[oeasy]python0068_ 字体样式_正常_加亮_变暗_控制序列
字体样式
回忆上次内容
- 上次了解了一个新的转义模式
- \33 逃逸控制字符 esc
- esc 让输出 退出标准输出流
- 进行控制信息的设置
- 可以清屏
- 也可以设置光标输出的位置
- 进行控制信息的设置

- 还能做什么呢?
- 可以设置字符的颜色吗???
查看细节
- 回忆
- 控制序列 前导符
\033[
- 控制序列 前导符
\是转义字符- 要和 后面的内容
- 一起 构成转义序列
- 要和 后面的内容
\033是转义序列- 转义转义
- 转化含义
- 转义序列
\033对应的 字符含义 是Escape - 再次 逃逸 出去
- 转义转义
- 字符串 里面出现了
Escape后- 能逃去到哪里呢?
- 从 输出的字符串 中
Escape出去- 后面的内容 不是纯文本了
- 而是 控制序列(Control Sequence)
具体控制
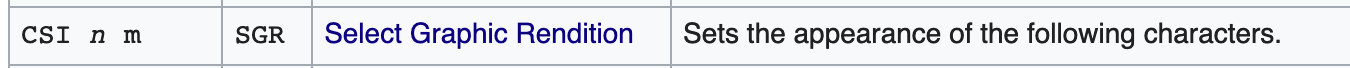
\033[是CSICSI n mCSI之后的是ansi给的关于字体样式的设置细节

