Visual Studio 2015 和 Apache Cordova 跨平台开发入门(一)
基于 Windows 10 的 Visual Studio 2015 跨平台的应用开发主要分为基于Visual Studio 安装 Xamarin 扩展的跨Android、iOS 和 Windows的应用开发,基于Apache Cordova 的 Visual Studio 工具开发跨Windows、Android 和 iOS 设备的应用,基于Visual C++ 创建跨 Android 和 Windows 的应用,以及Visual Studio tools for Unity 创建跨 Android、iOS 和 Windows平台的游戏。
此系列文章主要针对于基于Apache Cordova 的 Visual Studio 工具,介绍开发跨Windows、Android 和 iOS 应用的实战。使用Apache Cordova的前提是您比较熟悉 HTML 和 JavaScript,不一定非常精通 JavaScript就可以使用Apache Cordova 的 Visual Studio 工具开发跨Windows、Android 和 iOS 的应用。
本系列文章主要内容:
在 Windows 10 中安装 Visual Studio 和Visual Studio Tools for Apache Cordova
创建Cordova 跨平台应用
Cordova 应用与 Microsoft Azure 的数据互联
适用于 Android 的 Visual Studio 仿真程序
打包和发布Cordova应用程序
Cordova 是什么?
简单地说,它是一个跨平台开发的框架。 此框架包括插件模型,插件模型提供了一个可运行于所有三个平台(iOS、Android 和 Windows)设备功能的 JavaScript API。
由于这些 API 是跨平台的,因此你可以在三个平台之间共享所编写的大部分代码,减少开发和维护成本。 此外,无需从头开始。 如果已创建了其他类型的 Web 应用程序,则可以与 Cordova 应用共享这些文件,而无需以任何方式修改或重新设计。

安装开发环境
在Windows 10中安装 Visual Studio 2015和Visual Studio Tools for Apache Cordova
于 https://www.visualstudio.com/downloads/visual-studio-2015-downloads-vs 可下载 Visual Studio 2015(当前微软提供的RC版),您可以选择 Community 版本(免费)或者 Enterprise 版本(商业版)。
说明:
在Visual Studio 2013中 Cordova 工具是作为单独的扩展安装,在 Visual Studio 2015中已经集成于Visual Studio中,建议您使用Visual Studio 2015开发Cordova的跨平台应用。
- 运行Visual Studio 2015安装程序,确保安装以下功能:
- HTML/JavaScript (Apache Cordova)
- Windows 8.1 和 Windows Phone 8.0/8.1 工具

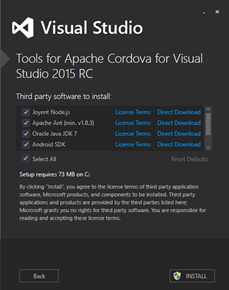
确保允许安装程序安装第三方软件依赖项,或者可以清空软件选项并手动安装以后要使用的依赖项。

Visual Studio 2015 的安装程序包括支持 Cordova 应用开发的第三方开源软件:
- Joyent Node.js 让 Visual Studio 能与 Apache Cordova 命令行界面 (CLI) 和 Apache Ripple 仿真器集成
- 为特定的 Cordova 插件手动添加 Git URI 时需要使用的 Git CLI。
- 使用 Google Chrome在 iOS 和 Android 上运行 Apache Ripple 仿真器
- Android 生成过程需要用到的 Apache Ant 1.8.0 或更高版本。
- Android 生成过程需要用到 32 位的 Oracle Java JDK 7。注意: 不支持 64 位的 Java。
- Android 生成过程和 Ripple 需要用到的 Android SDK。
- Apple iTunes将应用部署到iOS 设备。
- 安装针对iOS的工具
若要使用 Visual Studio 在 iOS 模拟器或 iOS 设备上创建和运行 iOS 应用,必须 Mac 计算机上安装并配置远程代理 vs-mda-remote,并在 PC 上的 Visual Studio 中配置远程代理。此部分的配置请读者参考 Configure the Visual Studio Tools for Apache Cordova ( https://msdn.microsoft.com/en-us/library/dn771551(v=vs.140).aspx )中的iOS部分。
安装扩展后,打开 Visual Studio 并创建空白应用 (Apache Cordova) 项目。 然后,便可使用 JavaScript 或 TypeScript 来开发应用了。 也可以添加插件来扩展应用的功能,编写代码时插件的 API 会出现在 IntelliSense 中。
如果已准备好运行应用并逐行执行代码,请选择一个仿真程序(如 Apache Ripple 仿真程序或适用于 Android 的 Visual Studio 仿真程序)或一个已直接连接到计算机的设备。 然后,启动应用。 如果是在 Windows PC 上开发的应用程序,则可在其中运行。 所有这些选项都作为 Visual Studio Tools for Apache Cordova 扩展的一部分内置于 Visual Studio 中。
手动安装Cordova依赖项
通常我们会选择不安装一个或多个带扩展的依赖项,待以后手动安装。或者像作者一样安装Android SDK时遇到下载失败的情况。此时,我们都需要用到手动安装依赖项的技能。
请注意Java的安装请选择32位安装包,因为不支持64位的Java。
使用这些链接来手动安装依赖项。
推荐安装 x86 版本的 Node.js。
在安装 Git 命令行工具时选择将 Git 添加到你的命令提示符路径这一选项。
下载 Ant 并将其解压到 C:/ant-1.x.x 之类的位置
将 ANT_HOME 环境变量设置为指向之前的位置。
将 %ANT_HOME%\bin 添加到系统路径。
将 JAVA_HOME 环境变量设置为 C:/Program Files/Java/jdk1.7.0_55
将此项添加到系统路径:%JAVA_HOME%\bin
Android SDK 工具(最新版本)
Android SDK 平台工具(最新版本)
Android SDK 生成工具(19.1、19.0.3 和 21)
带以下程序包的 Android 4.4.x(API 级别 21):
SDK 平台
ARM EABI v7a 系统映像
Intel x86 Atom 系统映像
Google API(x86 系统映像)
Google API(ARM 系统映像)
下面的插图显示了 Android SDK 管理器中所需的最小程序包。

