和排序
SELECT 语法 SELECT [ALL | DISTINCT] {* | table.* | [table.field1[as alias1][,table.field2[as alias2]][ ...
- mybatis中传集合时 报异常 invalid comparison: java.util.Arrays$ArrayList and java.lang.String
犯了一个低级的错误,在传集合类型的参数时,把他当成字符串处理了,导致报类型转换的错误 把 and nsrsbh!=' ' 删掉就行了