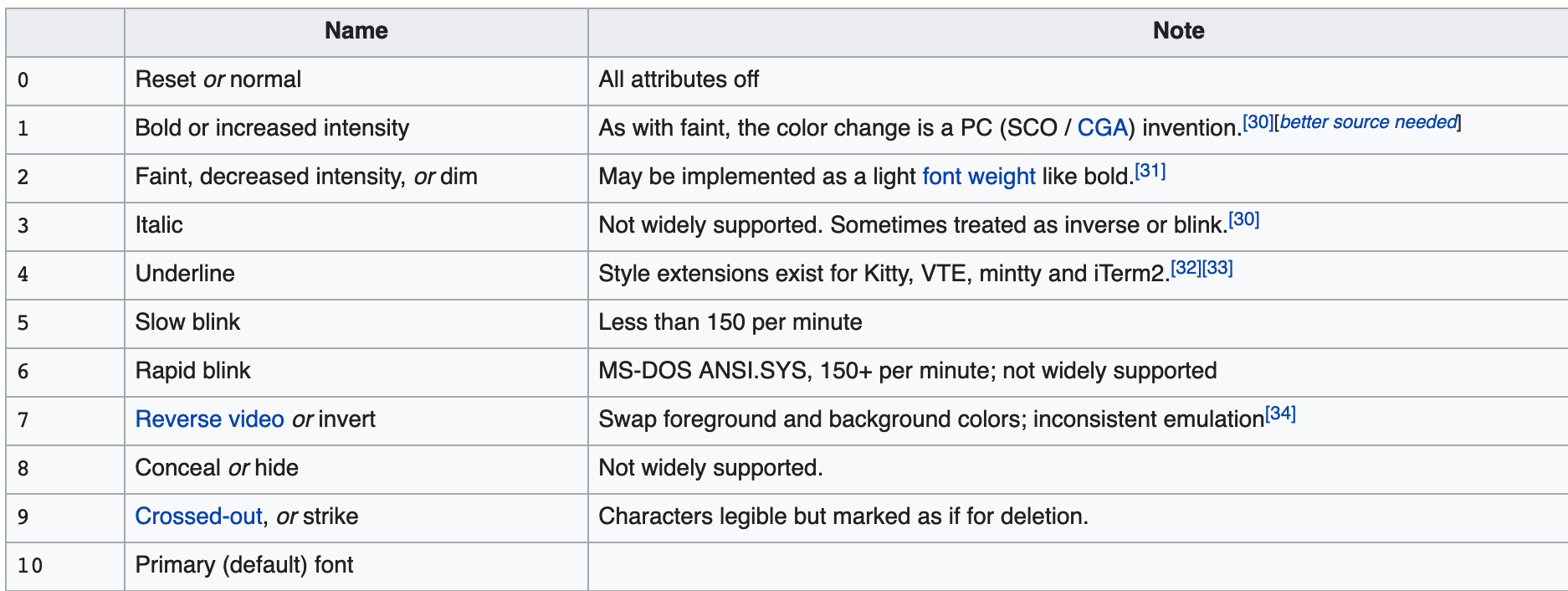
上图中的
CSIControl Sequence Introducer- 控制序列前导符
CSI就是\033[
上图中的
n对应- 0-10的一个数字
上图中的m 说明
- 这是 要进行 外观设置
- 这个 部分属于
- SGR (Select Graphic Rendition) parameters
- 选择图形渲染 参数
正如上次
- 用
H控制位置
- 用
n从1-10
- 具体是 设置了些
什么呢?
- 具体是 设置了些
具体设置
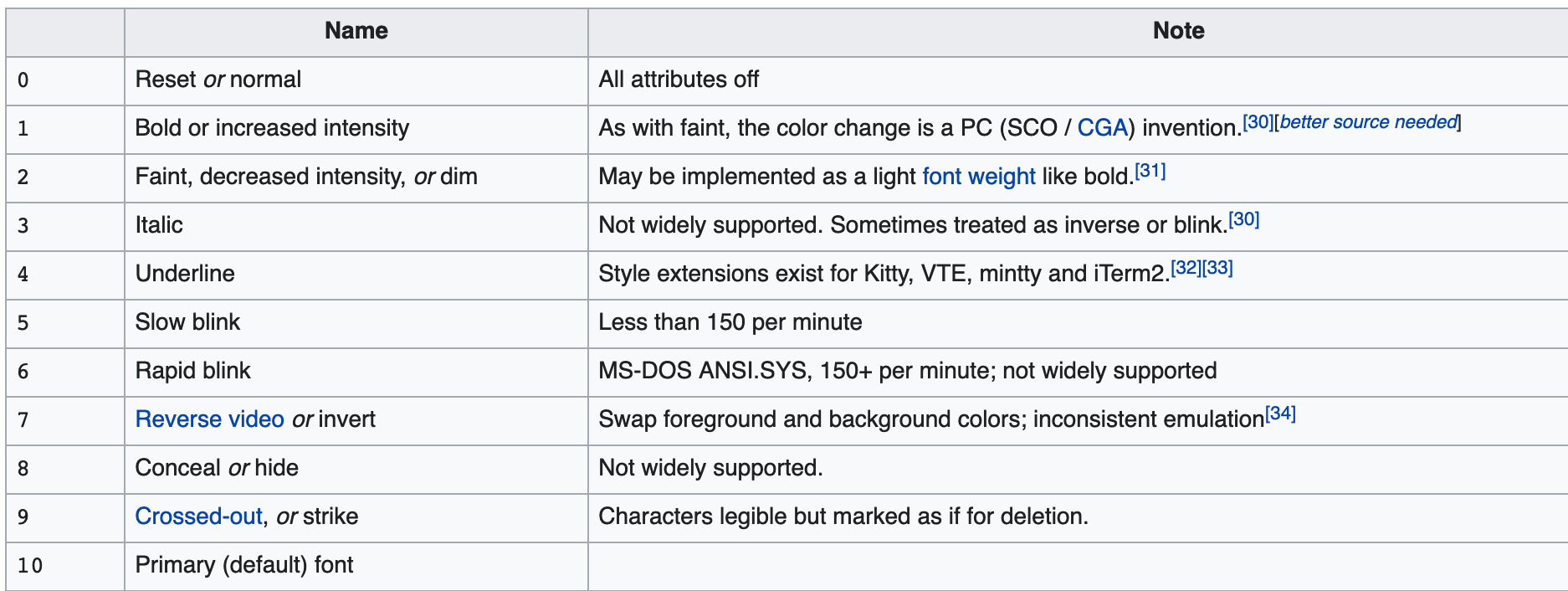
- 从1m 到10m

