Ubuntu 更改鼠标滚轮速度
1.安装imwheel
sudo apt-get install imwheel
2.更改配置
sudo gedit ~/.imwheelrc
输入以下内容:
".*"
None, Up, Button4, 3
None, Down, Button5, 3
Control_L, Up, Control_L|Button4
Control_L, Down, Control_L|Button5
Shift_L, Up, Shift_L|Button4
Shift_L, Down, Shift_L|Button5
第二三行中"3"表示滚轮速度,默认是“3”.根据实际情况调整,我在虚拟机里用的是2.
3.打开开机自启应用管理
gnome-session-properties
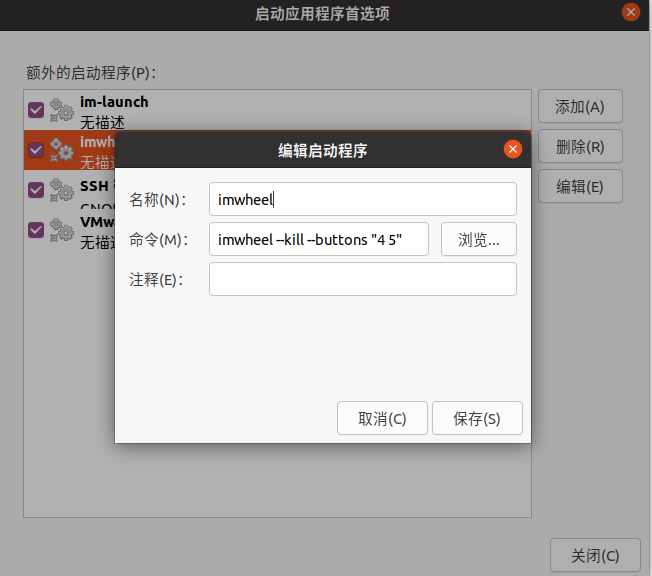
4.配置开启自启项
点击添加,名称:imwheel,命令:
imwheel --kill --buttons "4 5"

Ubuntu 更改鼠标滚轮速度的更多相关文章
- windows下更改鼠标滚轮方向
本来鼠标滚轮的方向无所谓“正确”与否(win下和mac下方向相反),只要习惯即可.但从win下切换到mac后,本来是想把鼠标方向调成跟win下一致,结果这么一反转,连多指手势的“左右”都反了,苹果,算 ...
- Ubuntu更改鼠标灵敏度
需要命令:xinput 清自行用 man xinput 查询 xinput 帮助文档 1.插入鼠标,打开终端,输入命令:xinput 查询当前已挂在设备 2.拔出鼠标,打开终端,再输入命令:xinpu ...
- 鼠标滚轮更改transform的值(vue-scroller在PC端的上下滑动)
目前上拉刷新,下拉加载,以及区域回弹的组件,绝大多数都是通过transform去实现的.在移动端效果很好,但是PC端使用鼠标拖拽的方式,查看下文首先不符合逻辑,其次容易点进其他页面. 起初,项目的初衷 ...
- ThinkPad紧凑型蓝牙键盘(0B47189)鼠标滚轮用法,F1到F12功能键的功能切换以及其他技巧
入手小红点蓝牙键盘(ThinkPad Compact Bluetooth),手感极佳,小红点特别适合程序员工作,双手无需离开键盘就可以操作鼠标,完全解决肩部.腕部疲劳酸痛问题,程序员健康的大福音! 使 ...
- jQuery 鼠标滚轮插件应用 mousewheel
jQuery Mousewheel Plugin,用于添加跨浏览器的鼠标滚轮支持. mousewheel事件的处理函数有一点小小的变化,它除了第一个参数event 外,还接收到第二个参数delta. ...
- 鼠标滚轮事件MouseWheel
其实在大多数浏览器(IE6, IE7, IE8, Opera 10+, Safari 5+,Chrome)中,都提供了 "mousewheel" 事件.但杯具的是 Firefox ...
