background-blend-mode
由于 mix-blend-mode 这个属性的强大,很多应用场景和动效的制作不断完善和被发掘出来,遂另起一文继续介绍一些使用 mix-blend-mode 制作的酷炫动画。
CSS3 新增了一个很有意思的属性 -- mix-blend-mode ,其中 mix 和 blend 的中文意译均为混合,那么这个属性的作用直译过来就是混合混合模式,当然,我们我们通常称之为混合模式。
混合模式最常见于 photoshop 中,是 PS 中十分强大的功能之一。当然,瞎用乱用混合模式谁都会,利用混合模式将多个图层混合得到一个新的效果,只是要用到恰到好处,或者说在 CSS 中利用混合模式制作出一些效果则需要对混合模式很深的理解及不断的尝试。
background-blend-mode 基础应用
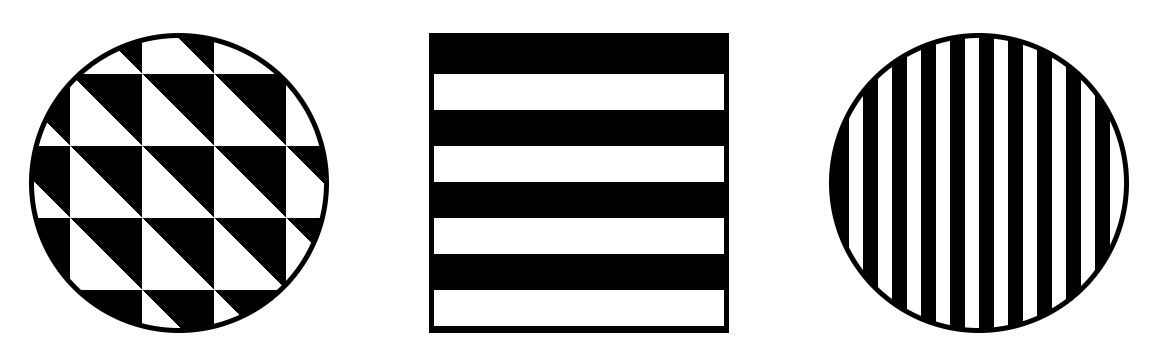
对于 background-blend-mode ,最简单的应用就是将两个或者多个图片利用混合模式叠加在一起。假设我们存在下述两张图片,可以利用背景混合模式 background-blend-mode 叠加在一起:


经过背景混合模式 background-blend-mode:lighten 处理之后:

CodePen Demo -- image mix by bg-blend-mode
当然,这里使用的是 background-blend-mode:lighten 变亮这个混合模式,核心代码如下:
|
1
|
<div class="container"></div> |
|
1
2
3
4
5
|
.container { background: url($pic1), url($pic2); background-size: cover; background-blend-mode: lighten;} |
我们可以尝试其他的组合,也就是改变 background-blend-mode 的各种取值,将会得到各种不同的感官效果。
使用 background-blend-mode: difference 制作黑白反向动画
黑色白色这两种颜色,无疑是使用频率最高也是我认为最搭的两个颜色。当这两种颜色结合在一起,总是能碰撞出不一样的火花。
扯远了,借助 difference 差值混合模式,配合黑白 GIF,能产生奇妙的效果,假设我们拥有这样一张 GIF 图(图片来自网络,侵删):

利用 background-blend-mode: difference ,将它叠加到不同的黑白背景之下(黑白背景由 CSS 画出来):

产生的效果如下:

我们可以尝试其他的组合,将会得到各种不同的感官效果。
使用 background-blend-mode 制作 hover 效果
想象一下,在上面第一个例子中,如果背景的黑白蒙层不是一开始就叠加在 GIF 图下,而是通过某些交互手段叠加上去。
应用这种方式,我们可以使用 background-blend-mode 来制作点击或者 hover 时候的蒙板效果。
假设我们有这样一张原图(黑白效果较好):