- 我们 试试
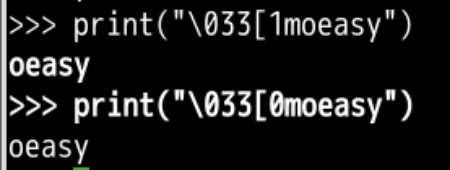
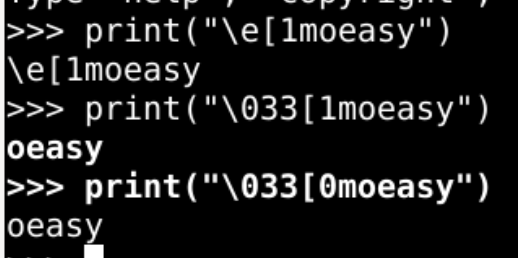
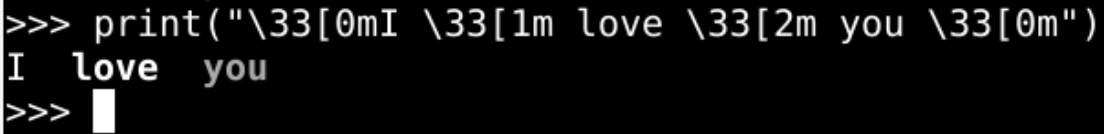
1m、0m

- 结构是
\033[1m\033是逃逸字符- 1 对应着 增亮或变粗
- 0 对应着 还原
- m 是 固定的格式要求
- 好像颜色 是有点 不一样

- 我可以 把\033 简化为 \e 么?
- 回到python游乐场
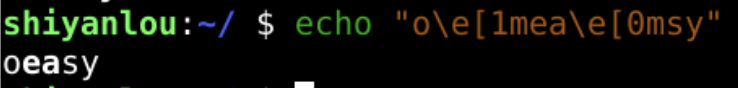
尝试\e

- 实践结论
- \033 可以进入 字体控制模式
- \e 目前 在python中 不支持
- 但是 在shell中 呢?

- shell中 支持\e
- 还是 回到游乐场
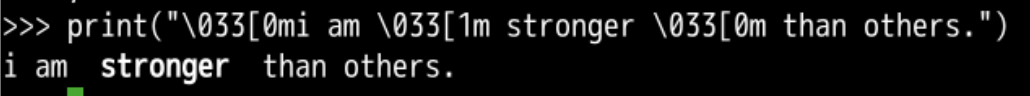
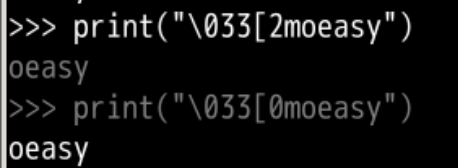
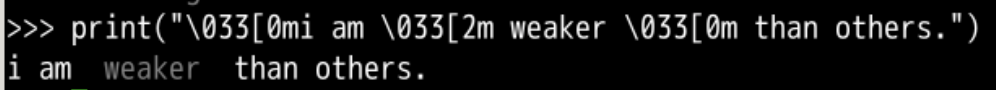
2m

- 2 和 1 相反
- 1m 更亮
- 2m 更暗
- 0m 还原

- 这
- 一会儿亮
- 一会儿暗
- 好像 挺好玩的
编写程序

- i%3 是让i对于3取余数
- 得到0、1、2三种可能
import time
for i in range(100):
csi = "\033["
color = str(i % 3)
print(csi + color + "moeasy")
time.sleep(0.2)
- i 从1到100
- color在"0"、“1”、"2"中 循环
- 设置文字在"正常"、“亮”、"暗"中 循环
- 冷却时间是 0.2s
- color在"0"、“1”、"2"中 循环