将 ADT_HOME 环境变量设置为 SDK 安装位置。
将此项添加到系统路径:%ADT_HOME%\tools;%ADT_HOME%\platform-tools
WebSocket4Net(在 Windows 7 上开发应用时需要使用)
- 从 CodePlex 上下载 WebSocket4Net(0.9).Binaries.zip。
- 从下载的 zip 文件中将 net45\Release\WebSocket4Net.dll 复制到你计算机上的 %ProgramFiles(x86)%\Microsoft Visual Studio 12.0\Common7\IDE\CommonExtensions\Microsoft\WebClient\Diagnostics\ToolWindows 文件夹中。
重置环境变量
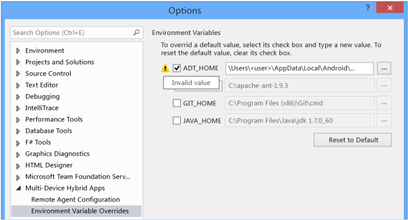
可使用Visual Studio检测和维护下列环境变量中的安装路径:
- ADT_HOME 指向 Android 安装路径。
- ANT_HOME 指向你计算机上的 Ant 文件夹。
- GIT_HOME 指向 Git 安装路径。
- JAVA_HOME 指向 Java 安装路径。
Visual Studio 在创建并运行你的应用时会使用这些环境变量。 你可以通过 Visual Studio"选项"对话框来查看环境变量并修改它们的值。
- 在 Visual Studio 菜单栏上依次选择"工具"和"选项"。
- 在选项对话框中,选择 适用于 Apache Cordova 的工具,然后选择Environment Variable Overrides。
- 请选中要修改项的复选框,然后修改该值。
若要将环境变量重置为默认值,请取消选中其复选框或选择"重置为默认"。

创建Cordova跨平台应用
创建新项目
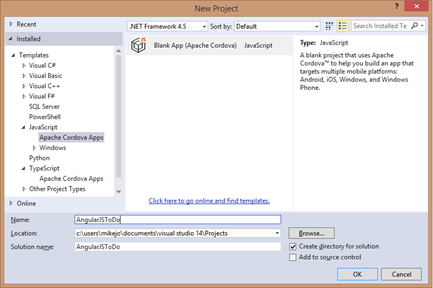
- 以管理员用户打开 Visual Studio。 在菜单栏上,依次选择"文件"、"新建"、"项目"。