通过混合渐变背景色,配合 Hover 效果,我们可以给这些图配上一些我们想要的色彩:

代码非常简单,示意如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.pic { background: url($img), linear-gradient(#f00, #00f); background-size: cover, 100% 100%; background-position: 0 0, -300px 0; background-blend-mode: luminosity; background-repeat: no-repeat; transition: .5s background-position linear;}.pic:hover { background-position: 0 0, 0 0;} |
这里有几点需要注意的:
- 这里使用了背景色渐变动画,背景色的渐变动画有几种方式实现(戳这里了解更多方法),这里使用的是位移
background-position - 实现上述效果使用的
background-blend-mode不限制具体某一种混合模式,可以自己多尝试
使用 mix-blend-mode || background-blend-mode 改变图标的颜色
如果再运用上一篇文章介绍的知识 两行 CSS 代码实现图片任意颜色赋色技术 ,我们可以实现 ICON 的颜色的动态改变。
假设我们有这样一张 ICON 图,注意主色是黑色,底色的白色(底色不是透明色),所以符合要求的 JPG、PNG、GIF 图都可以:

利用 background-blend-mode: lighten 可以实现动态改变图标主色的效果:

而且这里的具体颜色(渐变、纯色皆可),动画方向都可以可以随意控制的。
又或者是这种 hover fadeIn 效果:

使用 mix-blend-mode 制作文字背景图
我们将上面 ICON 这个场景延伸一下,ICON 图可以延伸为任意黑色主色白色底色图片,而颜色则可以是纯色、渐变色、或者是图片。
那么我们可以尝试让文字带上渐变色,或者说让文字透出图片。当然这个效果有一些 CSS 属性也可以完成。
譬如 background-clip: text 背景裁剪就可以让文字带上渐变色或者展示图片,可以戳这里看看 使用 background-clip 实现文字渐变。
这里我们使用 mix-blend-mode 也能够轻易实现,我们只需要构造出黑色文字,白色底色的文字 div ,叠加上图片,再运用 mix-blend-mode 即可,简单原理如下:

核心代码如下,可以看看:
|
1
2
3
4
|
<div class="container"> <div class="pic"></div> <div class="text">IMAGE</div></div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
.pic { position: relative; width: 100%; height: 100%; background: url($img); background-repeat: no-repeat; background-size: cover;}.text { position: absolute; width:100%; height:100%; color: #000; mix-blend-mode: lighten; background-color: #fff;} |
最后
如果还有什么疑问或者建议,可以多多交流,文笔有限,才疏学浅,文中若有不正之处,万望告知
background-blend-mode的更多相关文章
- 【转】Styling And Animating SVGs With CSS
原文转自:http://www.smashingmagazine.com/2014/11/03/styling-and-animating-svgs-with-css/?utm_source=CSS- ...
- HGE游戏引擎之实战篇,渐变的游戏开场
#include <hge.h> #include "menuitem.h" //#include <hgefont.h> #include <hge ...
- Web开发者和设计师必须要知道的 iOS 8 十个变化
原文出处: mobilexweb 译文出处:罗磊(@罗罗磊磊) 欢迎分享原创到伯乐头条 喜大普奔,喜极而泣,喜当爹,随着iPhone 6和iPhone 6 plus的上市,ios 8终于在上周 ...
- iOS 2D绘图 (Quartz2D)之路径(stroke,fill,clip,subpath,blend)
像往常一样 这个系列的博客是跟着大神的脚步来的.按照往例 在此贴出原博客的出处: http://blog.csdn.net/hello_hwc?viewmode=list我对大神的崇拜之情 如滔滔江水 ...
- Blend 2015 教程 (二) 样式
前一篇讲述了如何在新Blend中完成一个简单的带数据绑定的界面小例子,本篇将讲述一下,把View层和Style层分开,并搭建Style层框架的方法,并进行细节样式修改. 1. 在解决方案资源管理器面板 ...
- Blend 2015 教程 (三) 模板
前一篇讲述了一些基本样式的修改方法,并搭建了Style层的基本框架,本篇将进一步修改ListBox的样式. 1. 首先选中ListBox控件,在美工板导航栏中点击ListBox,选择 编辑其他模板-编 ...
- Blend 2015 教程 (四)控件模板
前一篇讲述了修改ListBox样式的方法,本篇将修改性别显示区域的样式. 1. 选择ListBox控件,编辑ItemTemplate的当前项,选择CheckBox控件,在美工板导航栏中点击CheckB ...
- Blend操作入门: 别站在门外偷看,快进来吧!(转)
来源:http://www.cnblogs.com/hielvis/archive/2010/10/21/1857415.html 有的人认为,Blend主要是用来修改一下颜色,调整一下布局之类的,大 ...
- iOS 2D绘图详解(Quartz 2D)之路径(stroke,fill,clip,subpath,blend)
Stroke-描边 影响描边的因素 线的宽度-CGContextSetLineWidth 交叉线的处理方式-CGContextSetLineJoin 线顶端的处理方式-CGContextSetLine ...
- VS Extension: WPF : 使用全局方式 设置 窗体 foreground background
VS Extension 中 创建 WPF窗体后,总希望窗体的前后背景色和VS当前配色方案一致. 对每个control使用下列定义可以达到效果 Background="{DynamicRes ...
随机推荐
- ASP.NET Core 移除已注册的过滤器
背景 ABP vNext 默认对异常响应进行了处理,现在某个项目需要自定义异常响应结果. 问题 在 ABP vNext 的 MVC 模块当中,可以看到是通过 AddService(typeof(Abp ...
- liquibase customChange
liquibase customChange liquibase changeset 执行Java代码. liquibase支持yml等文件,支持引入sql文件,还支持Java这种方式执行change ...
- keil5 调试
入口 复位 全速运行 先鼠标左键选中一行,然后点击就可以跳转到那一行 点击左侧灰色地带会生成断点,然后点击全速运行会到这个断点 查看动态参数 外设资源栏,可以看外设寄存器 点击运行,就可以实实查看寄存 ...
- [非常重要] 通过ssh的方式提交github
通过ssh的方式提交github - 重要文章!!vscode提交github 原因: github的https的clone项目报错,所以改用ssh的方式 1 本地创建ssh秘钥 目录是 .ssh 我 ...
- Debian安装KDE的方法
安装KDE指令 sudo apt install kde-plasma-desktop--最小安装:仅安装桌面环境以及基础软件 sudo apt install kde-standard --标准安装 ...
- 基于BES2300芯片的开源DSP开发平台简述
一 什么是开源DSP平台 所谓的开源DSP平台,就是软硬件全部开发接口,开发者可以在上面做DSP算法验证和算法开发.基于目前科研机构缺少开源的微型数字信号处理的情况,我们把bes2300的代码做了优化 ...
- 《TencentNCNN系列》 之param文件(网络结构文件)格式分析
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文作为本人csdn blog的主站的备份.(Bl ...
- Welcome to YARP - 2.2 配置功能 - 配置提供者(Configuration Providers)
目录 Welcome to YARP - 1.认识YARP并搭建反向代理服务 Welcome to YARP - 2.配置功能 2.1 - 配置文件(Configuration Files) 2.2 ...
- 【实时渲染】3DCAT实时渲染云助力游戏上云!
随着社会的发展技术的提升,云计算技术得到越来越多人的重视.同时随着5G的落地,游戏产业也迎来了新的革命.一些游戏厂商为了寻求新的发展机会,推出基于云计算的游戏"云游戏",将游戏平台 ...
- django(视图层)
更详细的视图层讲解,看下面链接 https://www.cnblogs.com/xiaoyuanqujing/articles/11643459.html 一. 三板斧 ''' HttpRespons ...