- 规律性很强
- 其实 亮和暗
- 可以得到 更好玩的东西
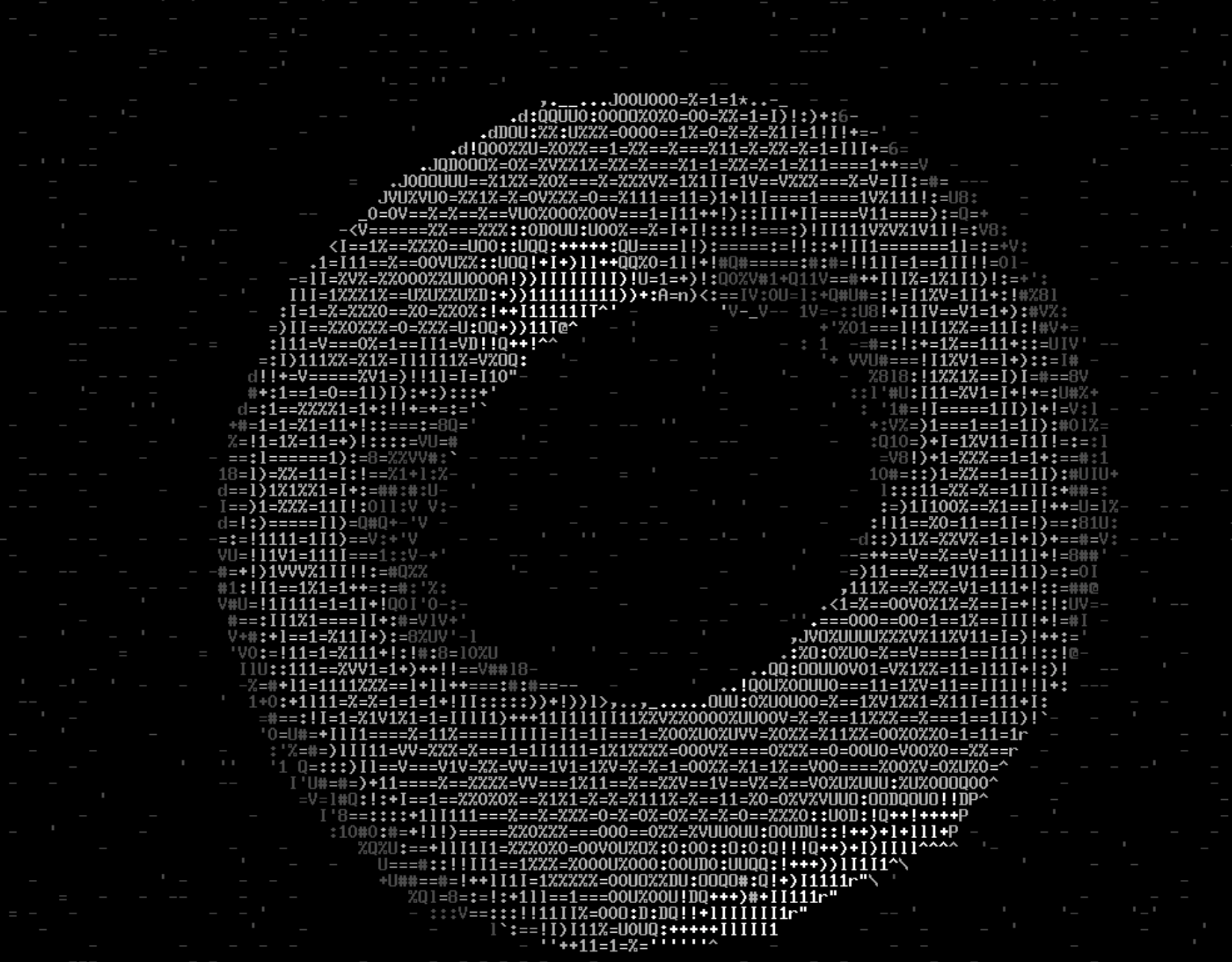
bb
- 可以 看看这个
sudo apt install bb
bb
- 里面 用字符画风格
- 实现 三维旋转