- WPF ItemsControl 控件支持鼠标滚轮滑动
此文章意在解决在WPF中ItemsControl类型的集合控件支持鼠标滚轮操作,并可控制滚动的速度. 第一步:给ItemsControl添加滚轮事件. this.listBox.AddHandler( ...
- jQuery 鼠标滚轮插件 jquery.mousewheel.js
jQuery Mousewheel Plugin,用于添加跨浏览器的鼠标滚轮支持.mousewheel事件的处理函数有一点小小的变化,它除了第一个参数event 外,还接收到第二个参数delta.通过 ...
- HTML中鼠标滚轮事件onmousewheel处理
滚轮事件是不同浏览器会有一点点区别,一个像Firefox使用DOMMouseScroll ,ff也可以使用addEventListener方法绑定DomMouseScroll事件,其他的浏览器滚轮事件 ...
- echarts数据区域缩放(鼠标滚轮、滚动条、拉选框)
当一个echarts图表上的数据很多时,想要查看部分区域的数据状态,可以通过数据区域缩放来实现,现总结三个方法: 鼠标滚轮缩放: var arr = []; for(var i = 0;i<15 ...
随机推荐
- 加入自定义块对fashion_mnist数据集进行softmax分类
在之前,我们实现了使用torch自带的层对fashion_mnist数据集进行分类.这次,我们加入一个自己实现的block,实现一个四层的多层感知机进行softmax分类,作为对"自定义块& ...
- Apsara Stack 技术百科 | 浅谈阿里云混合云新一代运维平台演进与实践
简介:随着企业业务规模扩大和复杂化及云计算.大数据等技术的不断发展,大量传统企业希望用上云来加速其数字化转型,以获得虚拟化.软件化.服务化.平台化的红利.在这个过程中,因为软件资产规模持续增大而导致 ...
- CDP 平台简介
简介: EDC 建立在 Cloudera Data Platform(CDP) 之上,该产品结合了 Cloudera Enterprise Data Hub 和 Hortonworks Data P ...
- dotnet SemanticKernel 入门 注入日志
使用 SemanticKernel 框架在对接 AI 时,由于使用到了大量的魔法,需要有日志的帮助才好更方便定位问题,本文将告诉大家如何在 SemanticKernel 注入日志 本文属于 Seman ...
- VSCode和PhpStorm配置进行PHP断点调试
本文环境:php版本:5.4.45 (phpstudy),Xdebug 2.4.1(phpstudy文件夹中自带),phpstorm 2021.3 目录 PHP配置 关于Xdebug 浏览器配置(插件 ...
- java引入jep实现四则运算包含负数且规范两位小数
1.在pom中引入依赖 <!--四则运算--> <dependency> <groupId>jep</groupId> <artifactId&g ...
- 开源相机管理库Aravis例程学习(六)——camera-features
目录 简介 例程代码 函数说明 arv_camera_get_integer arv_camera_get_string 简介 本文针对官方例程中的:04-camera-features做简单的讲解. ...
- WEB服务与NGINX(23)- nginx的四层负载均衡功能
目录 1. nginx实现四层的负载均衡 1.1 nginx四层负载配置参数 1.2 负载均衡示例-mariadb 1. nginx实现四层的负载均衡 nginx从1.9.0版本开始支持TCP模式的负 ...
- 当你用neovim的mason插件管理lsp config,并且配置好bash的bashls后,却没有正常工作的解决方式
刚开始遇到这个情况我百思不得其解,检查了neovim checkhealth,以为是npm包管理的问题,然后删了下删了下 不但没有解决还把包管理整乱了-- 后来发现是我没仔细看bash-languag ...
- mybatisplus 中查询的实体对应的表名是动态的解决方案
开发中遇到需要查询一些表里的数据,这些数据按照一定的规则存放在不同的数据库表里,例如表名是table_name+月份 table_name_2024_05,table_name_2024_04这样, ...