- 在"新项目"对话框中,在"模板"下,选择"JavaScript"和"Apache Cordova 应用",然后选择"空白应用"模板。

Visual Studio 创建新的工程,在Solution Explorer 中包含以下的文件

|
全新的Cordova 项目目录结构: |
- merges 存放各个平台的特殊的代码,与www目录合并编译,相同的文件merges下的代码文件优先。
- plugins 即插件目录,cordova 访问本地设备属性的原生API也是以插件的形式提供。
- res 适用于各个平台的特殊资源(图标和启动画面)。
- www 包含应用程序代码。
- css 包含默认空白模板的基本CSS样式。
- images 建议应用的图片保存于此。
- scripts 是JavaScript 和 TypeScript 文件默认的保存目录。
- config.xml 包含工程的配置文件
- taco.json 存储使 Visual Studio 打造非 Windows 操作系统像 mac 上的项目元数据
- www\index.html 是应用默认的主页面。
- Project_Readme.html 包含有用的信息链接。
参考
https://www.visualstudio.com/en-US/explore/cordova-vs
https://msdn.microsoft.com/en-us/library/dn771552(v=vs.140).aspx
作者:雪松
Microsoft MVP -- Windows Platform Development,
Hortonworks Certified Apache Hadoop 2.0 Developer
Visual Studio 2015 和 Apache Cordova 跨平台开发入门(一)的更多相关文章
- Visual Studio 2015 和 Apache Cordova 跨平台开发入门
原文:Visual Studio 2015 和 Apache Cordova 跨平台开发入门(一) 基于 Windows 10 的 Visual Studio 2015 跨平台的应用开发主要分为基于V ...
- Visual Studio 2015 和 Apache Cordova
英文原版:http://www.codeproject.com/Articles/860150/Visual-Studio-and-Apache-Cordova 在开始前,问一下自己下面这些问题: 熟 ...
- Visual Studio 2017 and Apache Cordova mobile apps | Andrés Zsögön
原文:Visual Studio 2017 and Apache Cordova mobile apps | Andrés Zsögön 以下是使用Microsoft Visual Studio 20 ...
- Install Visual Studio Tools for Apache Cordova
Install Visual Studio Tools for Apache Cordova Visual Studio 2013 This article refers to the Visua ...
- 配置 Visual Studio Tools for Apache Cordova
原文:配置 Visual Studio Tools for Apache Cordova 1.连接地址 https://msdn.microsoft.com/zh-cn/library/vs/alm/ ...
- 在Visual Studio 2015 中添加SharePoint 2016 开发模板
前言 SharePoint 2016已经发布很久了,然而,默认安装VS2015以后,却没有SharePoint 2016的开发模板.其实问题很简单,和VS2012开发SharePoint 2013一样 ...
- 体验Visual Studio 2015 Windows Forms应用程序开发与维护
昨天到半夜还没有等到Visual Studio 2015的下载地址,实在熬不住就先休息了.北美地区的时区比北京时间要晚一些,今天早上到公司就看到Visual Studio 2015的下载地址,迅速的将 ...
- 在 Visual Studio中 使用Apache Cordova 开发安卓、iOS程序(自定义图标和闪屏)
方法1 1台安装有linux的电脑,虚拟机也行,并安装imagemagick软件包.我用的是linux mint,直接在软件管理器中安装即可 把https://github.com/shamork/c ...
- Visual Studio 2015 移动跨平台开发初体验
微软换了新 CEO 后变化很大,对我们团队最有利的消息就是 Visual Studio 2015 支持移动应用跨平台开发. 还记不记得很早之前,Xamarin 宣布与微软成为合作伙伴的消息.显然,Xa ...
随机推荐
- 背水一战 Windows 10 (15) - 动画: 缓动动画
[源码下载] 背水一战 Windows 10 (15) - 动画: 缓动动画 作者:webabcd 介绍背水一战 Windows 10 之 动画 缓动动画 - easing 示例演示缓动(easing ...
- jquery——左右按钮点击切换一组图片功能
一.最终效果 二.功能分析 1.需求分析 点击左边pre按钮,显示前面三个图片,点击右边的next按钮,显示后面的一组(三个)图片.初始化只显示next按钮,到最后一组只显示pre按钮,中间过程两按钮 ...
- 关于在云服务器上部署tomcat笔记
tomcat无法启动的原因有:1.由于在tomcat里JVM没有配好,他默认的是批向c:\program file\Java下的那一个,如果你确认 这没有删掉,JVM指向你自己安装的jdk\jre试试 ...
- 学习Javascript闭包(Closure)
闭包作用 1.让变量驻留在内存中 2.函数外部可以读取函数内部的私有变量 <!DOCTYPE html> <html lang="en"> <head ...
- Boostrap全局CSS样式
1.Bootstrap提供的CSS Reset * { box-sizing: border-box; } body { font ...; color: #333; background: ...; ...
- AMD and CMD are dead之Why Namespace?
缘由 当我看到_Franky兄的微博的时候: 我觉得我有必要出来详细说说KMDjs到底有什么本质上的优势了,连教主_Franky.貘吃馍香都不能理解他的好处,那么可想而知,在前端圈.或是全端圈.或是I ...
- Linux-HA实战(1)— Heartbeat安装
接触Heartbeat主要是因为之前项目中使用了TFS,最近想给nameserver做HA,因为TFS官方用的Heartbeat,所以刚好了解下,参考了网络上很多内容,这里简单记录下. 内容 环境和软 ...
- Android-配置文件中设置“android:clickable="false"无效的原因及解决办法
开发中遇到的问题:要实现一个button初始为不可点击,于是在配置文件中设置了android:clickable="false"运行后发现还是可以点击,于是写在了Activity中 ...
- spring-boot-framework 如何自动将对象返回成json格式
使用srping-rest-mvc 的时候只要在工程的classpath中包含jackson的2.x版本,就可以不用自己做json格式的转换了. 如在你的pom文件中加入以下的依赖: <depe ...
- 字典转模型框架 Mantle的使用:国外程序员最常用的iOS模型
Mantle简介 Mantle 是iOS和Mac平台下基于Objective-C编写的一个简单高效的模型层框架. Mantle能做什么 Mantle可以轻松把JSON数据.字典(Dictionary) ...