- 应该是 视频按帧 转化过来的
- 很好玩!
- 亮和暗 没有那么规律
- 引入 随机乱序
引入随机
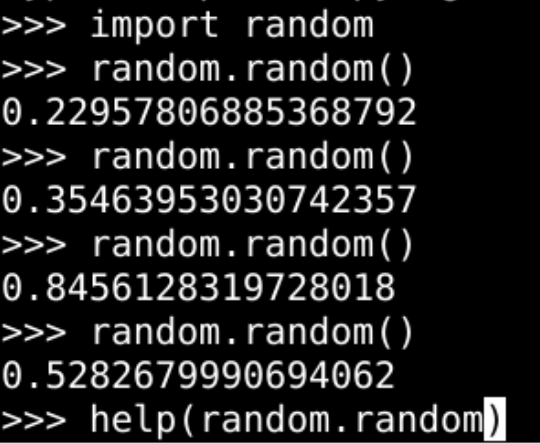
- import random

- random.random() 在 [0,1) 之间
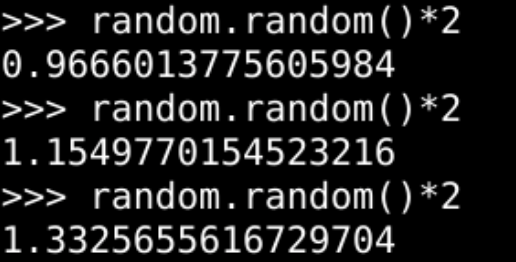
- random.random()*2 在 [0,2) 之间
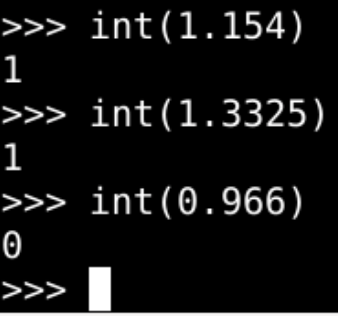
- int(random.random()*2 ) 得到 {0,1}
- (0 或者 1)

