react中<link>和<navlink>区别
两者都是实现路由的跳转.但
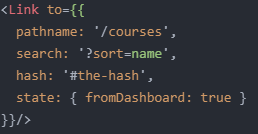
点击<Link>时,url会更新,组件会被重新渲染,但是页面不会重新加载...使用to链接组件时,它的值既可是字符串,也可以是location对象(包含pathname、search、hash、与state属性)如果其值为字符串,将会被转换为location对象

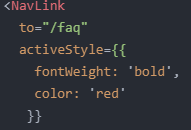
点击<navlink>时,会在匹配上当前的url的时候给已经渲染的元素添加参数.

react中<link>和<navlink>区别的更多相关文章
- React 中 Link 和 NavLink 组件 activeClassName、activeStyle 属性不生效的问题
首先 导航链接应该使用 NavLink 而不再是 Link NavLink 使用方法见 https://github.com/ReactTraining/react-router/blob/mas ...
- react 中的路由 Link 和Route和NavLink
route是配置,link是使用 https://blog.csdn.net/chern1992/article/details/77186118(copy) 嵌套路由一般使用Route,类似于vue ...
- react中constructor和super()以及super(props)的区别。
react中这两个API出镜率超级高,但是一直不太懂这到底是干嘛的,有什么用:今天整理一下,方便自己查看同时方便大家. 1.constructor( )-----super( )的基本含义 const ...
- HTML网页设计中 link 和 @import 的区别
页面中使用CSS的方式主要有3种:行内添加定义style属性值,页面头部内嵌调用和外面链接调用,其中外面引用有两种:link和@import.外部引用CSS两种方式link和@import的方式分别是 ...
- React中props.children和React.Children的区别
在React中,当涉及组件嵌套,在父组件中使用props.children把所有子组件显示出来.如下: function ParentComponent(props){ return ( <di ...
- React中的路由系统
React中的路由系统 提起路由,首先想到的就是 ASPNET MVC 里面的路由系统--通过事先定义一组路由规则,程序运行时就能自动根据我们输入的URL来返回相对应的页面.前端中的路由与之类似,前端 ...
- React中路由的基本使用
现在我们来搞一搞React中的路由吧,别问我为什么这木喜欢用搞这个字,因为它比较深奥. 注意下面我们使用的是React-Router-DOM React中的路由基本使用还是满简单的,零碎的小东西有点多 ...
- css link和@import区别
1.link语法结构 <link href="CSSurl路径" rel="stylesheet" type="text/css" / ...
- css link和@import区别用法
这里link与@import介绍的是html引入css的语法单词.两者均是引入css到html的单词. 1.link语法结构<link rel="stylesheet" ty ...
- Immutable 详解及 React 中实践
本文转自:https://github.com/camsong/blog/issues/3 Shared mutable state is the root of all evil(共享的可变状态是万 ...
随机推荐
- Vue.prototype.$app = this vscode ctrl 点击 不跳转
Vue.prototype.$app = this vscode ctrl 点击 不跳转 解决思路 src/types/vue.d.ts 里面写,具体还没解决,找到一篇 在js里面的 我这种直接将当前 ...
- leetcode数据库sql之Delete Duplicate Emails
leetcode原文引用: Write a SQL query to delete all duplicate email entries in a table named Person, keepi ...
- MyBatisPlus常用功能总结!(附项目示例)
这篇主要是总结一下MybatisPlus一些常用的场景,目前主要有以下几点: 完整的CURD操作示例 逻辑删除功能示例 自动填充功能示例 分页插件功能示例 有关一些其它重要的功能比如 条件生成器.主键 ...
- iis管理器界面打不开
iis管理器界面打不开 图形界面打不开 服务正常运行 开始->运行->输入以下重置下 inetmgr.exe /reset
- App磁盘沙盒工具实践
目录介绍 01.磁盘沙盒的概述 1.1 项目背景说明 1.2 沙盒作用 1.3 设计目标 02.Android存储概念 2.1 存储划分介绍 2.2 机身内部存储 2.3 机身外部存储 2.4 SD卡 ...
- MySQL varchar详解
说明:以下结果都是在mysql8.2及Innodb环境下测试. varcahr(255)是什么含义? varchar(255) 表示可以存储最大255个字符,至于占多少个字节由字符集决定. varch ...
- SSR解决了什么问题?有做过SSR吗?你是怎么做的?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一.是什么 Server-Side Rendering 我们称其为SSR,意为服务端渲染 指由服务侧完成页面的 HTML 结构拼接的页面处 ...
- 记录--前端中 JS 发起的请求可以暂停吗
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端中,JavaScript(JS)可以使用XMLHttpRequest对象或fetch API来发起网络请求.然而,JavaScrip ...
- Python机器学习笔记:CART算法实战
完整代码及其数据,请移步小编的GitHub 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/MachineLearningNote 前言 在python机 ...
- oracle job 带参数
declare job number; begin sys.dbms_job.submit(job => job, what => 'DECLARE S1 VARCHAR2(4000); ...