随机翻倍

- random.random() 在 (0,1) 之间
- random.random()*2 在 [0,2) 之间

- int(random.random()*3 )
- 得到 {0, 1, 2}
- (0 或 1 或 2)
- 得到 {0, 1, 2}
乱序
import time
import random
while True:
csi= "\033["
color = int(random.random()*3)
num = int(random.random()*2)
print(csi + str(color) + "m" + str(num),end="")
- 数字是
- 0 或 1
- 颜色是
- 亮 \33[1m
- 正常 \33[0m
- 暗 \33[2m
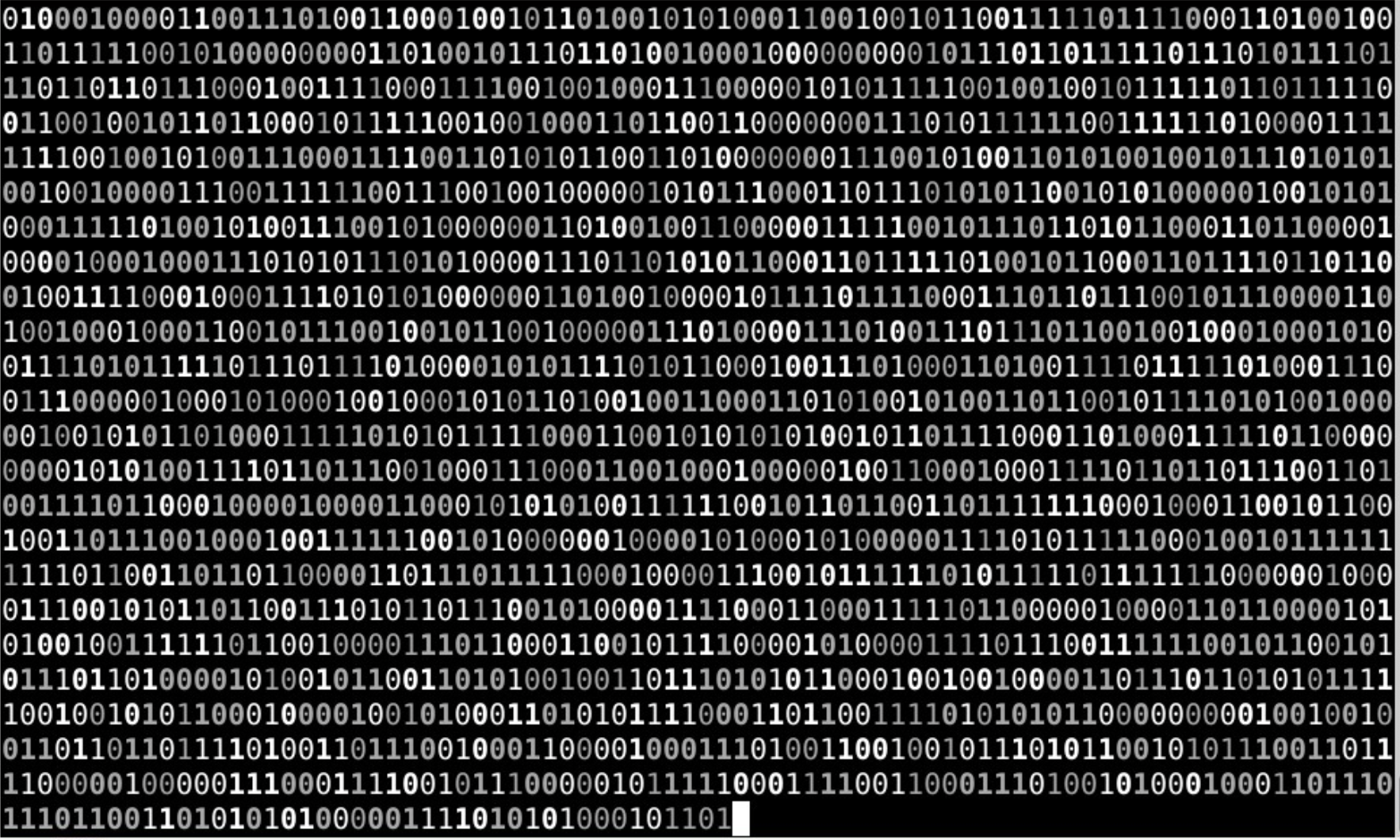
效果
- 这下确实 乱了起来

- 而且是
- 毫无规律地
- 乱了起来
- 看看 后面
- 还有什么好玩
总结
- m 可以改变字体样式
- 0-10 之间设置的都是字体效果
- 0 重置为默认
- 1 变亮
- 2 变暗

- 从3到10都是什么效果呢??

- 真的可以blink闪烁吗?
- 我们下次再说!
- 蓝桥->https://www.lanqiao.cn/courses/3584
- github->https://github.com/overmind1980/oeasy-python-tutorial
[oeasy]python0068_ 字体样式_正常_加亮_变暗_控制序列的更多相关文章
- C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节
C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节 1.Qt概述 1.1 什么是Qt Qt是一个跨平台的C++图形用户界面应用程序框架.它为应用程序开发者提供建立艺术级图形界面 ...
- 学习微信小程序之css4设置颜色,单位表示,字体样式
颜色的设置可以通过RGB设置 可以直接通过英文单词设置 可以通过16进制来设置 长度单位: 字体样式: 设置字体样式 字体粗细 设置字体风格 设置字间距
- C Primer Plus_第5章_运算符、表达式和语句_编程练习
Practice 1. 输入分钟输出对应的小时和分钟. #include #define MIN_PER_H 60 int main(void) { int mins, hours, minutes; ...
- css3中的字体样式
text-overform:ellipsis省略号/clip裁剪. overform:hidden溢出隐藏文字. 但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省 ...
- java画图程序_图片用字母画出来_源码发布_版本二
在上一个版本:java画图程序_图片用字母画出来_源码发布 基础上,增加了图片同比例缩放,使得大像素图片可以很好地显示画在Notepad++中. 项目结构: 运行效果1: 原图:http://imag ...
- CSS3初学篇章_3(属性选择符/字体样式/元素样式)
属性选择符 选择符 说明 E[att] 选择具有att属性的E元素. E[att="val"] 选择具有att属性且属性值等于val的E元素. E[att~=&quo ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- 【Android】 TextView设置个别字体样式
SpannableString msp = new SpannableString("测试"+XM+"更换当前号码将从手机发送一条普通短信进行验证"); msp ...
- Asp.net 字体样式
在页面中使用到字体样式 “微软雅黑“,在静态页面中显示正常,但在asp.net页面中字体无效,此时只需把字体修改为“Microsoft YaHei";
- 详解CSS设置默认字体样式
浏览器默认的样式往往在不同的浏览器.不同的语言版本甚至不同的系统版本都有不同的设置,这就导致如 果直接利用默认样式的页面在各个浏览器下显示非常不一致,于是就有了类似YUI的reset之类用来尽量重写浏 ...
随机推荐
- 推荐一款模拟浏览器自动化操作神器!Mechanize
大家好,我是狂师! 今天给大家推荐一款用于模拟浏览器行为以进行网页自动化操作Python库:Mechanize. 1.介绍 Mechanize是Python中的一个库,它被设计用来自动化网页浏览和数据 ...
- ubuntu docker 解决sudo权限问题
#如果还没有 docker group 就添加一个:$sudo groupadd docker#将用户加入该 group 内.然后退出并重新登录就生效啦.$sudo gpasswd -a ${USER ...
- Spring Security 初学
Spring Security 初学 声明:本篇文章无源码解析,属于初学范围,本文采用SpringBoot+thymeleaf的项目. 实现 SpringSecurity 分三步走 继承 WebSec ...
- vue饼图
结果图 原型 1 <template> 2 <!-- 左右柱状图 --> 3 <div ref="rankEcharts" :style=" ...
- 算法金 | 一个强大的算法模型,GP !!
大侠幸会,在下全网同名「算法金」 0 基础转 AI 上岸,多个算法赛 Top 「日更万日,让更多人享受智能乐趣」 高斯过程算法是一种强大的非参数机器学习方法,广泛应用于回归.分类和优化等任务中.其核心 ...
- MyBatis的逆向工程详细步骤操作
1. MyBatis的逆向工程详细步骤操作 @ 目录 1. MyBatis的逆向工程详细步骤操作 2. 逆向工程配置与生成 2.1 MyBatis3Simple:基础版,只有基本的增删改查 2.1.1 ...
- mybatis执行insert语句后,返回当前插入数据主键的方法 keyProperty区分大小写
mybatis执行insert语句后,返回当前插入数据主键的方法 keyProperty区分大小写 #这样查询没有返回主键值 <insert id="addLog" useG ...
- 汽车生产车间PMC组态画面应该怎么设计
通常我们所说的汽车制造四大工艺指的是:冲压.焊装.涂装.总装.一般来说,在汽车制造工厂,这四大工艺分别对应四大车间.本文结合一些实际应用案例,向大家展示一下 TopStack 在汽车制造业各工艺车间中 ...
- Nginx SSL证书更新及密码套件更新
一.域名更换证书 ssl证书一般包括证书文件crt.cer.pem.pfx和私钥文件key. CER.CRT.PEM 和 PFX 是不同的证书文件格式,它们之间存在一些区别: CER (DER 编码) ...
- Android 7 默认声音/大小修改
背景 客户机器默认的开机声音一直很大:客户觉得无法接受,需要改小点. 基于Android 7的代码 前言 一般主要通过系统层来进行修改. 在系统关于音频的有关代码中,定义了两个数组: 注意,这些代码根 ...
